
文章目录
- 一、前言
- 二、ShaderGraph
- 三、实例效果
- 边缘发光
- 进阶:带方向的菲涅尔边缘光效果
- 裁剪
- 进阶 带边缘色的裁剪
- 溶解
- 进阶 带边缘色溶解
- 卡通阴影
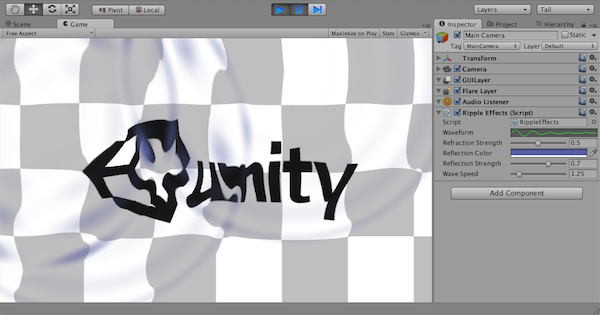
- 水波纹
- 积雪效果
- 不锈钢效果、冰晶效果
- UV抖动
- 水面上下波动效果
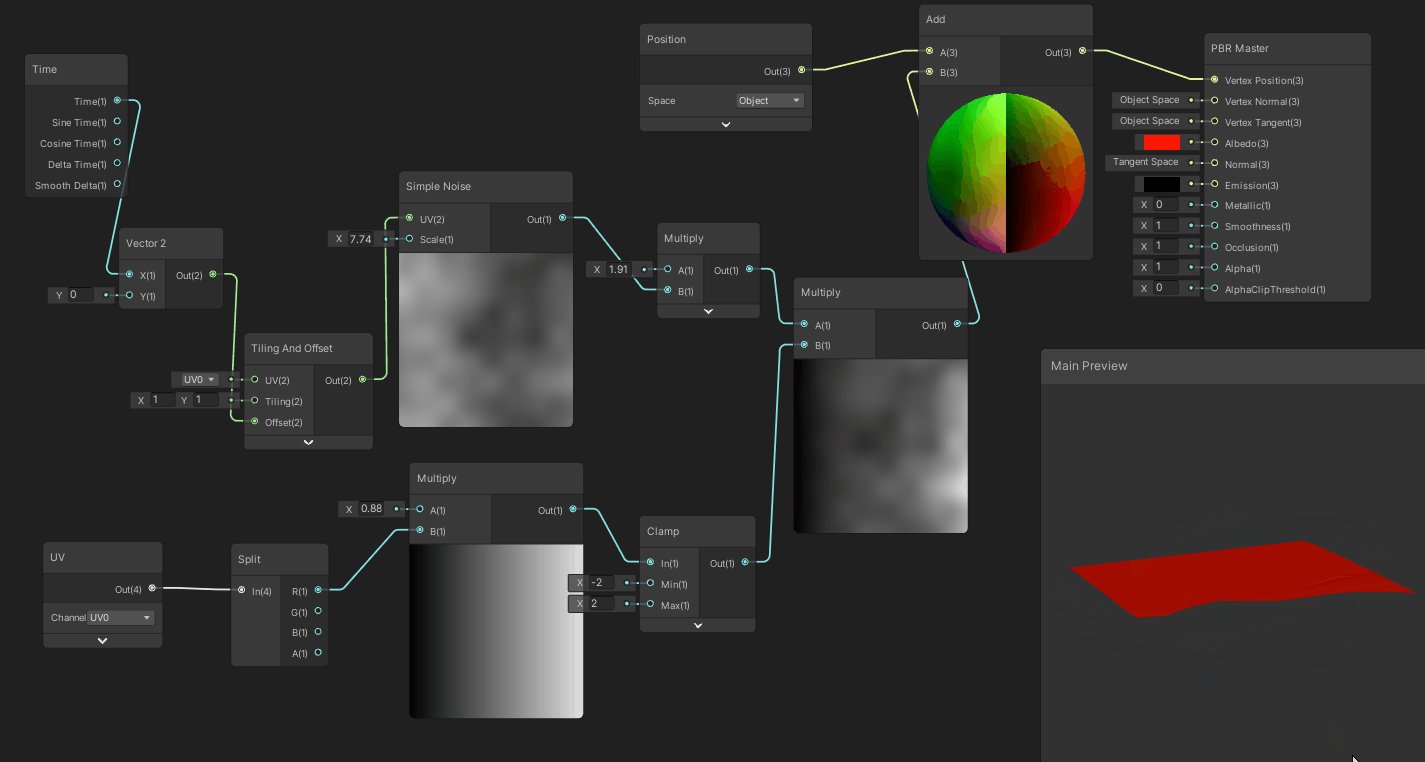
- 红旗飘飘
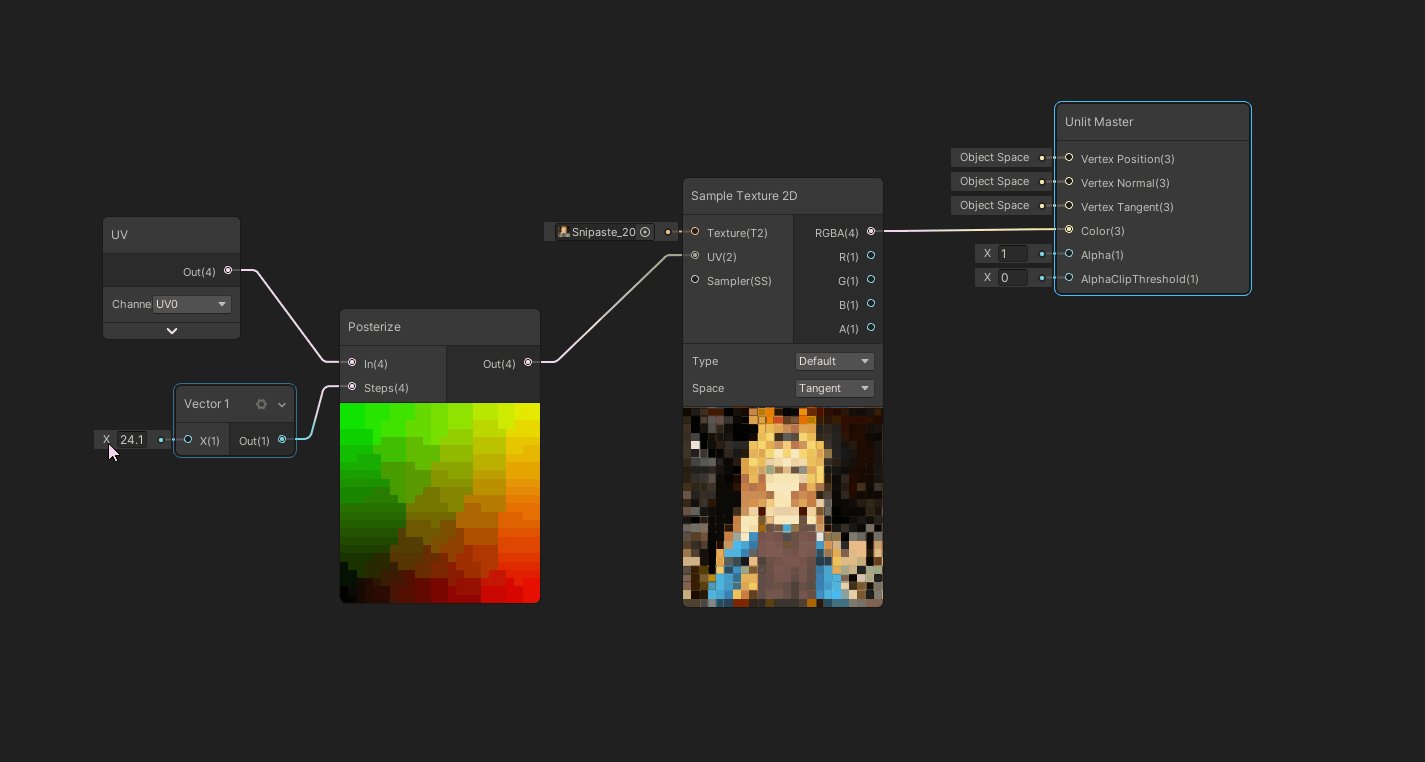
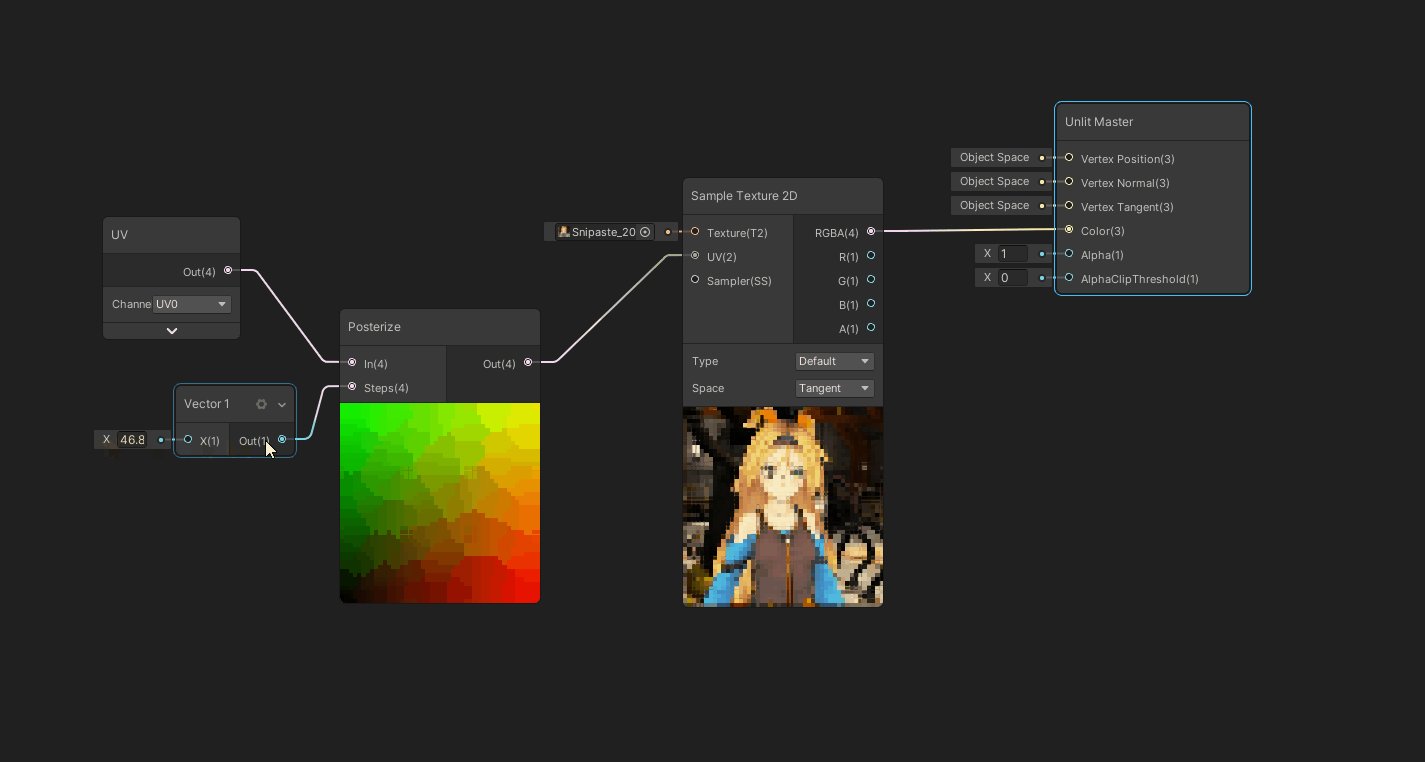
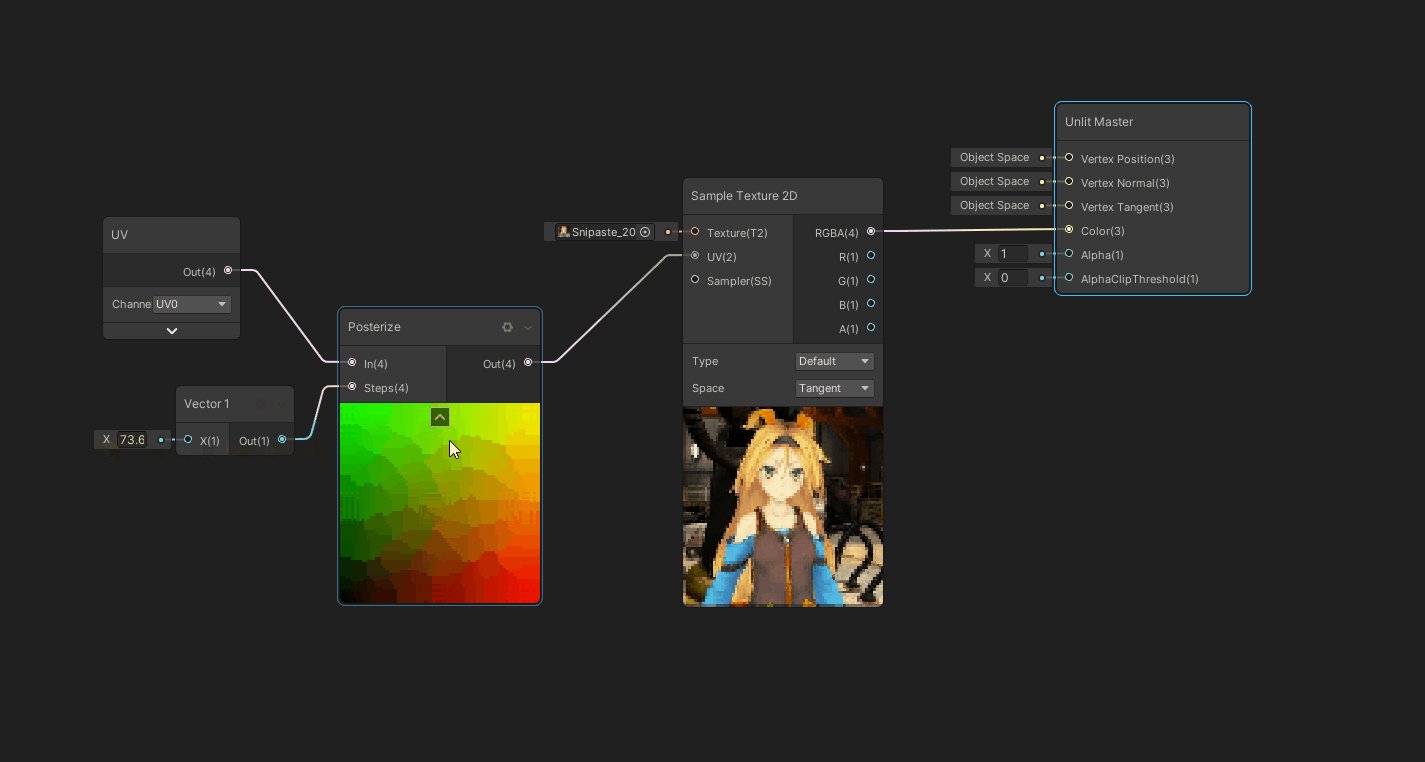
- 马赛克
- 无贴图水球
- 无贴图火焰
- 无贴图旋涡
- 无贴图闪电
- 全息效果
- 水波纹效
- 高斯模糊
- 自发光
- 粒子系统溶解效果
- 物体靠近局部溶解
- 物体靠近局部显示
- 2D描边效果
- 子d拖尾效果
- 冰块效果,一只被冻住的鸡
- 弯曲世界
- 黑洞吸收效果
- 能量罩
- 激光光束
- 管道液体流动
- 水瓶液体
- 星体
- 涟漪效果
- 灰烬飘散(2023/7/5更新)
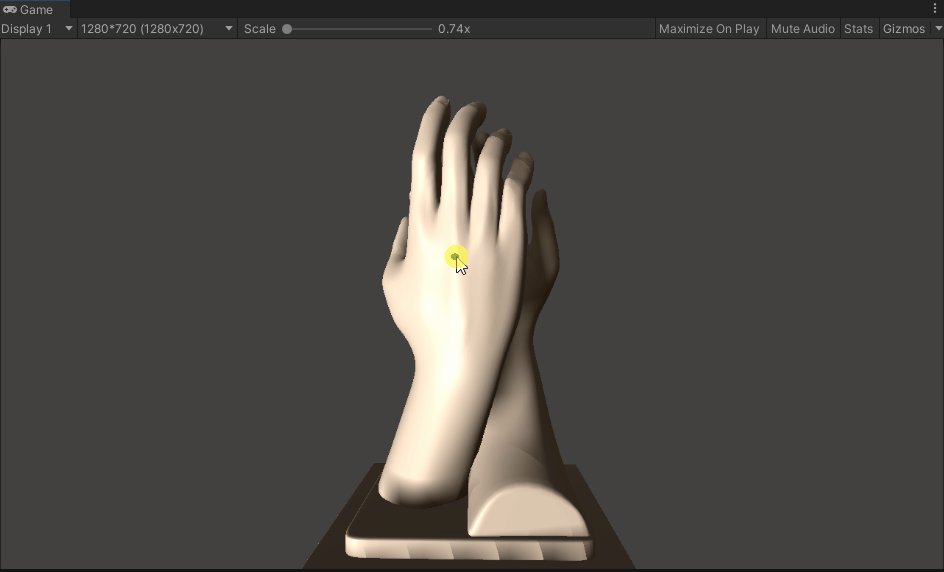
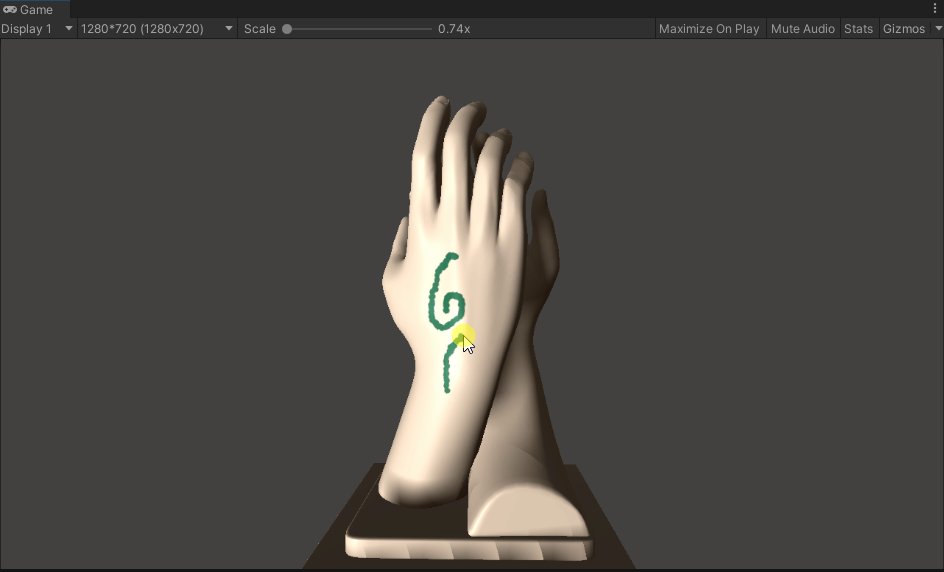
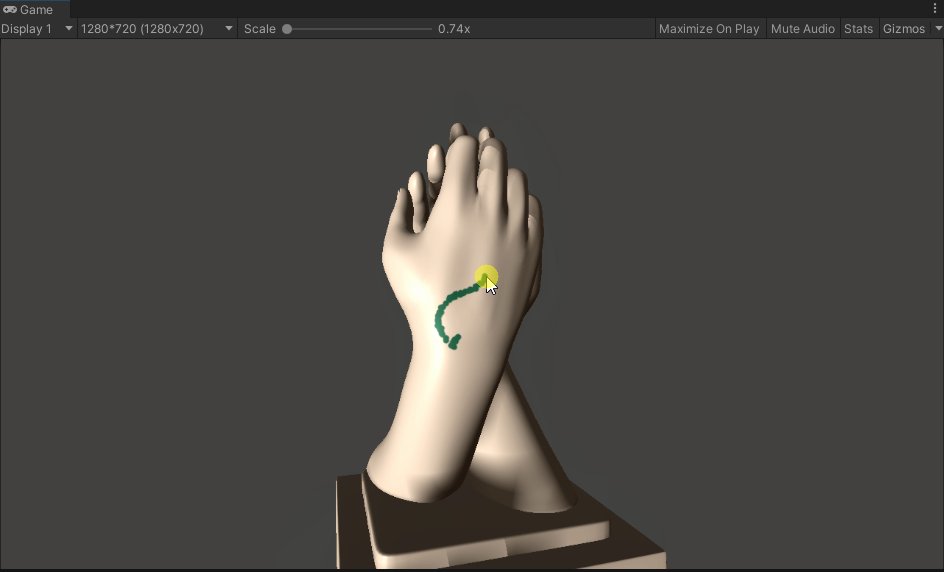
- 实现在模型上涂鸦的效果(2023/7/5更新)
- 子d拖尾特效(2023/7/5更新)
- 溶解、火灾、全息图、像素化、卡通化、简单旗帜(2023/7/5更新)
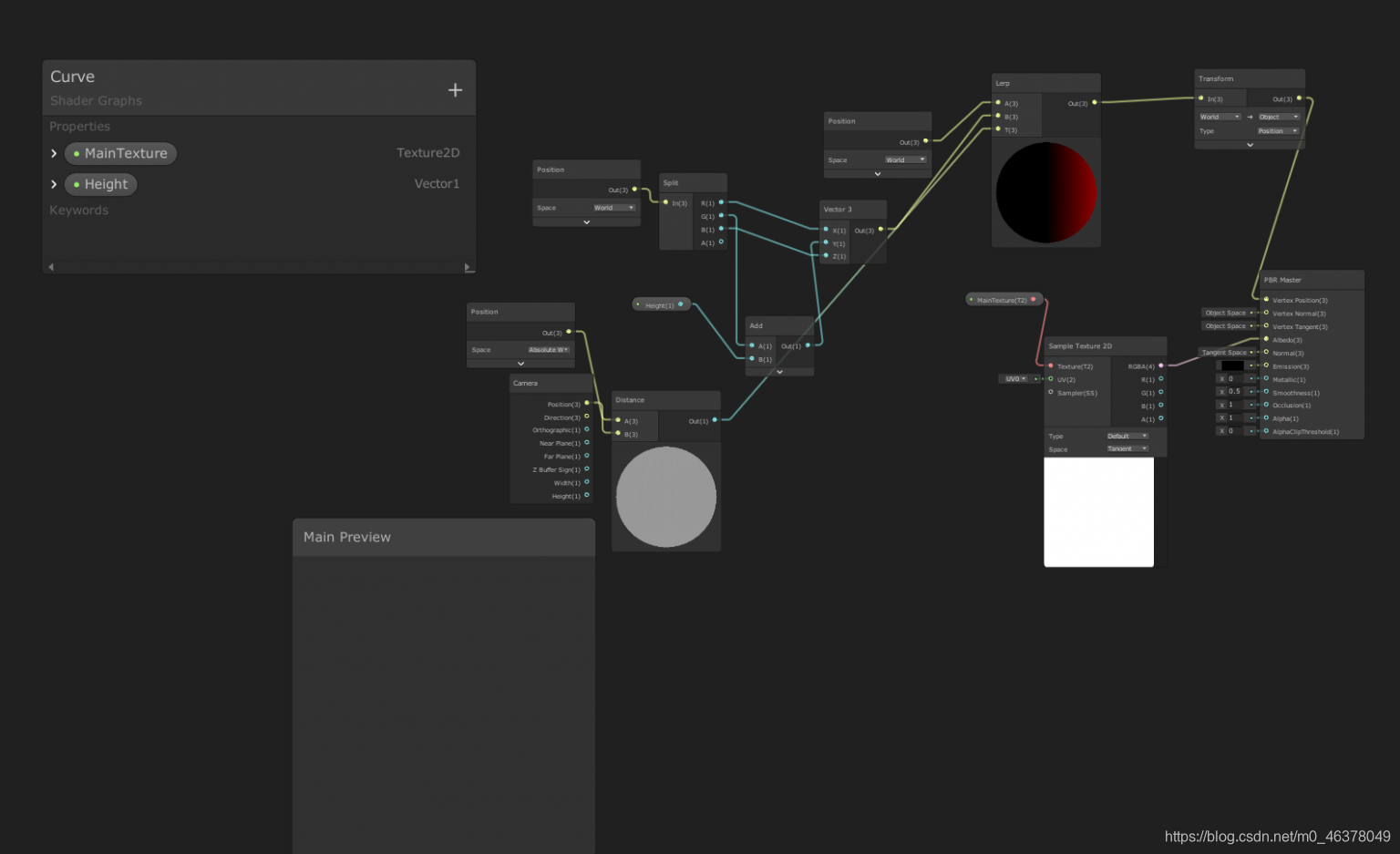
