
table {
border-collapse: collapse
}
td,
th {
border: 1px solid #ccc
text-align: center
}
input {
text-align: center
width: 20px
outline: none
}
img {
width: 100px
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th><input type="checkbox" id="ckAll">全选</th>
<th>商品名称</th>
<th>商品图片</th>
<th>商品价格</th>
<th>购买数量</th>
<th>小计</th>
<th> *** 作</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<td colspan="7" style="text-align: right">
<span>总计:</span>
<span id="total"></span>
</td>
</tr>
</tfoot>
</table>
<script>
let goodses = [{
name: '苹果手机',
img: "https://img12.360buyimg.com/n7/jfs/t1/212335/23/6412/83352/61a99591E098e28c1/03fd3bb84b20d97d.jpg",
price: 300,
count: 2,
isck: false
}, {
name: '华为手机',
img: "https://img11.360buyimg.com/n7/jfs/t1/147090/30/15709/47809/5fbe06d6E0eb8239d/a2e900f693d6e973.jpg",
price: 200,
count: 3,
isck: true
}, {
name: '小米手机',
img: "https://img13.360buyimg.com/n7/jfs/t1/201578/31/15673/77560/619479ceEd1bde507/c0dab826b71e0b84.jpg",
price: 100,
count: 8,
isck: false
}, {
name: '中兴手机',
img: "https://img11.360buyimg.com/n7/jfs/t1/138577/34/21237/197279/61790dbfE7274a47b/569c3d1be96793bd.jpg",
price: 500,
count: 4,
isck: false
}]
// 加载商品信息方法
function loadGoodses() {
goodses.forEach(g =>{
let tr = document.createElement('tr')
// 每个tr里面有7个td
let td1 = document.createElement('td')
let ck = document.createElement('input') //获取里面的输入框
ck.type = 'checkbox' //获取输入框的按钮选项
ck.className = 'ck' //这里只是添加一个标记
// 设置复选框的选中状态
ck.checked = g.isck
// 设置复选框状态发生改变后的事件
ck.onchange = function() {
// 更新商品的状态
g.isck = ck.checked
// 再次调用计算总计的方法
totalPrice()
// 判断是否需要更新全选复选的状态
document.querySelector('#ckAll').checked = goodses.every(r =>r.isck)
}
td1.appendChild(ck) //将获取到的输入框添加到td里面
let td2 = document.createElement('td')
td2.innerHTML = g.name //里面的文本等于数组中商品的name
let td3 = document.createElement('td')
let img = document.createElement('img')
img.src = g.img
td3.appendChild(img)
// td4显示单价
let td4 = document.createElement('td')
td4.innerHTML = '¥' + g.price.toFixed(2)
// td5显示数量
let td5 = document.createElement('td')
let btn1 = document.createElement('button')
btn1.innerHTML = '-'
// 添加减按钮 注册点击事件
btn1.onclick = function() {
g.count--
// 判断商品不能小于1
if (g.count <1) {
g.count = 1
}
// 更新商品数量
count.value = g.count
// 更新小计
td6.innerHTML = '¥' + (g.price * g.count).toFixed(2)
// 更新总计数量,调用函数
totalPrice()
}
td5.appendChild(btn1)
let count = document.createElement('input')
count.value = g.count
td5.appendChild(count)
let btn2 = document.createElement('button')
btn2.innerHTML = '+'
btn2.onclick = function() {
g.count++
// 更新商品数量
count.value = g.count
// 更新小计
td6.innerHTML = '¥' + (g.price * g.count).toFixed(2)
// 更新总计数量,调用函数
totalPrice()
}
td5.appendChild(btn2)
//单个商品的小计
let td6 = document.createElement('td')
td6.innerHTML = '¥' + (g.price * g.count).toFixed(2)
let td7 = document.createElement('td')
let del = document.createElement('button')
del.innerHTML = '删除'
// 添加删除事件
del.onclick = function() {
// 删除tr标签
tr.remove()
// 根据商品的名称获取在数组中的位置
let index = goodses.findIndex(r =>r.name === g.name)
// 根据位置删除对应的商品
goodses.splice(index, 1)
// 更新总价 调用函数
totalPrice()
}
td7.appendChild(del)
// 将所有的td添加到tr中
tr.appendChild(td1)
tr.appendChild(td2)
tr.appendChild(td3)
tr.appendChild(td4)
tr.appendChild(td5)
tr.appendChild(td6)
tr.appendChild(td7)
// 将tr 添加到tbody中
document.querySelector('tbody').appendChild(tr)
})
}
loadGoodses() //调用方法
// 封装计算总金额的方法
function totalPrice() {
// 计算总计
let money = goodses.filter(r =>r.isck).reduce((a, b) =>a + b.count * b.price, 0)
// 显示总计
document.querySelector('#total').innerHTML = '¥' + money.toFixed(2)
}
totalPrice()
// 全选方法
document.querySelector('#ckAll').onchange = function() {
let cks = document.querySelectorAll('.ck')
// 更新DOM
cks.forEach(ck =>{
ck.checked = this.checked
})
// 更新数据
goodses.forEach(g =>{
g.isck = this.checked
})
// 再次调用计算总计的方法
totalPrice()
}
</script>
是。js点击d出询问框由于没有本地存储,不会调取数据,因此是添加至购物车localstorage。在点击文件链接的时候,d出询问框是 *** 作系统本身设置好的,任何一个电脑的IE都一样会d出。参考以下代码:
注意需要导入jquery.js.
