
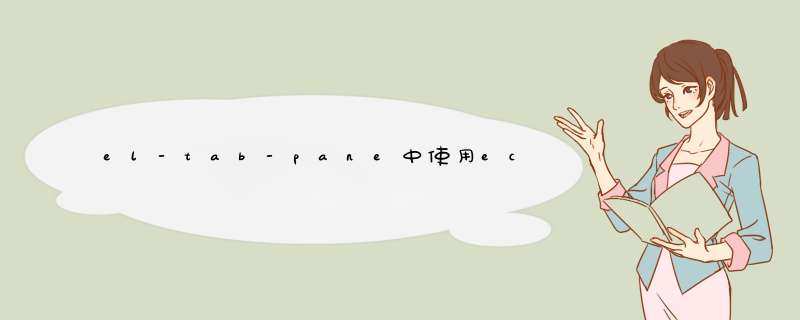
办法二就是图表是嵌套在组件里的 lineEchart图表在teatData组件里面
这样的话就只能通过v-if来判断了 将activeName传给testData组件lineEchart图表组件接收加if判断
这样就解决了组件之间使用echarts图表,如有其他场景办法一、二都不能解决,欢迎留言。
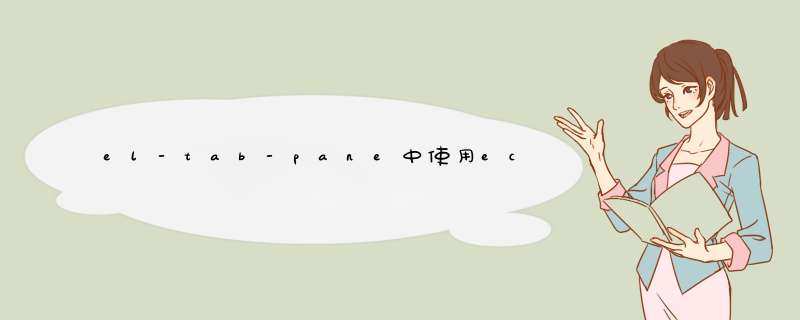
在切换后,图表会缩在一起
第一步绑定: @tab-click="handleClick"
第二步: 在methods中:
欢迎分享,转载请注明来源:内存溢出

办法二就是图表是嵌套在组件里的 lineEchart图表在teatData组件里面
这样的话就只能通过v-if来判断了 将activeName传给testData组件lineEchart图表组件接收加if判断
这样就解决了组件之间使用echarts图表,如有其他场景办法一、二都不能解决,欢迎留言。
在切换后,图表会缩在一起
第一步绑定: @tab-click="handleClick"
第二步: 在methods中:
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)