
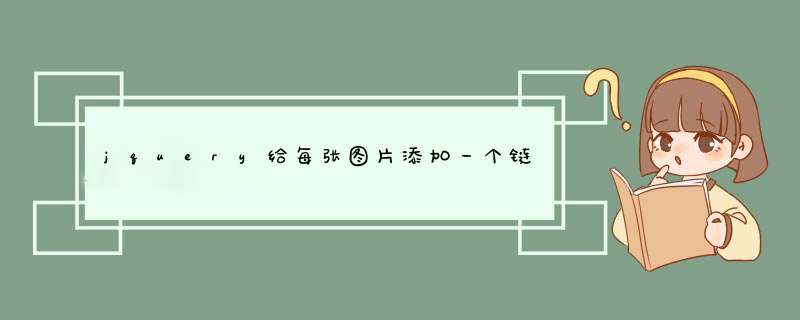
主要部分都注释了,希望能看懂
imgArr.map(imglink =>{const atags = document.createElement('a')
const imgtags = document.createElement('img')
imgtags.src = imglink.path
atags.href = imglink.path
atags.appendChild(imgtags)
})
欢迎分享,转载请注明来源:内存溢出

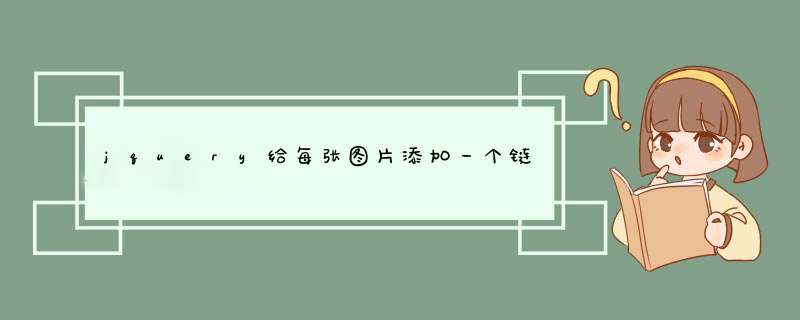
主要部分都注释了,希望能看懂
imgArr.map(imglink =>{const atags = document.createElement('a')
const imgtags = document.createElement('img')
imgtags.src = imglink.path
atags.href = imglink.path
atags.appendChild(imgtags)
})
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)