
如何在 Xcode 工程中添加动态库(Dynamic Library)。
首先我们知道,对于 “.a 静态库” 和 “静态 framework”,直接把相关文件拖拽到工程中,并勾选 Copy if needed 选项即可,无需其它额外的设置;
而对于添加“动态 framework”,稍微比较麻烦,主要有以下几种方式。
PS:我们这里说的“添加动态库”是指第三方动态库,而不是像 UIKit.framework、Foundation.framework 或者 libc++ 等系统自带的动态库,对于它们的依赖添加很简单,直接在 General ->Linked Frameworks and Libraries 中点击加号搜索添加即可。
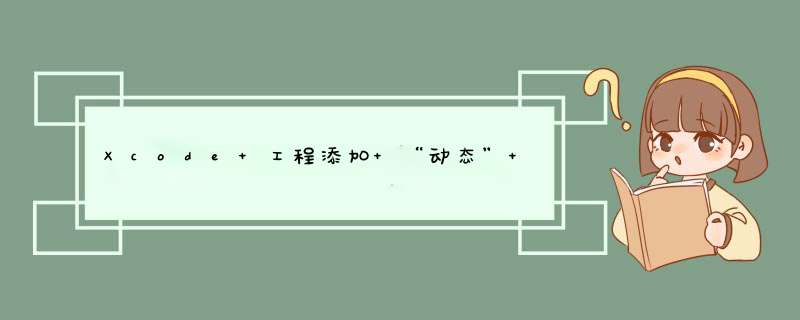
在 Xcode 工程中选中 app 对应的 target,然后在 General ->Embedded Binaries 下点击加号,如图 1,在d出的窗口选择 Add Other…,最后在 Finder 中选择你要添加的“动态 framework”,并勾选 Copy if needed 即可。需要注意的是,你不能直接在 Finder 中把 .framework 文件拖拽到 Embedded Binaries 中,否则会报错。
关于手动添加动态库的更多细节以及遇到问题的解决办法,可参考苹果官方的教程: 《Embedding Frameworks In An App》
但是!这种方式看似很方便,其实有个坑是:我们上一条小集提到,一般动态二进制文件都会包含很多处理器架构,例如:i386, x86_64, armv7, armv7s, arm64 等,然后 Xcode 在编译链接时,对动态二进制文件是直接拷贝到 .ipa 包中,并不会像链接静态库那样筛选掉未用到 architecture,而苹果又不允许把包含 i386, x86_64 等模拟器架构的包上传到 App Store Connect 后台,会报错。因此,我们在打 Release 正式包时往往需要手动通过 lipo 命令或者编写脚本移除掉这些 Invalid Architectures。(除非你的开发工程只通过真机来调试,不准备在模拟器里运行,且添加的动态库刚好又不包含 i386、x86_64)
对于通过 Carthage 集成的第三方库,在 Cartfile 文件中添加好依赖后,然后执行 carthage update 命令会帮我们生成一个个“动态 framework”,例如 AFNetworking.framework、SDWebImage.framework 等,然后把它们拖拽到工程中的 General ->Linked Frameworks and Libraries ,然后在配置相关拷贝脚本和命令,详细可参考 Carthage 的 Quick Start 教程。
这里有个关键 *** 作是,需要在 Xcode 工程的 Build Phases 中添加一个执行脚本(New Run Script Phase),并在脚本中执行如下命令:
如图 2 所示:
该命令的作用大概就是,在打包拷贝动态库时自动帮我们移除掉其中的 i386、x86_64。
同样地,通过 CocoaPods 集成动态库时,也会在工程中自动帮我们添加一个 Shell 脚本用于做这件事,如图 3 中的 [CP] Embed Pods Frameworks,
大家可以自行查阅该 Pods-xxx-frameworks.sh 脚本的内容,里面有个函数 strip_invalid_archs() 就是用于在打包时移除无用的处理器架构,如图 4:
因此,我们可以把自己开发的或者他人提供的动态 framework,通过 CocoaPods 来集成到工程中:创建一个 Pods 私有 git 库(相信大家已经很熟悉了),在 git 库中添加相关动态 .frameworks 文件,然后其 Podspec 文件的写法大致如图 5 所示,最后在你的工程中 pod install 即可。
最后我们思考一个问题:“静态 framework” 和 “动态 framework” 在使用上似乎也没什么不同,而工程添加 “动态 framework” 又比较繁琐,那么在 iOS/macOS 开发中什么情况下会使用动态库呢?