<!DOCTYPE html><html>
<head>
<title>购物车----jQuery</title>
<meta charset="utf-8" />
<style type="text/css">
h1 {
text-align:center
}
table {
margin:0 auto
width:60%
border:2px solid #aaa
border-collapse:collapse
}
table th, table td {
border:2px solid #aaa
padding:5px
}
th {
background-color:#eee
}
</style>
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript">
function add_shoppingcart(btn){//将btn(dom)转换为jQuery对象
//先获取商品名字和单价还有库存以备后面使用
var $tds = $(btn).parent().siblings()
//$tds.eq(0)是jQuery对象 $tds[0]是DOM对象
var name = $tds.eq(0).html()//string
var price = $tds.eq(1).html()//string
var stock = $tds.eq(3).html()//string
//查看库存是否还有<=0
if(stock <= 0){
return
}
//无论购物车中是否有该商品,库存都要-1
$tds.eq(3).html(--stock)
//在添加之前确定该商品在购物车中是否存在,若存在,则数量+1,若不存在则创建行
var $trs = $("#goods>tr")
for(var i=0i<$trs.lengthi++){
var $gtds = $trs.eq(i).children()
var gName = $gtds.eq(0).html()
if(name == gName){//若存在
var num = parseInt($gtds.eq(2).children().eq(1).val())
$gtds.eq(2).children().eq(1).val(++num)//数量+1
//金额从新计算
$gtds.eq(3).html(price*num)
return//后面代码不再执行
}
}
//若不存在,创建后追加
var li =
"<tr>"+
"<td>"+name+"</td>"+
"<td>"+price+"</td>"+
"<td align='center'>"+
"<input type='button' value='-' onclick='decrease(this)'/> "+
"<input type='text' size='3' readonly value='1'/> "+
"<input type='button' value='+' onclick='increase(this)'/>"+
"</td>"+
"<td>"+price+"</td>"+
"<td align='center'>"+
"<input type='button' value='x' onclick='del(this)'/>"+
"</td>"+
"</tr>"
//追加到#goods后面
$("#goods").append($(li))
//总计功能
total()
}
//辅助方法--单击购物车中的"+" "-" "x"按钮是找到相关商品所在td,以jQuery对象返回
function findStock(btn){
var name = $(btn).parent().siblings().eq(0).html()//获取商品名字
//注意table默认有行分组,若此处使用 $("#table1>tr:gt(0)")则找不到任何tr
var $trs = $("#table1>tbody>tr:gt(0)")
for(var i=0i<$trs.lengthi++){
var fName = $trs.eq(i).children().eq(0).html()
if(name == fName){//找到匹配的商品
return $trs.eq(i).children().eq(3)
}
}
}
//增加"+"功能
function increase(btn){
//获取该商品库存看是否<=0
var $stock = findStock(btn)
var stock = $stock.html()
if(stock <= 0){
return
}
//库存-1
$stock.html(--stock)
//购物车数据改变
var $td = $(btn).prev()
var num = parseInt($td.val())//number
//num此时为number类型(在计算时会自动转换为number类型)
$td.val(++num)
//获取单价,再加计算前要先转换为number类型
var price = parseInt($(btn).parent().prev().html())
