
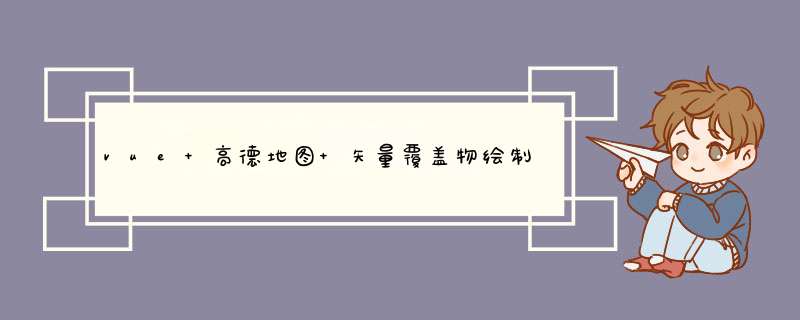
效果图如下:
<template>
<div class="container">
<div id="container"></div>
<div class="input-card" style="width: 120px">
<button class="btn" @click="createPolygon()" style="margin-bottom: 5px">
新建
</button>
<button class="btn" @click="polyEditor.open()" style="margin-bottom: 5px">
开始编辑
</button>
<button class="btn" @click="polyEditor.close()">结束编辑</button>
</div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
name: "AreaMap",
data() {
return {
map: null,
polyEditor: null,
};
},
mounted() {
this.echart();
},
methods: {
echart() {
AMapLoader.load({
key: "xxx", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.ToolBar",
"AMap.Driving",
"AMap.PolygonEditor",
"AMap.PlaceSearch",
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container", {
resizeEnable: true,
zoom: 8, //初始化地图级别
center: [114.573471, 25.128443], //初始化地图中心点位置
});
var path1 = [
[116.475334, 39.997534],
[116.476627, 39.998315],
[116.478603, 39.99879],
[116.478529, 40.000296],
[116.475082, 40.000151],
[116.473421, 39.998717],
];
var path2 = [
[116.474595, 40.001321],
[116.473526, 39.999865],
[116.476284, 40.000917],
];
var polygon1 = new AMap.Polygon({
path: path1,
});
var polygon2 = new AMap.Polygon({
path: path2,
});
this.map.add([polygon1, polygon2]);
this.map.setFitView();
this.polyEditor = new AMap.PolygonEditor(this.map);
console.log(this.polyEditor);
console.dir(this.polyEditor);
// this.polyEditor.addAdsorbPolygons([polygon1, polygon2]);
this.polyEditor.on("add", function (data) {
console.log(data);
var polygon = data.target;
// this.polyEditor.addAdsorbPolygons(polygon);
polygon.on("dblclick", () => {
this.polyEditor.setTarget(polygon);
this.polyEditor.open();
});
});
polygon1.on("dblclick", () => {
this.polyEditor.setTarget(polygon1);
this.polyEditor.open();
});
polygon2.on("dblclick", () => {
this.polyEditor.setTarget(polygon2);
this.polyEditor.open();
});
this.polyEditor.setTarget(polygon2);
this.polyEditor.open();
})
.catch((e) => {
console.log(e);
});
},
createPolygon() {
this.polyEditor.close();
this.polyEditor.setTarget();
this.polyEditor.open();
},
},
};
</script>
<style lang="scss" scoped>
#container {
width: 1000px;
height: 1000px;
}
</style>
新创建的高德key还需要引入密钥
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name=referrer content=no-referrer>
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title><%= webpackConfig.name %></title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
window._AMapSecurityConfig = {
securityJsCode: "xxx 高德开发中心密钥",
};
</script>
</body>
</html>
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)