
在样式上来看,左右滑动其实可以看成:改变position为relative时属性left值。
内层div装有列表的各项item,所以它的宽度可能会大于外层div的宽度。外层div采用定宽,同时设置overflow: hidden,使内层div突出的部分隐藏起来。然后通过设置内层div的position: relative,调整left属性的值来达到左右滑动的效果。
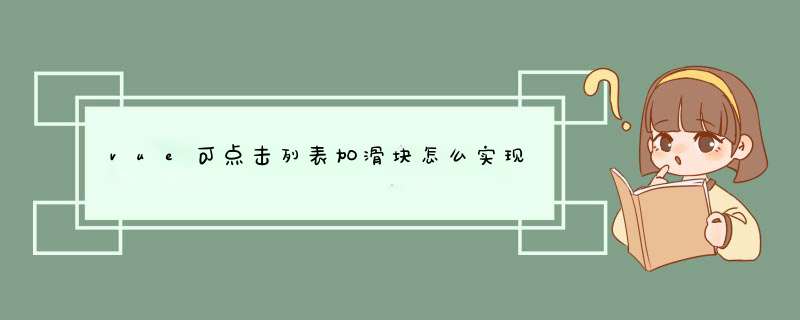
如上图,把外层div的宽度称为boxLength,内层div的宽度称为allLength,属性值left的绝对值(因为这里left的值应该为负数)称为leftMove。
基于上面的分析,如果左右两个按钮要控制滑动,实际上就是控制left的属性值。
先来分析右边的按钮:
假设一个列表项目item的宽度为120px,如果要向右移动3个项目item单位,实际上是将left属性值-360。
而且从上图容易得到,当leftMove+boxLength ≥ allLength的时候,向右滑动就应该暂停。
但这里有个小细节,如果内层div(红)右边隐藏部分的width <360px,则应该只移动那小于360px的一部分宽度,而不应该直接向左移动360px,不然外层div的右侧就会有一段空白。
vue添加滚动字幕的方法如下:1、进入vue,点击创作视频选项上传视频素材。
2、滑动页面右侧的列表,选择编辑的功能即可添加滚动字幕。
VUE是iOS和Android平台上的一款Vlog社区与编辑工具。允许用户通过简单的 *** 作实现Vlog的拍摄、剪辑、细调、和发布,记录与分享生活。还可以在社区直接浏览他人发布的Vlog,与Vloggers互动。随着手机摄像头的发展,越来越多的人开始使用手机拍照和摄像。摄像一般来说要比拍照门槛高,但是视频传播的信息量又远大于照片。VUE就诞生在这样的背景下,希望用拍照一样简单的 *** 作,帮助用户在手机上拍摄精美的短视频。成立三年的VUE给人的印象是低调而缓慢。2016年3月成立,VUE一直安安静静扮演着一个视频工具的角色,一路拿到了真格基金、贝塔斯曼、九合创投、愉悦资本等机构的投资,到2019年,总安装用户突破1亿。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)