为了更好地帮助您创建应用以及管理用户界面元素,除了Interface Builder之外,XCode 还提供了其他的工具来达成这个目的。您可能会为应用添加许多图像,包括为不同的iOS设备准备的图标、自定义图片以及启动界面。其中一些图片向 App Store 提交时需要的。Asset catalog(资源目录)可以帮你很好地管理这些内容。
AssetCatMac_2x.png
借助粒子发射编辑器,您可以通过添加诸如雪花、火花和烟雾等可移动粒子在内的动画效果来增强您的应用程序。这些特效对于 iOS 和 Mac 上的游戏来说特别有用。
QQ截图20141210140346.jpg
对于 Mac 应用来说,SceneKit 编辑器可以有效地帮助您使用由3D创作工具创建的场景,以及将其导出为Data Asset Exchange(DAE)文件。欲了解更多信息,请参阅SceneKit编程指南。
添加应用图标和启动界面
您需要为您应用所支持的所有 *** 作系统版本和设备添加相应的应用图标。iOS 应用和 Mac 应用所需的图标种类不同。对于这两个平台来说,请在 Xcode 中的 asset catalog 中添加应用图标所需的版本。
对于 iOS 应用程序来说,所添加的应用图标将显示在设备的主屏幕和 App Store 上。Xcode 没有提供能创建图标的图形制作工具,请使用专门的设计软件来进行制作。请创建出一些在不同场景下使用的图标。您的 iOS 应用包含一个小图标(当显示搜索结果时使用)和一个高分辨率图标(用在有 Retina 显示屏的设备上)。如果您的 iOS 应用部署目标是通用的话,您还可以创建适用于 iPad 和 iPhone 设备上的图标版本。
对于 Mac 应用程序来说,创建一组图标集,包括为每个图标大小创建的图标对(标准和高分辨率)。以像素为单位就是:16 x 16, 32 x 32, 128 x 128, 256 x 256, 以及512 x 512。Finder 将使用这些图标来向用户显示您的应用。
回看苹果手机app启动动画的方法、步骤:1、准备你的启动画面
2、为了同时支持2种分辨率,我们需要准备2个版本的启动画面:
320 x 480 (for iPhone 2G / 3G / 3GS)
640 x 960 (for iPhone 4 / 4S)
3、为了简单一点,这里演示如何为iPhone App添加启动画面,针对iPad App的 *** 作,请参考Apple的 iOS Human Interface Guideline文档 – 关于启动图像大小和命名规范。
启动图像必须为PNG格式。默认情况下,你可将低分辨率图像文件命名为 Default.png,对高分辨率的图像,用于Retina屏幕的(640*960分辨率)图像文件命名为 Default@2x.png,@2x是iOS中一种标准的分辨率修饰符。所有用于在Retina屏幕显示的图像都应采用 @2x 字符串。
4、也可以不是有Default 作为启动图像文件名,使用其他喜欢的文件名。启动图像文件定义在App的Info.plist文件中。以创建的Simple Table应用程序为例,在SimpleTable-Info.plist文件中,添加一个新的属性命名为 – Launch image,并指定偏爱的文件名(如 MyLaunchImage)。
5、上述 *** 作指示iOS 使用 MyLaunchImage.png 和 MyLaunchImage@2x.png 文件作为启动画面。
6、可以设计自己的启动画面。基于测试的需要,可以到这里下载启动画面。
7、在Xcode中添加启动图像
8、在准备好启动图像之后,回到Xcode,打开你的Xcode项目,继续使用Simple Table项目。右击 SimpleTable项目,选择 Add Files to SimpleTable,同时添加 Default.png 和 Default@2x.png 到项目中。
9、在完成上述 *** 作之后,会在项目中看到这两个文件,同时Xcode 自动识别文件作为启动图像。
10、开始测试!
11、再次运行App,这次在App运行的时候,将会看到一个启动画面立即显示。因为在App启动的时候没有太多东西加载,因此启动画面仅显示1秒,并消失。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)