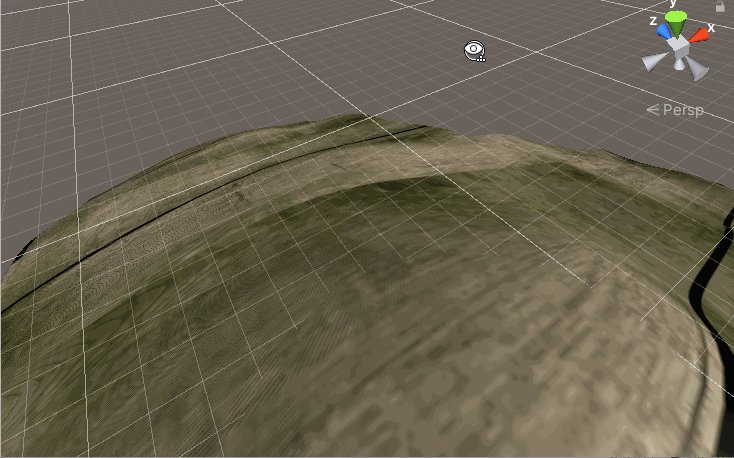
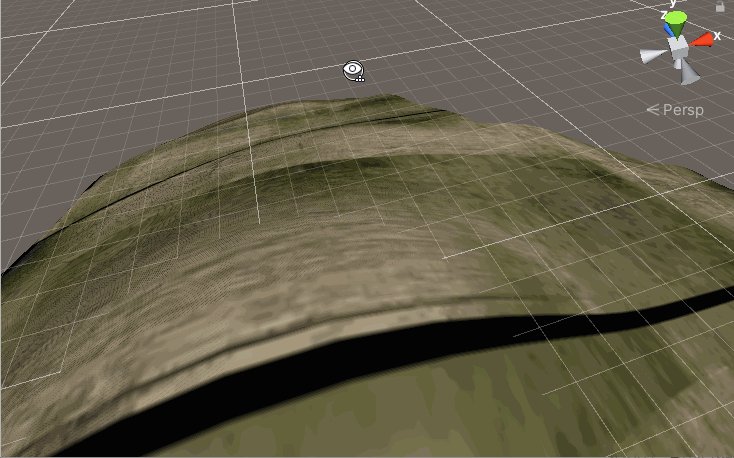
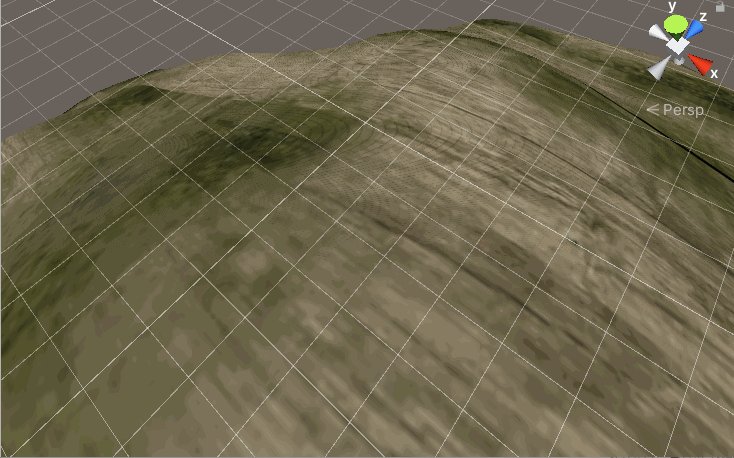
- 弯路和世界弯曲效果(2023/7/8更新)
- 实现2d图片多种描边效果(2023/7/9更新)
- 实现3d草随风摆动效果(2023/12/1更新)
- 待续
- 源码
- 参考
- 完结
ShaderGraph官方案例:https://github.com/UnityTechnologies/ShaderGraph_ExampleLibrary
一、前言
最近在玩ShaderGraph,决定把我自己实验的所有效果记录到这篇博客中,附带完整高清的连线动态图,希望对想要学习ShaderGraph的同学有所启发。后续有发现一些新的ShaderGraph我还会继续进行更新。
这里我就不对ShaderGraph基础使用进行说明了,想了解的同学可以去看这篇文章:
Shader Graph入门
工程源码见文章末尾。
二、ShaderGraph
1.什么是ShaderGraph
ShaderGraph是Unity中的一个可视化工具,用于创建和编辑图形着色器。其意义在于简化编写复杂着色器的过程,减少对具体编程语言的依赖,使艺术家和设计师可以更方便地创建各种美术效果。使用ShaderGraph可以通过图形界面设置着色器属性,包括颜色、纹理、光照等,并在视窗预览中即时显示结果,从而快速迭代和调整着色器。
使用ShaderGraph需要先安装Unity 2018.1或以上版本,并添加ShaderGraph插件。打开ShaderGraph面板后,可以通过拖放节点并连接它们来创建着色器。ShaderGraph的节点包括输入输出、数学运算、纹理、光照、特殊效果等,用户可以根据需求选择相应的节点组合成自己的着色器。
