
我想要轻松设计用户界面,而不必每次进行一些更改时上下移动嵌入式视图.
问题是可见区域外的所有内容在IB中都是不可见的.
是否有任何切换或技巧让所有可见的IB?
解决方法 UPDATE我已经发布了another solution here,我认为更简单和更好,并在故事板上工作.
原版的
使用适当的超级视图,位置和大小在笔尖中创建滚动视图.
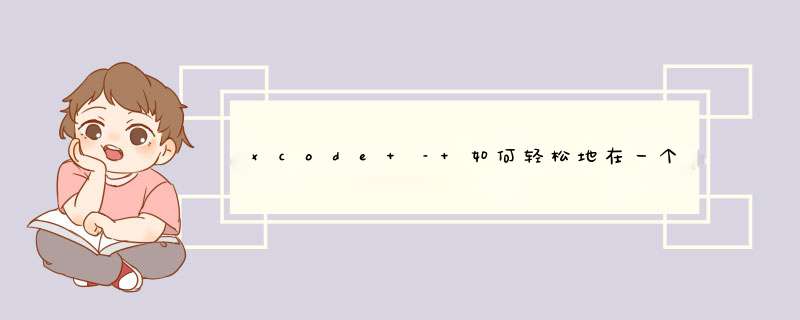
接下来,通过将UIVIEw拖出调色板并将其放入任何现有视图之外的工作区域中,创建一个完全独立的顶级UIVIEw实例.在“属性”检查器中,将“大小”d出窗口设置为“无”,并确保状态栏,顶栏和底栏都设置为无.这里有一个例子:
这个新的顶级视图将是您的内容视图.给你的视图控制器两个出口:scrollVIEw和contentVIEw:
@interface MyVIEwController@property (nonatomic,weak) IBOutlet UIScrollVIEw *scrollVIEw;@property (nonatomic,strong) IBOutlet UIVIEw *contentVIEw;@end
在笔尖中,将scrollVIEw插座连接到滚动视图,并将contentVIEw插座连接到内容视图.
在内容视图中构建内容视图层次结构.根据需要设置其大小 – 它可以大于320×480(只要您将其所有栏设置为无).
在视图控件的vIEwDIDLoad中,将contentVIEw添加为scrollVIEw的子视图,并将scrollVIEw.contentSize设置为contentVIEw的大小:
@implementation MyVIEwController@synthesize scrollVIEw = _scrollVIEw;@synthesize contentVIEw = _contentVIEw;- (voID)vIEwDIDLoad { [super vIEwDIDLoad]; [self configureScrollVIEw];}- (voID)configureScrollVIEw { CGSize size = self.contentVIEw.bounds.size; self.contentVIEw.frame = CGRectMake(0,size.wIDth,size.height); [self.scrollVIEw addSubvIEw:self.contentVIEw]; self.scrollVIEw.contentSize = size; // If you don't use self.contentVIEw anywhere else,clear it here. self.contentVIEw = nil; // If you use it elsewhere,clear it in `dealloc` and `vIEwDIDUnload`.} 总结 以上是内存溢出为你收集整理的xcode – 如何轻松地在一个笔尖中设计一个UIScrollView的内容全部内容,希望文章能够帮你解决xcode – 如何轻松地在一个笔尖中设计一个UIScrollView的内容所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)