
{
"pages":[
"pages/audio/audio"]}
使用audio组件
2. audio.wxml
<audio
poster="{{poster}}"
name="{{name}}"
author="{{author}}"
src="举旦{{src}}"
id="myAudio"
controls
loop></audio><button type="primary" bindtap="audioPlay">播放</button><button type="primary" bindtap="audioPause">暂停</button><button type="primary" bindtap="audio14">设置当前播放时间为14秒</button><button type="primary" bindtap="audioStart">回到开头</button>
3. audio.js
Page({
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文正慧扰碧樱 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
audioPlay() {
this.audioCtx.play()
},
audioPause() {
this.audioCtx.pause()
},
audio14() {
this.audioCtx.seek(14)
},
audioStart() {
this.audioCtx.seek(0)
}})
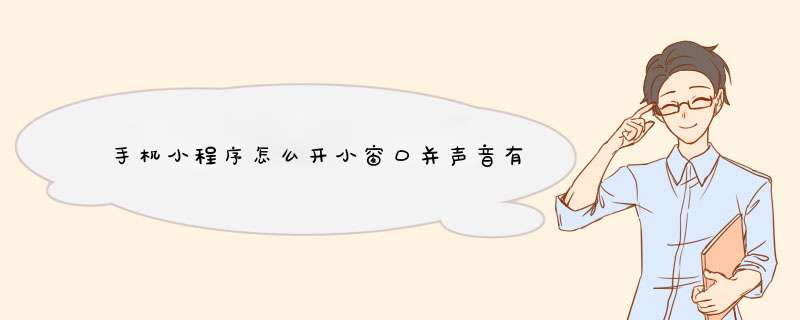
4. 效果图
音乐播放器
众所周知,audio或video标签有一个自动播放的属性,即autoplay,但是在真实项目中,我们会发现给音视频标签添加了autoplay属性后,音视频并不会自动播放首哗,依然者梁行需要手动点击,这是因为谷歌等主流内核都禁用了autoplay属性,如果我们希望自动渣凯播放,还需要另辟蹊径。写完小项目后,笔者将解决办法粘贴 出来,供个人以及部分笔者后期参考(本文只提供微信平台提供的解决办法)。欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)