
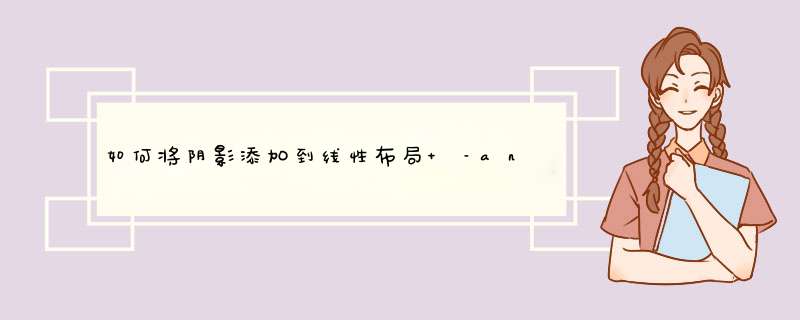
在我的Android应用程序中,我必须实现类似下面给出的图像:
我已经尝试使用阴影xmls进行线性布局,但它似乎没有按照我想要的方式运行.
我使用的代码是:
<?xml version="1.0" enCoding="utf-8"?><@R_254_3419@ xmlns:androID="http://schemas.androID.com/apk/res/androID"><item > <shape androID:shape="rectangle"> <solID androID:color="@androID:color/darker_gray" /> <corners androID:radius="5dp"/> </shape></item><item androID:right="5dp" androID:left="5dp" androID:bottom="15dp"> <shape androID:shape="rectangle"> <solID androID:color="@androID:color/white"/> <corners androID:radius="5dp"/> </shape></item></@R_254_3419@>请建议我如何实现这一目标.
解决方法:
您可以使用阴影作为背景的9-patchImage,或者您可以使用以下xml作为阴影的linearlayout的背景
<?xml version="1.0" enCoding="utf-8"?><@R_254_3419@ xmlns:androID="http://schemas.androID.com/apk/res/androID"> <!-- Drop Shadow Stack --> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#02000000" /> <corners androID:radius="8dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#05000000" /> <corners androID:radius="7dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#10000000" /> <corners androID:radius="6dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#15000000" /> <corners androID:radius="5dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#20000000" /> <corners androID:radius="4dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#25000000" /> <corners androID:radius="3dp" /> </shape> </item> <item> <shape> <padding androID:top="1dp" androID:right="1dp" androID:bottom="1dp" androID:left="1dp" /> <solID androID:color="#30000000" /> <corners androID:radius="3dp" /> </shape> </item> <!-- Background --> <item> <shape> <solID androID:color="#ffffff" /> <corners androID:radius="3dp" /> </shape> </item></@R_254_3419@>从任何一侧移除填充,你不需要阴影
注意:
这不是我的,我从很久以前的地方复制它,找不到它给予适当的信任.如果您知道从哪里可以随时编辑并保留信用
总结以上是内存溢出为你收集整理的如何将阴影添加到线性布局 – android?全部内容,希望文章能够帮你解决如何将阴影添加到线性布局 – android?所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)