2.在使用ShaderGraph时需要注意以下几点:
-
ShaderGraph的使用需要一定程度的图形学知识,比如了解顶点、片段着色器的渲染流程、如何结合Unity的材质编辑器等。
-
当图形效果非常复杂时,ShaderGraph可能无法满足需求,需要手写代码实现。
-
ShaderGraph创建的着色器可能会对性能产生影响,需要在实际项目中评估并做出优化。
-
ShaderGraph虽然简化了编写着色器的过程,但对于一些高级的特殊效果,还是需要一定的编程技能。
3.优势
相比于传统的手写着色器,ShaderGraph具有以下几个优势:
-
可视化编辑。ShaderGraph采用可视化编辑方式,通过拖放节点连接来组合着色器,避免了繁琐的手写代码,并使着色器的结构更加清晰易懂。
-
更少的错误。ShaderGraph采用了强类型的节点更新机制,可以避免传统的手写着色器中常发生的错误,如拼写错误、语法错误和类型错误。
-
更好的可维护性。由于ShaderGraph采用了可视化编辑方式,因此着色器更容易被理解和维护。此外,ShaderGraph还支持版本控制,可以方便地将着色器与其他团队成员共享和同步。
-
更快的迭代。 ShaderGraph允许用户在视窗预览中实时查看更改后的着色器效果,这样可以更快地迭代和调试着色器,并提高开发效率。
-
更易扩展。ShaderGraph提供了大量的预制节点,包括数学、贴图、颜色、光照等节点,且支持自定义节点,因此开发者可以自行扩展和添加节点。
综上所述,ShaderGraph具有可视化、易于理解和维护、快速迭代以及易于扩展等优势,特别适合那些不想深入学习编写复杂着色器代码的设计师和艺术家。同时,虽然对于更高级的着色效果仍然会需要编程技能,但ShaderGraph能够帮助开发者更快速的实现初步效果,实现复杂着色效果需要的编程技能可以由技术人员来负责。
