
2、准备一个html页面进行图表容器配备和模块化加载js和创建穗余图表
1)、引入esl.js文件
1
<script src="../js/echarts/esl.js" type="text/javascript"></码族或script>
之所以要引入esl.js 文件,因为它内部封装了很多模块化加载js文件和创建图表的回调函数方法。
2)、准备图表的迟伍装载容器
<div id="funnel_a" style="height: 400pxwidth: 800pxborder: 1px solid #cccpadding: 10px"></div>
3)、采用esl.js文件内的方法模块化加载漏斗图所需的库且在回调函数内创建漏斗图。
// Step:3 conifg ECharts's path, link to echarts.js from current page.
// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径
require.config({
/* paths: {
echarts: '../js/echarts',//echarts.js所在的路径
'echarts/chart/funnel': '../js/echarts'
} */
packages:[{
name:'echarts',
是手机内存太小了,要么就恢复出厂设置试一下,要不然就换个大内存的手机好了。先先把出了问题的软件先删除或卸载。接着,我们到网上下载手机杀毒软件,下载安装好以后,我们打开软件,软件会对手机进行检测,检测完之后,软件会询问是否进行修复,或者病盯慎毒的查杀,选择修复即可。正常情况下病毒或木马都会被消灭,如果问题还没有解决,那只能去刷机了。如果发手机有中病毒的现象,我们首先先把出了问题的软件先删除或卸载。市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾,导致手机运行不畅通应用市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾应用市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾,导致手机运行不畅通应用市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾?是手机内存太小了,要么就恢复出厂设置试一下,要不然就换个大内存的手机好了。先先把出了问题的软件先删除或卸载。接着,我们到网上下载手机杀毒软件,下载安装好以后,我们打开软件,软件会对手机进行检测,检测完之后,软件会询问是否进行修复,或者病毒的查杀,选择修复即可。正常情况下病毒或木马都会被消灭,如果问题还没有解决,那只能去刷机了。如果发手机有中病毒的现象,我们首先先把出了问题的软件先删除或卸载。市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾,导致手机运行不畅通应用市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾应用市场软件崩溃,一般跟手机系统有关系的,建议升级手机系统,升级系统不能解决的话,就重启手机试试,由于手机长时间运行有缓存垃圾,导致手机运行不畅通应用市场软件崩溃,一般跟手机系统有关锋段系的,建议升级手机系统,升级系统不能解决的凯基敬话,就重启手机试试,由于手机长时间运行有缓存垃圾?
echarts tree怎么自定义显示NAME?ueba关注
echarts自定义节点名称和关系名称 原创
2017-08-18 14:16:20
ueba
码龄3年
关注
1、效果
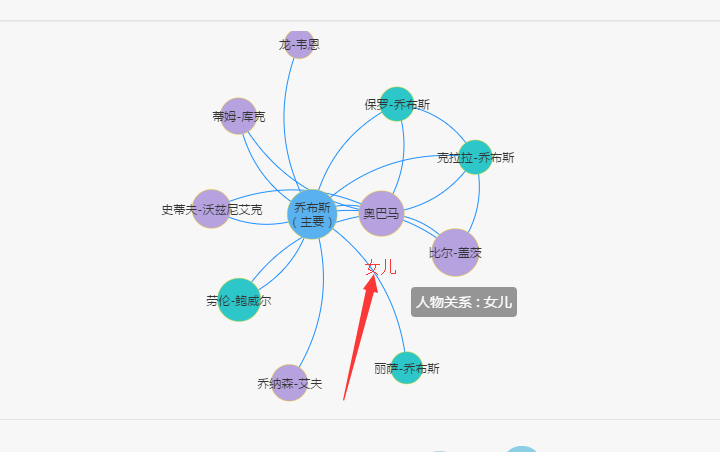
echart自带的效果如图,鼠标覆盖到关系边上时汪冲,默认显示source >target。
修改之后可显示自定义的任何内容。
2、代码
额……其实就是上一篇的代码,只不过多了一个tooltip,设置自定义显示名称就是在这里。闷陵薯
也可以参考api里的tooltip。
$(function() {
showChart()
})
var myChart
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
//trigger : 'item' 表示数据项图形触发
//triggerOn : 'mousemove' 鼠标覆盖时触发
tooltip : {
trigger : 'item',
triggerOn : 'mousemove',
formatter : function(params) {
//我这里用不到返回值,因此只有params一个参数
//params的含义看后文的说明。
//attribute是我给关系边自定义的一个参数
//所以params.data.attribute只有在关系边里才存在
if (params.data.attribute) {
//如果这个数据有attribute参数,蚂者那么返回attribute参数的内容
//这个内容就是提示时显示的内容。
return params.data.attribute
} else {
//否则显示name参数的内容。
//在关系图里,能进到这里的数据项,应该只有节点和关系两种,所以不是关系就只能是节点……
return params.name
}
}
},
series : [ {
type : 'graph',
layout : 'force',
data : [],
edges : [],
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
}
function showChart() {
myChart = echarts.init(document.getElementById('main'))
myChart.showLoading()
$.ajax({
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading()
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
}
})
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value,
}
})
myChart.setOption(option, true)
},
error : function(errorMsg) {
alert("请求数据失败!")
