
(文章来源:电子工程网 )
多点触控已是当今触控技术开发者最热衷的研究课题。看似简单的触控动作,其实背后隐藏着错综复杂的运作过程,包括将触控动作转成数位讯号,并推算触碰位置,然后和主控端进行通讯并执行解译等步骤,每一个设计环节都将影响最终效能的呈现。
本文将对追踪触碰动作进行全面的阐述,从电容感测的物理原理,一直到萤幕的最终动作。包括介绍系统如何侦测到手指的位置,以及判读手指位置的各种方法,并介绍手机的软体堆叠,说明应用程式的设计方法,最后再揭露双指捏放手势与萤幕缩放之间的设计内幕。
大部分的智慧型手机触控萤幕都能对手指电容产生反应,触控萤幕内有许多排列整齐的感测器,会侦测出因手指移动所导致的电容变化。当你的手指触碰到萤幕时,就会影响这些感测器的自容(Self-capacitance),以及彼此之间的互容(Mutual Capacitance)。大多数智慧型手机都是感测互容而不是自容。由于互容是反映一对感测器之间的互动关系,因此可用来收集有关萤幕上每个位置的资讯(X×Y个感测点);自容则仅能用来侦测每个感测器的反应(X+Y个样本),而不是每个点。
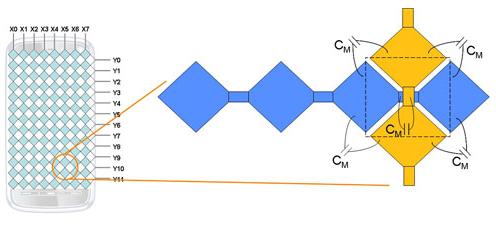
电容感测含有数个层:顶层是玻璃或塑胶材质,接者依序是一个光学透明胶(OCA)层、触控感测器及平面液晶显示器(LCD)。触控感测器是由许多感测元件所排列而成的网格,尺寸通常为5毫米×5毫米。
这些感测器采用氧化铟锡(ITO)制成。 ITO具有许多特别的属性,为制作触控萤幕的绝佳材质:超过90%透明度并具有导电性。有些设计采用钻石状图纹,不会和LCD的纹线重叠,视觉观感较佳,其他则采用较简单的「直条与横条」图案设计。如果在充分的光照下,以正确的角度观察你的装置,并关闭液晶萤幕,就能看到ITO感测器的线纹。

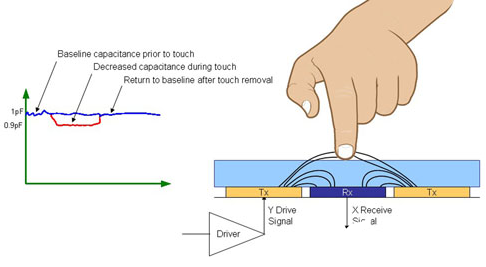
基本上,感测互容的原理(图1)和感测自容完全不同。感测自容通常是量测含有感测器的电阻-电容(RC)电路之时间常数;感测互容的程序则包括量测X轴与Y轴感测器之间的互动。系统会感测经过每个X轴与Y轴的讯号,借此侦测感测器之间的耦合值(图2)。耐人寻味的是,手指的触碰动作会降低互容耦合值,但手指触碰动作却会增加自容的值。

不论是哪一种方法,光量测电容是不够的,系统必须回应的是电容的变化,而不是个别的电容值。系统会对每个感测器设定一个基准值,这个基准值是经过长时间温度与其他因素变化后求出的讯号长期平均值,让系统允许讯号在各种状况下产生些微的波动。在建构触控萤幕系统时面临其中一项挑战,就是建立适当的基准值。例如,当手指触碰到萤幕,系统必须能适当地启动。当沾水的手指或手掌碰到萤幕时,系统也必须能启动。
当感测到的电容减去基准值时,就得到一个讯号值阵列,代表图3所示的手指触碰状况。有许多种方法可根据这项资讯来判断手指的位置,其中最简单的方法是计算质心--质量中心(Centriod),计算出一维或二维轴向感测数值的加权平均值。运用一维质心计算法,根据上述例子的X轴数据,可算出(5×1+15×2+25×3+10×4)/(5+15+25+10)=150/55= 2.73。接着以液晶萤幕的解析度为标准,将这个位置值适当地缩放,以便和萤幕重叠。若ITO感测器的图案超出液晶萤幕的边缘,则必须进行一些转换计算。

接触范围的边缘,让手指位置的问题变得更复杂。举上述的阵列为例,若面板的边缘处碰到这些线条区,采用上述的简单质心推算法,当左侧下移时,右侧就会开始被「上拉」。为解决这个问题,必须用特别的边缘处理技巧来检查剩下讯号的形状,再推测手指没有接触到萤幕表面的部分。
(责任编辑:fqj)
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)