4.项目
其实之前我就对ShaderGrap有进行一些使用分享,不过没有进行系统的整理,有需要的可以去看看之前的,这里我贴出链接地址:
三、实例效果
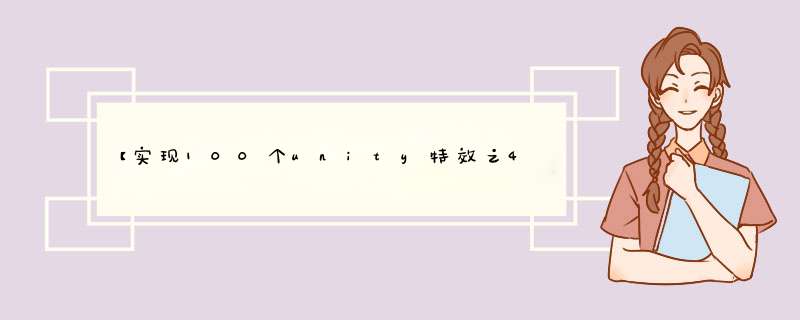
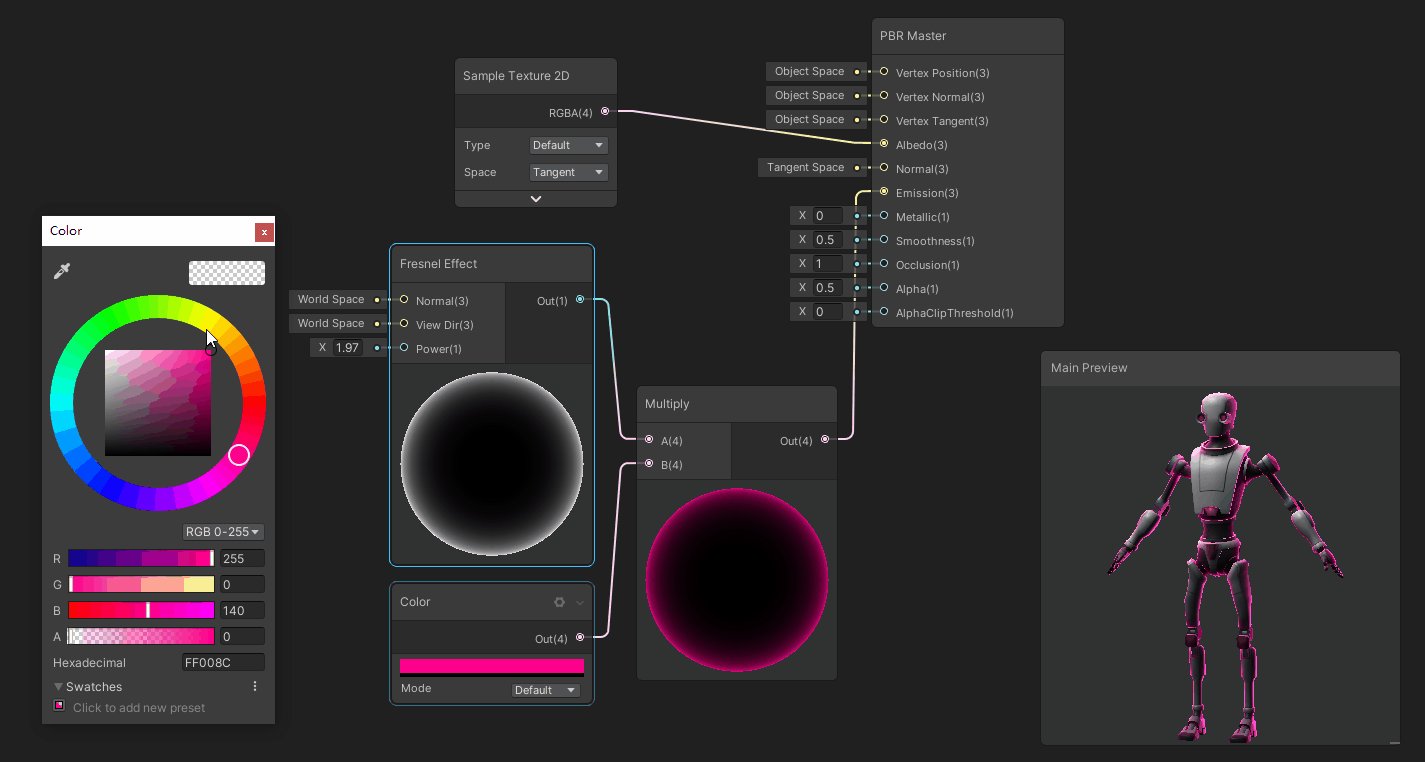
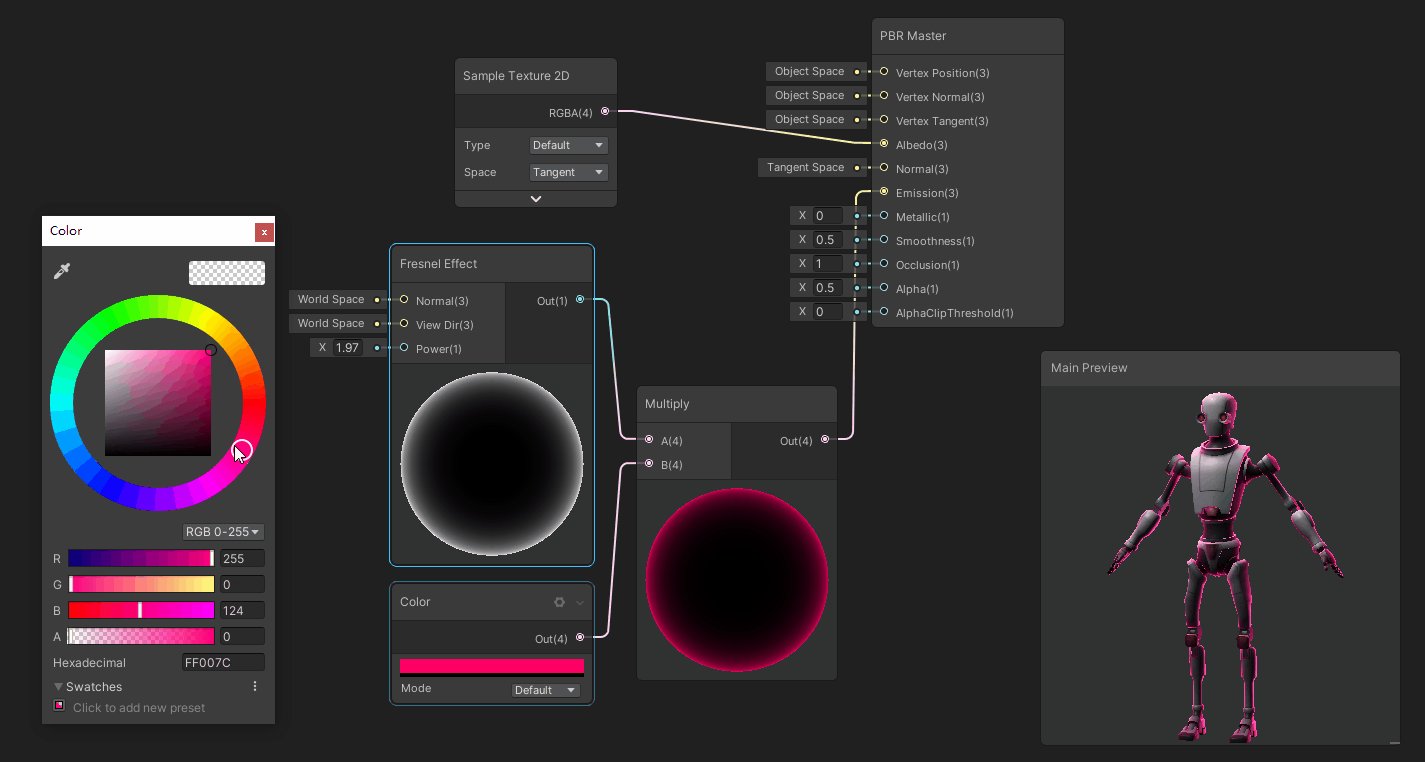
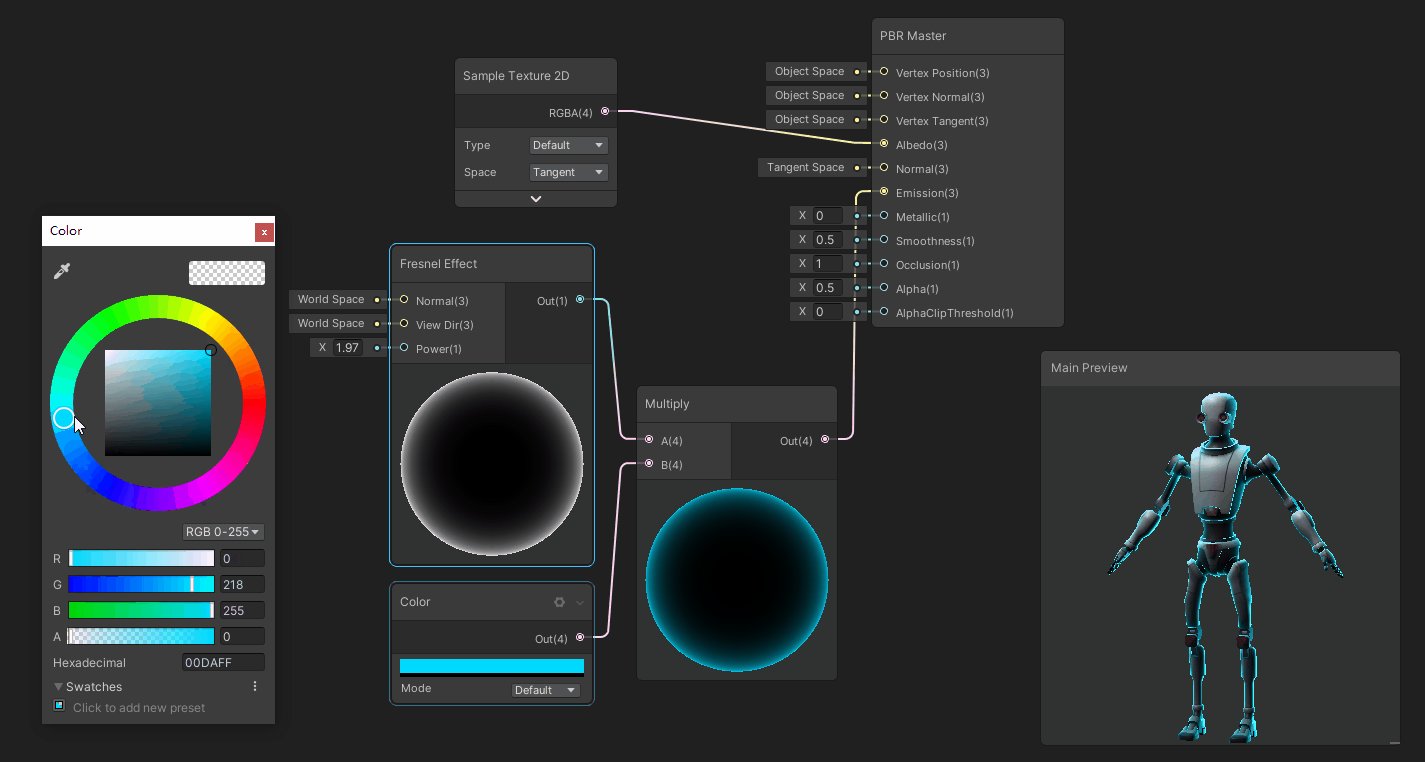
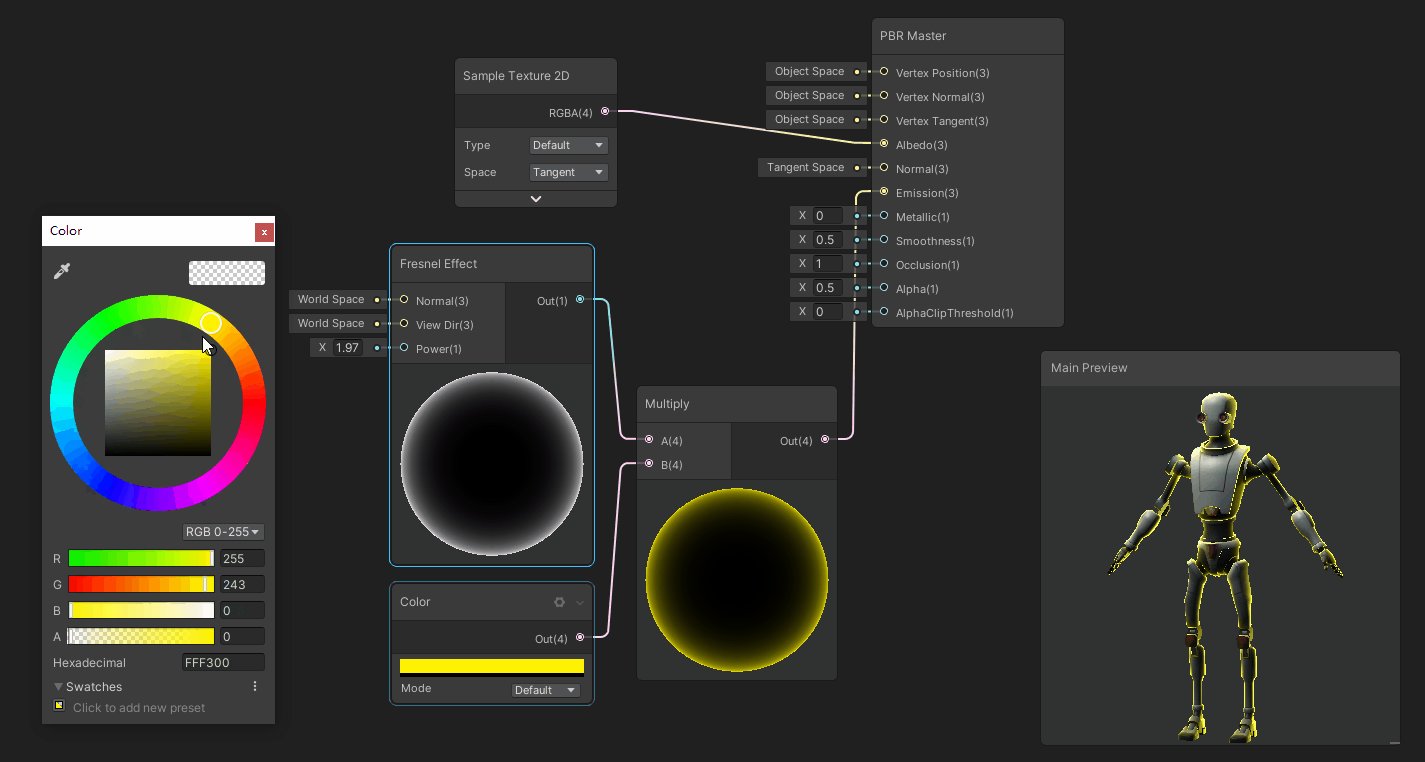
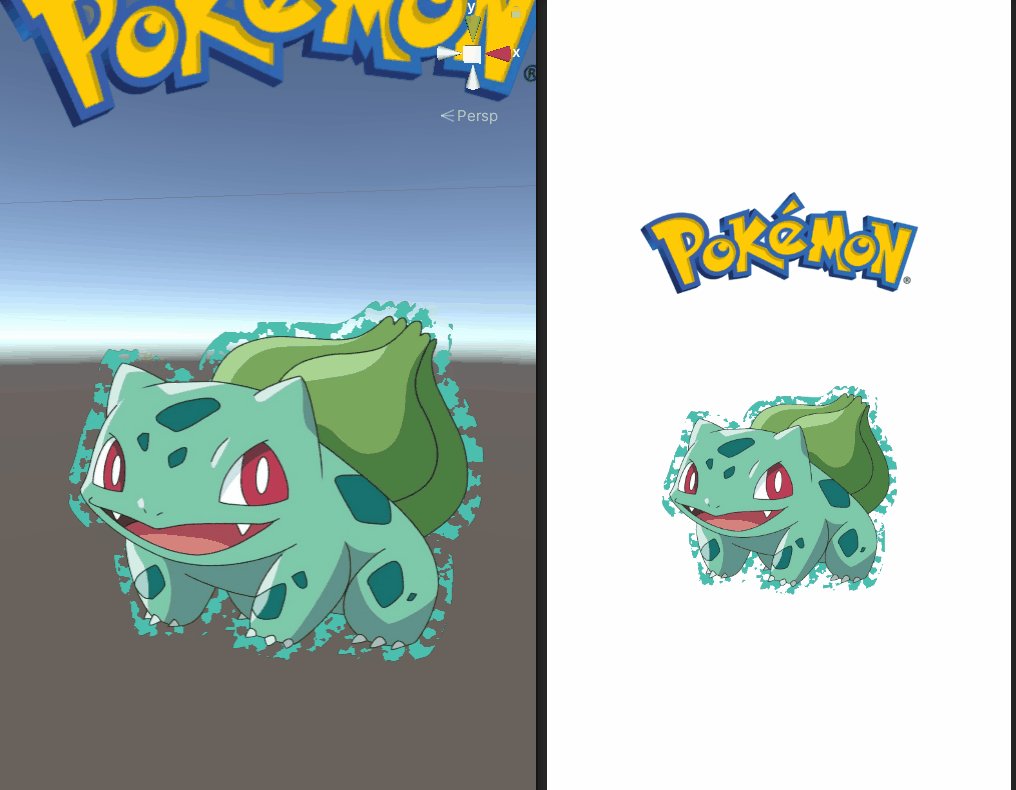
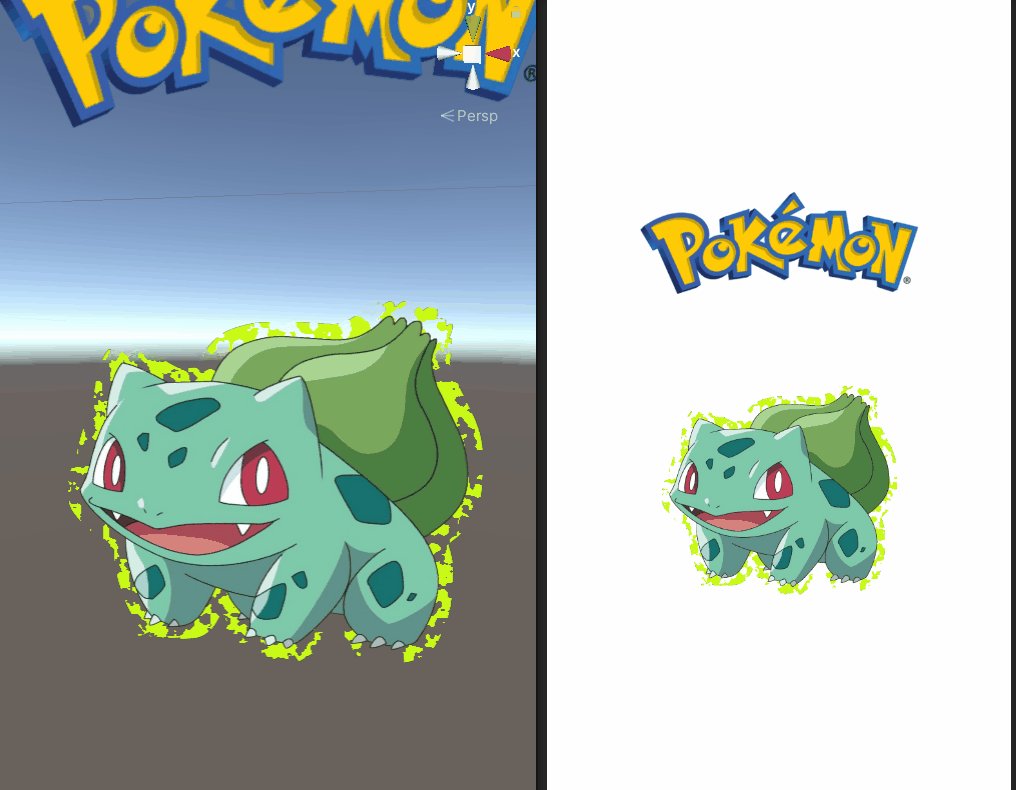
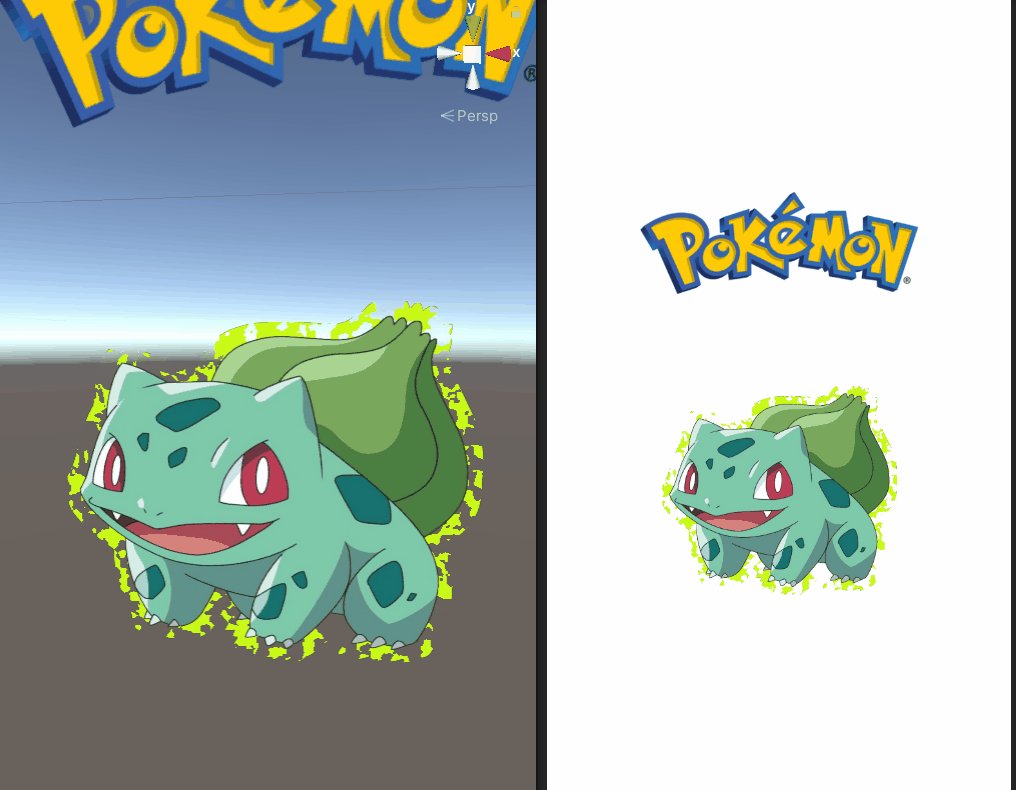
边缘发光
主要节点:FresnelEffect,
原理:Fresnel Effect,菲涅耳效应,根据观察角度产生不同反射率从而对表面效果产生影响,当你靠近时,会反射更多的光。菲涅耳效应节点通过计算表面法线与视线方向的夹角来近似。这个角度越大,返回值越大。这种效果经常被用来实现边缘照明,这在很多艺术风格中都很常见

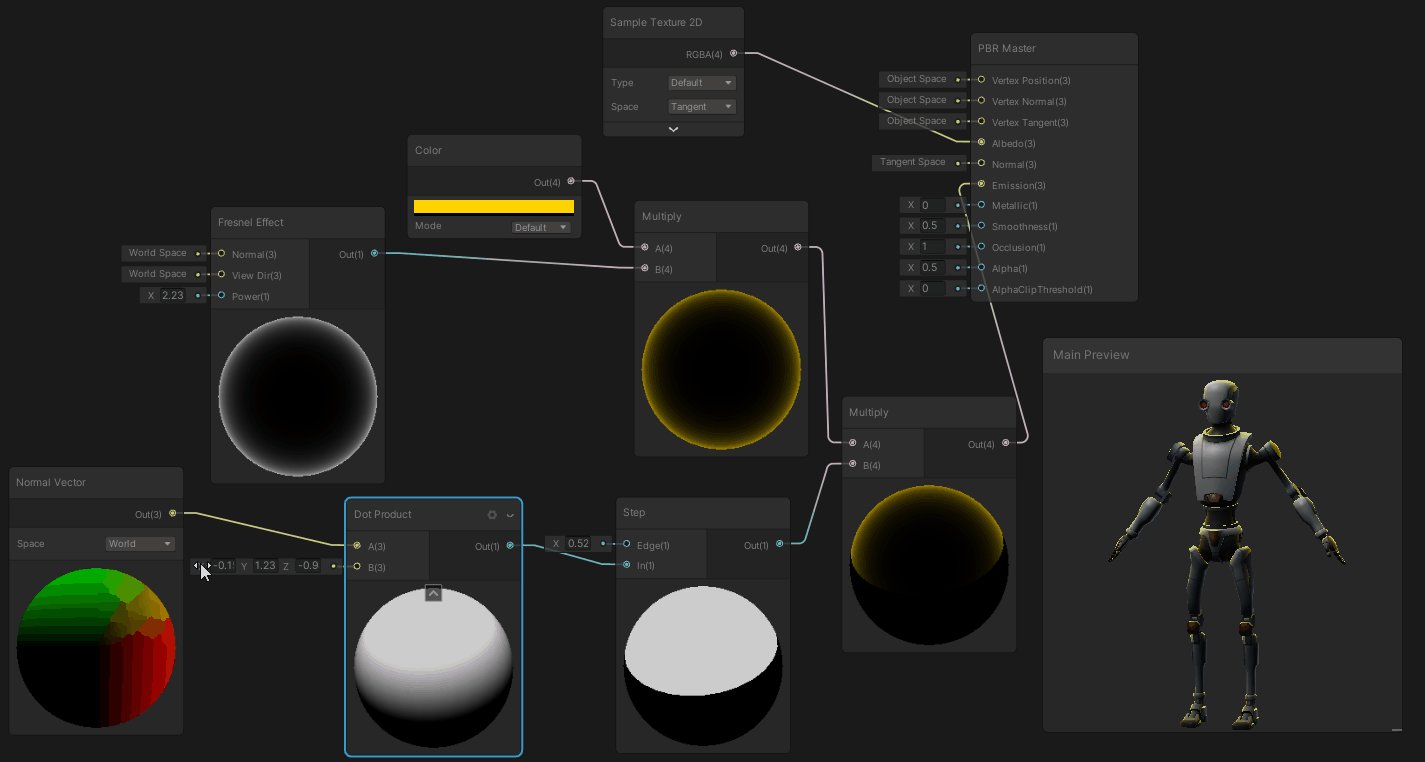
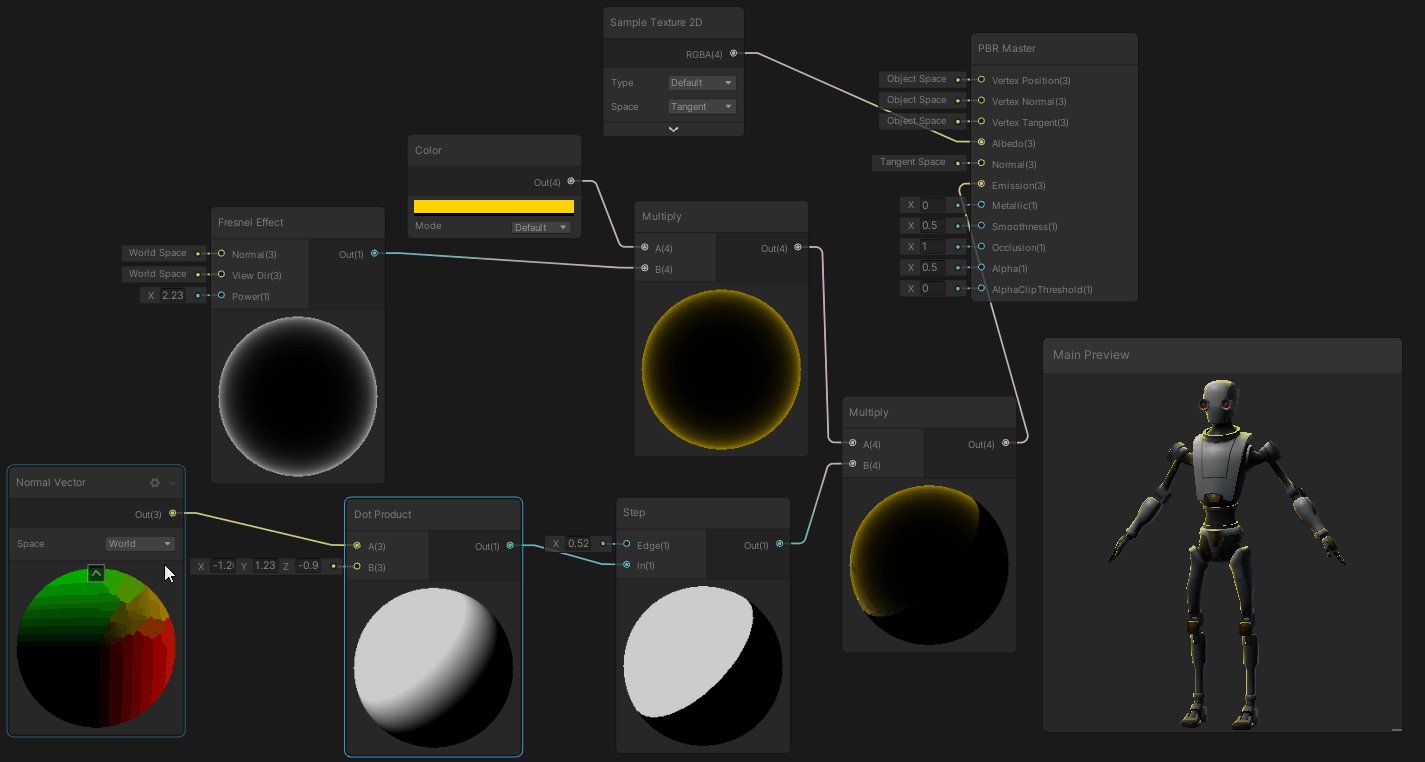
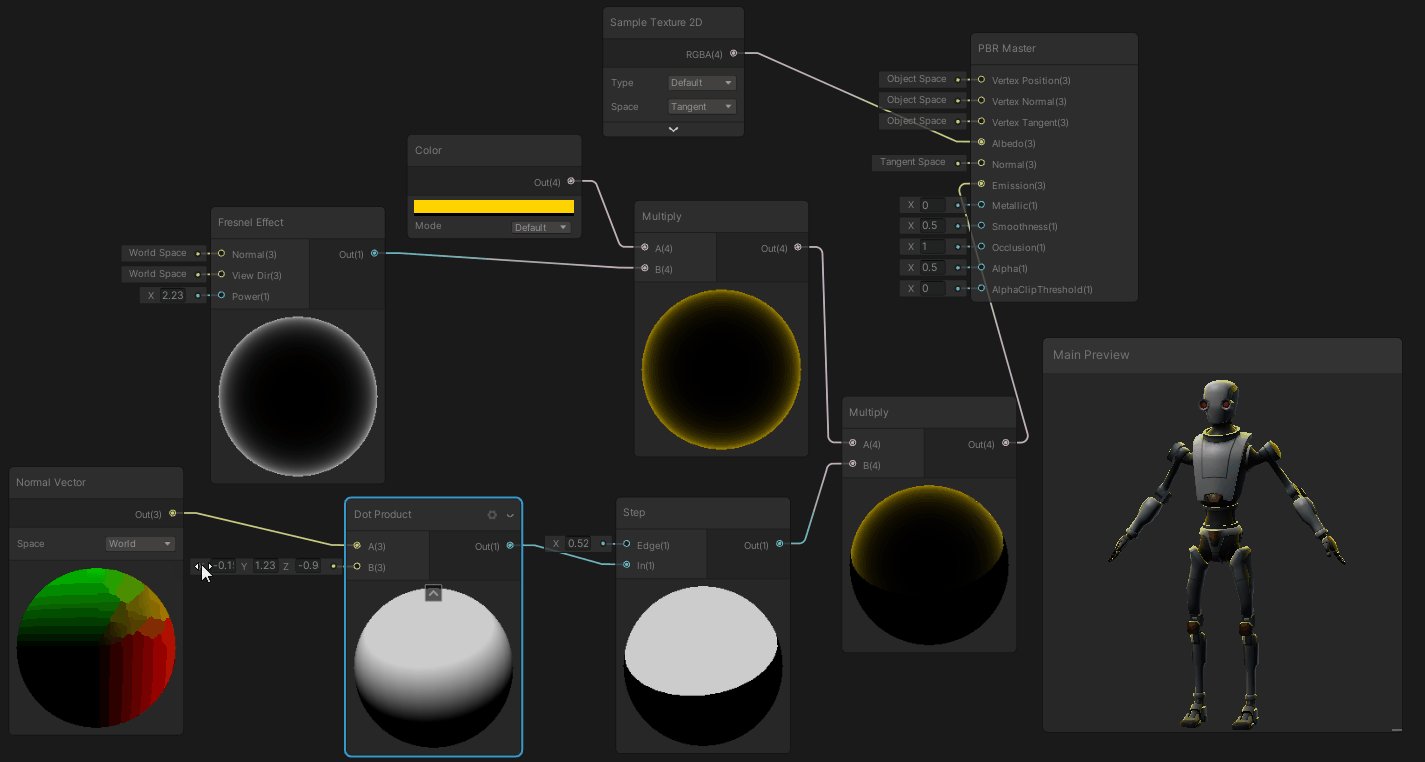
进阶:带方向的菲涅尔边缘光效果

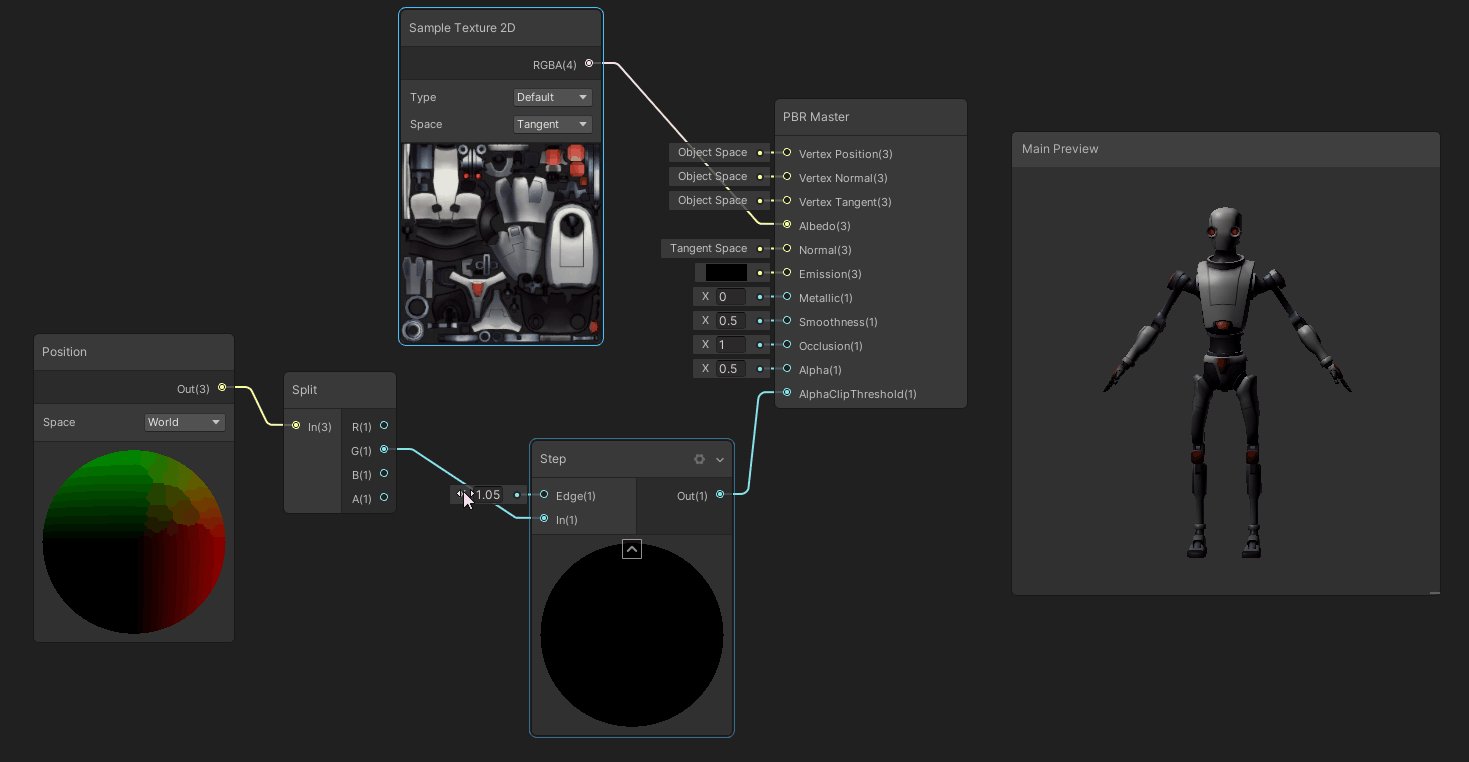
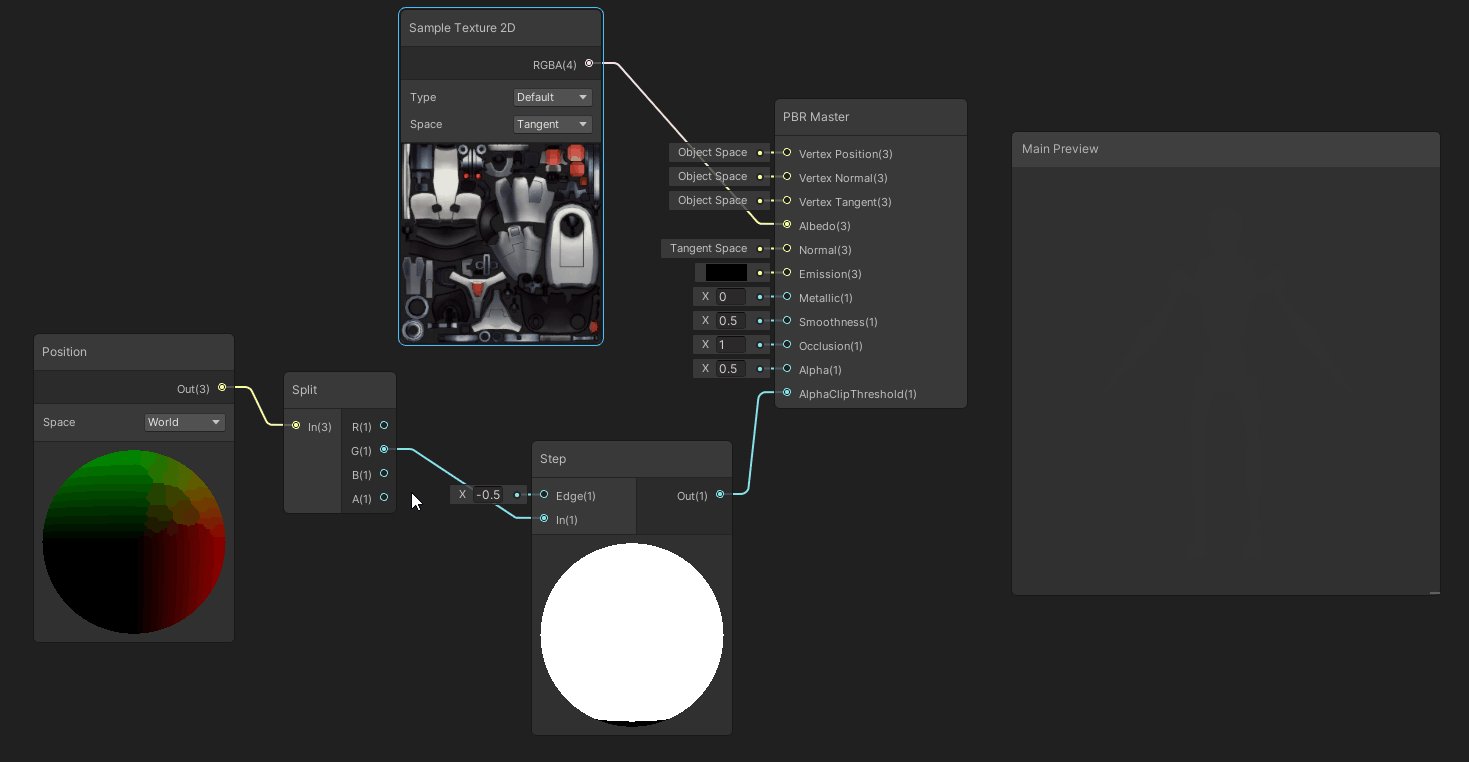
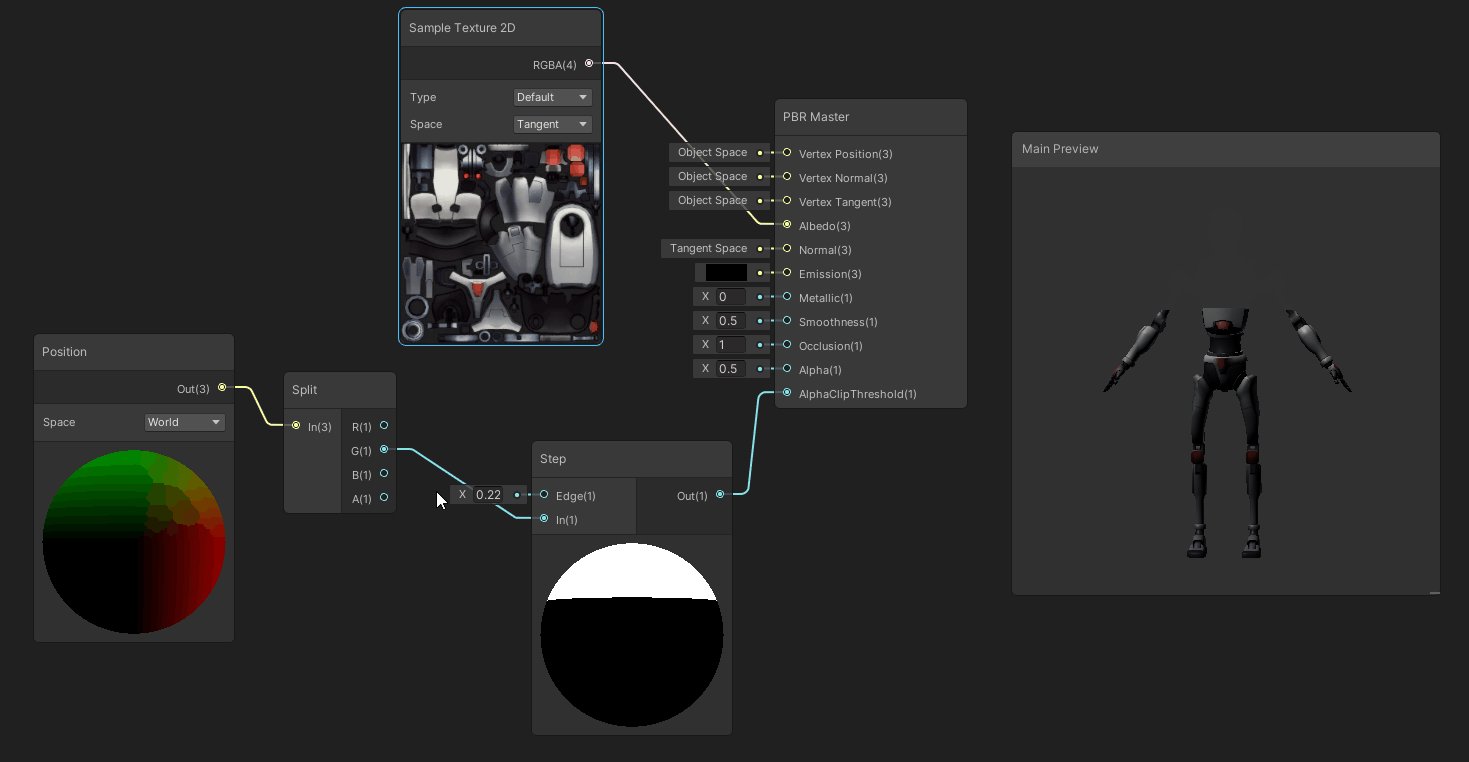
