
<head> <Title>Privacy Policy</Title> <link href="https://Fonts.GoogleAPIs.com/CSS?family=Roboto" rel="stylesheet"><h2>BrIEf summary of our Privacy Policy</h2> <div > <p>We value your privacy.</p> <h3>General</h3>
CSS
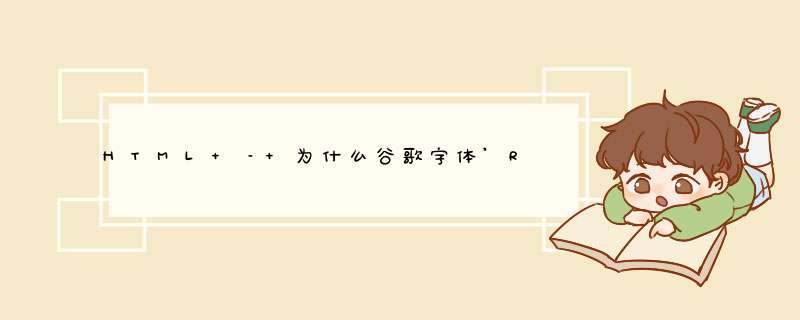
body{ background-color: black; Font-family: 'Roboto',sans-serif; color: white;}h1 { color: #fffffe; Font-size: 20pt; letter-spacing: 0.2pt; Font-weight: 400;}h2 { color: #fffffe; Font-size: 40pt; text-align: center; Font-weight: 100;} 图片的第一部分是我的结果.
第二部分是我需要得到的地方.
第三部分来自谷歌字体.
您需要在URL中指定您想要的其他权重,方法是在冒号后附加它们.
所以对于你的情况,网址应该是:
<link href="https://Fonts.GoogleAPIs.com/CSS?family=Roboto:100,400" rel="stylesheet">
资料来源:https://developers.google.com/fonts/docs/getting_started
总结以上是内存溢出为你收集整理的HTML – 为什么谷歌字体’Roboto’在重100后仍然看起来很胖?全部内容,希望文章能够帮你解决HTML – 为什么谷歌字体’Roboto’在重100后仍然看起来很胖?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)