
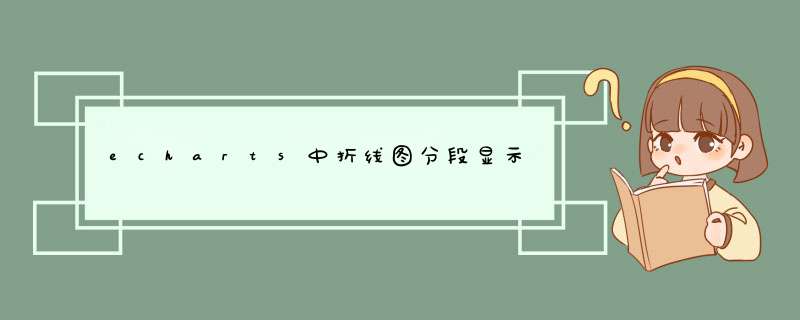
可以看到绿色和黄色的数据是在同一条线上的,实际上他们是两个不同的数据里面的,但是中间有个衔接点。
实现的基本原理这里的数据是直接提供了时间和对应的点位信息,计划值是独立的,而纠偏和实际是需要是把他们分开,这里直接用split将他们拆成两份,actData和correctData,注意,两者是有一个衔接点的,所以实际的最后一位数据和纠偏的第一个数据要一样才能完全衔接
然后根据时间数组的长度,依次填充"-"
this.type.forEach((item,index)=>{
if(!this.actData[index]){
this.actData.push("-")
}
if(this.type.length>this.correctData.length){
this.correctData.unshift("-")
}
})
// type是时间数组
// actData是实际的,所以是从数组的最后开始填充"-"
// correctData是纠偏的,所以是从数组的头部填充"-"
之后再把这些数据放到series中对应的data里,就可以实现效果啦
还有一点,这里数据有点多,而项目要求也是要展示折线图中所有的点,在对应的data里面添加 showAllSymbol: true即可
series: [
{
name:"计划",
data: planData,
type: 'line',
symbol:"circle",
symbolSize:4,
showAllSymbol: true,
},
{
name:"纠偏",
data: correctData,
type: 'line',
symbol:"circle",
symbolSize:4,
showAllSymbol: true,
},
{
name:"实际",
data: actutal,
type: 'line',
symbol:"circle",
symbolSize:4,
showAllSymbol: true,
}
]
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)