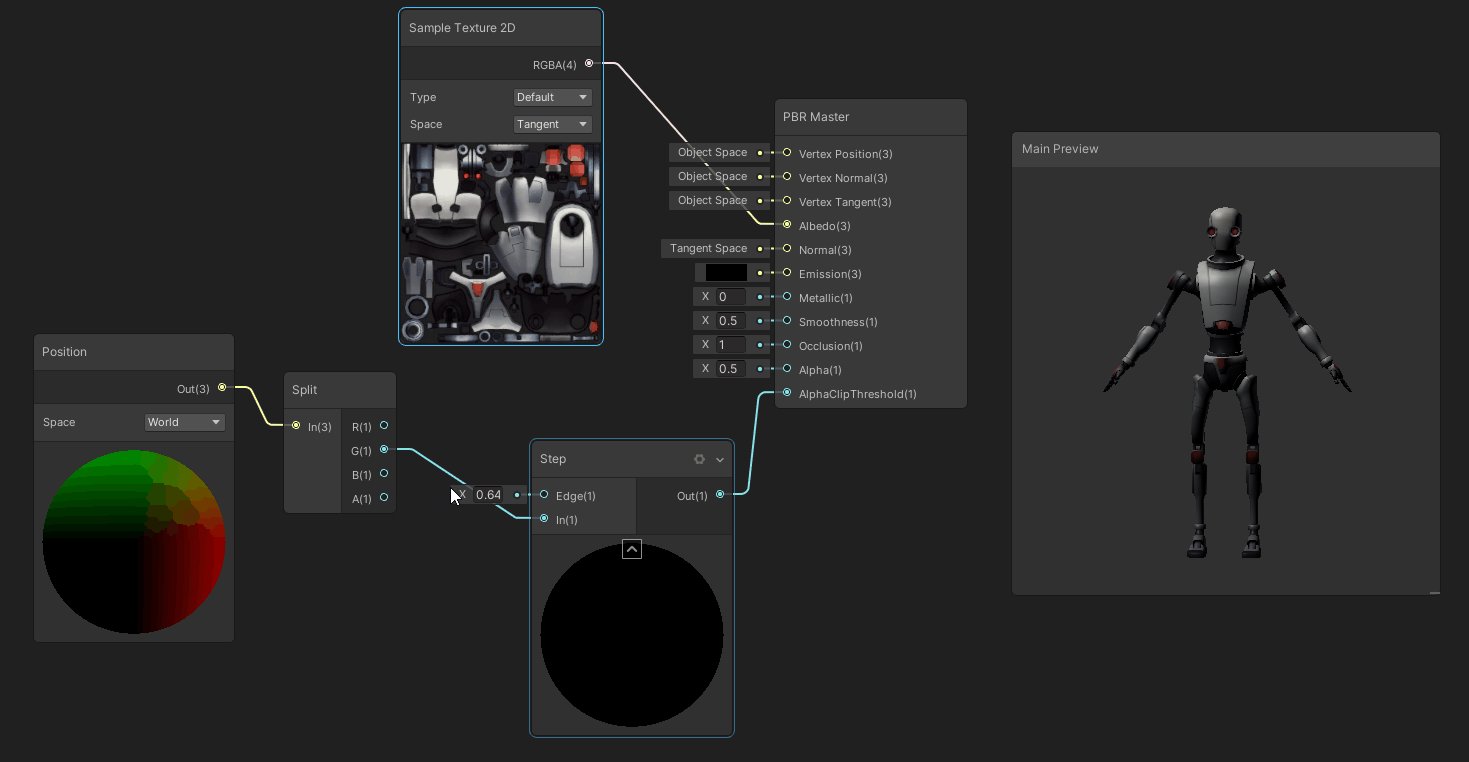
裁剪
主要节点:Position 、AlphaClip
原理:AlphaClip的值如果比Alpha的值大,则会不显示
注意:一定要调PBR Master面板的Alpha参数,否者不会显示出来效果

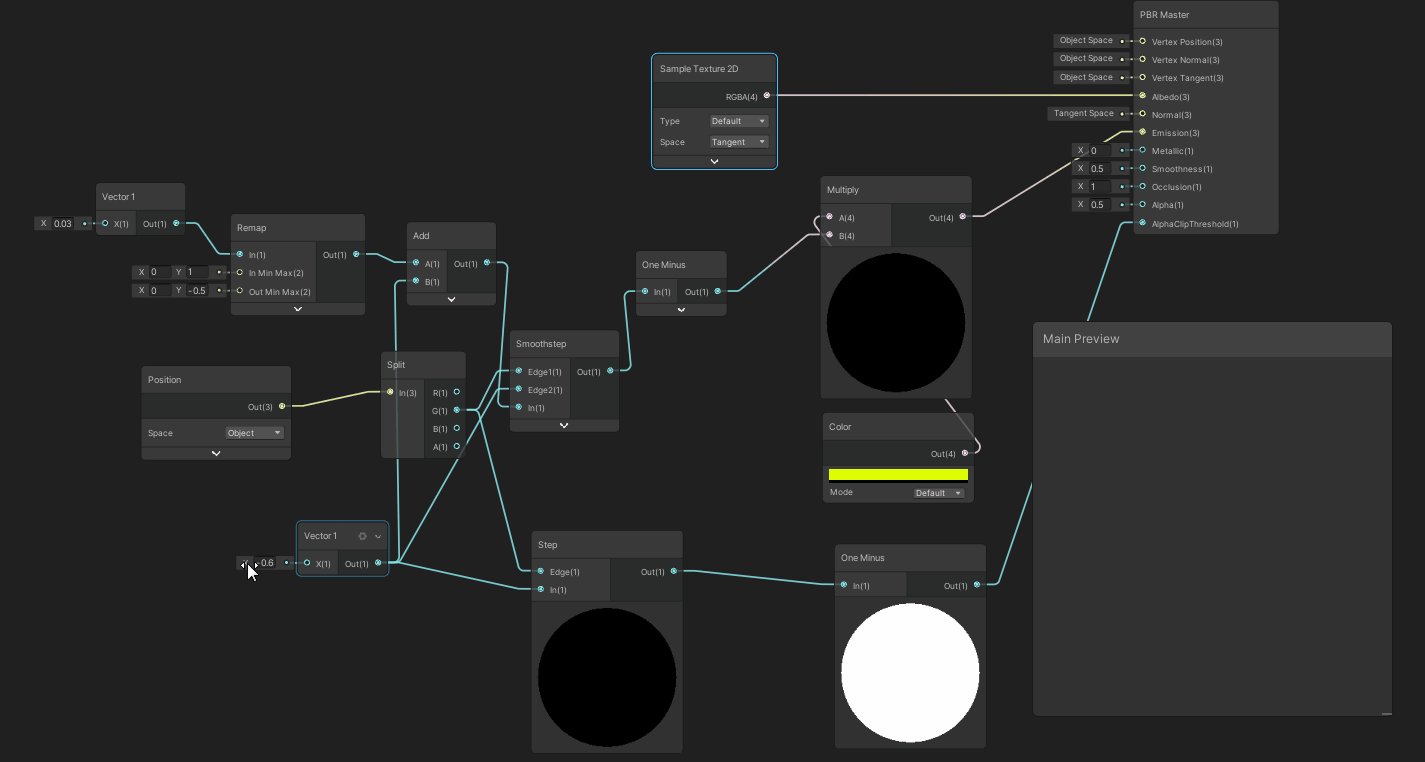
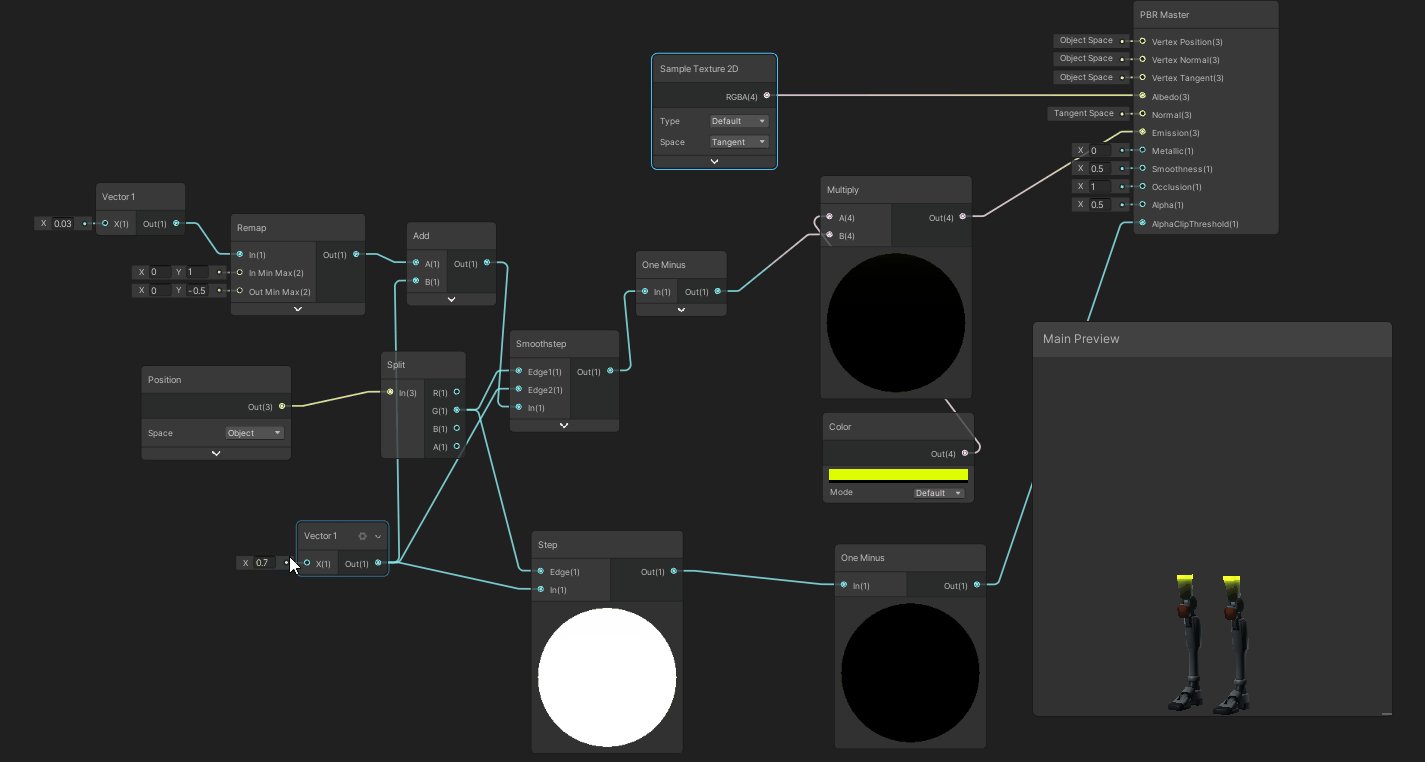
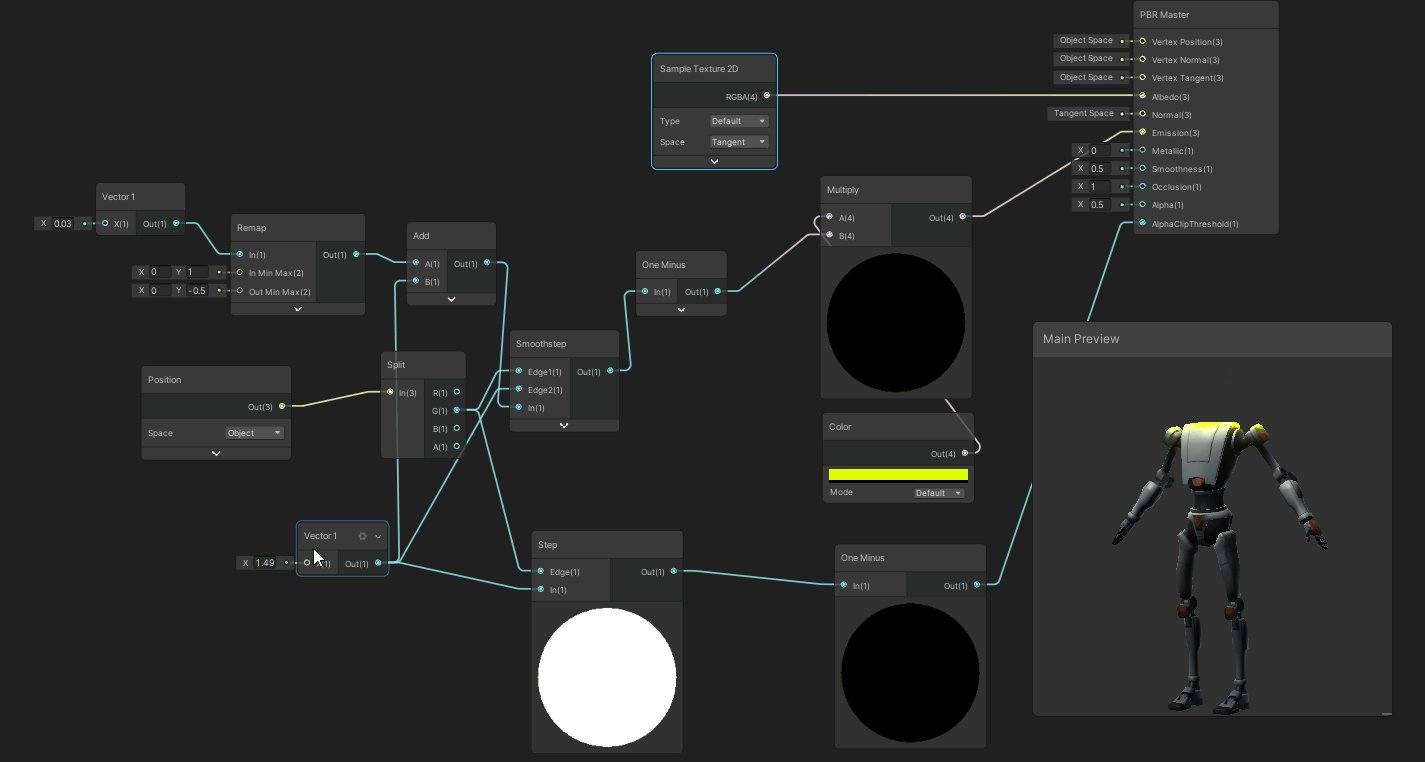
进阶 带边缘色的裁剪
进阶:在裁剪的基础上添加裁剪边缘光
首先利用Smoothstep做出一个边缘渐变
Smoothstep:如果输入In的值分别在输入Edge1和Edge2的值之间,则返回0和1之间的平滑Hermite插值的结果。如果输入In的值小于输入Step1的值,则返回0;如果大于输入Step2的值,则返回1

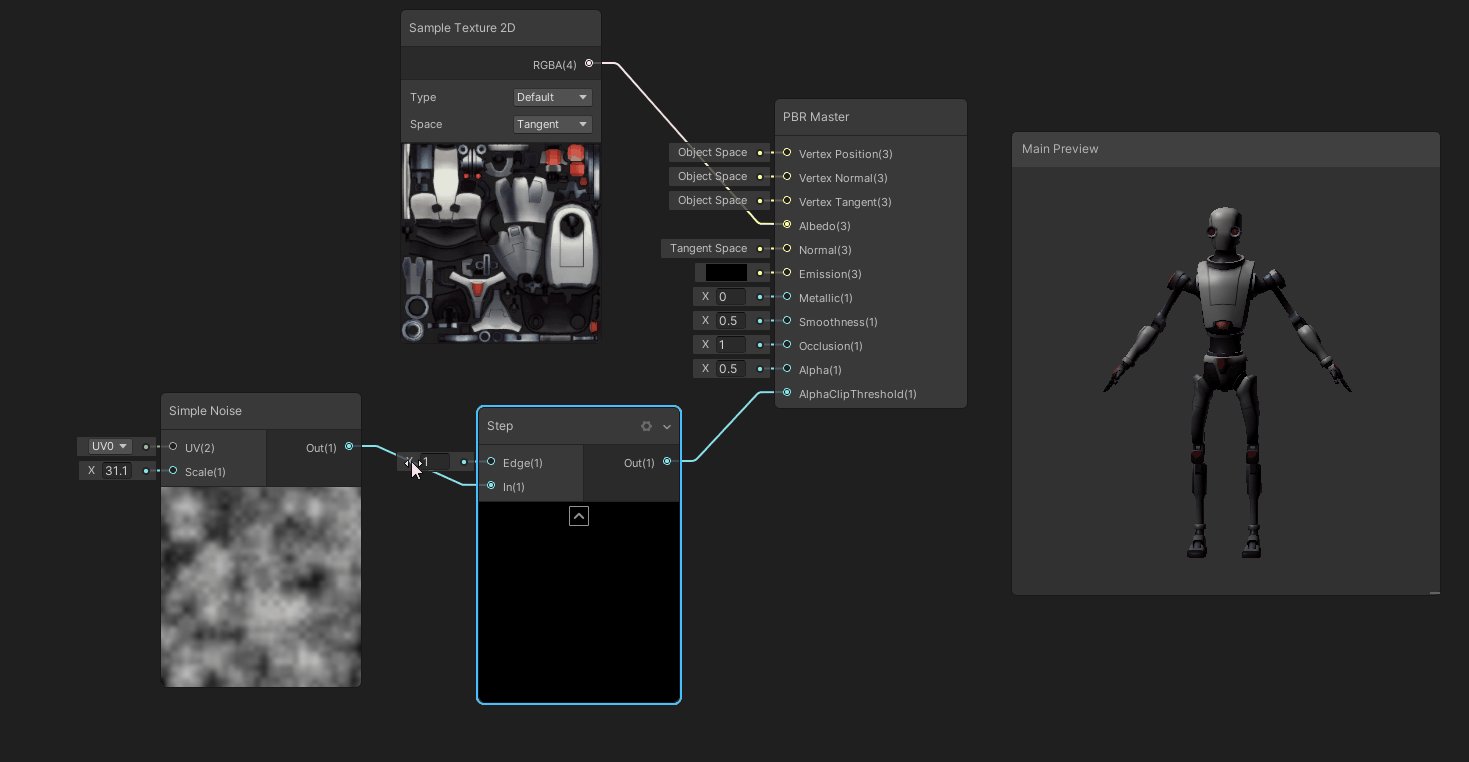
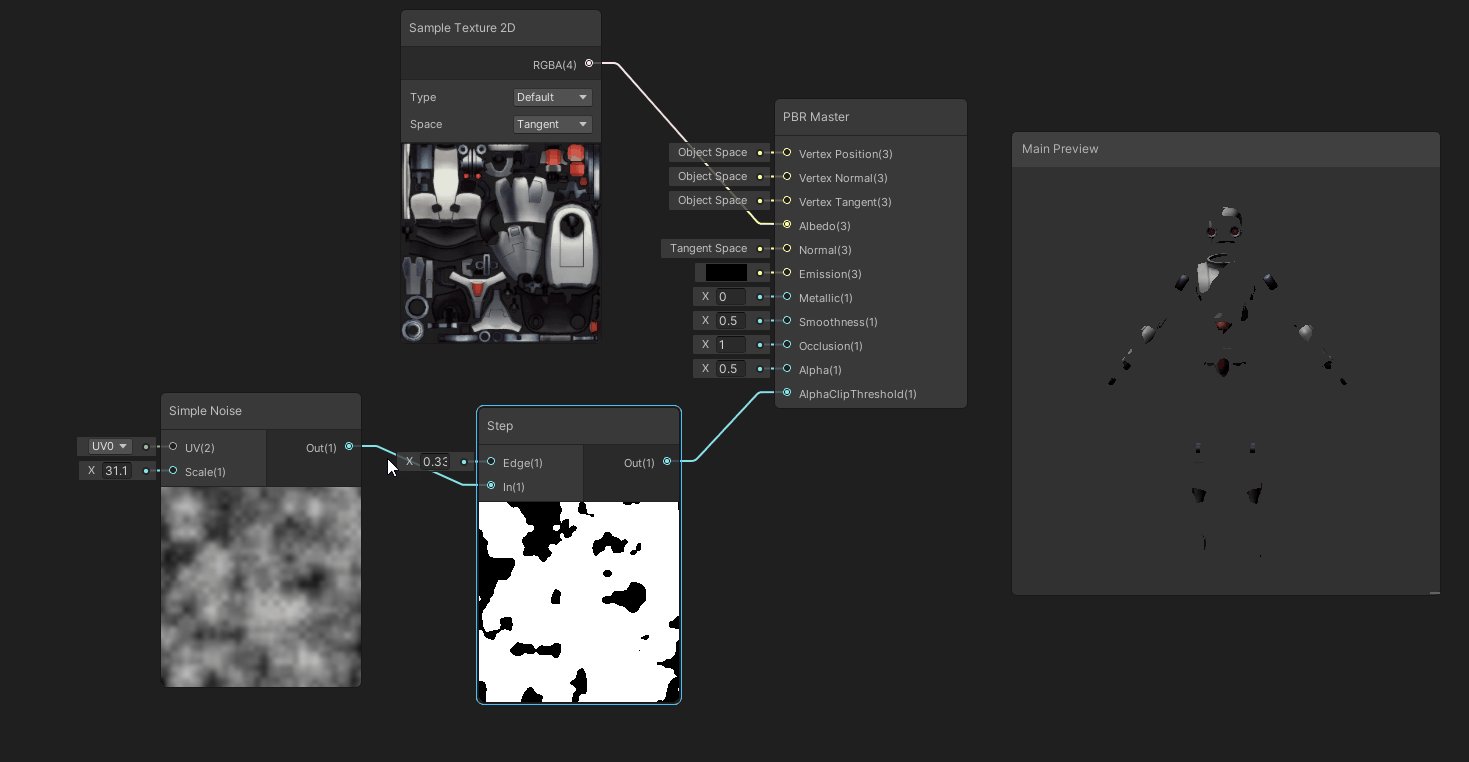
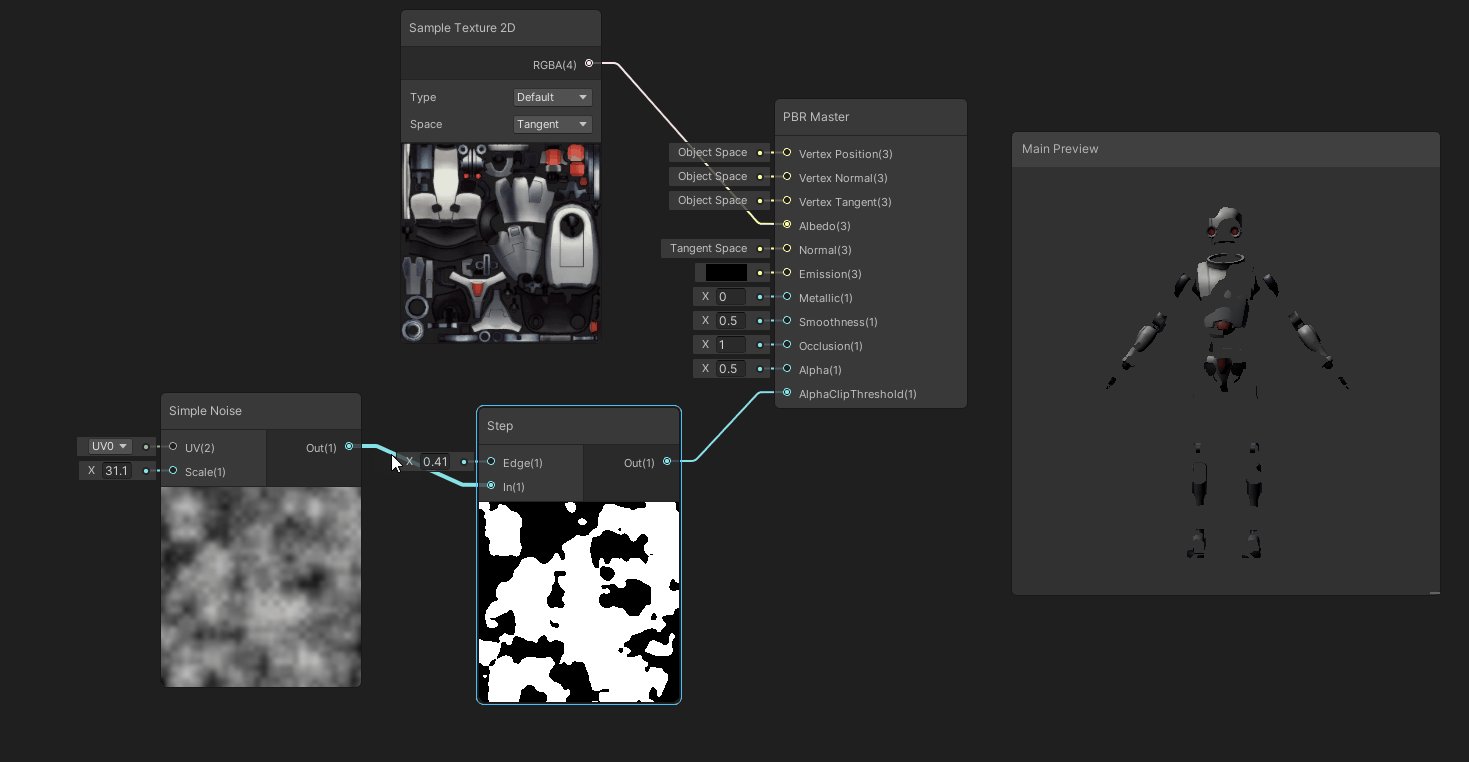
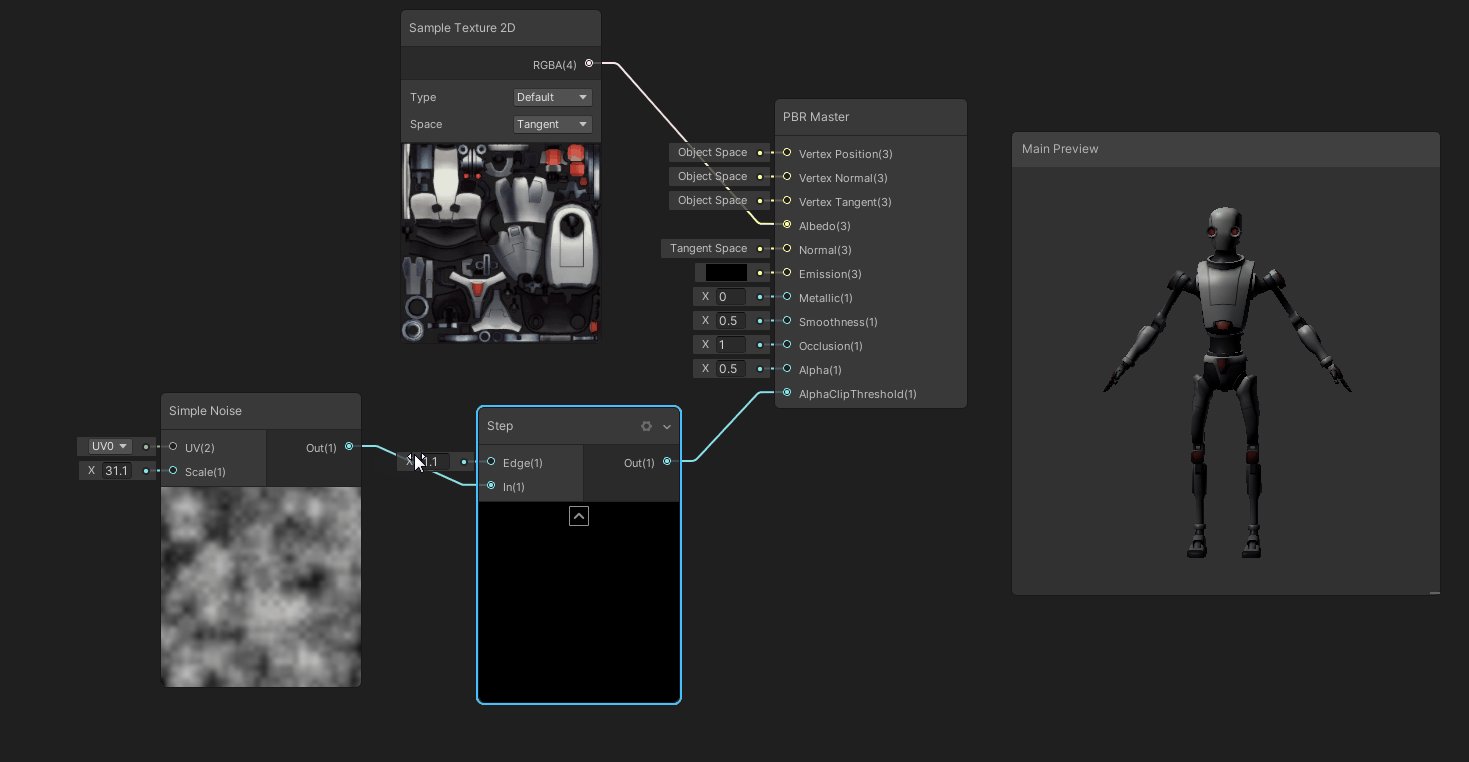
溶解
主要节点 SimpleNoise
注意:一定要调PBR Master面板的Alpha参数,否者不会显示出来效果

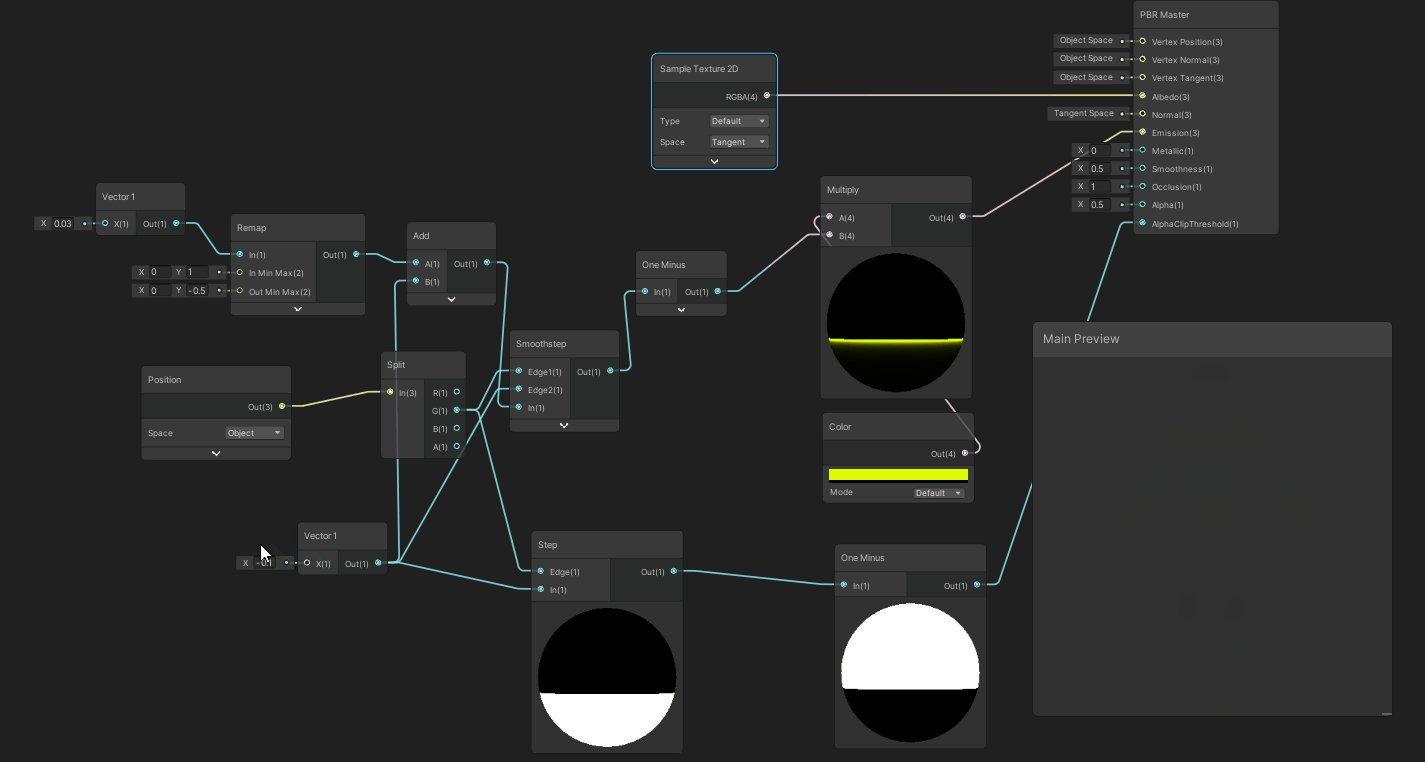
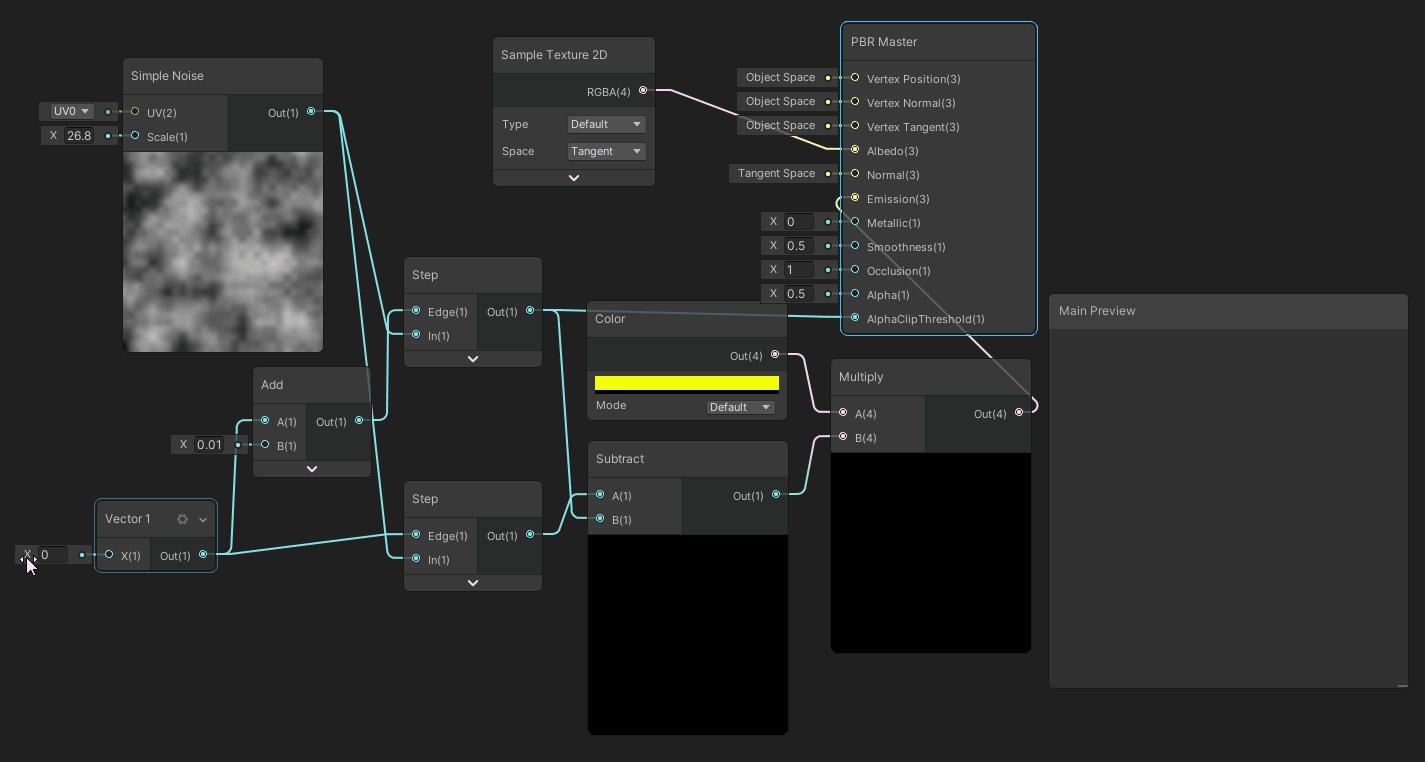
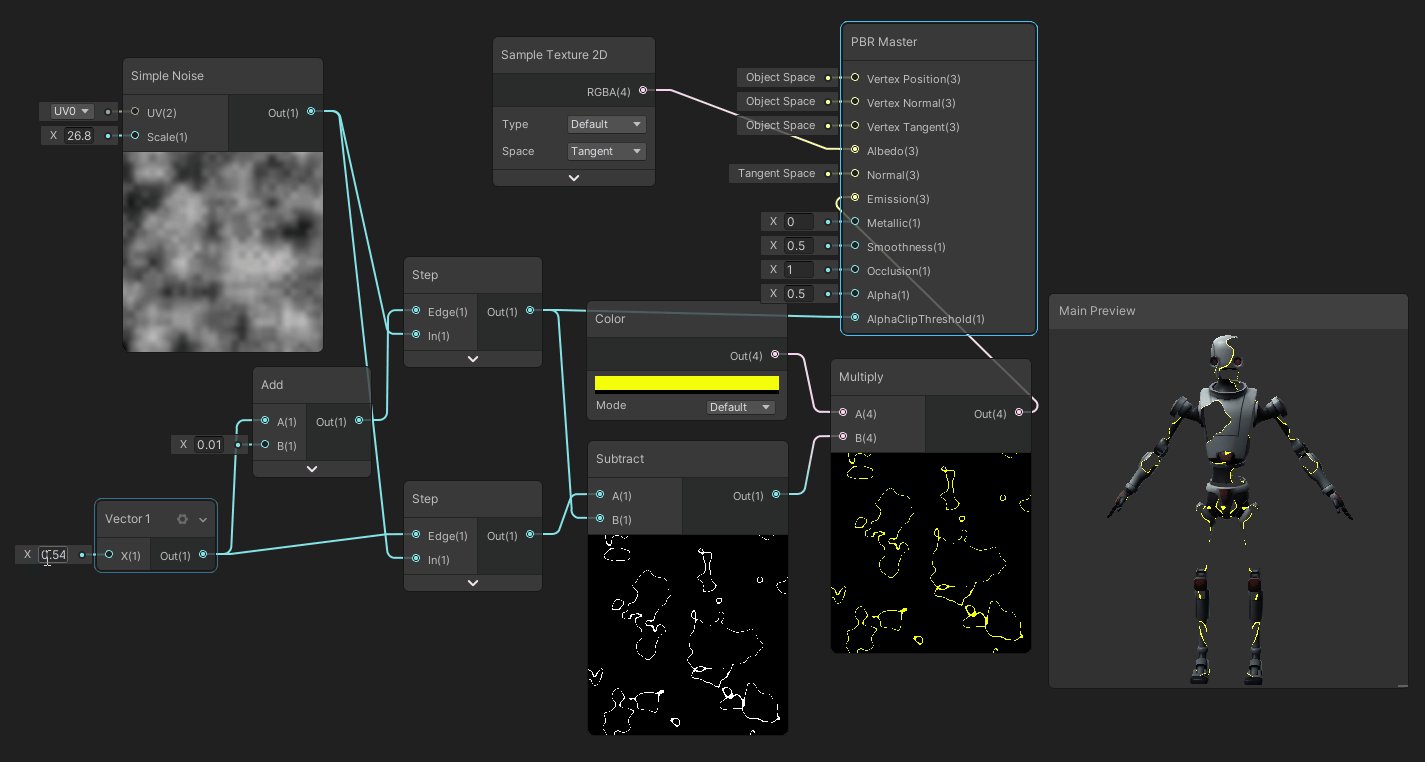
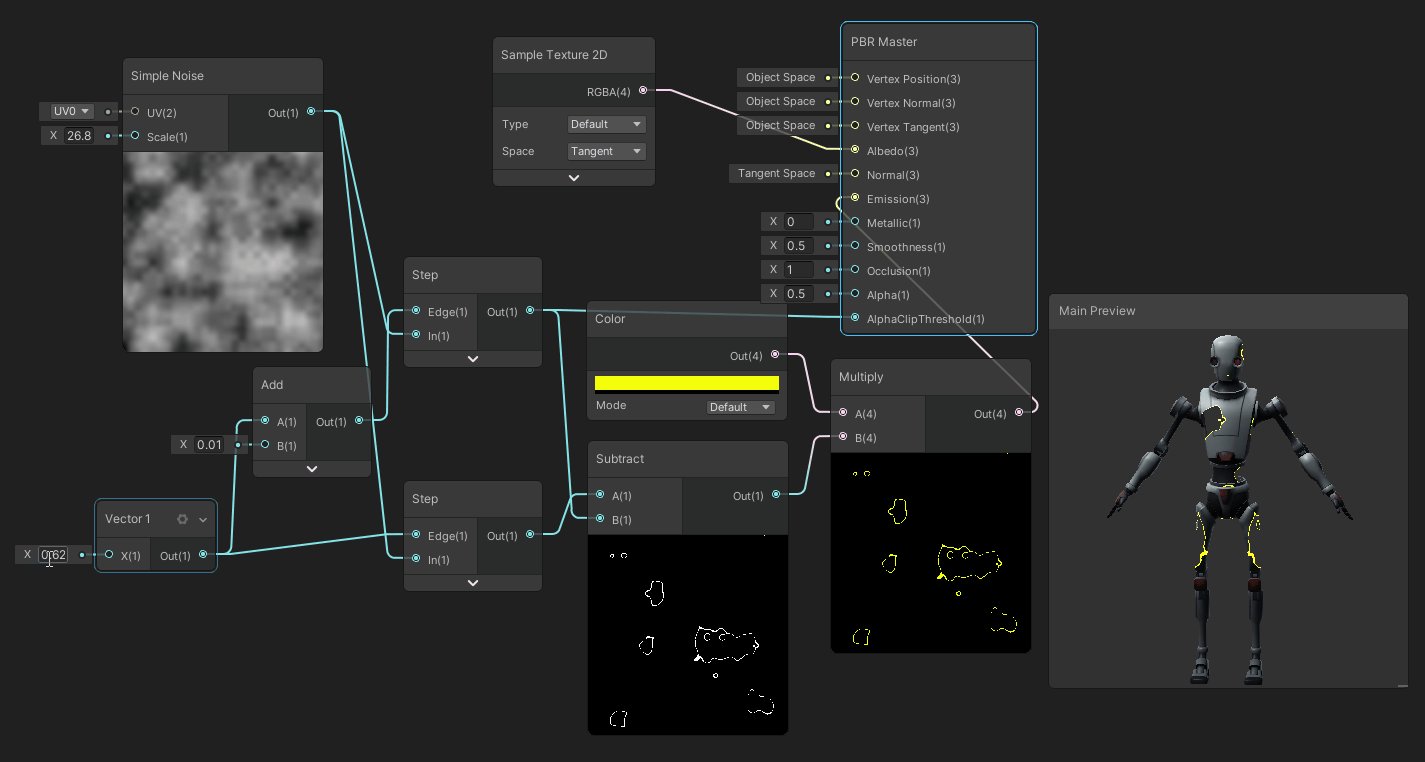
