
项目结构里增加了一个 scripts 目录,这是引擎 5.2 里新增的插件系统,可以扩展引擎的编译发布功能,还有微信小游戏的发布配置等功能。
tsconfig.json 是 typescript 编译器的配置文件,用来指定这个项目的编译选项。
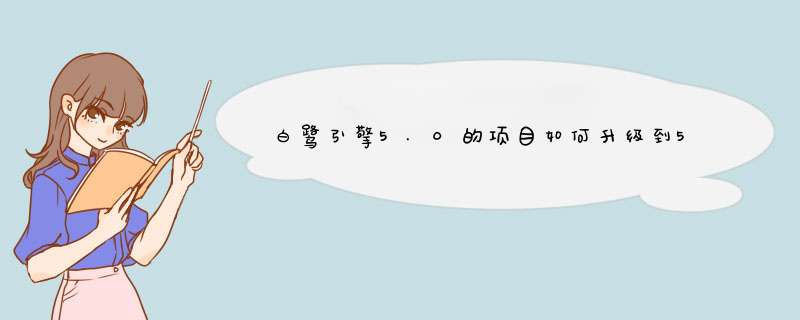
如上图所示,白鹭引擎 5.0 系列和 5.2 系列的 tsconfig.json 配置有所不同。
更多详情,参见 tsconfig 的微软官方文档
在 5.2 的项目里,如果引用了第三方库,除了在 egretProperties.json 里配置,还要在 tsconfig.json 里进行配置。
最近,空下来准备研究一下用egret来做动画和游戏。
Egret是一套HTML5游戏开发解决方案,产品包含Egret Engine,Egret Wing,EgretVS,Res Depot,Texture Merger,TS Conversion,Egret Feather,Egret Inspector,DragonBones,Lakeshore等。而核心产品是Egret Engine,是一个基于TypeScript语言开发的一个HTML5游戏引擎,其余的大多是开发和辅助工具。
参考 官网 step by step进行安装 + 初步调试
项目创建好之后,我们进入index.html
然后找到对应的data-show-fps和data-show-log,然后将其的值改为true,方便我们观察到游戏运行的实时帧率
设置完之后,run后会是这样滴~
接下来,我们来进行Hello World的入门
找到src下的main.ts
再进入游戏创建场景的函数 createGameScene
加上这么一段:
然后点击 项目 >构建 ,构建成功后,点击 项目 >调试
这时候,我们的hello world dididi 就跑出来啦~
嗯... 是不是很简单,接下来继续
Egret Engine(白鹭引擎)是白鹭时代推出的一款使用TypeScript语言构建的开源免费的移动游戏引擎。通过白鹭引擎,开发者可以快速地创建可以运行在手机App的WebView或者浏览器中的HTML5移动游戏,也可以编译输出成基于Android、iOS、Windows Phone的跨平台原生移动游戏。应用Egret引擎开发HTML5移动游戏,不但能让H5游戏具备牛逼的性能表现,并且效率很高。
项目目录如下:需要关心的有两个文件夹:launcher、src。
launcher 文件夹下面,需要关心的是 index.html文件,改文件是项目的入口。egret帮助建立的,自己可以自行修改里面内容,只要别把加载框架的部分干掉就行。
其中必要说明的是 Id 为 gameDiv 的<div>是游戏引擎用来 *** 作的地方。框架会在改<div>下面自动建立一个<canvas>,然后在这上面绘制游戏界面。可以自行控制gameDiv的样式,别删除或者修改ID就行。launcher文件夹下面暂时没有别的需要关注的了。
src 文件夹下面两个文件,后缀名为ts,是typescript 文件,其实就是javascript 的一个超集而已。其中loadingUI.ts ,暂时也不需要关心,这个是加载网页的时候让用户安心等待的一个提示界面。
下面就是最重要的Main.ts。
标注的两个方法,就是egret对html所干的事情。整个hello world分析就结束了。
egret采用的是typescript 语言,在入口(index.html)文件里面 *** 作 ID 为 gameDiv的标签(在改标签下面增加一个画布<canvas>)。项目启动交给了main.ts(改文件名字可更换),main.ts会加载预先准备的资源,资源加载完成之后,开始绘制<canvas>里面的内容。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)