
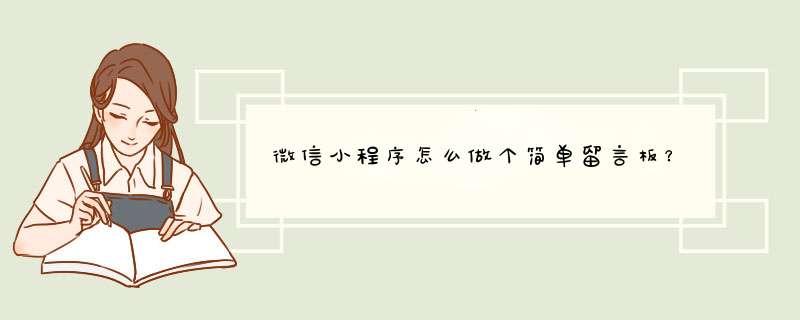
微信小程序现在很火,于是也就玩玩,做了一轿冲个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。
样子就是的,功能一目了然模仔,下面我们就贴实现的代码,首先是HTML页面,好吧,其实微信小程序的旦帆汪是wxml(微信ml)总感觉怪怪的,有木有。
微信小程序里把div改成了view,听说div也可以用,没有实验过,不知道真假。不过就这样吧,反正原理都一样,页面效果主要看css,又错了,是wxss(微信ss)说实话总觉得……这种感觉不好多说。
看我们的布局代码,超简单,完全和css一样
才36行,现在一看,好吧,真特么简单。微信小程序的功能实现主要看js部分,好在这个他们没有叫(wxjs),微信小程序的js写法,怎么说呢,假如你会vue.js React或者是AngularJS,完全是玩一样的就会了,好吧,不过这三个我暂时都不会!!!!!!!!!!!!!!!
完美的36行,早知道wxml注释写一堆应该也凑个36,这个数字多顺啊。
哈哈哈,好了,所有的功能代码都在这里了,大家赶快也去玩玩吧。
个人博客里面阅读起来可能要清楚一些
个人博客
推荐使用: https://github.com/weilanwl/ColorUI
微信官方: https://github.com/wechat-miniprogram/miniprogram-demo
有赞组件库: https://github.com/youzan/vant-weapp
有赞文档: https://youzan.github.io/vant-weapp
wxml
js
js
1.init.js
2.其他js中使用
1.subutil.wxs
2.在wxml中引入使用
wxml
wxss
js
js添加
wxml添加
折叠时添加以世燃下wxss
croll-view标签需要添加样式
croll-view标册兆签的子标签需要滚动的标签需要添加样式,州返租及需要其子标签为行内块级元素
https://blog.csdn.net/bocongbo/article/details/82588307
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)