}
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
params 是多个系列的数据数组。其中每项内容格式同上,并且,
{
componentType: 'series',
// 系列类型
seriesType: string,
// 系列在传入的 option.series 中的 index
seriesIndex: number,
// 系列名称
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// 传入的数据值
value: number|Array,
// 数据图形的颜色
color: string,
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
展开全文
Echarts-4.0.4-官方文档-API手册
最新版Echarts-4.0.4的官方文档,包含所有API的介绍。
APP打开
一维非稳态导热热传导Matlab程序
一维非稳态导热热传导Matlab程序,通过此可以解决偏微方程
APP打开
炉温系统的PID控制器设计——MATLAB程序
本文主要研究的课题是:炉温系统的PID控制器设计研究 ,并且在MATLAB的大环境下进行模拟仿真。 (1)第一章 介绍课题的研究背景、意义以及发展现状。 (2)第二章 建立炉温系统数学模型 (3)第三
APP打开
Echart 自定义数据名称
Echart 自定义数据名称 series: [{ name: name, barMaxWidth: “25px”, data: data, label: { normal: { show: true, formatter: function (b,c,d) { if (“1”.indexOf(b.name)>-1){ return “有:”+b.value+"("+b.percent+"%)"} else if (“0”.indexOf(b.name)>-1) { return
APP打开
echarts 关系图节点图自定义及关系边上提示内容自定义..._CSDN博客
我要实现的效果图是个一对多的图(多对多类似),echarts官网的数据文件是xml格式,要知道他规定的数据格式可以通过“F12”输出的方式查看转换后的json格式,然后取后...
js多张图片循环平移_ueba的博客-CSDN博客_html三张图片平移
echarts自定义节点名称和关系名称 2425 js多张图片循环平移 2407 最新评论 echarts鼠标覆盖高亮显示节点... weixin_447045 回复 li_xiaomei0921:请问如果要在某个...
ECharts关系图(详细示例——满满的注释)
图表效果如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>关系图案例</title><!-- 引入 ECharts 文件 --><script src="js/
APP打开
Echarts的力导图节点怎么自定义
Echarts的力导图节点怎么设置成自定义的图片并且图片样式为圆形,目前只能设置成图片,但是图片是正方形
APP打开
Echarts的graph关系图的节点图片自定义及关系边上的提示框内容自...
基本上的效果图就是这样,graph的每个node的图片都可以自定义,graph有一个symbol...提示框在节点处要显示有关节点的数据,在关系边的时候显示关系边的数据,所以你...
Echarts关系图---注释_滚滚_1016的程序媛-CSDN博客
option = { title: { text: 人民的名义关系图谱 }, tooltip: { formatter: function (x) { return x.data.des} }, ...
vue+echarts实现力导向图节点自定义样式
Vue+Echarts中力导向图与自定义节点样式展示组装节点数据echarts绘制图片设置属性 效果预览 橘黄色节点为主节点自定样式,其余都是子节点 实现步骤: 附主要逻辑代码 组装节点数据 import userself from '../../../../static/img/user-self.png' import userother from '../../../../static/img/user-other.png' var nodes = Object.values(this.
APP打开
echarts 雷达图 指示器名称过长自动换行及其每个名称自定义样式设置
1、echarts 雷达图 指示器名称过长自动换行 效果图: 代码如下: option = { backgroundColor:'white', title: { text: '基础雷达图', show: false, }, tooltip: {}, legend: { data: ['199...
APP打开
echarts鼠标覆盖高亮显示节点及关系名称_ueba的博客-CS..._CSDN博客
修改之后可以既显示节点名称又显示(自定义的)关系名称。 2、代码 html部分就这样。 js代码,使用了jquery和echarts.js,用的是源代码那版,因为待会要进源代码里...
Echarts 实现自定义图片关系图_CPan_的博客-CSDN博客
//echarts图表点击跳转 myChart.on('click',function(params){ if(params.data.id) { varidCard = params.data.link// 获取被点击节点的身份z号 ...
echarts 关系图,关系连线上如何添加关系文字,谢谢!
 例如网上这个例子中,如何把“女儿”这个文字添加到连线上,谢谢
APP打开
echarts节点折叠实现
问题描述:工作用到echarts制作图表(graph关系型图),需要实现点击节点后隐藏其节点下的所有的子节点,而echarts官方并没有可用方法使用思路:首先获取点击节点的 *** 作事件,然后获取节点的所有子节点,将这些子节点全部保存在自己定义的一个全局数组变量中,并且将原数组中的这些数据删除(如果不删除原数组的数据,不管怎么设置结果都是图表不发生任何变化,这是一个大坑!!!),然后重新渲染图表;而显示...
APP打开
写评论
评论
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)