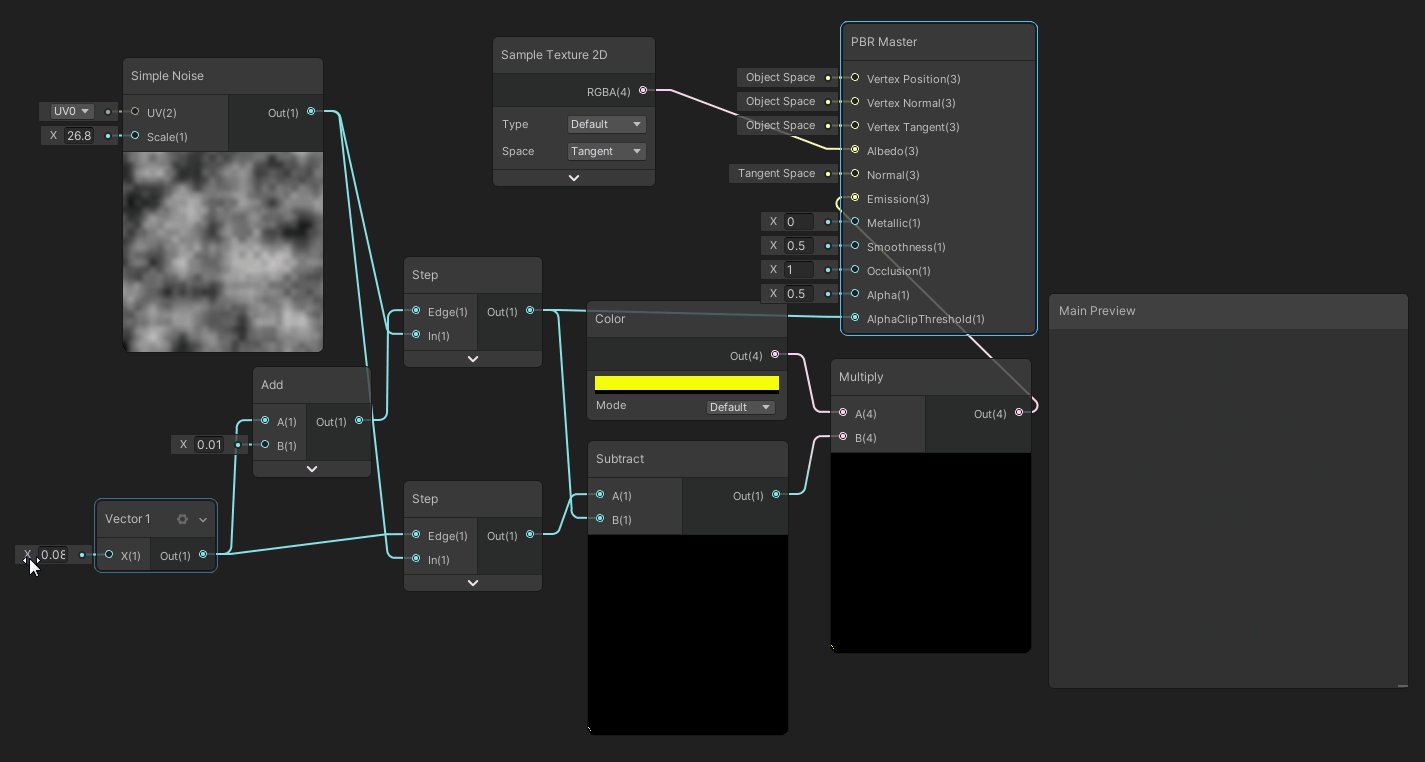
进阶 带边缘色溶解
溶解边缘添加发光,原理就是对Noise噪声做两个Step,然后相减,再乘个颜色,连到Emission发光节点上

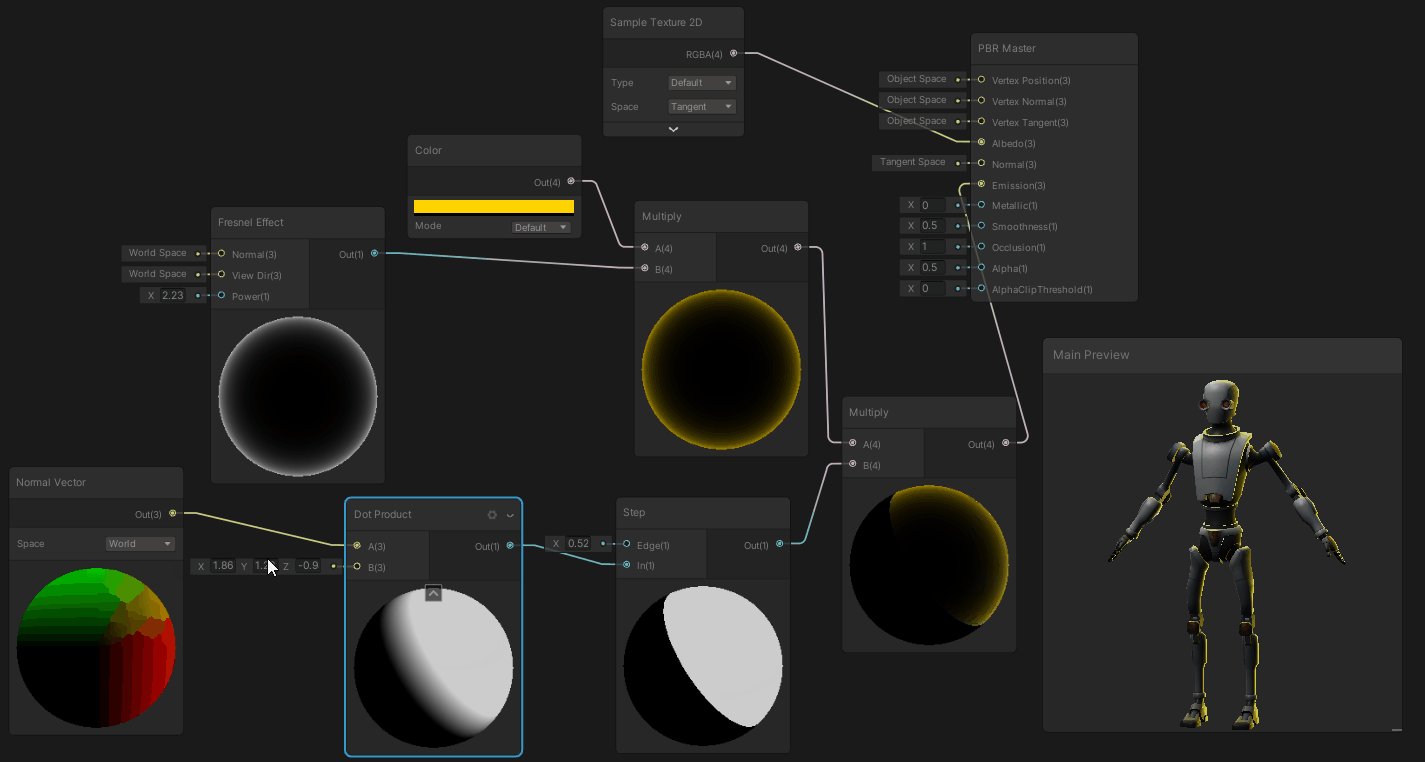
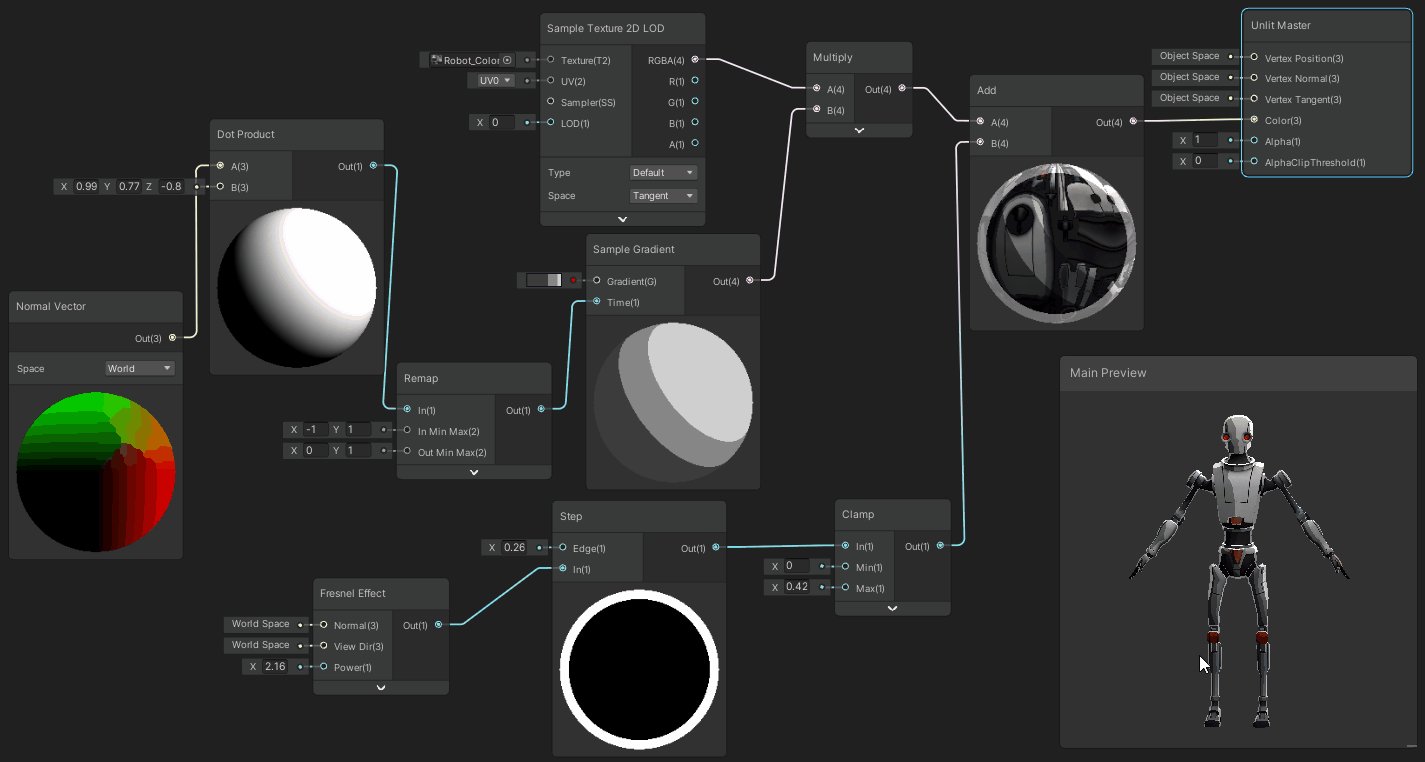
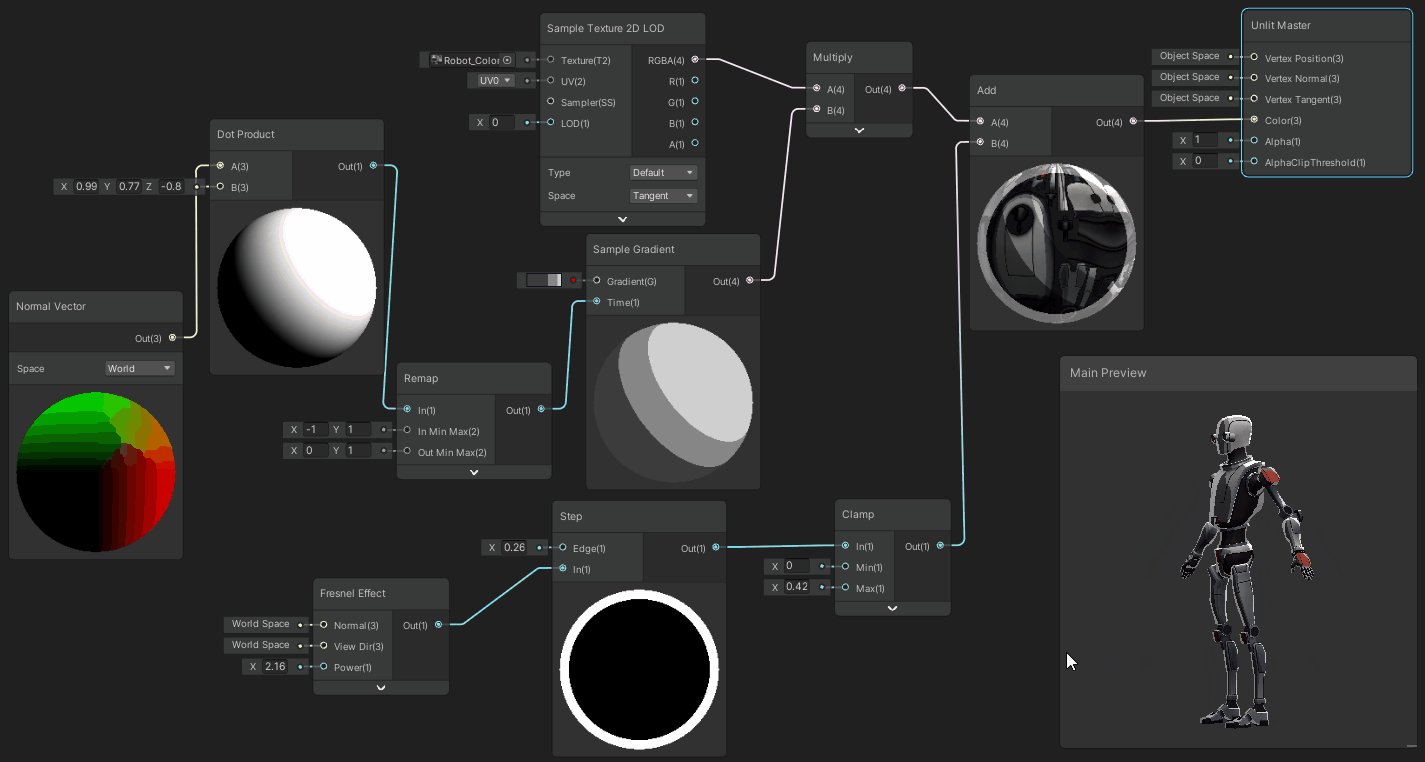
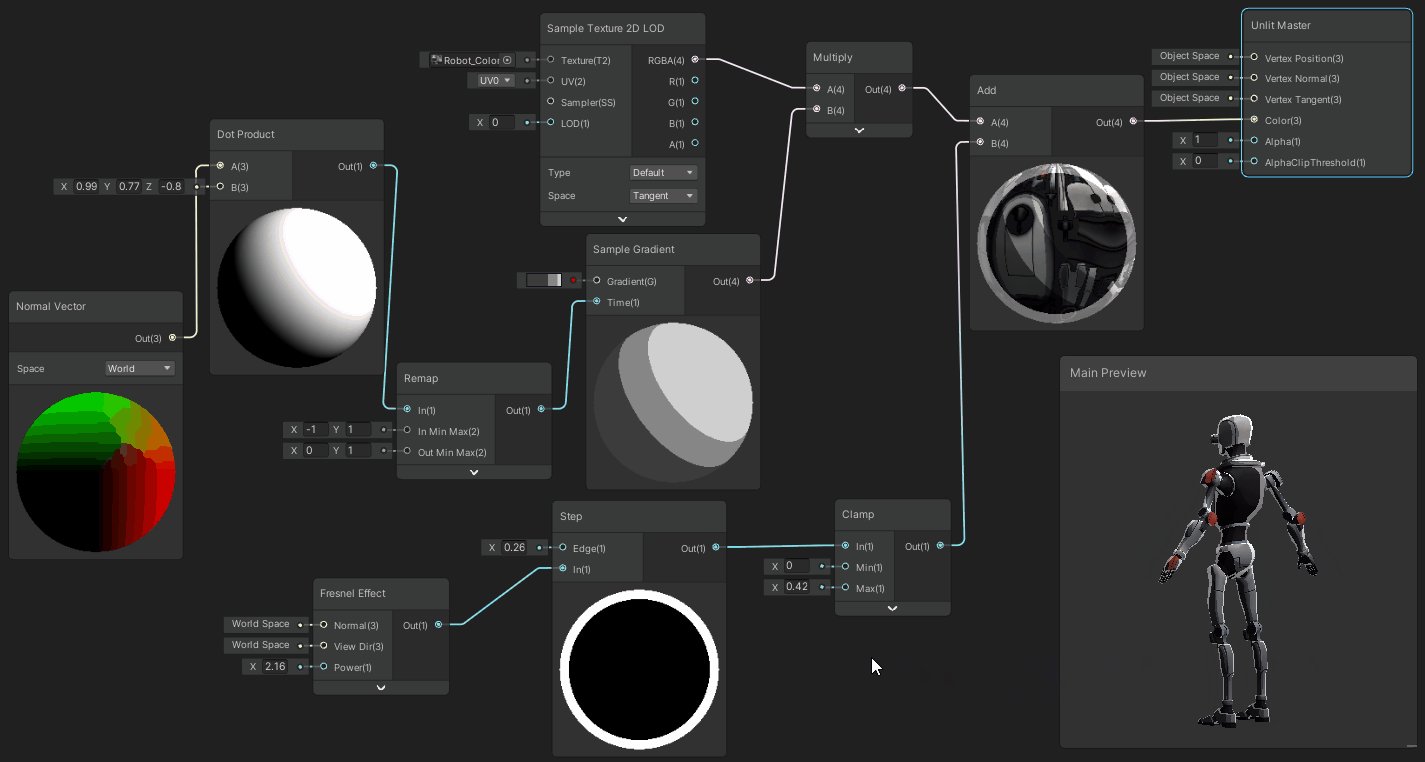
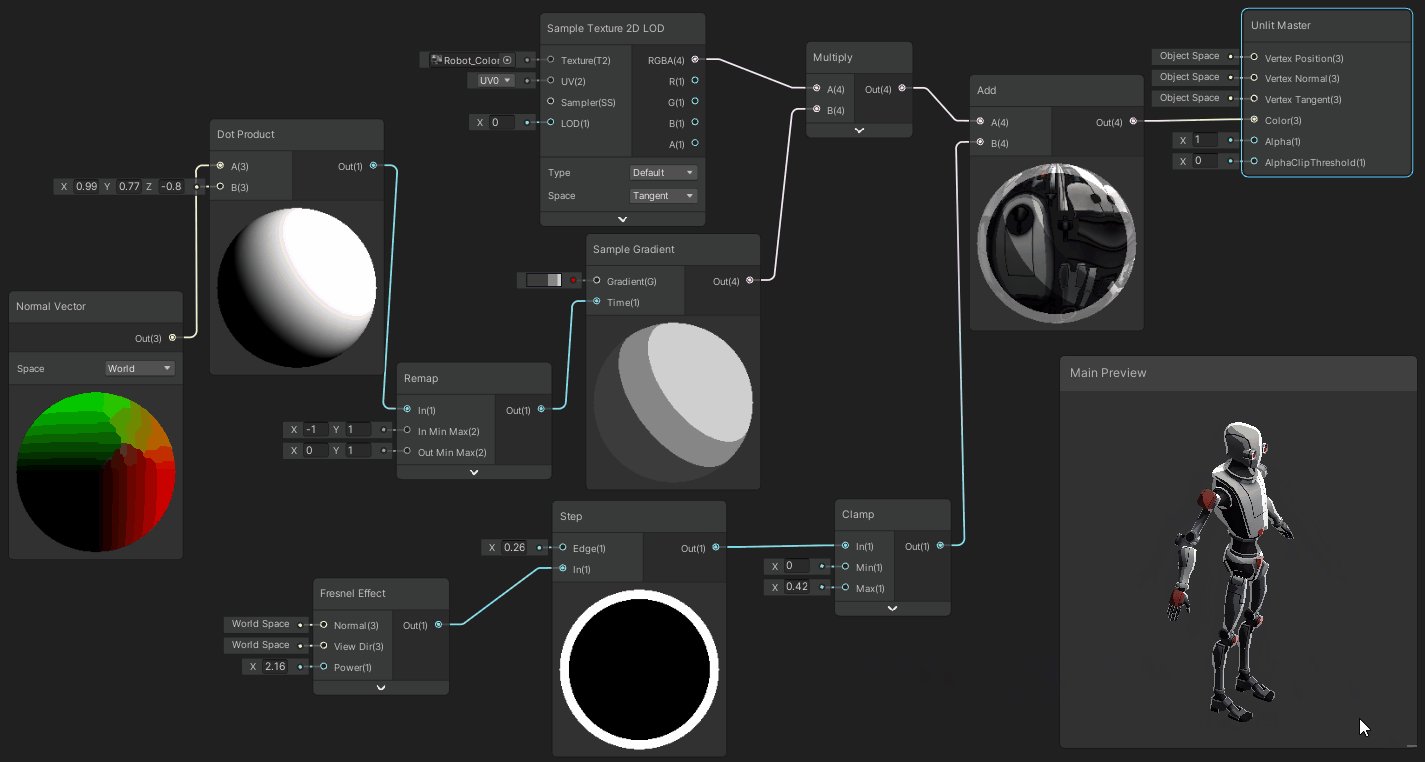
卡通阴影
主要节点NormalVector、DotProduct、SampleGradient
原理:使用Sample Gradient设置几个阴影色块颜色

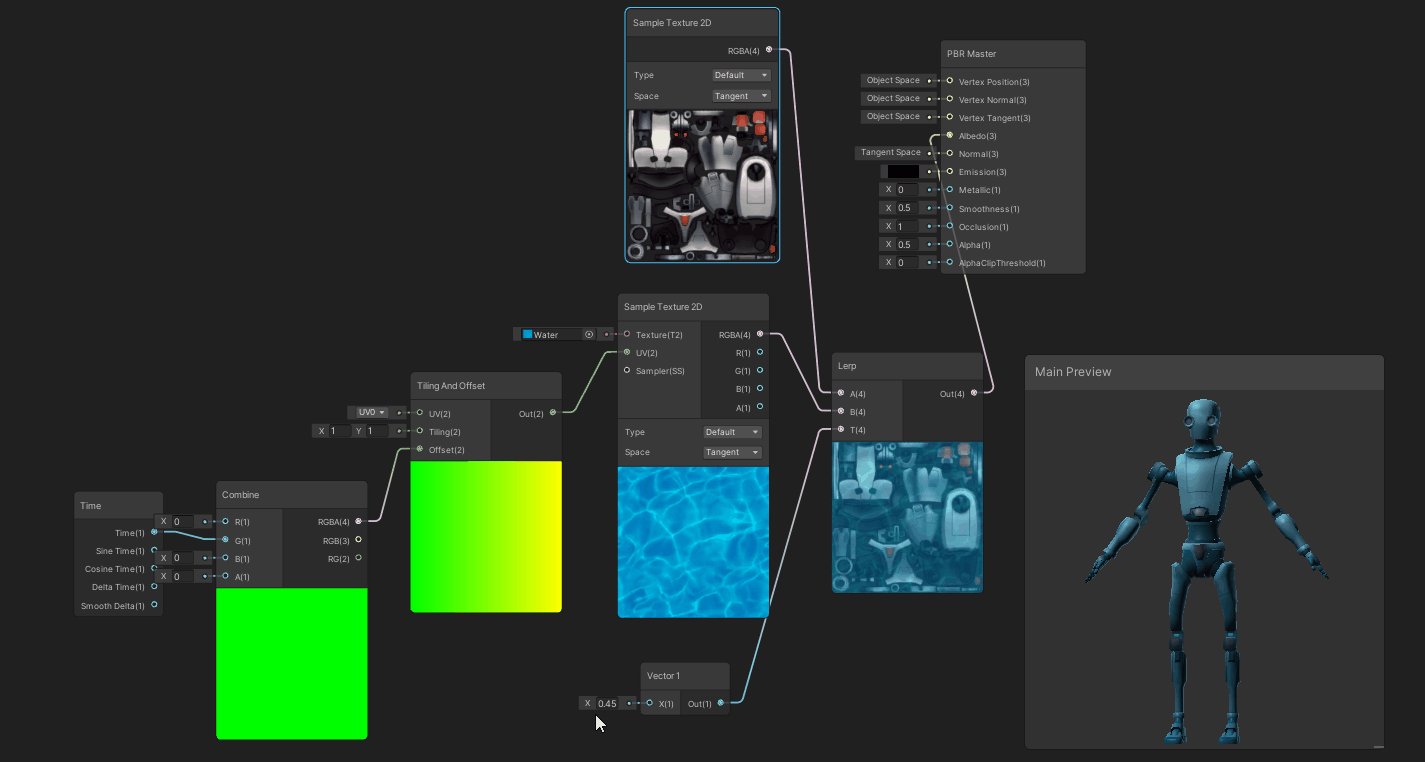
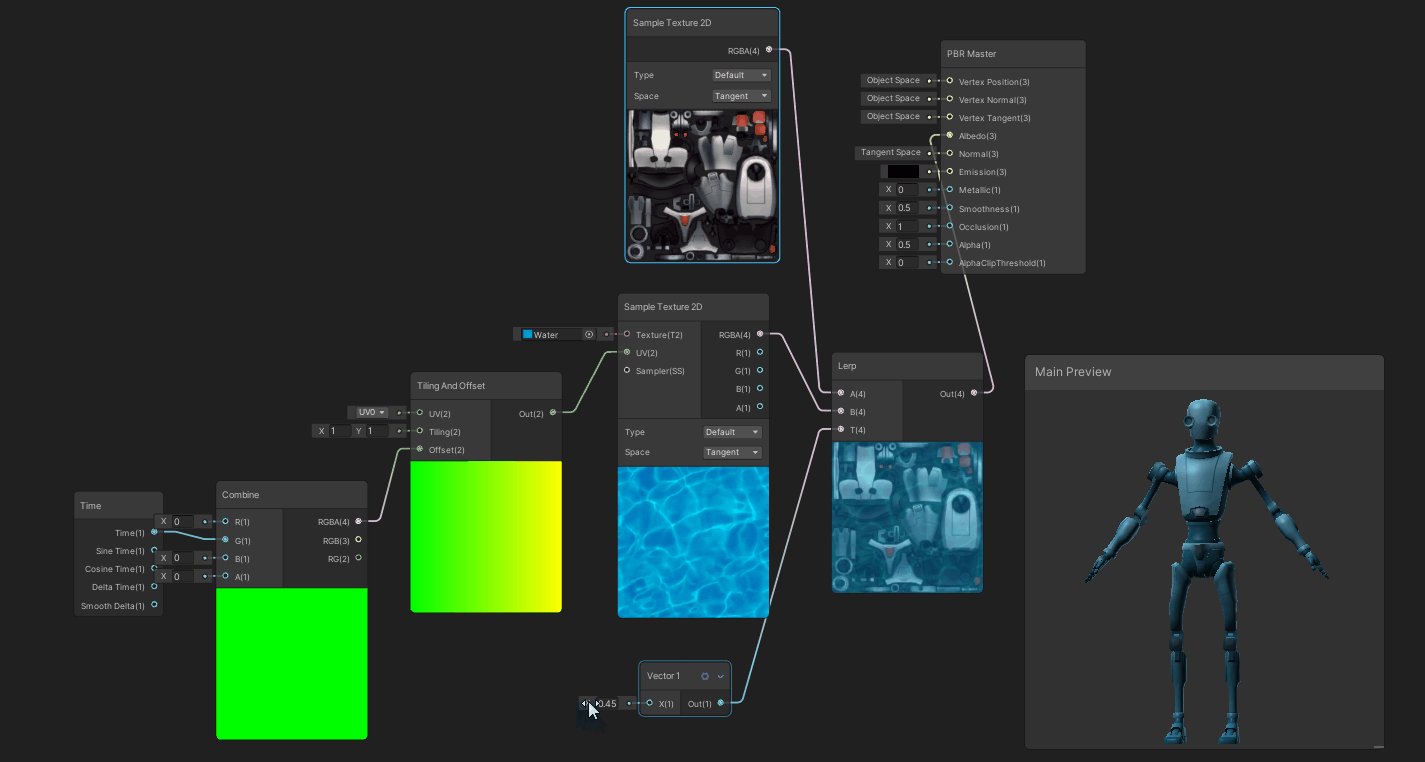
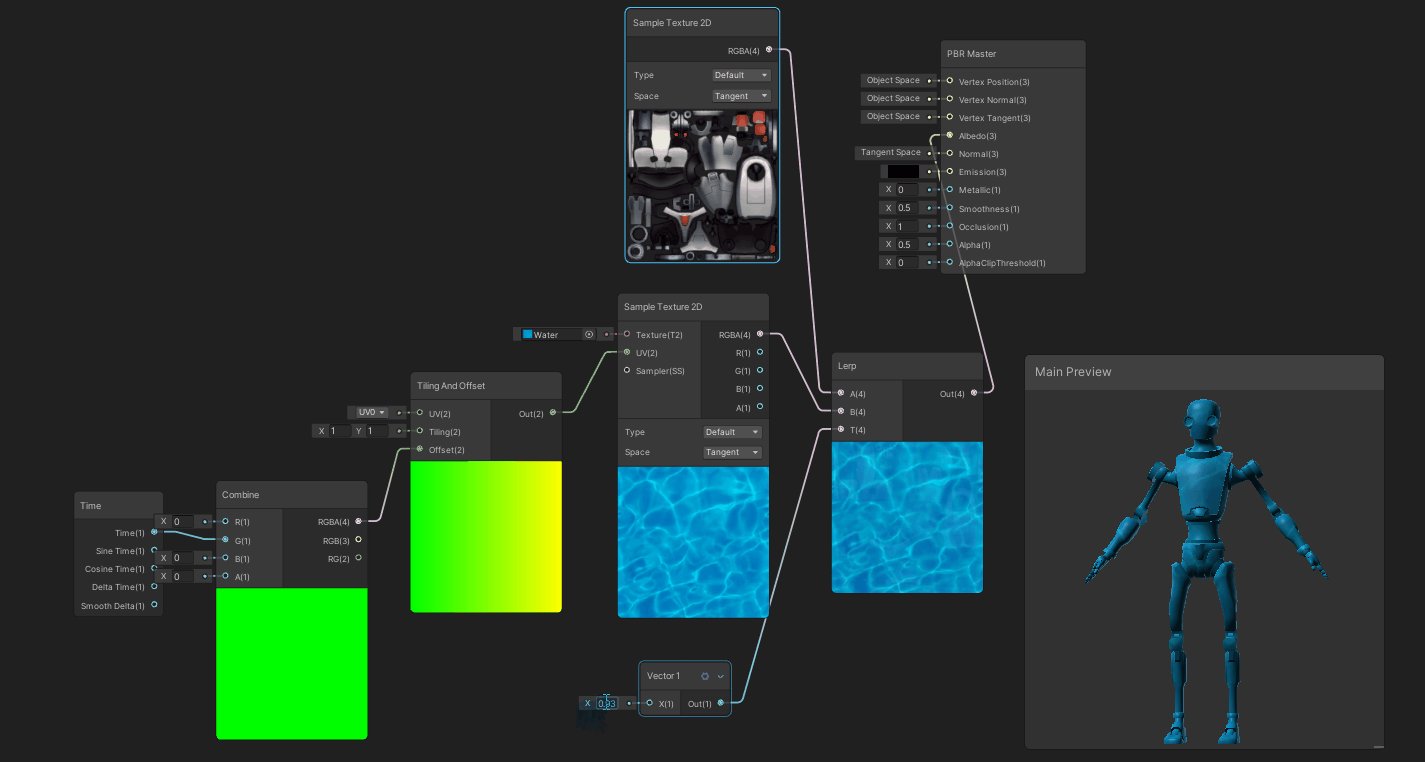
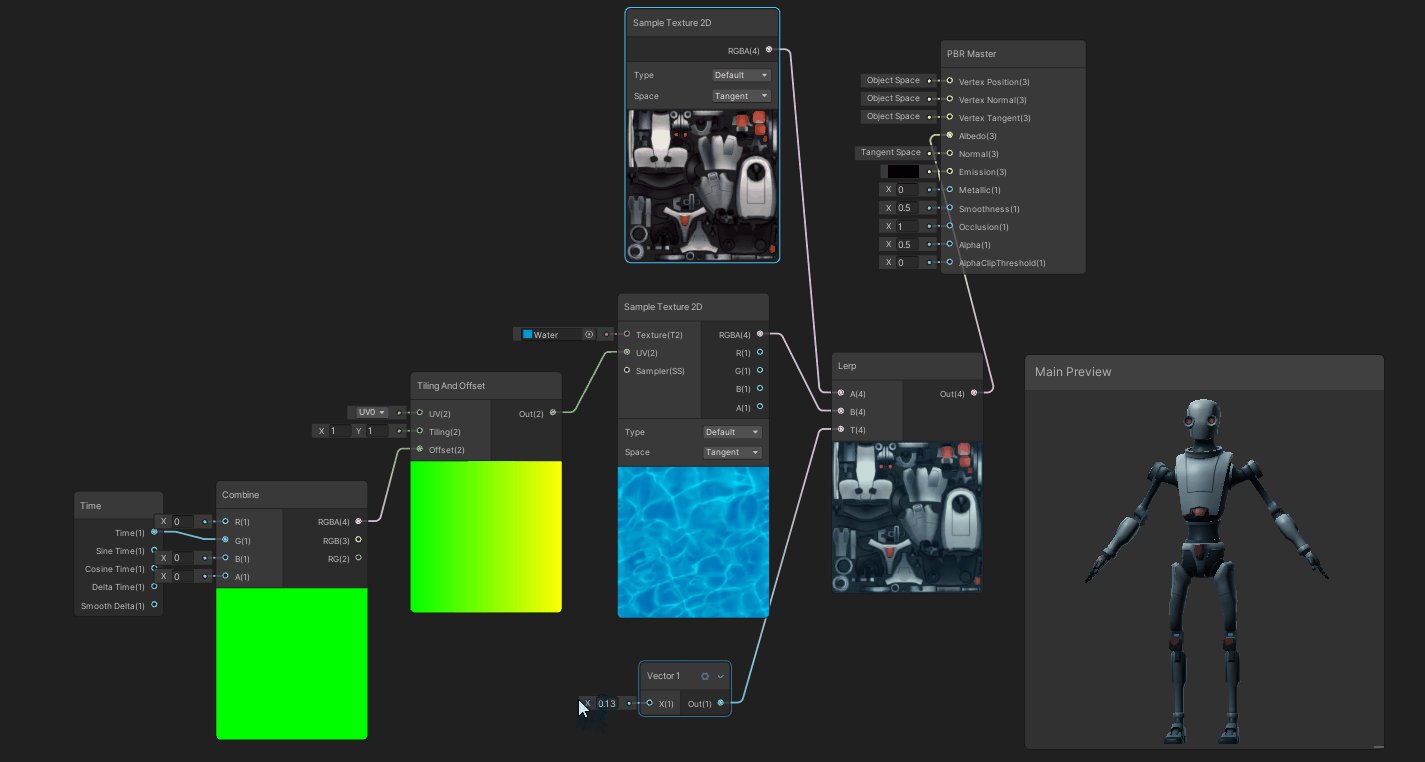
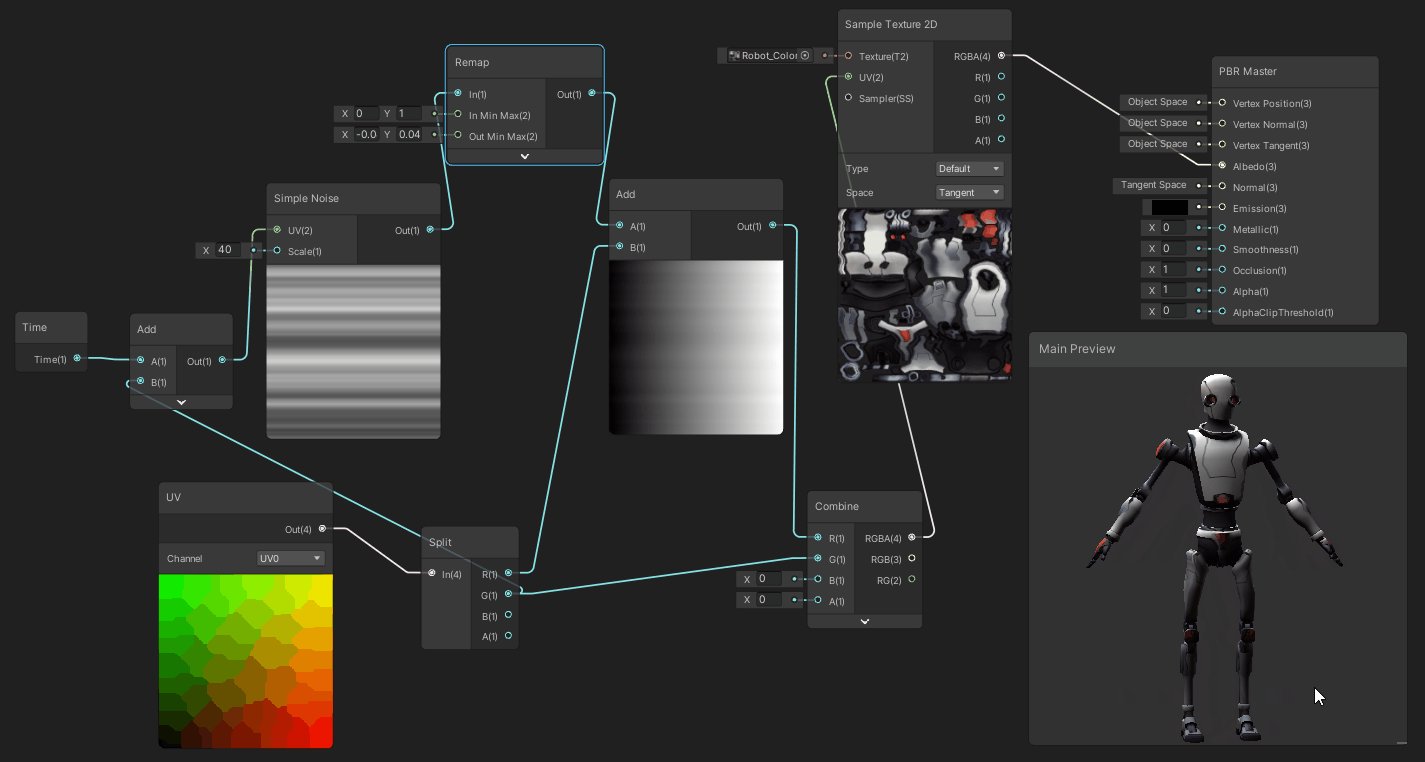
水波纹
主要节点 TillingAndOffset 、Lerp
原理:通过Tilling And Offset节点的Offset来控制水纹的UV偏移,然后再使用Lerp将水纹和主贴图做一个线性差值

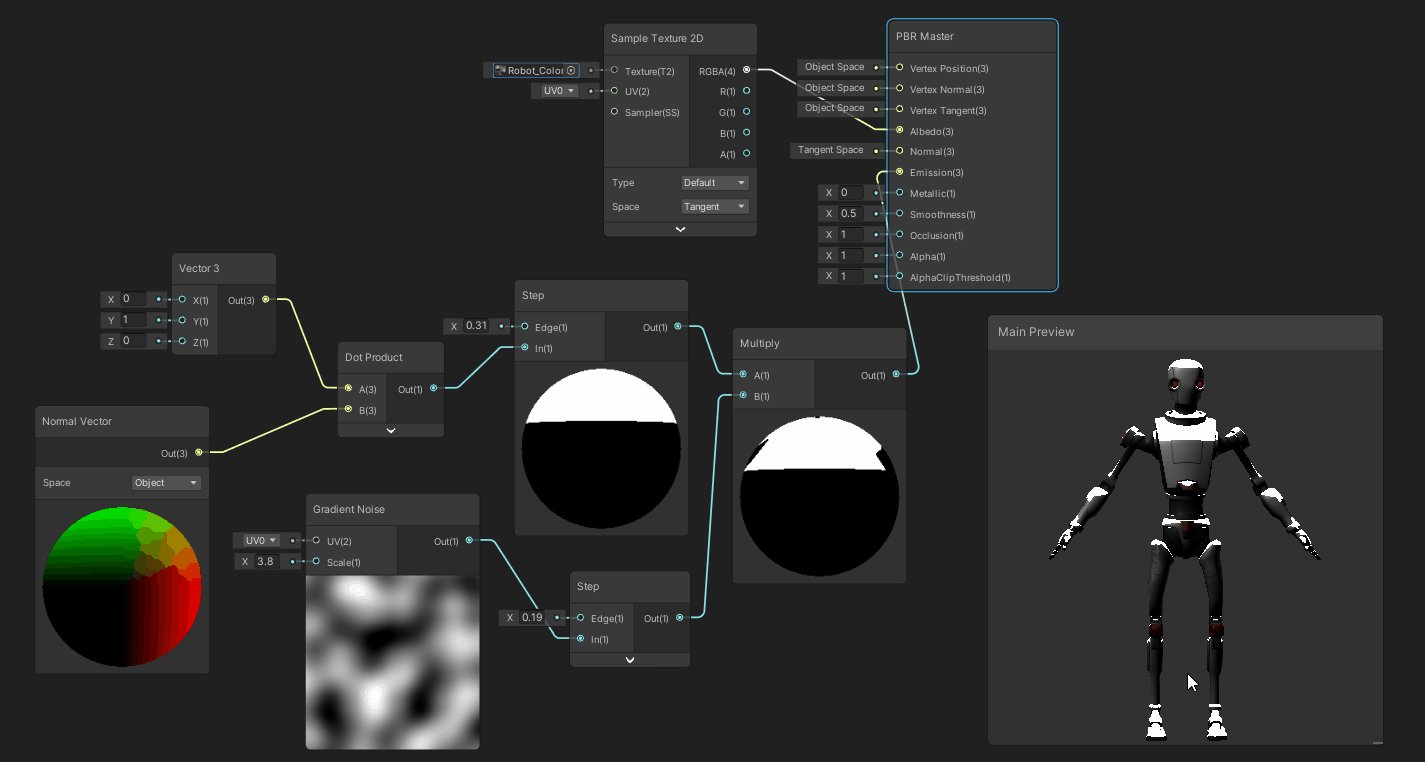
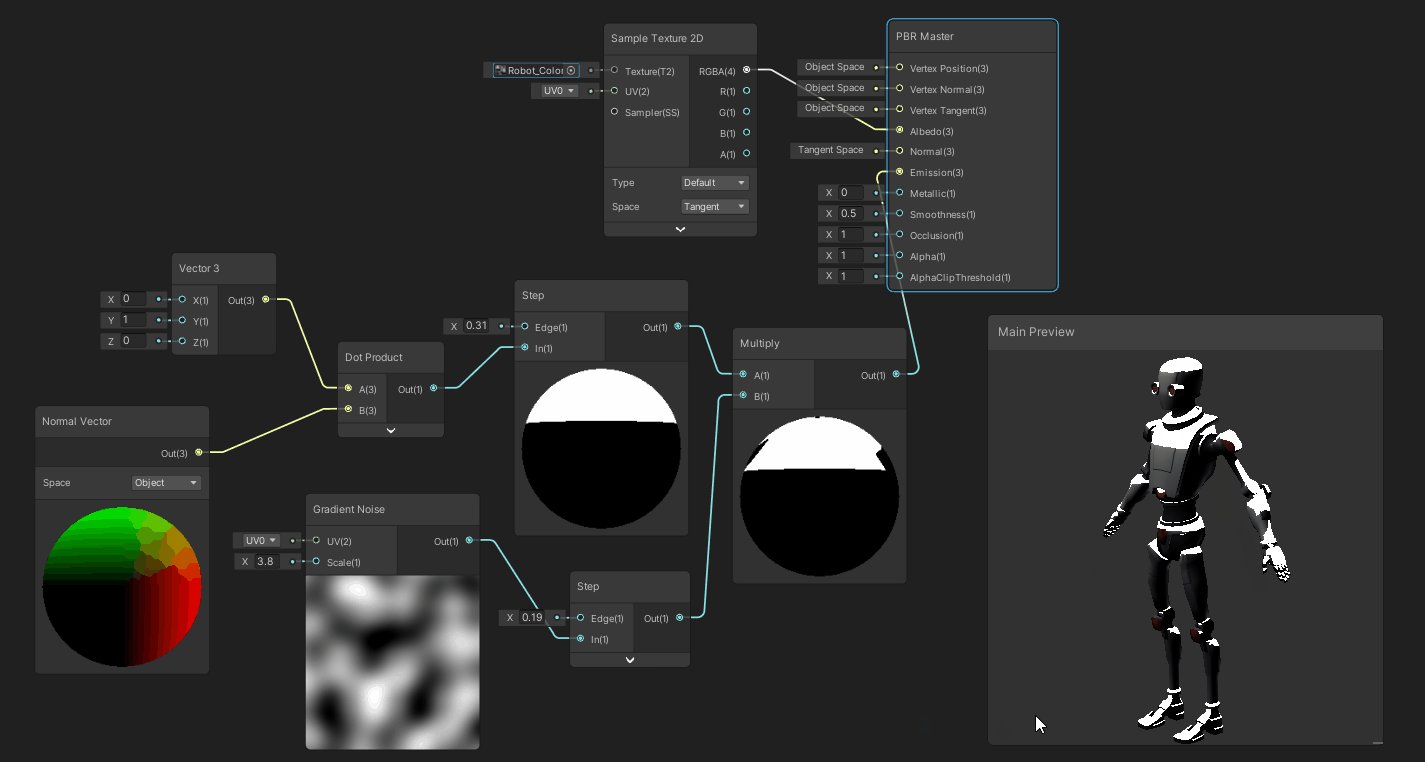
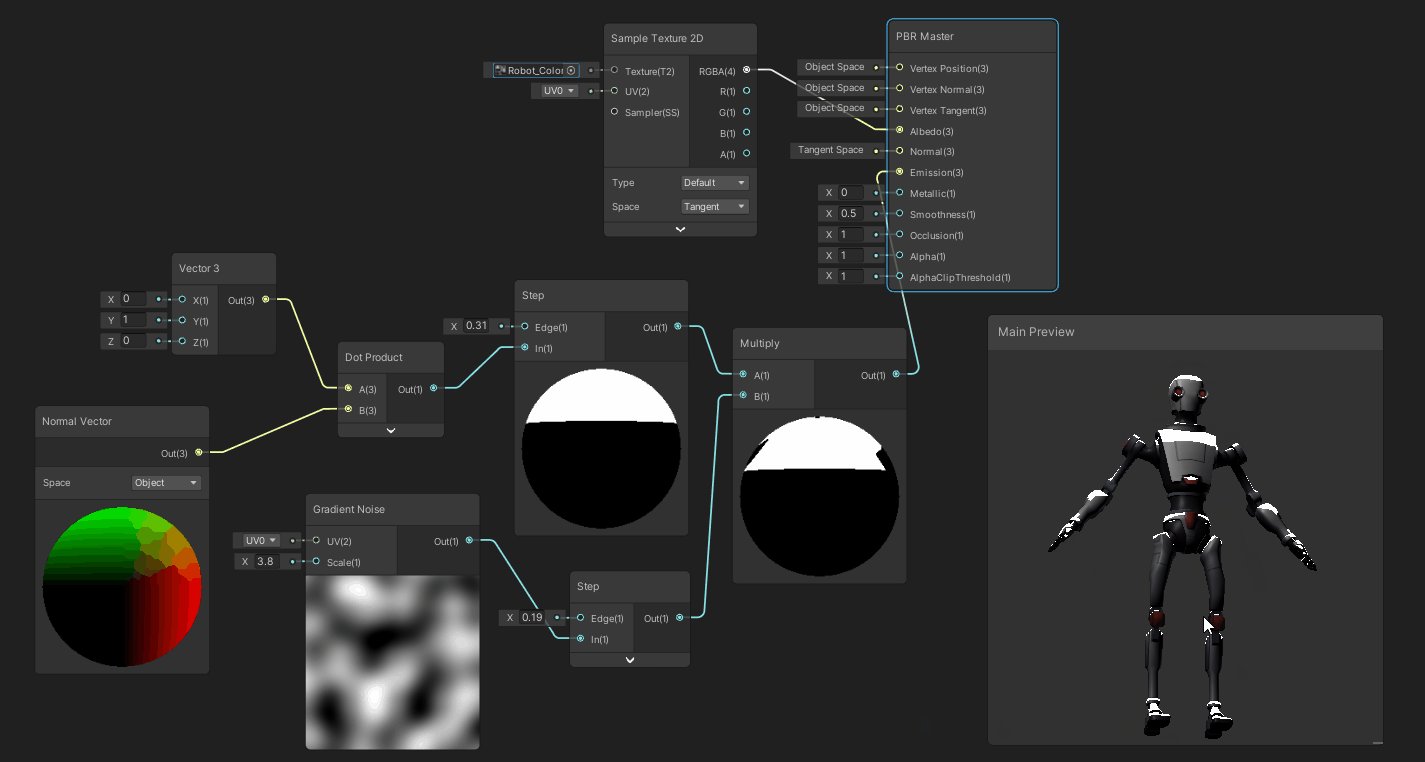
