
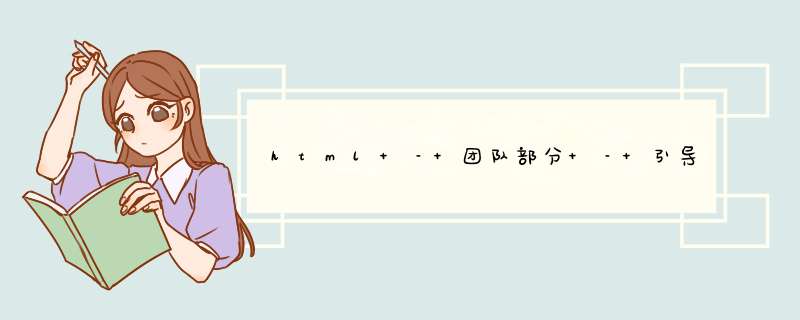
由于某种原因,图片对齐很混乱(见下图)
知道什么是错的吗?
我想要的是什么:
是)我有的:
<section ID="team"> <div > <div > <div > <div > </div> <p >John Smith</p> <p >Fondateur <br>Directeur Général</p> </div> </div> <div > <div > <div > </div> <p >John Smith</p> <p >Responsable diétéaires</p> </div> </div> <div > <div > <div > </div> <p >John Smithr</p> <p >Responsable dfsf,maux</p> </div> </div> </div> <div > <div > <div > <div > </div> <p >John Smith</p> <p >Responsable stome</p> </div> </div> <div > <div > <div > </div> <p >John Smith</p> <p >Responsable Facturation</p> </div> </div> <div > <div > <div > </div> <p >John Smith</p> <p >TechnicIEn</p> </div> </div> </div><div > <div > <div > <div > </div> <p >John Smith</p> <p >Accueil ClIEnts et Secrétariat</p> </div> </div> <div > <div > <div > </div> <p >John Smith</p> <p >Responsable administrative et assistante de Direction</p> </div> </div></div> </section>解决方法 在每个第3个div之后,您可以添加此行来修复您的身高问题:
< div class =“clearfix hIDden-xs”>< / div>
说明:
这个问题是由于div具有不同的高度而发生的.由于在引导程序中所有col- *类都是浮动的,因此需要在类似情况下进行某种清除修复以避免错位.在这种特殊情况下,clearfix不应该应用于超小屏幕,因为在这种情况下,连续有6个col而不是3个,所以这就是我使用hIDden-xs类的原因.
总结以上是内存溢出为你收集整理的html – 团队部分 – 引导程序对齐问题全部内容,希望文章能够帮你解决html – 团队部分 – 引导程序对齐问题所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)