
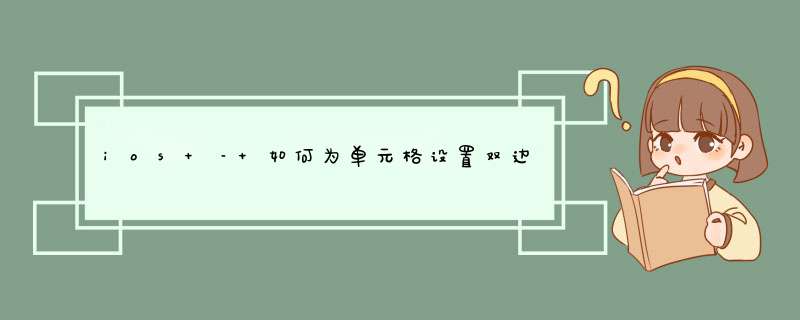
边框有深色(洋红色)和浅色(白色)(不是实际颜色).
我创建了一个自定义.xib文件和一个自定义类,用于扩展我的表视图单元格的UItableVIEwCell.
self.tableVIEw.separatorcolor = [UIcolor whitecolor];
然后在自定义表视图类中,我做了这个…
- (voID)awakeFromNib{ [super awakeFromNib]; UIVIEw *cellBottom = [[UIVIEw alloc] initWithFrame:CGRectMake(0,self.bounds.size.height,self.bounds.size.wIDth,1.0f)]; cellBottom.backgroundcolor = [UIcolor magentacolor]; // [self addSubvIEw:cellBottomVIEw]; // ... other code} 我得到了以下结果…… backgroundcolor和separatorcolor之间似乎有一些差距.
为什么会这样? UIVIEw的高度设置为1,也位于UIVIEw的底部.
如果有一个更好的解决方案可以有人对此有所启发吗?
解决方法 Michal Zygar部分正确.确保你的 – (NSInteger)tableVIEw:(UItableVIEw *)heightForRowAtIndexPath:(NSIndexPath *)被正确设置为视图的高度.它不会自动为您执行此 *** 作.
我自己建议的另一个提示是不使用分隔符.将分隔符设置为none,然后在XIB文件的单元格顶部和底部添加两个1px-heigh视图.确保将底部两个的自动调整设置为仅粘贴到底部边缘,以防您想要更改单元格的高度!
总结以上是内存溢出为你收集整理的ios – 如何为单元格设置双边框全部内容,希望文章能够帮你解决ios – 如何为单元格设置双边框所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)