
1、在很多APP中,我们都可以看见那些特效绚丽的滑动选项条,那么如何才能够简单,快速的实现那样的效果呢
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController{
NSMutableArray *btnArray
NSMutableArray *titleArray
}
@property (nonatomic,strong) UIView *customView
@property (nonatomic,strong) UIView *backView
@property (nonatomic,strong) UIButton *myButton
-(void)myButtonClcik:(id)sender
@end
第二步:在我们的额viewdidload方法中,或者自定义一个方法中创建我么的界面元素。《这里我引日了QuartzCore框架,是为了使用其layer属性》
[cpp] view plaincopy
#import "ViewController.h"
#import <QuartzCore/QuartzCore.h>
@interface ViewController ()
@end
@implementation ViewController
@synthesize customView
@synthesize backView
@synthesize myButton
//每行显示的button个数
#define kSelectNum 6
- (void)viewDidLoad
{
[super viewDidLoad]
// Do any additional setup after loading the view, typically from a nib.
//创建背景视图,并设置背景颜色或者图片
customView = [[UIView alloc]initWithFrame:CGRectMake(20, 100, 900, 60)]
customView.backgroundColor = [UIColor blackColor]
//设置customView的样式,变为圆角
customView.layer.cornerRadius = 15.0f
customView.layer.masksToBounds = YES
//将customView add 到当前主View中
[self.view addSubview:customView]
//创建button的背景视图
backView = [[UIView alloc] initWithFrame:CGRectMake(5, 5, 95, 50)]
backView.backgroundColor = [UIColor blueColor]
//设置为圆角。以免造成重叠显示
backView.layer.cornerRadius = 15.0f
backView.layer.masksToBounds = YES
//将backView视图add到customView中
[customView addSubview:backView]
//创建button,首先button的个数是不固定的,因此我们需要动态的生成button
//创建数组,保存button的title
btnArray = [[NSMutableArray alloc]init]
titleArray = [[NSMutableArray alloc]initWithObjects:@"热播大片",@"最新更新",@"最热观看",@"美剧大片",@"韩剧频道",@"综艺娱乐", nil]
//动态生成button
for (int i = 0i <kSelectNumi ++){
myButton = [UIButton buttonWithType:UIButtonTypeCustom]
myButton.titleLabel.font = [UIFont boldSystemFontOfSize:20.0f]
[myButton setTitle:[titleArray objectAtIndex:i] forState:UIControlStateNormal]
[myButton setTitleColor:[UIColor grayColor] forState:UIControlStateNormal]
[myButton setTitleColor:[UIColor whiteColor] forState:UIControlStateSelected]
[myButton setFrame:CGRectMake(i%(kSelectNum + 1)*140+5, 5, 95, 50)]
[myButton addTarget:self action:@selector(myButtonClcik:) forControlEvents:UIControlEventTouchUpInside]
myButton.tag = i
[btnArray addObject:myButton]
[customView addSubview:myButton]
//设置默认选择的button.title的颜色
if(i == 0){
myButton.selected = YES
}
}
}
第三步:我们为button添加按钮点击事件,同时设置背景色滑动特效。
[cpp] view plaincopy
- (void)myButtonClcik:(id)sender{
//NSString *selectedBtn = [NSString stringWithFormat:@"%@",[titleArray objectAtIndex:button.tag]]
//UIAlertView *alert = [[UIAlertView alloc]initWithTitle:nil message:selectedBtn delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]
//[alert show]
//添加动画过度效果
[UIView beginAnimations:@"slowGlide" context:nil]
[UIView setAnimationDuration:0.3f]
//设置每次只能选择一个button
UIButton *button = (UIButton *)sender
if(!button.selected){
for (UIButton *eachBtn in btnArray) {
if(eachBtn.isSelected){
[eachBtn setSelected:NO]
}
}
[button setSelected:YES]
//设置点击那个按钮,那个按钮的背景改变为backView的颜色
[backView setFrame:button.frame]
}
[UIView commitAnimations]
}
最后成型,我们就可以根据我们的样式需要进行调整了。
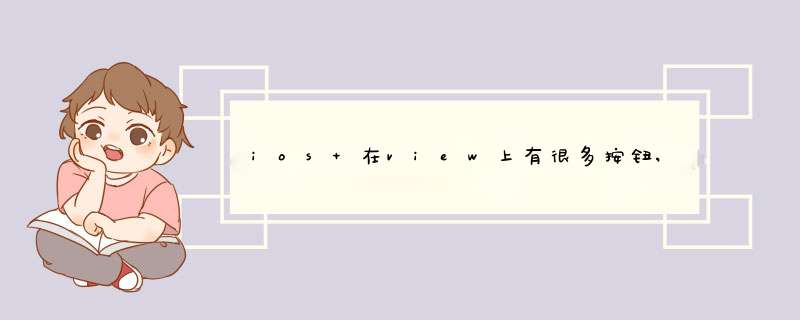
在学习 Swift 时,想改变一下UIAlertController的显示效果,网上已经有许多热心网友分享的如何自定义UIAlertController.想着就使用 Swift 模仿一下.关于UIAlertController的具体使用在此不再详细的介绍.主要实现了UIAlertController中对 title,message 字体样式,大小和颜色的设置以及 UIAlertAction 的title 设置字体颜色及添加背景图等.主要是利用runtime机制获取属性名,关于属性名的获取有个地址: runtime获取类的某些信息
最终效果图如下:
首先创建类继承UIAlertController,在viewDidLoad 中设置UIAlertController的 title 和 message 的相关设置.
<pre><code>
//UIFontDescriptorSizeAttribute:"40",设置字体尺寸 UIFontDescriptorMatrixAttribute:NSValue.init(cgAffineTransform: .init(rotationAngle: 5))设置字体形变
</code></pre>
实现对UIAlertAction 字体的设置在创建的类中重写父类的
func addAction(_ action: UIAlertAction)方法
<pre><code>
override func addAction(_ action: UIAlertAction) {
</code></pre>
关于 self.view.tintColor ,action 添加图片和设置字体,不同的设置组合会显示的不同效果,有兴趣可以试试看.
最后关于使用就简单了,和系统的使用方法是一样的,我创建的类的名字是MPAlertViewController
<pre><code>
let alerView = MPAlertViewController.init(title: "title title", message: "message message", preferredStyle:UIAlertControllerStyle.alert)
</code></pre>
参考网址:
http://www.itstrike.cn/Question/e34bccb1-f1ff-4c09-9b1f-8d5f49bfd7fe.html
http://www.jianshu.com/p/cecd1b4bbf27
试过将uipickerview的实例直接作为subview添加到alertview中吗?uipickerview *picker = [uipickerview new]
[alertView addSubview:picker]
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)