
ID选择器定义的是某一个特定的html元素,一个网页中只有一个标签或元素使用某一ID的属性值。
标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格。
主要应用于声明不同优先级、不同适用范围的样式。\x0d\x0a\x0d\x0a【HTML选择器】\x0d\x0a三者中优先级最低的选择器。\x0d\x0a用于最基础样式的定义,比如定义页面整体的字体(给body定义font),链接的样式(给a定义颜色、下划线等属性),列表项的符号样式(给li定义list-style),段落的间距(给p定义padding或者margin)等等。 这种声明优先级最低。\x0d\x0a举例:\x0d\x0abody, table td { font:normal 12px/1.8 Arial}\x0d\x0aa { color:#ff0text-decoration:none}\x0d\x0aa:hover { color:#ff6}\x0d\x0ap { text-indent:2em}\x0d\x0a\x0d\x0a【类选择器】\x0d\x0a用于来定义一类可以在同一个页面内重复利用的样式。 如比较常用的.clearfix(一般是用于清除浮动),或者自己定义的用于新闻列表的样式,详细的写好链接、列表、边框以及背景等属性,有些人还会习惯把一些常用的属性作为一个类。\x0d\x0a\x0d\x0a举例:\x0d\x0a.clearfix { clear:bothcontent:.height:0overflow:hiddenzoom:1}\x0d\x0a.fl { float:left}\x0d\x0a.red { color:red}\x0d\x0a.box { border:1px solid #ccc}\x0d\x0a.box li { padding-left:15pxbackground:url(arrow.png) 5px center no-repeat }\x0d\x0a\x0d\x0a【ID选择器】\x0d\x0a三者中优先级最高的选择器。\x0d\x0a一般用于一个页面中仅出现一次的容器,也常常作为js的接口。例如页面上的导航条(#nav)、页脚(#footer)、侧边栏(#sider)、主要内容(#mainBody)等等。\x0d\x0a举例:\x0d\x0a#nav { padding:10px 0background:url(../images/nav.png) 0 -124px repeat-x}\x0d\x0a#footer { border-top:3px solid #630}\x0d\x0a#sider { float:right: width:298pxborder:1px solid #ccc}类选择器选择器会选择HTML文件中与选择器内容相匹配的元素添加相应的样式;看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*标签选择器*/
span{
color: redfont-family: 华文行楷font-size: 36px
}
/*id选择器*/
#second{
background: gold
}
/*类选择器*/
.poetry{
text-decoration: underline
}
</style>
</head>
<body>
<span>白日依山尽</span>
<span id="second">黄河入海流</span>
<span class="poetry">欲穷千里目</span>
<span>更上一层楼</span>
</body>
</html>
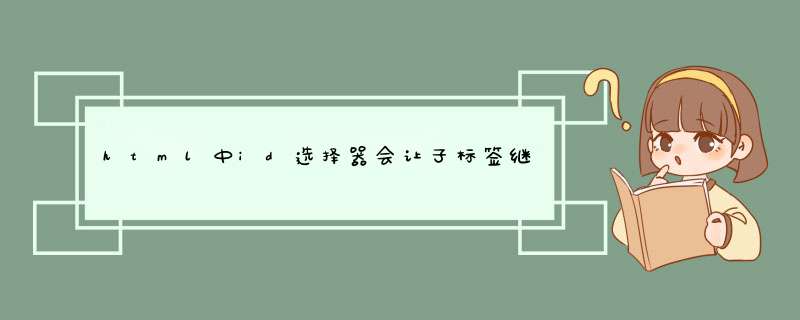
注意: 在HTML中代表空格,是为了将诗句隔开,以便看出效果;效果如下:
标签选择器的作用是给所有与选择器匹配的标签添加样式,这里我们是修改字体颜色、大小和书法样式;因为4个便签都是span标签,因此全被选中并且修改了;
id选择器会选择HTML文件中id标签属性的属性值与id选择器相匹配的元素,为其添加样式,为了规范格式,我们规定id属性的属性值不允许重复;这里我们设定背景颜色为黄色,id选择器仅与第二句诗句匹配,因此仅为它添加了样式;
类选择器会为HTML中文件中class标签属性的属性值与类选择器相匹配的元素添加样式;这里我们设置样式为添加下划线;仅第三句诗句class属性值匹配,因此仅为它添加下划线;
后代选择器
分组选择器
通配符选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*后代选择器*/
html body span{
font-style: italic
}
/*分组选择器 各个标签之
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)