
概要实现
主要分为两部分功能,一个是翻页效果,一个是页面位置指示器。为了实现翻页效果我采用系统自带的ViewPager对象来实现;页面指示器则通过一个LinearLayout在其中放置相应个数的图片,然后根据页面的滑动动态修改各个图片的资源。布局文件如下所示
复制代码
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 tools:context=".MainActivity" >
6
7 <android.support.v4.view.ViewPager
8 xmlns:android="http://schemas.android.com/apk/res/android"
9 android:id="@+id/welcome_pager"
10 android:layout_width="match_parent"
11 android:layout_height="match_parent" />
12
13 <!-- 图片位置指示器 -->
14 <LinearLayout
15 android:id="@+id/director"
16 android:layout_width="match_parent"
17 android:layout_height="wrap_content"运贺
18 android:gravity="center_horizontal"
19 android:orientation="horizontal"
20 android:layout_marginBottom="15dip"
21 android:layout_alignParentBottom="true"
22 >
23
24 <ImageView
25 android:layout_width="wrap_content"
26 android:layout_height="wrap_content"
27 android:background="@drawable/pageindicator_on" />
28
29 <ImageView
30 android:layout_width="wrap_content"
31 android:layout_height="wrap_content"
32 android:background="迹模@drawable/pageindicator_off" />
33
34 <ImageView
35 android:layout_width="wrap_content"
36 android:layout_height="wrap_content"
37 android:background="@drawable/pageindicator_off" />
38
39 <ImageView
40 android:layout_width="wrap_content"
41 android:layout_height="wrap_content"
42 android:background="@drawable/pageindicator_off" />姿悄缓
43 </LinearLayout>
44
45 </RelativeLayout>
复制代码
ViewPager
先来看下官方解释:Layout manager that allows the user to flip left and right through pages of data.意思是说,Viewpage是一个允许用户在多个页面数据之间通过左滑或者右滑的方式切换页面数据的布局管理器。
主要功能点有两部分,数据适配器Adapter,和事件监听器OnPageChangeListener。数据适配器用来管理这个ViewPager对象的显示内容,而OnPageChangeListener用来处理当页面切换的时候的行为动作,我修改页面指示器就是通过这个事件来完成的。
适配器
复制代码
1 class pagerAdapter extends FragmentPagerAdapter{
2
3 public pagerAdapter(FragmentManager fm) {
4 super(fm)
5 }
6
7 @Override
8 public Fragment getItem(int arg0) {
9 //得到要显示的对象并初始化图片
10 WelcomeFragment fm = new WelcomeFragment()
11 fm.setImg(imgs.get(arg0))
12
13 return fm
14 }
15
16 @Override
17 public int getCount() {
18 return imgs.size()
19 }
20
21 }
复制代码
上面这段就是ViewPager要用的适配器了,其中imgs是一个id数组,存放了要在欢迎界面展示的图片的id,WelcomeFragment是一个Fragment类,用来展示页面内容,这两个代码会在完整代码中体现。两个方法需要实现,getCout,用来表示有多少个页面;getItem,用来获取指定位置的Pager对象。
imgs数组定义及实现:
复制代码
1 List<Integer>imgs = null
2 //初始化欢迎界面图片数组
3 imgs = new ArrayList<Integer>()
4 imgs.add(R.drawable.help1)
5 imgs.add(R.drawable.help2)
6 imgs.add(R.drawable.help3)
7 imgs.add(R.drawable.help4)
复制代码
WelcomeFragment类定义
复制代码
1 public class WelcomeFragment extends Fragment {
2
3 View view = null
4 int imgId
5 @Override
6 public View onCreateView(LayoutInflater inflater, ViewGroup container,
