
jQuery EasyUI最新试用版下简隐绝载请猛戳 >>
查看jQuery EasyUI演示
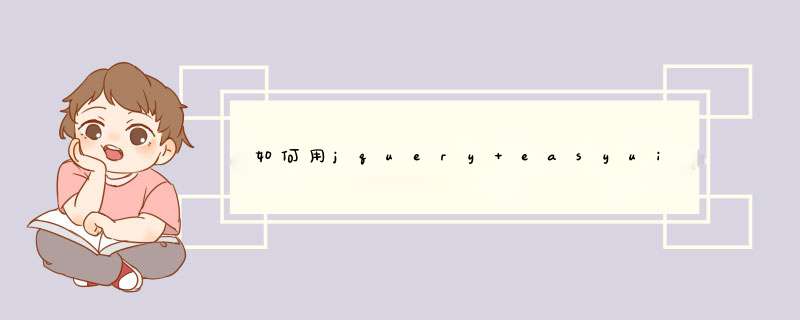
Step 1:创建主数据网格
Item ID
Product ID
List Price
Unit Cost
Attribute
Status
Step 2:设置详细视图显示子网格
为了使用详细视图,请记得在页面头部引用视图脚本文件。
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '
'}, onExpandRow: function(index,row){ var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv')ddv.datagrid({ url:'datagrid22_getdetail.php?itemid='+row.itemid, fitColumns:true, singleSelect:true, rownumbers:true, loadMsg:'', height:'auto', columns:[[ {field:'orderid',title:'Order ID',width:100}, {field:'quantity',title:'Quantity',width:100}, {field:'unitprice',title:'Unit Price',width:100} ]], onResize:function(){ $('#dg').datagrid('fixDetailRowHeight',index)}, onLoadSuccess:function(){ setTimeout(function(){ $('#dg').datagrid('fixDetailRowHeight',index)},0)} })$('#dg').datagrid('fixDetailRowHeight',index)} })
当用户点击展开按钮('+')时,'onExpandRow' 事件将被触发。 我们创建一个新的带有三列的子网格。 当子网格数据加载成功时或者改变尺寸大小时,请记得对主网格调用 'fixDetailRowHeight' 方法。
Step 3:服务器端代码
datagrid22_getdata.php
$result = array()
include 'conn.php'
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)"拦姿)
$items = array()
while($row = mysql_fetch_object($rs)){
array_push($items, $row)
}
echo json_encode($items)
datagrid22_getdetail.php
include 'conn.php'
$itemid = mysql_real_escape_string($_REQUEST['itemid'])
$rs = mysql_query("select * from lineitem where itemid='$itemid'")
$items = array()
while($row = mysql_fetch_object($rs)){
array_push($items, $row)
}
echo json_encode($items)
1、在HBuilder软件中创建web项目,并在web项目亮羡改敬判指定的目录下创建静态页面select.html。
2、引入EasyUI插件核心css和js文件,并引入jQuery核心js文件。
3、下面开始编写ComboBox容器,该控件利用的派没是select标签元素构成的,设置ComboBox样式,如下图所示。
4、编辑js代码,获取ComboBox选中的值和文本,利用getValue和getText方法分别获取值和文本。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)