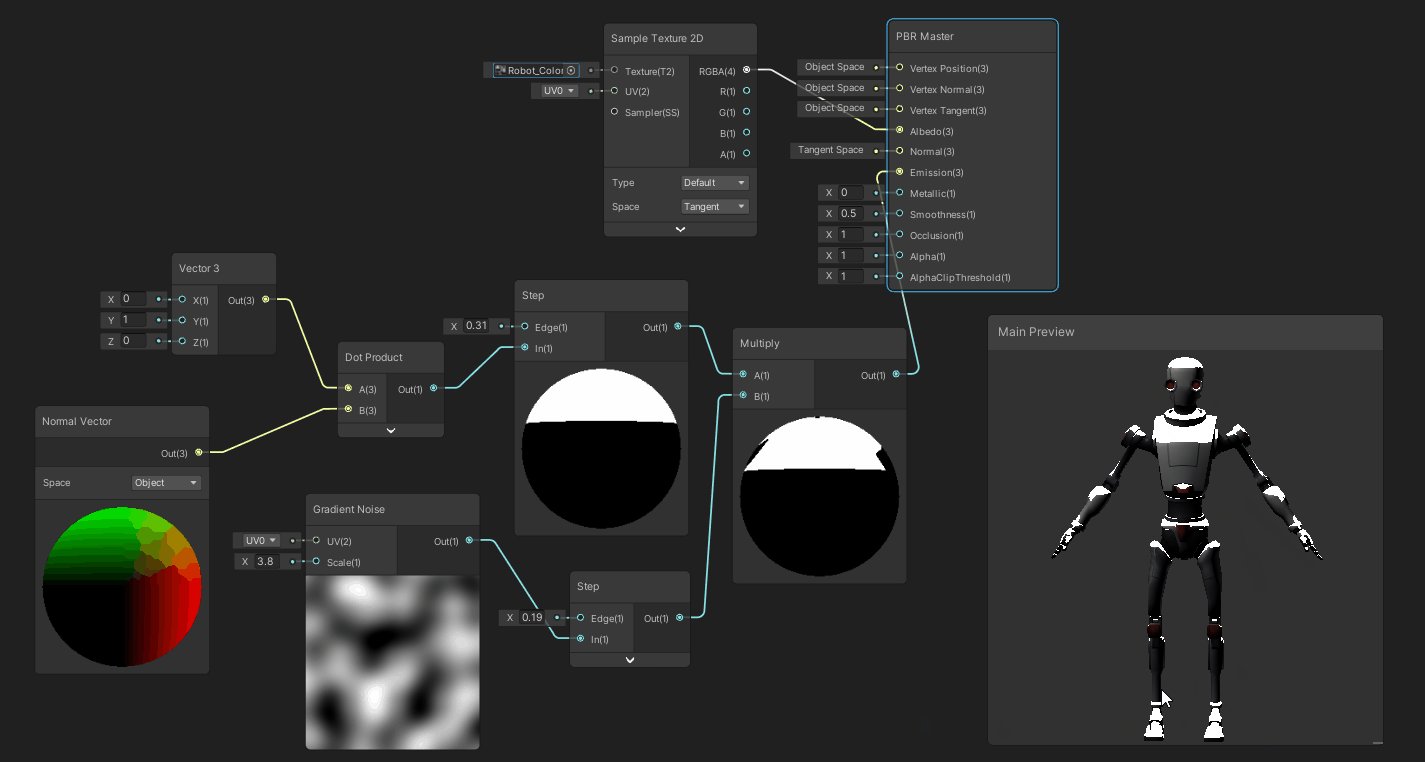
积雪效果
主要节点 NomalVector 、DotProduct
原理:使用一个向上的 Vector3和 模型的 Normal Vertor(法线向量) 点乘,得到的是 一个标量,表示模型法线向量和垂直向量的夹角(方向的相似度),然后通过 Step过滤得到要显示白色的部分,将要显示的 白色部分再和一个噪声相乘后输入到Master的Emission发光槽中。

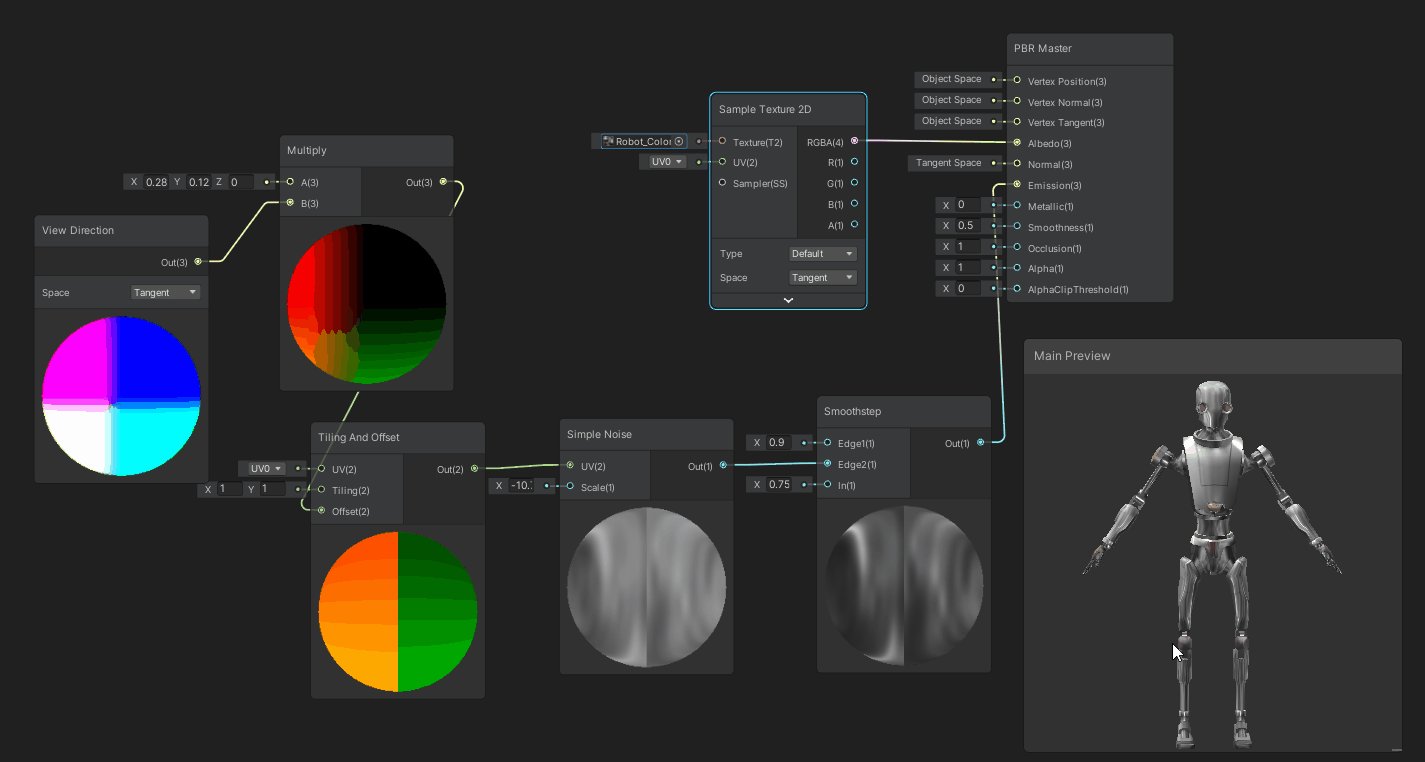
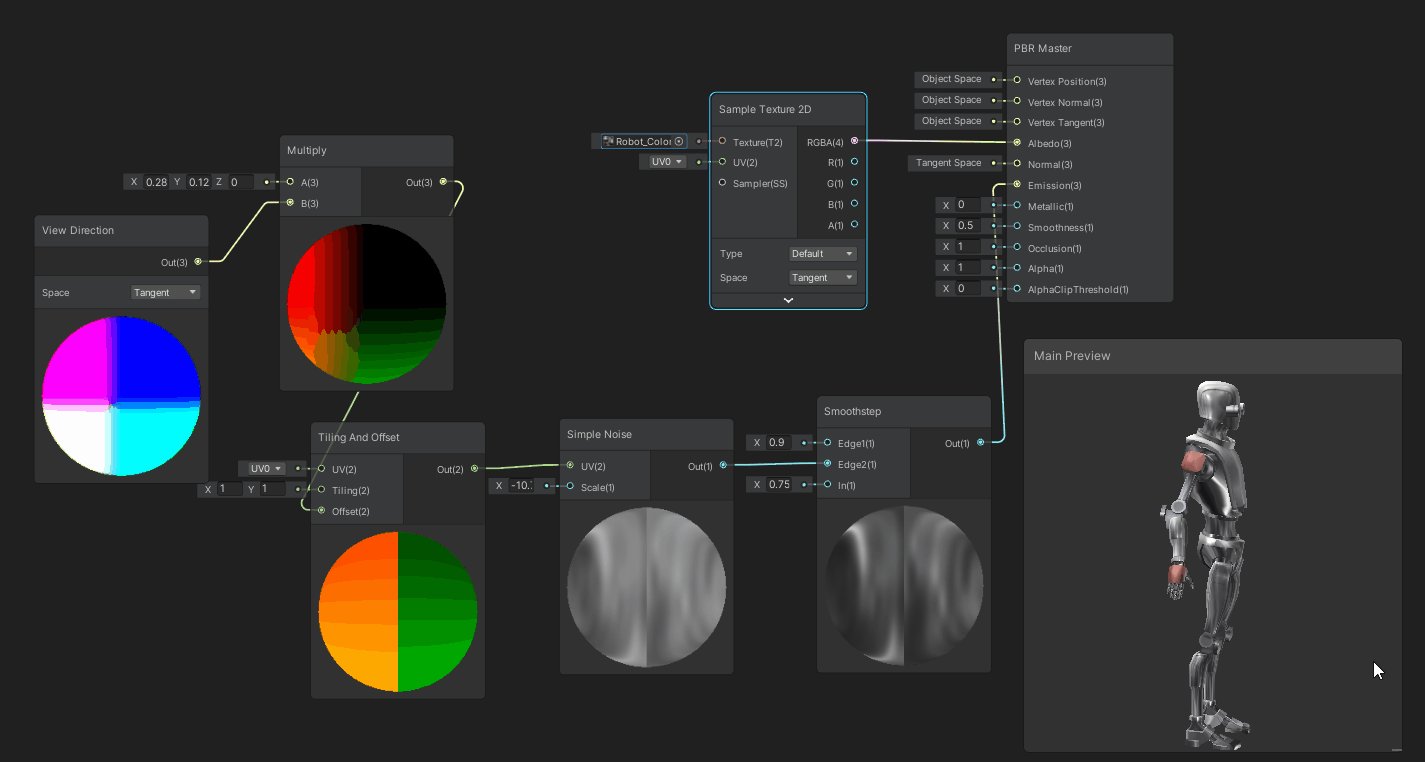
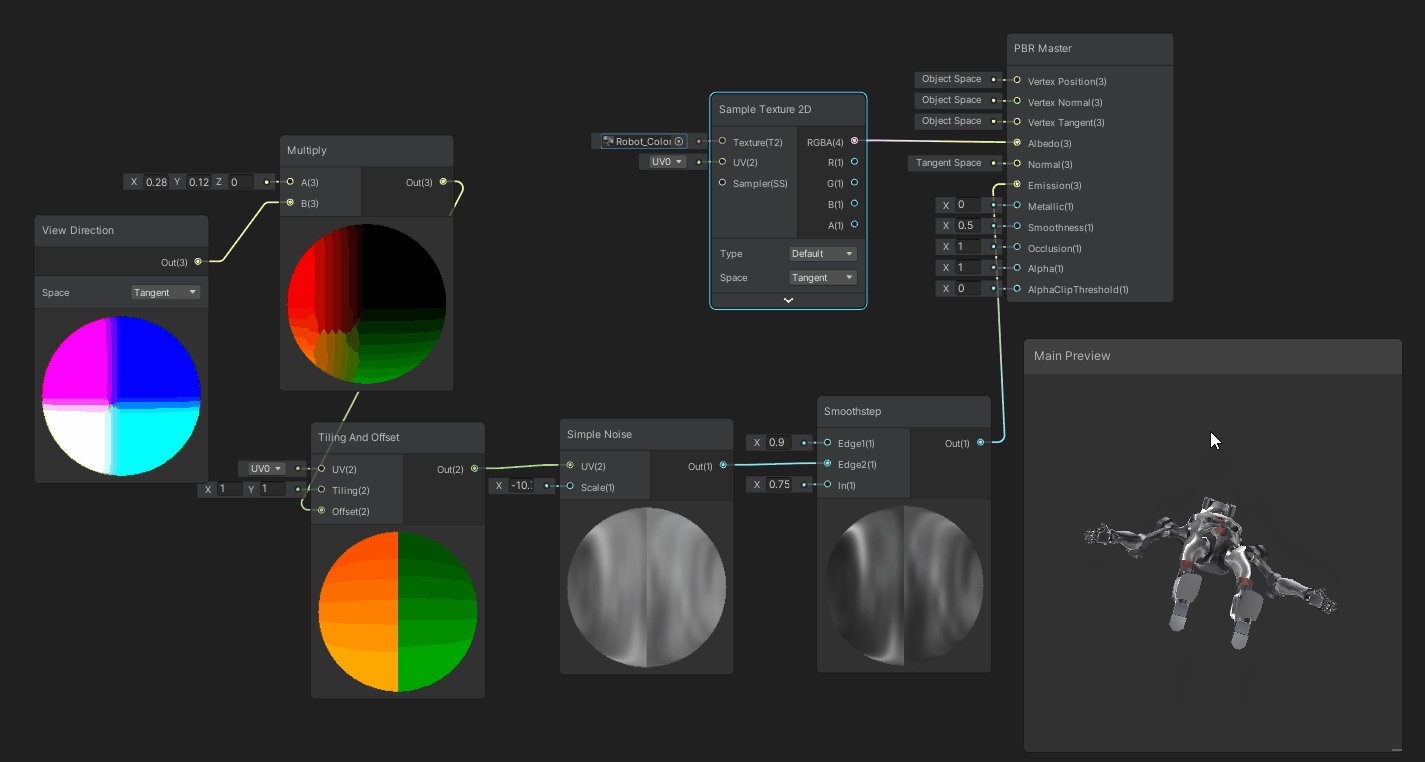
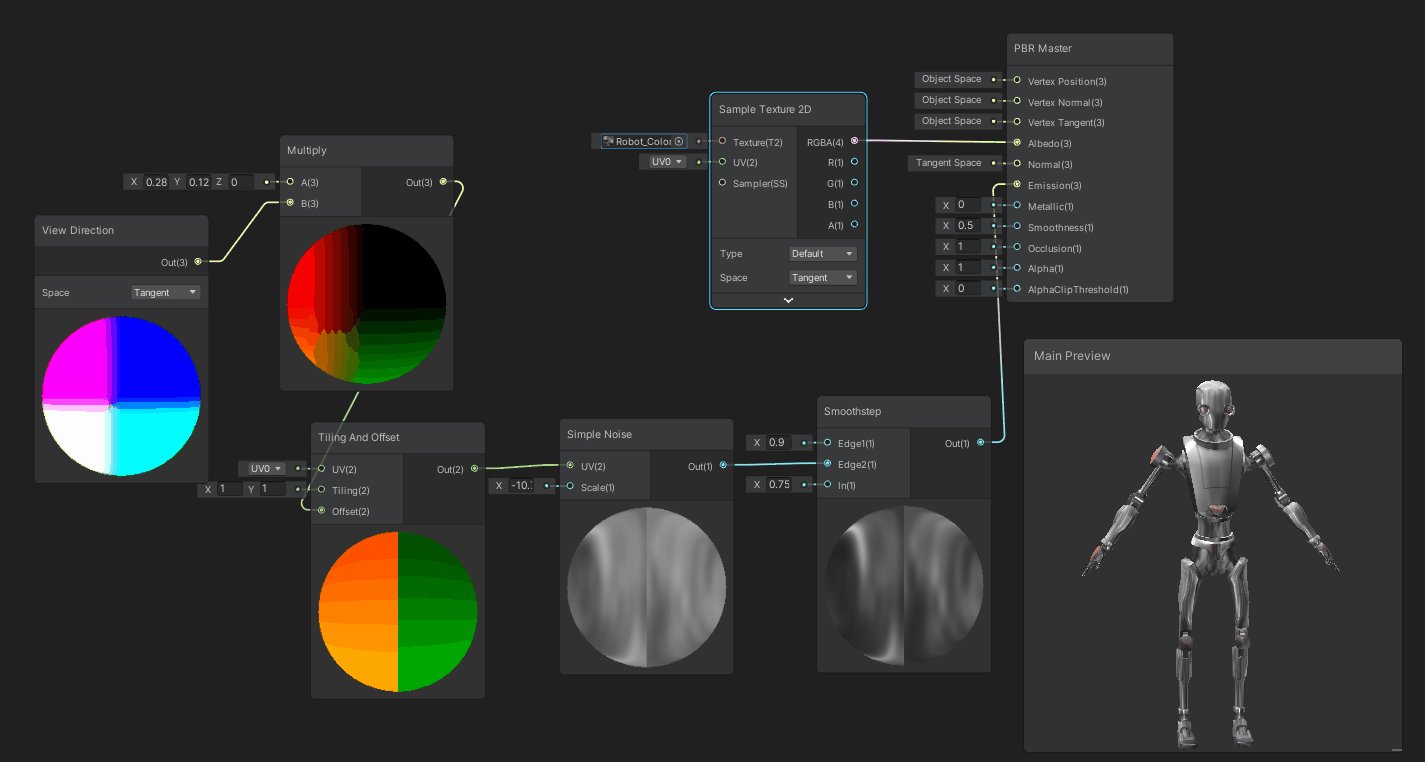
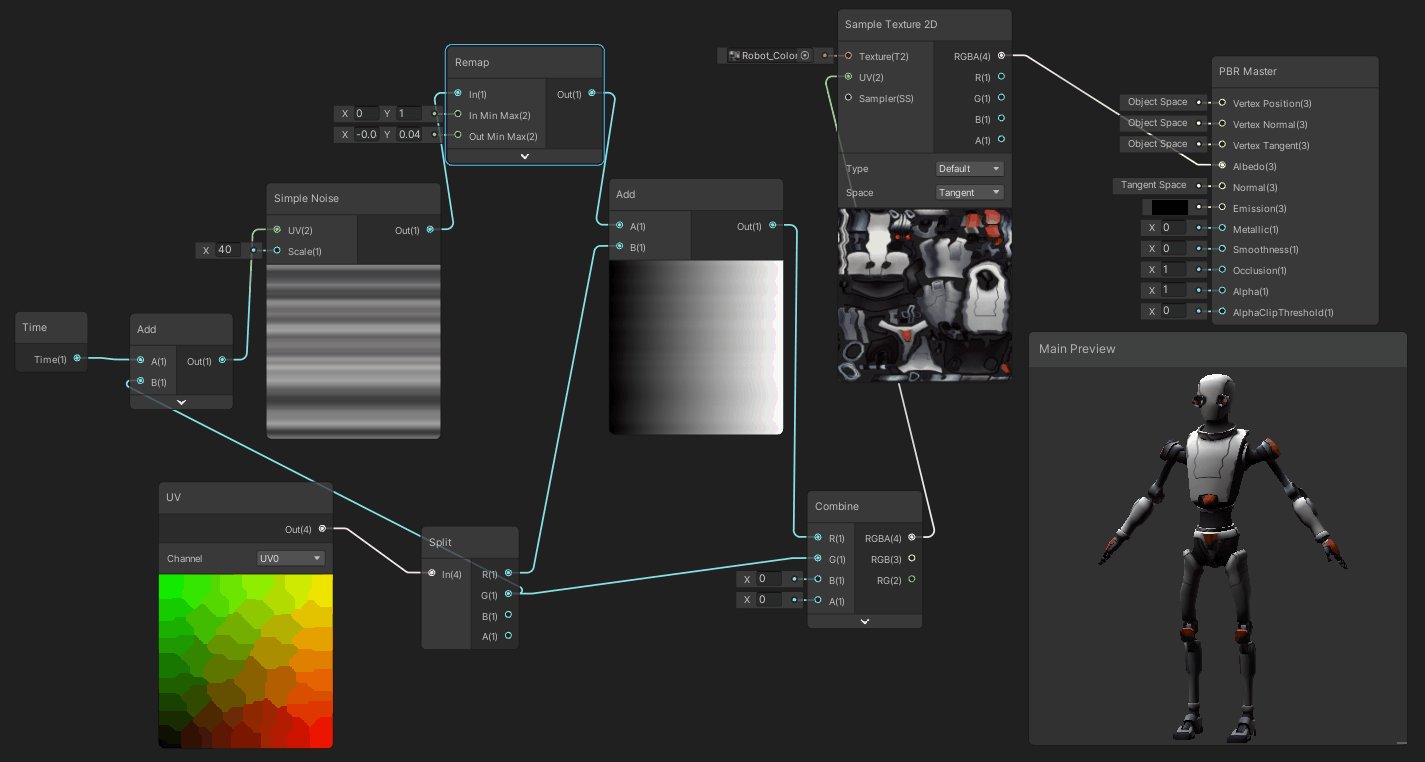
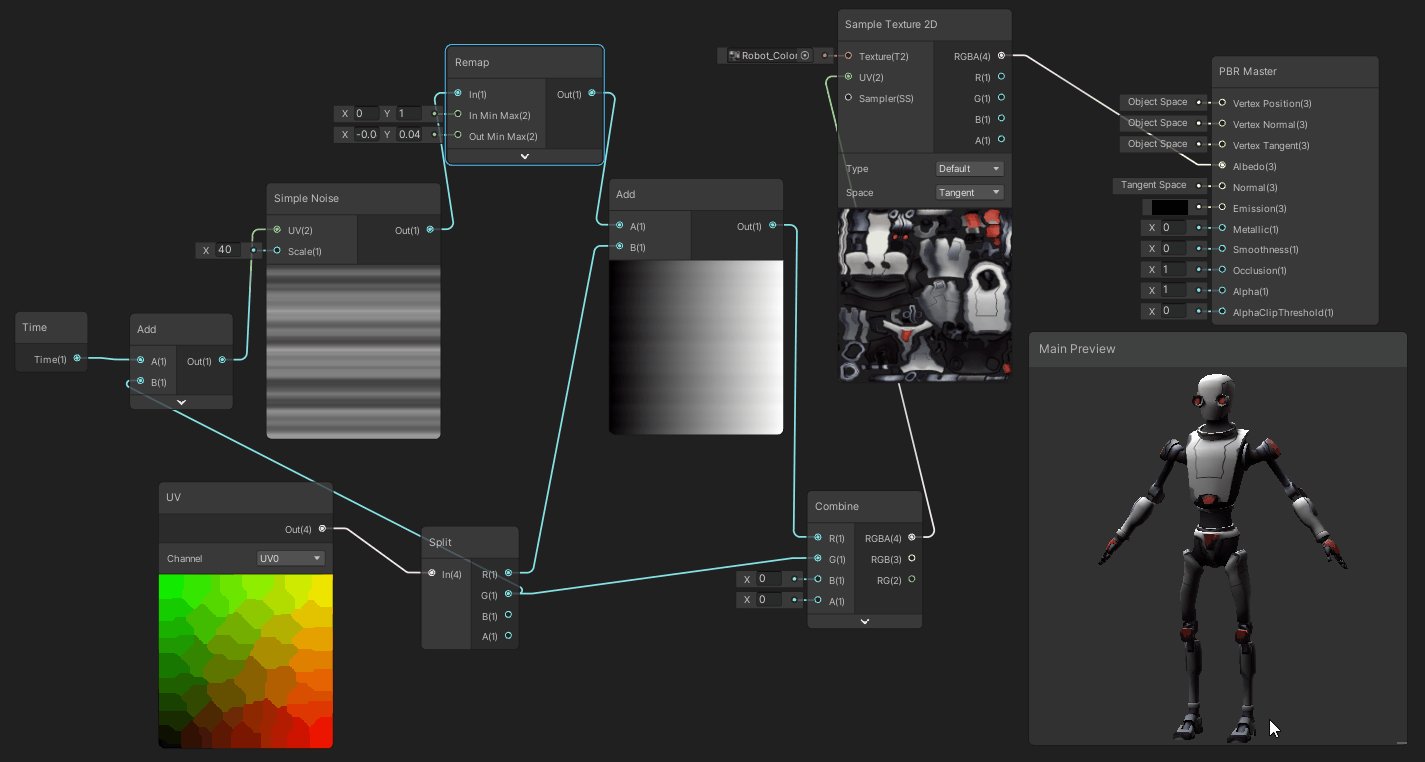
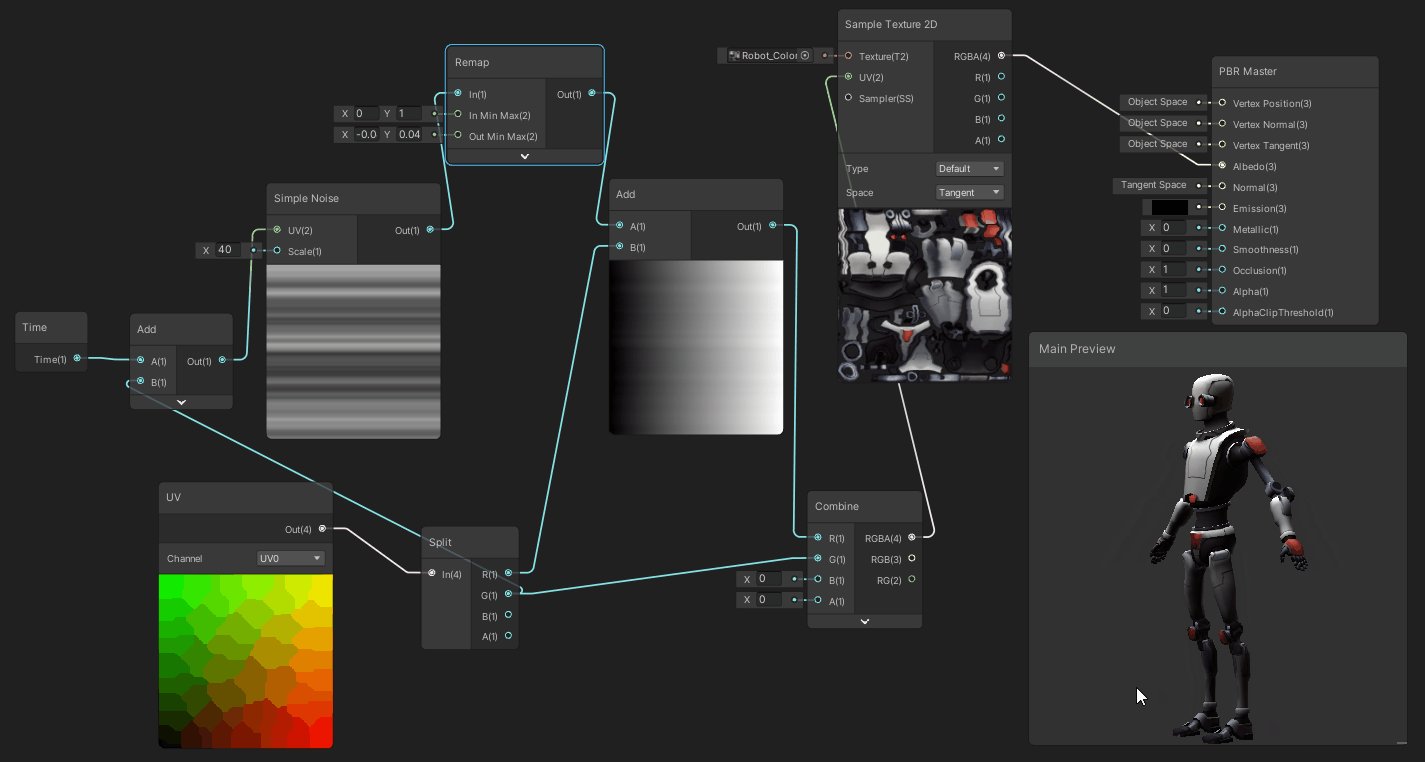
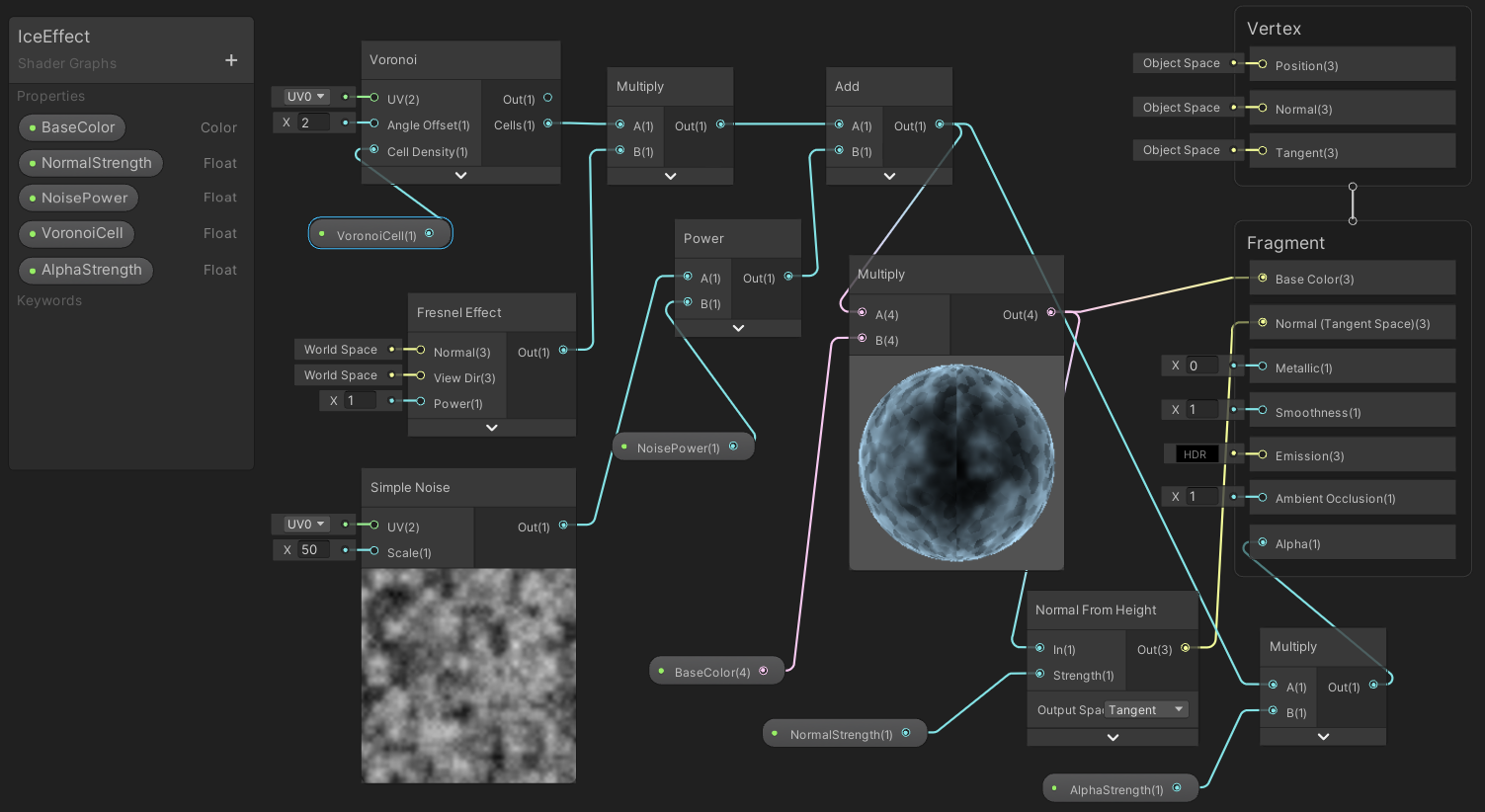
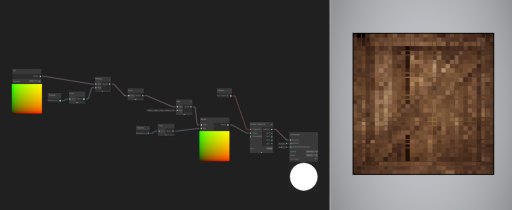
不锈钢效果、冰晶效果
主要节点 ViewDirection.、TillingAndOffset、SimpleNoise
原理:由View Direction视角移动, 引发Tilling And Offset 节点 移动 贴图,产生的效果。注意View Direction使用Tangent切线空间。该效果也可用于冰晶效果。

UV抖动
主要节点:UV、Simple Noise、Split
