
看下api,store或者其他继承者,有add方法可用
Class Ext.data.Store:
add ( Ext.data.Record[] records ) : void向Store中添加记录 并触发 add 事件。 如需通过一个远程数据源向Store中添加记录,请使用...
向Store中添加记录 并触发 add 事件。 如需通过一个远程数据源向Store中添加记录,请使用 load({add:true}) 。 另请参见 recordType 和 insert 。
参数:
records : Ext.data.Record[]
需要添加到缓存中的一个 Ext.data.Record对象数组。 参见 recordType。
返回值:
void
写ext程序必备api。很多你想实现的都在api中有。
增减可以用 store.add , store.insert , 删除可以用 store.remove这样的问题看看API就OK了....
http://docs.sencha.com/extjs/4.2.3/#!/api/Ext.data.Store-method-add
请把提问转移到 电脑/网络 - 编程语言 - JavaScript ,谢谢。
Ext.onReady(function() {var gridStore = Ext.create('Ext.data.Store', {
fields : ['id', 'name', 'gender', 'age'],
data : [{
id : 1,
name : 'Ed',
gender : 'Male',
age : 25
}, {
id : 2,
name : 'Jamie',
gender : 'Male',
age : 37
}, {
id : 3,
name : 'Abe',
gender : 'Female',
age : 32
}]
})
var gridPanel = Ext.create('Ext.grid.Panel', {
height : 200,
width : 400,
columnLines : true,
store : gridStore,
columns : [{
text : 'ID',
dataIndex : 'id',
align : 'center',
flex : 1
}, {
text : 'Name',
dataIndex : 'name',
align : 'center',
flex : 1
}, {
text : 'Age',
dataIndex : 'age',
align : 'center',
flex : 1
}, {
text : 'Gender',
dataIndex : 'gender',
align : 'center',
flex : 1
}]
})
Ext.create('Ext.container.Viewport', {
layout : 'absolute',
items : gridPanel
})
})
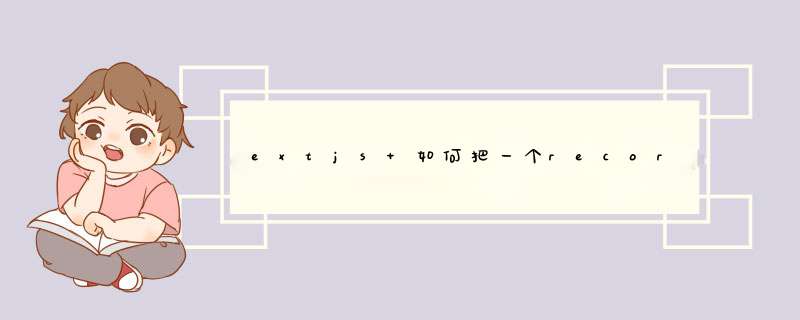
效果图:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)