
为了能够在交互式帧率情况下实现图像渲染,所使用的引擎必须近似真实世界的一些现象---例如阴影----而不是简单的模拟。随着实施渲染技术不断向前发展,实现这些功能的成本也在不断降低。尽管从传统的角度来看像是一个复杂的离线处理过程,但是受益于可见的周围物体,光线追踪正成为一个越来越可行的选择。
谈到我们的PowerVR 光线追踪硬件平台,基于分布的延迟渲染光栅化功能与负责光线追踪的模块单元练习紧密,这就给我们提供了一种选择,作为光栅化渲染的一种补充,而不是直接取代。在这篇文章中,我将向大家介绍如何向OpenGL ES延迟光照系统添加光线追踪功能。
延迟光照+光线追踪
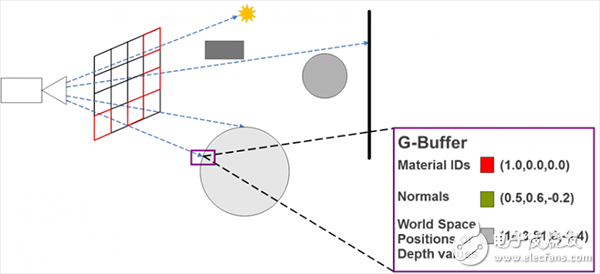
G-buffer混合渲染是我们在大部分光线追踪实例中所采用的技术,因为事实证明它可以充分利用我们的PowerVR 光线追踪硬件平台。GPU的光栅轨迹用于在屏幕上渲染对象数据。这些信息用于初始化第二次的光线,然后传输给硬件平台来实现。通过每个像素使用更少的光线,应用程序就可以合理安排光线预算,以便在后期管道最需要的时候。
当然这种方法还有一个更大个好处——它还可以多加利用已经生成G-buffers的延迟光照系统!
下面是向一个基于OpenGL ES的延迟光照系统添加光线追踪功能的五大步骤:
第一步:更新场景层次结构(光线追踪)
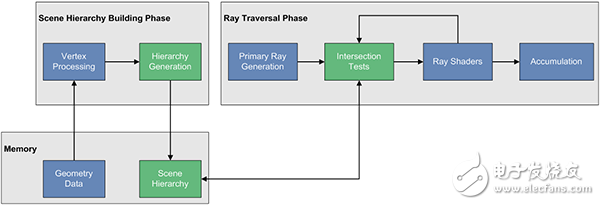
与光栅化渲染不同的是,在光线追踪API中不提供绘制函数调用。因此每一帧的图像渲染是将光线发射到场景层次加速结构中,其中包含了世界空间内所有对象物体数据信息。如果层次结构内的对象数据不需要改变,那么每一帧的渲染我们可以重复使用场景层次,但是当有些组件需要修改时,那么在光线追踪渲染前相应的场景层次必须要重新搭建。

光线追踪流程——场景层次结构生成
除此之外一下条目描述了如何进行任务分工:
条目 描述构件 一个3D对象以及相关的材料属性(例如缓存(buffers)和着色器)
构件组 场景加速结构用于高效的光线盒子和光线三角形测试,由众多构件或者构建组组合而成
场景阵列 构建组处理阵列,光线必须传递给阵列中一个元素
当构建组搭建完成后,输入组件就会经过顶点着色程序处理,从而转换为世界空间。转换数据会传递给固定功能的场景结构生成器单元来生成场景结构。值得注意的是构件组会建立无效的场景内容,因此每次建立都需要传入满足要求的构件列表。
尽可能重用的是在每次启动时那些不需要改变的构建组可以被创建,例如建筑物和地形。额外的构建组则是需要在每帧修改后生成。为了避免流水线阻塞,动态构建组可以采用多个缓冲这样光线可以覆盖整个层次结构,同时另一个应用程序则开始搭建另一个构建组。搭建完成后,在光线调整之前所有构建组可以被合并。
动态和静态构建组
一个典型的包含动态对象的应用程序,下面几步必须要执行:
1. 更新动态构件
必要的时候修改属性和缓存设置
2. 搭建动态构建组
选择动态“缓冲区”,完成构件序列的搭建
3. 合并构件组
光线调整之前需要合并最新的动态和静态构建组
显示的同步 *** 作。在合并的API调用和光线追踪渲染结束期间构建组是不能被修改的。
搭建工作完成后,应用程序就需要执行下一个任务。
第二步:搭建G-buffer(光栅化)
在这一步中,GPU的光栅化流水线用于渲染屏幕空间对象数据生成G-buffer。信息的存储依赖输入,这些事光照和光线追踪通路所要求的,通常包括世界空间坐标系内的位置、法线、材料ID和反照率。

搭建G-buffer
与光线追踪不同,光栅化流水线需要对象的每一帧先被转换到摄像机视角空间中。一个应用程序必须提交所有对象的调用包括视觉约束体,从而完成G-buffer的渲染。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)