
在Mirror API中,我们可以使用以下内容:
<img src="glass://map?w=240&h=360&marker=0;42.369590, -71.107132&marker=1;42.36254,-71.08726&polyline=;42.36254, -71.08726,42.36297,-71.09364,42.36579,-71.09208,42.3697, -71.102,42.37105,-71.10104,42.37067,-71.1001,42.36561, -71.10406,42.36838,-71.10878,42.36968,-71.10703" height="360" wIDth="240">它在卡上呈现了漂亮的玻璃优化地图.
如何在Activity中使用GDK做同样的事情?
解决方法:
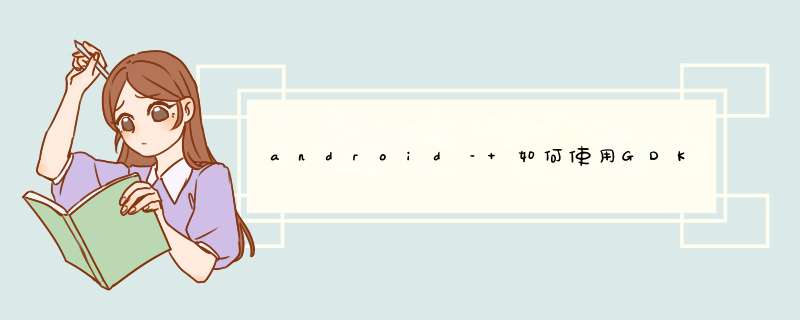
我最后编写了这种方法,将用户当前位置显示为蓝点,场地位置显示为红点:
public static String getMapUrl(double latitude, double longitude, double currentLat, double currentLon, int wIDth, int height) { try { String raw = "https://maps.GoogleAPIs.com/maps/API/staticmap?sensor=false&size=" + wIDth + "x" + height + "&style=feature:all|element:all|saturation:-100|lightness:-25|gamma:0.5|visibility:simplifIEd" + "&style=feature:roads|element:geometry&style=feature:landscape|element:geometry|lightness:-25" + "&markers=icon:" + URLEncoder.encode("http://mirror-API.appspot.com/glass/images/map_dot.png", "UTF-8") + "|shadow:false|" + currentLat + "," + "" + currentLon+"&markers=color:0xF7594A|" + latitude + "," + longitude; return raw.replace("|", "%7C"); } catch (UnsupportedEnCodingException e) { return null; } }它看起来像这样:
总结以上是内存溢出为你收集整理的android – 如何使用GDK在卡上显示静态地图?全部内容,希望文章能够帮你解决android – 如何使用GDK在卡上显示静态地图?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)