
<head>
<meta name="generator" content="HTML Tidy, see ">
<meta >
纯粹做个记录,以免日后忘记该怎么设定。
这一篇将会说明两种使用 jQuery EasyUI DataGrid 的 Checkbox 设定方式,以及在既有数据下将 checked 为 true 的该笔数据列的 Checkbox 设定为 Checked,另外就是两种 Checkbox 设定方式下如何取得有勾选的数据。
有关 jQuery EasyUI DataGrid 的相关资料,可以前往官网查看,
jQuery EasyUI 官网
jQuery EasyUI Documentation
DataGrid Demo
CheckBox select on DataGrid
使用的范例 JSON 数据:
view source print
01 {
02 "total" : 4,
03 "rows" : [
04 {
05 "productid" : "FI-SW-01" ,
06 "productname" : "Koi" ,
07 "unitcost" : 1000,
08 "status" : "P" ,
09 "listprice" : 3650,
10 "attr1" : "Large" ,
11 "itemid" : "EST-1" ,
12 "checked" : true
13 },
14 {
15 "productid" : "K9-DL-01" ,
16 "productname" : "Dalmation" ,
17 "unitcost" : 1200,
18 "status" : "P" ,
19 "listprice" : 1850,
20 "attr1" : "Spotted Adult Female" ,
21 "itemid" : "EST-10" ,
22 "checked" : true
23 },
24 {
25 "productid" : "RP-SN-01" ,
26 "productname" : "Rattlesnake" ,
27 "unitcost" : 1200,
28 "status" : "P" ,
29 "listprice" : 3850,
30 "attr1" : "Venomless" ,
31 "itemid" : "EST-11" ,
32 "checked" : true
33 },
34 {
35 "productid" : "RP-SN-01" ,
36 "productname" : "Rattlesnake" ,
37 "unitcost" : 1200,
38 "status" : "P" ,
39 "listprice" : 2650,
40 "attr1" : "Rattleless" ,
41 "itemid" : "EST-12" ,
42 "checked" : false
43 }
44 ]
45 }
设定方式一:使用预设的设定方式
网页的 HTML 原始码内容
view source print
01 < body >
02 < h2 >Custom CheckBox on DataGrid</ h2 >
03
04 < input type = "button" id = "ButonGetCheck" value = "Get Checked" />
05 < br />< br />
06
07 < table id = "dg" ></ table >
08
09 </ body >
我是习惯把 DataGrid 的相关设定放在 Javascript 程序中,因为这会比直接在 HTML 的 Table Tag 使用属性设定的方式还具有d性,
Javascript 程序中的 DataGrid 设定
view source print
01 $( '#dg' )datagrid({
02 title: 'CheckBox Selection on DataGrid' ,
03 url: 'datagrid_data3json' ,
04 width: '700' ,
05 rownumbers: true ,
06 columns:[[
07 { field: 'ck' ,checkbox: true },
08 { field: 'productid' , title: 'productid' },
09 { field: 'productname' , title: 'productname' },
10 { field: 'unitcost' , title: 'unitcost' },
11 { field: 'status' , title: 'status' },
12 { field: 'listprice' , title: 'listprice' },
13 { field: 'itemid' , title: 'itemid' }
14 ]],
15 singleSelect: false ,
16 selectOnCheck: true ,
17 checkOnSelect: true
18 });
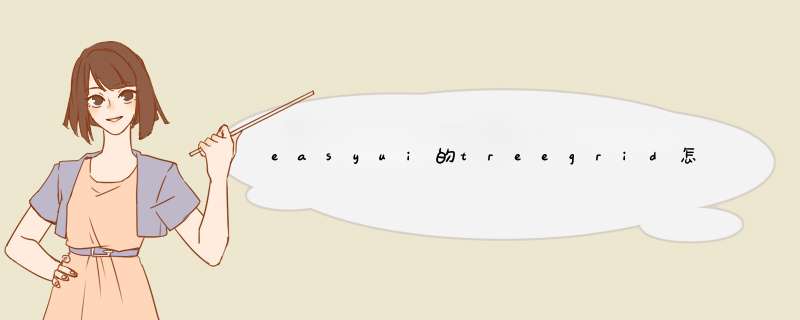
设定完成后的页面如下:
但是我们的 JSON 数据里有个字段是「checked」,这个字段的数据 true / false 就是用来设定 Checkbox 是否勾选,而设定的动作必须要在 DataGrid 加载数据完成后再去执行,这边会使用到 jQuery 的 each 去逐一检查每个数据列的的数据内容,假如 checked 为 true,那就使用「checkRow」这个 Method 将该数据列的 Checkbox 设为勾选的状态,
修改后的 DataGrid 设定程序如下:
view source print
01 $( '#dg' )datagrid({
02 title: 'CheckBox Selection on DataGrid' ,
03 url: 'datagrid_data3json' ,
04 width: '700' ,
05 rownumbers: true ,
06 columns:[[
07 { field: 'ck' ,checkbox: true },
08 { field: 'productid' , title: 'productid' },
09 { field: 'productname' , title: 'productname' },
10 { field: 'unitcost' , title: 'unitcost' },
11 { field: 'status' , title: 'status' },
12 { field: 'listprice' , title: 'listprice' },
13 { field: 'itemid' , title: 'itemid' }
14 ]],
15 singleSelect: false ,
16 selectOnCheck: true ,
17 checkOnSelect: true ,
18 onLoadSuccess: function (data){
19 if (data){
20 $each(datarows, function (index, item){
21 if (itemchecked){
22 $( '#dg' )datagrid( 'checkRow' , index);
23 }
24 });
25 }
26 }
27 });
重新执行页面后就可以看到 checked 为 true 的数据列 Checkbox 都为勾选,
再来就是要取得勾选的数据值,这边也是使用 DataGrid 所提供的 Method「getChecked」 >
以上就是关于easyui的treegrid怎么样实现勾选的时候获取对应的行数据,触发事件加在哪里,怎么添加全部的内容,包括:easyui的treegrid怎么样实现勾选的时候获取对应的行数据,触发事件加在哪里,怎么添加、easyui-tree 赋值默认选中---无法赋值checkbox、jquery easyui datagrid 怎么设置checkbox列属性等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)