
谷歌浏览器Vue.js devtools插件怎么安装?今天我们就来看看给谷歌浏览器安装插件的教程。
谷歌浏览器开发版(Google Chrome Dev) v97.0.4681.0 64位离线版
- 类型:主页浏览
- 大小:76.4MB
- 语言:简体中文
- 时间:2021-10-29
vue.js devtools(chrome浏览器调试插件) V6.0 beta18 免费版(附使用教程)
- 类型:其它
- 大小:1.73MB
- 语言:简体中文
- 时间:2021-09-27
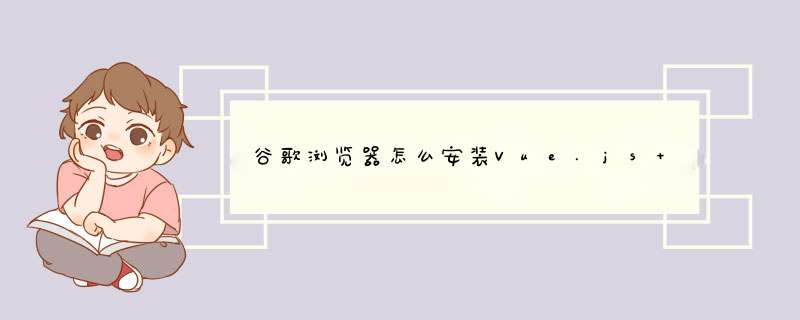
进入vuejs官网,在 VS Code中调试替代方案里。选择Chrome 版本Vue.js devtools插件,上面我们也提供了该插件下载。
然后跳转进入到chrome网上应用店,找到Vue.js devtools插件,点击“添加至chrome”。
随后在浏览器提示窗,选择确认添加到扩展程序。
之后等待Vue.js devtools插件下载完成,进入自动安装。
最后到扩展中心,将安装后的Vue.js devtools插件开启即可。
以上就是谷歌浏览器安装Vue.js devtools插件的技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
谷歌浏览器怎么安装json视图插件?
谷歌浏览器怎么使用Adblock Plus插件去网页中的广告?
谷歌Chrome浏览器怎么使用infinity插件添加个性化新标签页?
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)