$(btn).parent().next().html(num*price)
//总计功能
total()
}
//减少"-"功能
function decrease(btn){
//该商品数量=1时候不能再减少
var num = parseInt($(btn).next().val())
if(num <= 1){
return
}
var $stock = findStock(btn)
//库存+1
var stock = $stock.html()
$stock.html(++stock)
//商品数量-1
$(btn).next().val(--num)
//从新计算金额
var price = parseInt($(btn).parent().prev().html())
$(btn).parent().next().html(price*num)
//总计功能
total()
}
//"x"删除按钮功能
function del(btn){
//将商品数量归还库存
var $stock = findStock(btn)
var stock = parseInt($stock.html())
var num = parseInt($(btn).parent().prev().prev().children().eq(1).val())
$stock.html(num + stock)
//清空改行商品列表
$(btn).parent().parent().remove()
//总计功能
total()
}
//总计功能
function total(){
//获取所有购物车中的trs
var $trs = $("#goods tr")
var amount = 0
for(var i=0i<$trs.lengthi++){
var money = parseInt($trs.eq(i).children().eq(3).html())
amount += money
}
//写入总计栏
$("#total").html(amount)
}
</script>
</head>
<body>
<h1>真划算</h1>
<table id="table1">
<tr>
<th>商品</th>
<th>单价(元)</th>
<th>颜色</th>
<th>库存</th>
<th>好评率</th>
<th> *** 作</th>
</tr>
<tr>
<td>罗技M185鼠标</td>
<td>80</td>
<td>黑色</td>
<td>5</td>
<td>98%</td>
<td align="center">
<input type="button" value="加入购物车" onclick="add_shoppingcart(this)"/>
</td>
</tr>
<tr>
<td>微软X470键盘</td>
<td>150</td>
<td>黑色</td>
<td>9028</td>
<td>96%</td>
<td align="center">
<input type="button" value="加入购物车" onclick="add_shoppingcart(this)"/>
</td>
</tr>
<tr>
<td>洛克iphone6手机壳</td>
<td>60</td>
<td>透明</td>
<td>672</td>
<td>99%</td>
<td align="center">
<input type="button" value="加入购物车" onclick="add_shoppingcart(this)"/>
</td>
</tr>
<tr>
<td>蓝牙耳机</td>
<td>100</td>
<td>蓝色</td>
<td>8937</td>
<td>95%</td>
<td align="center">
<input type="button" value="加入购物车" onclick="add_shoppingcart(this)"/>
</td>
</tr>
<tr>
<td>金士顿U盘</td>
<td>70</td>
<td>红色</td>
<td>482</td>
<td>100%</td>
<td align="center">
<input type="button" value="加入购物车" onclick="add_shoppingcart(this)"/>
</td>
</tr>
</table>
<h1>购物车</h1>
<table>
<thead>
<tr>
<th>商品</th>
<th>单价(元)</th>
<th>数量</th>
<th>金额(元)</th>
<th>删除</th>
</tr>
</thead>
<tbody id="goods">
</tbody>
<tfoot>
<tr>
<td colspan="3" align="right">总计</td>
<td id="total"></td>
<td></td>
</tr>
</tfoot>
</table>
</body>
</html>
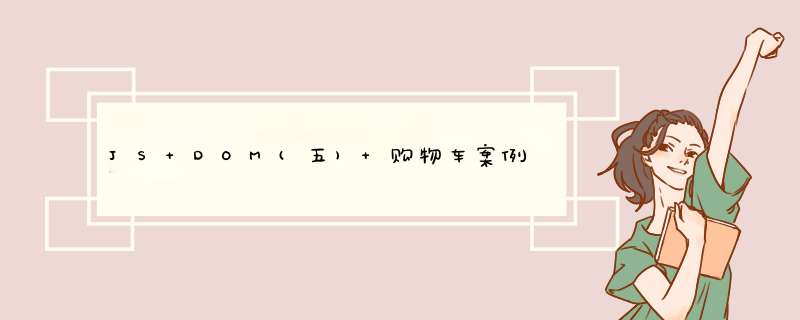
最终效果图:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)