7 Bundle savedInstanceState) {
8 view = inflater.inflate(R.layout.welcome_fragment, null)
9
10 ImageView fragmentVw = (ImageView) view.findViewById(R.id.welcome_Img)
11 fragmentVw.setBackgroundResource(imgId)
12 return view
13 }
14
15 /**
16 * 为该Fragment设置显示图片
17 * */
18 public void setImg(int imgID){
19
20 imgId = imgID
21 }
22 }
复制代码
WelcomeFragment布局文件
复制代码
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 android:layout_width="match_parent"
3 android:layout_height="match_parent" >
4
5 <ImageView
6 android:id="@+id/welcome_Img"
7 android:contentDescription="welcome"
8 android:layout_width="match_parent"
9 android:layout_height="match_parent" />
10
11 </FrameLayout>
复制代码
事件监听器OnPageChangeListener
这个监听器用来监听页面切换事件,实现这个接口用来处理页面切换时,页面指示器跟着改变状态。实现代码如下
复制代码
1 /**
2 * 页面切换的事件监听器
3 * */
4 class pageChangeListener implements OnPageChangeListener{
5
6 /**
7 * 当某一个页面被选中的时候触发
8 * */
9 @Override
10 public void onPageSelected(int arg0) {
11 int count = directorLayout.getChildCount()
12 /**
13 * 指示器自对象顺序和页面显示顺序一样的设置为on,其余的设置为off
14 * */
15 for(int i=0i<counti++){
16 ImageView iv = (ImageView) directorLayout.getChildAt(i)
17 if(i == arg0){
18 iv.setBackgroundResource(R.drawable.pageindicator_on)
19 }else{
20 iv.setBackgroundResource(R.drawable.pageindicator_off)
21 }
22 }
23 }
24
25 @Override
26 public void onPageScrolled(int arg0, float arg1, int arg2) {
27 // TODO Auto-generated method stub
28 }
29
30 @Override
31 public void onPageScrollStateChanged(int arg0) {
32 // TODO Auto-generated method stub
33 }
34 }
点击菜单栏的“File”->“Settings”。在打开的Settings页面中,点击IDE Settings部分下面的Keymap,页面右边展示keymap的内容。
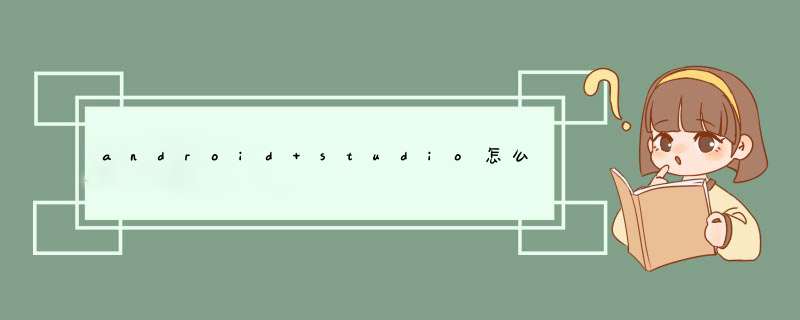
假如我们要修改删除一迅锋行的快捷键,默认的快捷键是Ctrl+Y,如图。
在选中的行上面双击,在d出的窗口中选择Add Keyboard Shortcut。
在d出的Enter Keyboard Shortcut页面敬答中,在亮昌慧First Stroke下面的输入框中输入我们想要设置的快捷键,比如:ctrl+shift+d,然后点击ok。
以上是修改单个快捷键的方式。当然,如果你喜欢使用eclipse的快捷键,想在android studio中完全使用eclipse的快捷键,也是可以的。只需要Keymaps后面的选择框中选择eclipse就可以了。
App的引导页是当用户第一次打开一款App时所展示的3-5精美的图片,用于告知用户产品的功能及特点。好的引导页会促使用户对产品增加更多的兴趣,当然这是UI设计的能力体现了,尽管很多人都会快速的滑过。对于开发人员怎么去添加这几张图片只有在用户第一次打开app时展示呢。
以uniapp开发的项目为例:在onLaunch函数中,检查flag是否为false,如果为false,则跳转到引导页面,在引导页中可设置跳转到首页。注意,最好用reLaunch,避免,用户物理按键返回;为true,则存储flag到本地。原理既是如此;但是实际开发时,会发现,存在闪屏现象,这样用户的体验就不太好,所以比较关键的地方就在于这块,还是以uniapp为例,需要在uniapp的源码视图下将splashscreen的设置进行修改,将autoclose改为false,在onLaunch中通过设置延迟时间调用plus.navigator.closeSplashscreen方法来关闭启动图。delay设置为0。这样启动图的设置就ok了。
以下封装了检查是否进入引导页的方法,仅供参考下:
Tip:在多次的应用中发现,如果在手机本身比较卡的情况下,用户在第一次开启app时,还是会存在首页在引导页之前出现,这种情况的处理方式是将引导页默认设置为主页,即在路由管理中,将引导页写在第一个,然后通过flag去判断是否跳转到首页;
以上的引导页开发只是提供蔽友一种思路,还有很多其他的方式,冲并知比如后端去控制是否展示引导页,引导页的动态变化。当然问题本身不难实现,关键在于实际应用时所存在的问题散消。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)