原理,使用Split将UV分开成x和y两个分类,对x分类做一个噪音抖动,最后和y再合并作用到主贴图的UV上。
实现类似老电视屏幕闪烁的效果

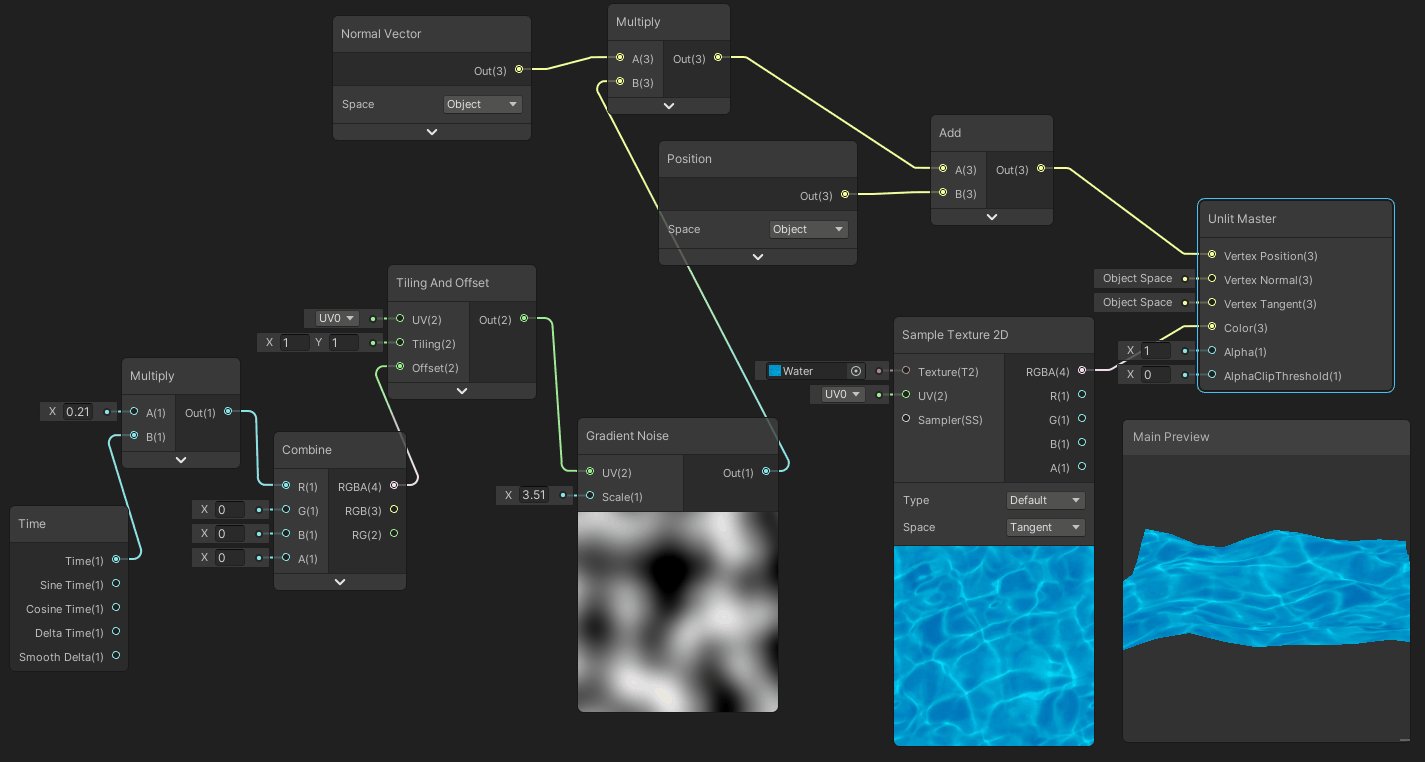
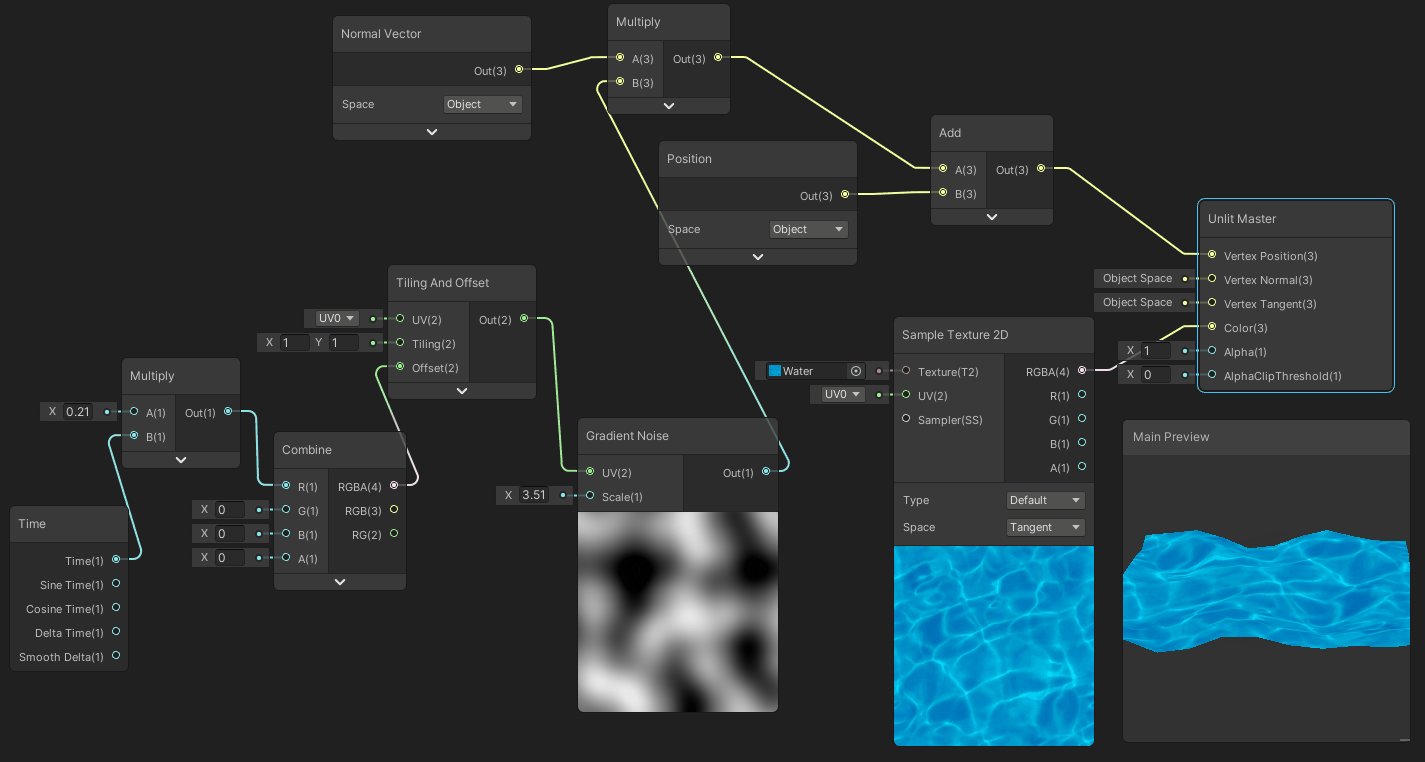
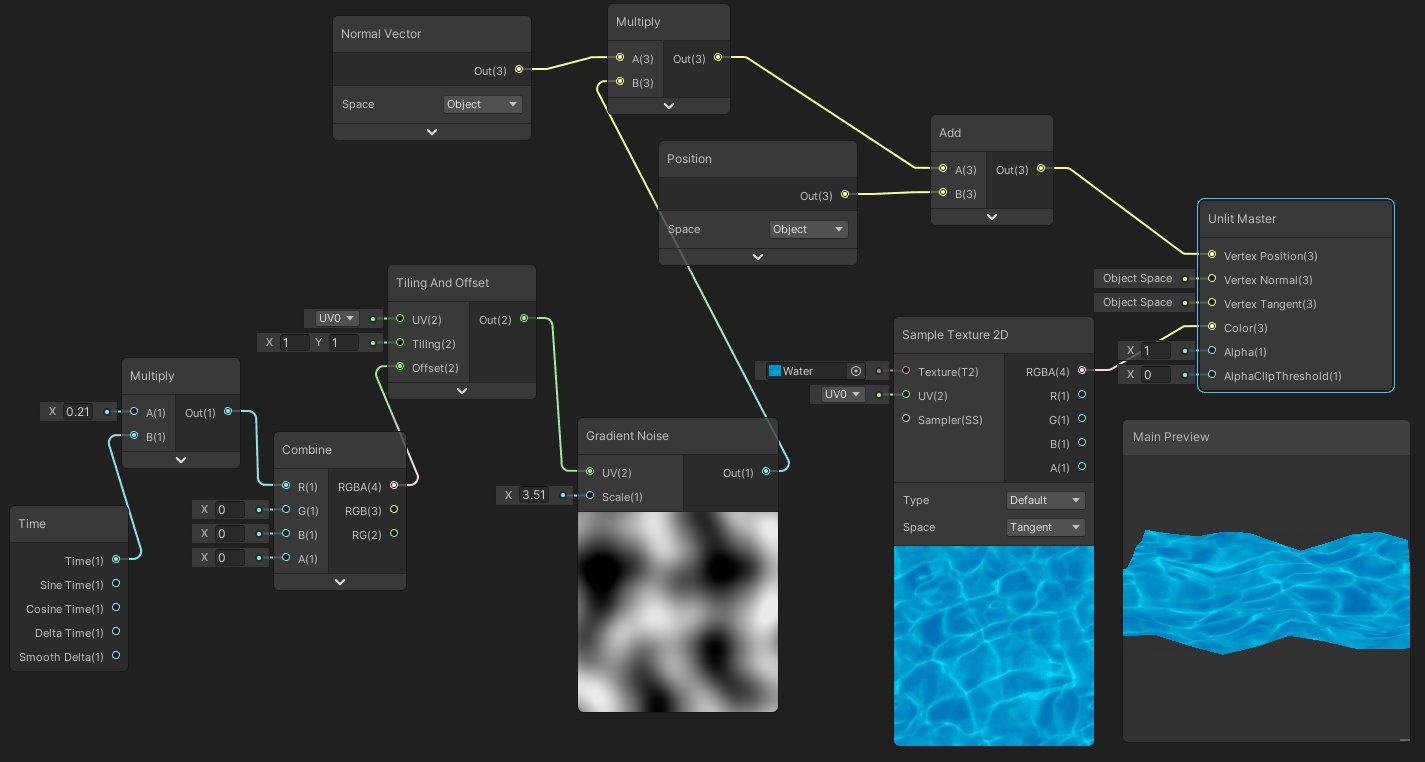
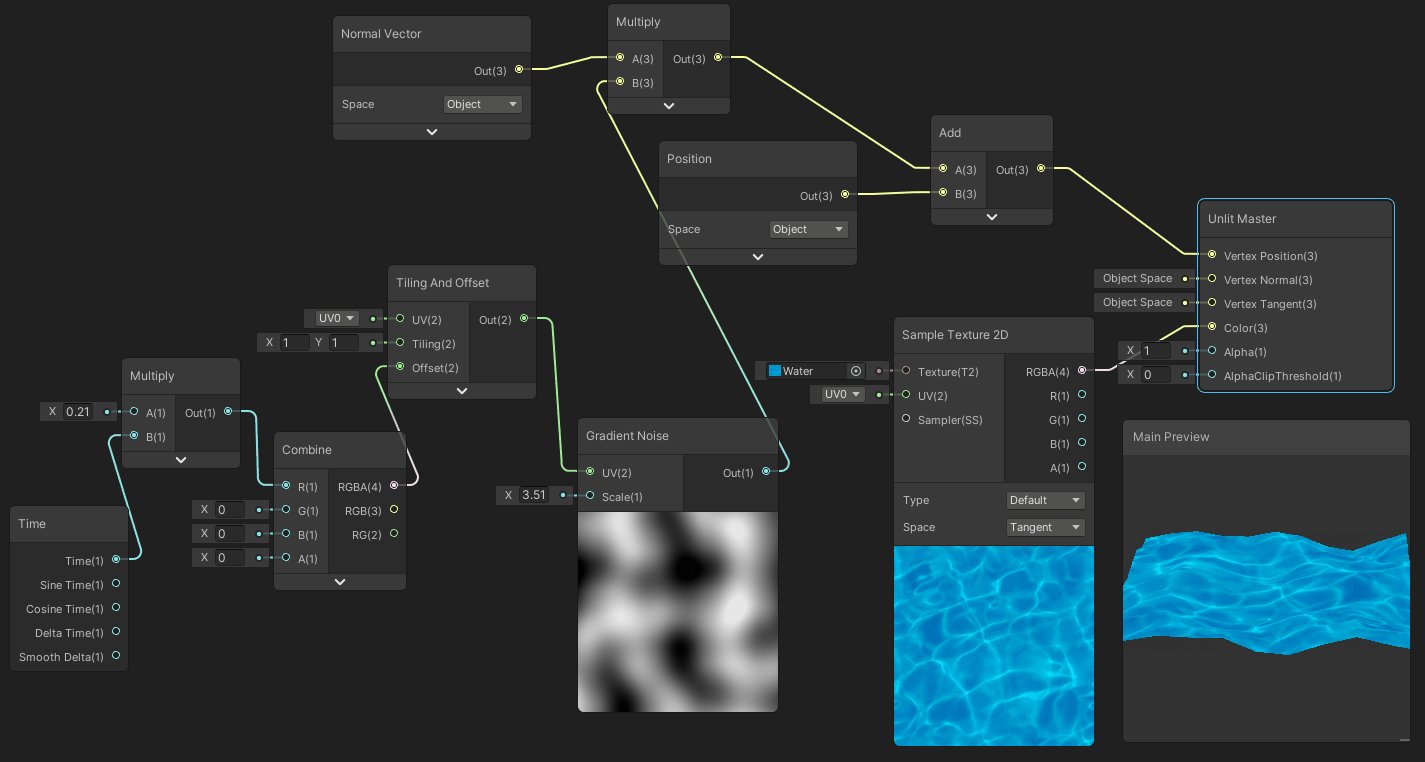
水面上下波动效果
主要节点:Gradient Noise、Position
原理:使用Gradient Noise随机噪声,再通过一个 Normal Vector结点,代表垂直于物体的法向量,接着,对Position进行一个叠加。
注意Normal Vector和Position的Space都选择Object空间

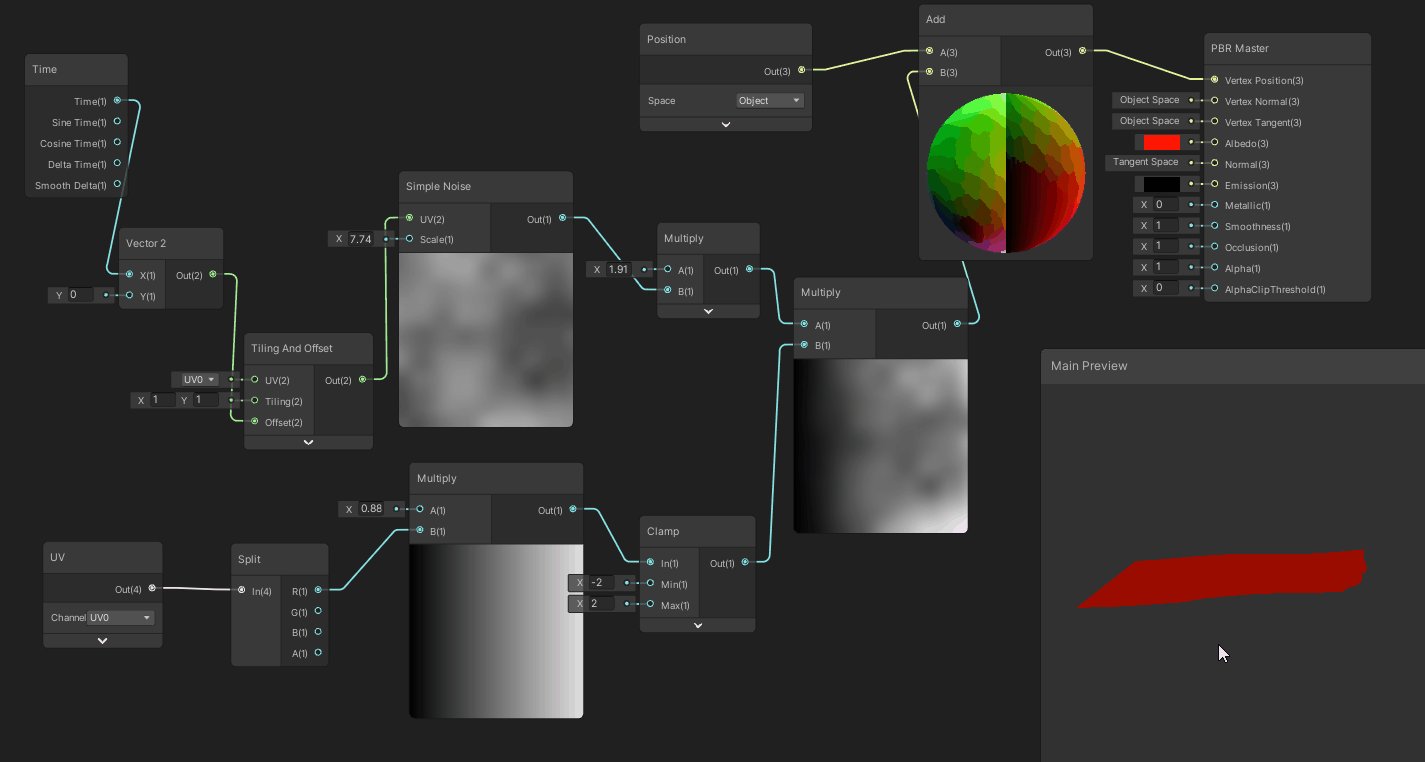
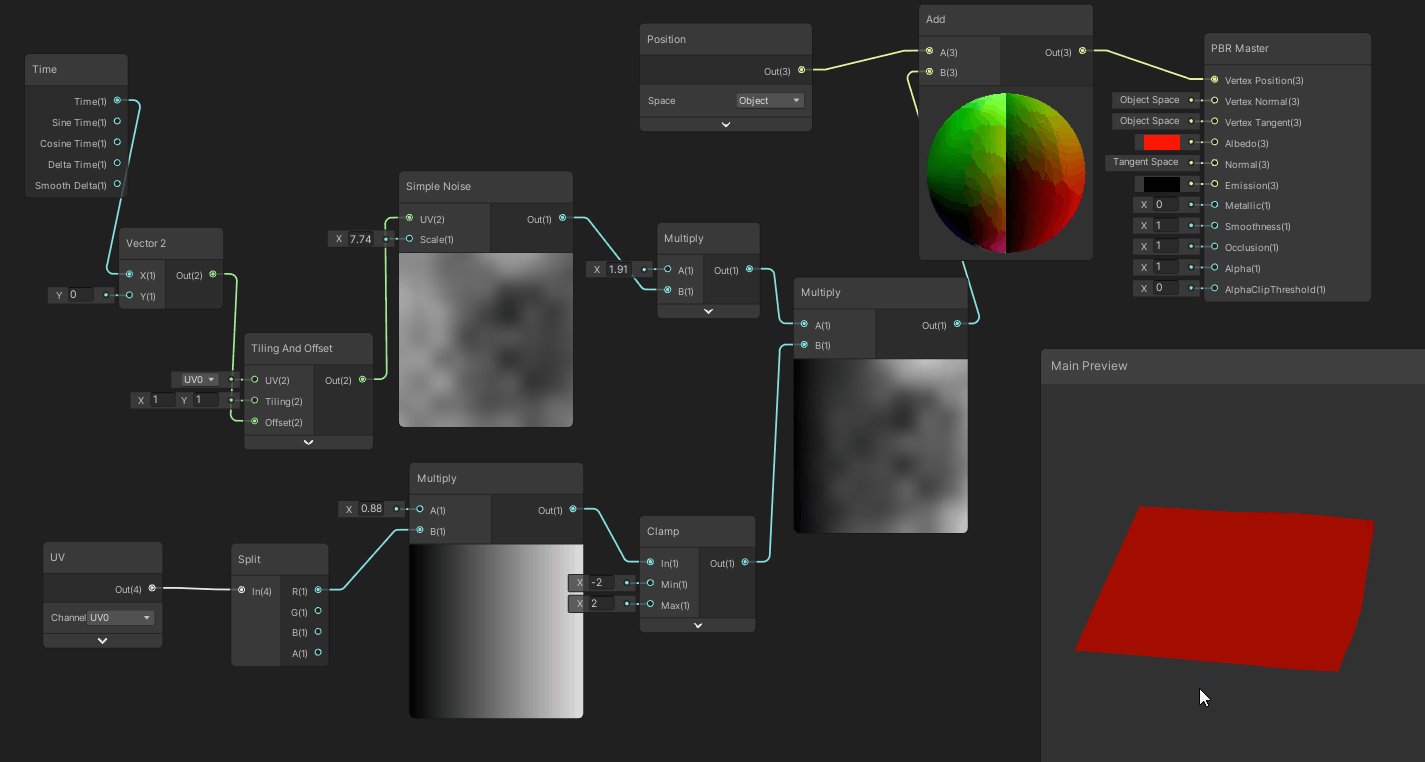
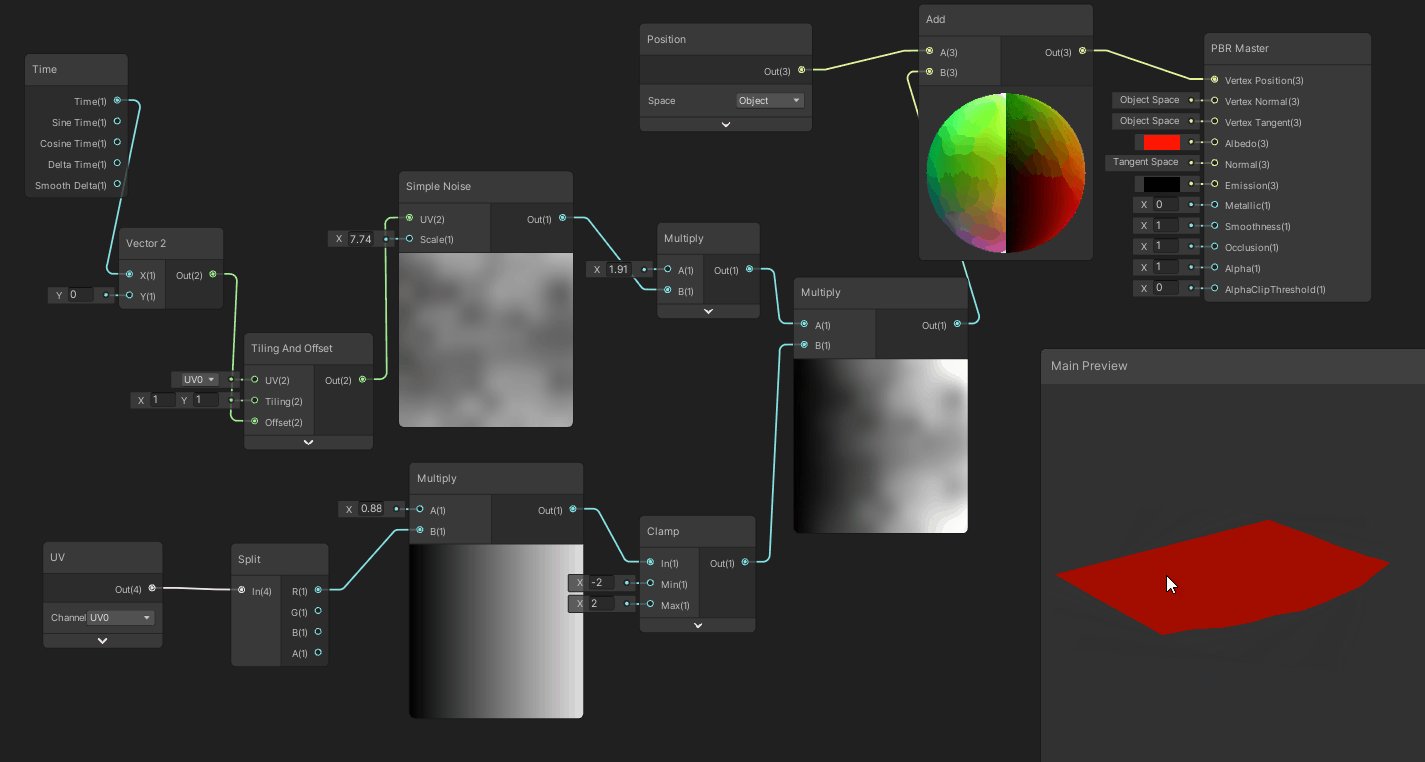
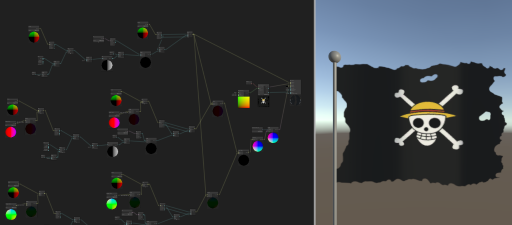
红旗飘飘
主要节点:Simple Noise、UV、Position
原理:通过噪声的UV移动,形成一个动态移动的噪声,作用到Position上,为了让旗的根部所以在通过一个UV的x分量来限制根部的噪音

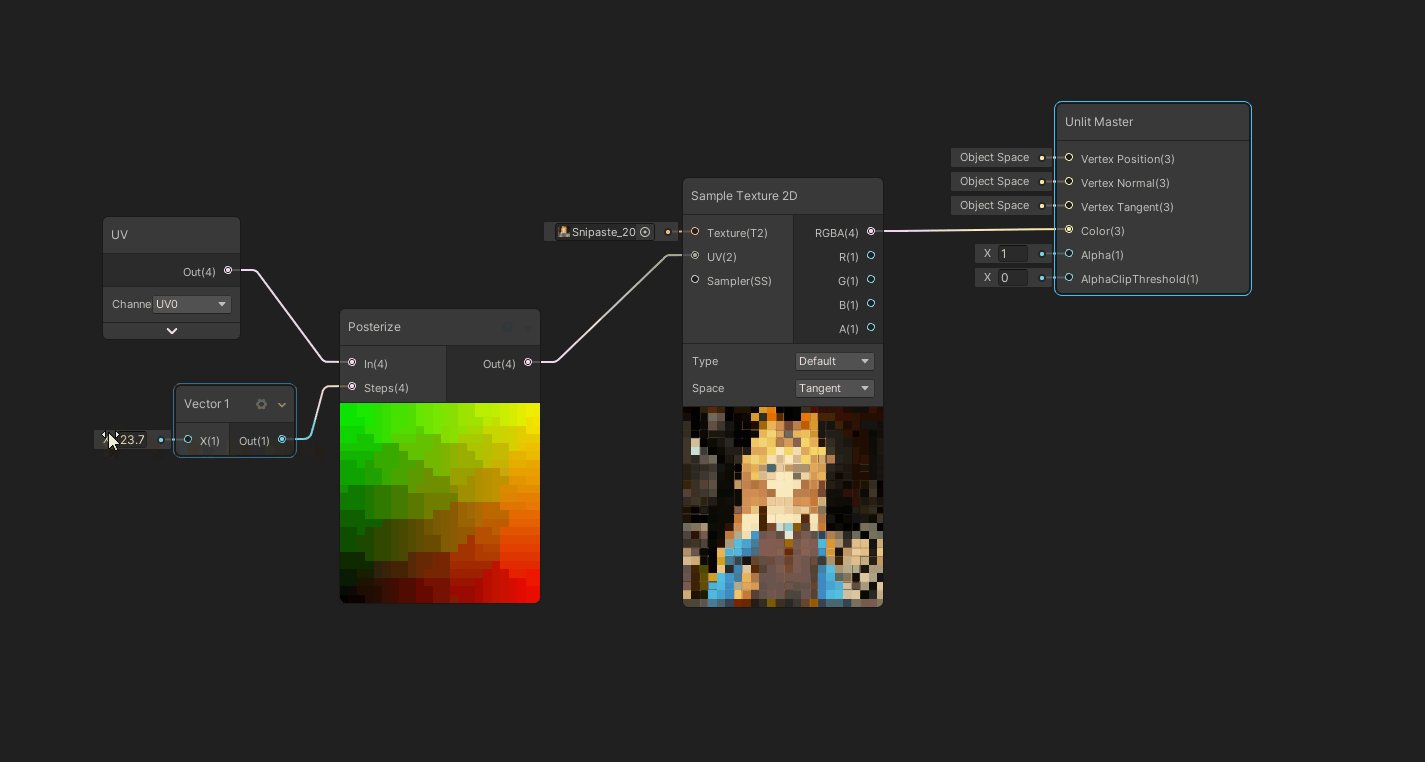
马赛克
主要节点:UV、Posterize
原理:Posterize的作用是色调分离

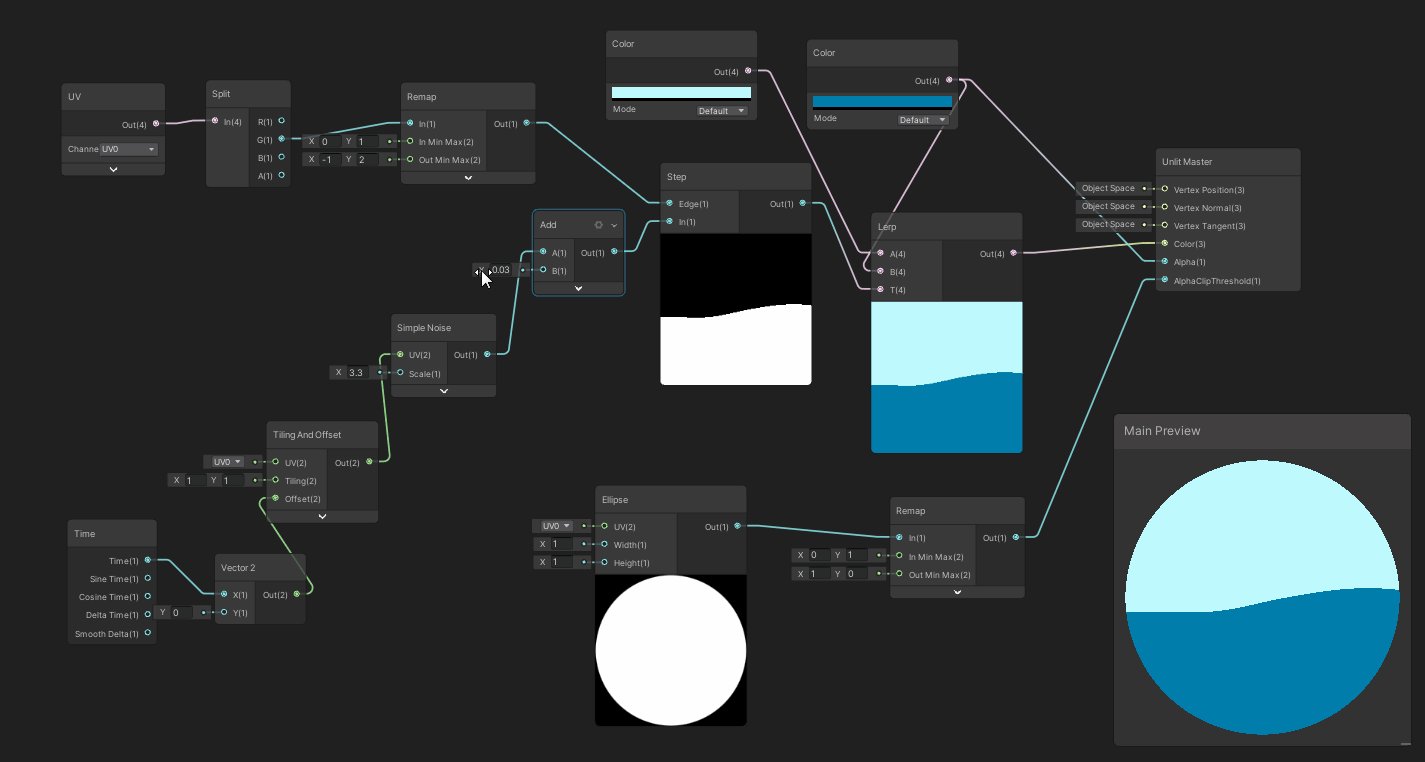
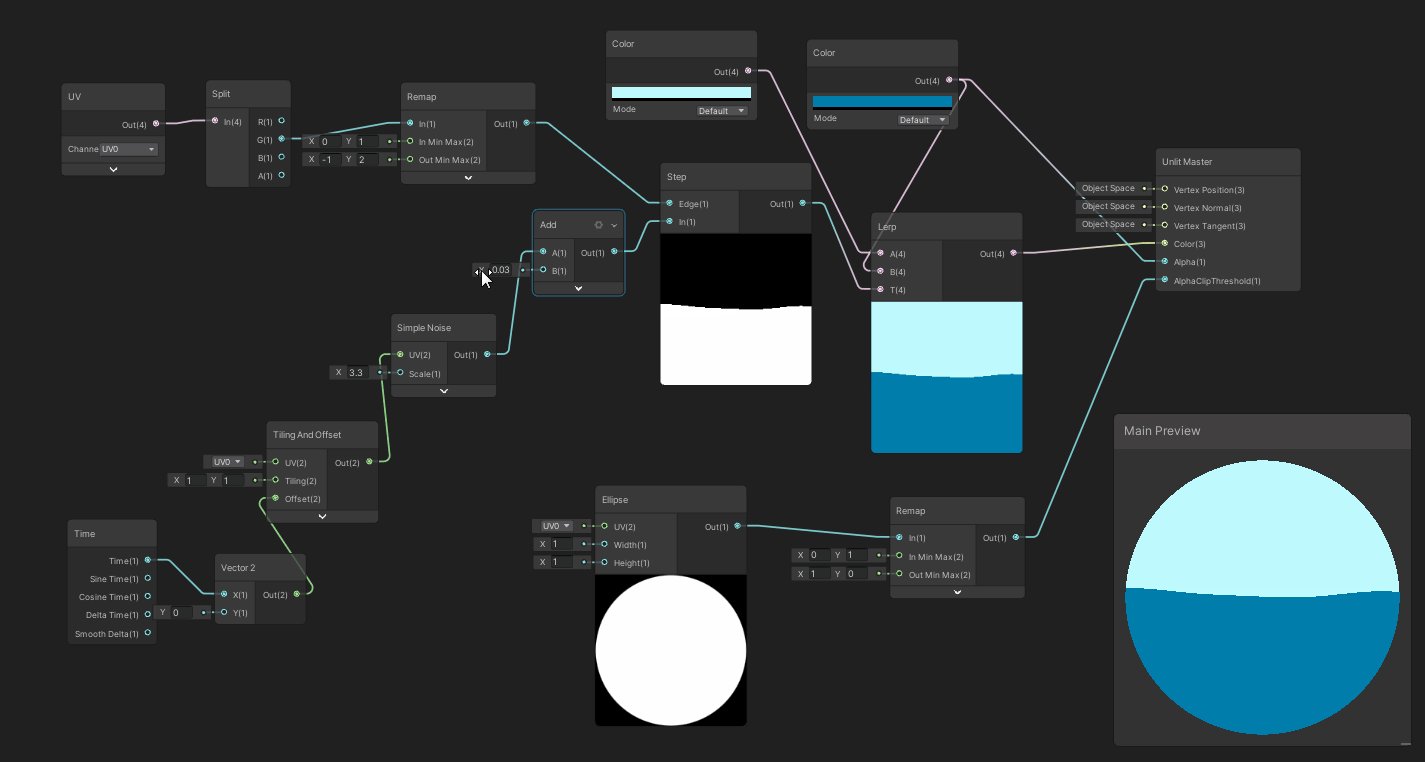
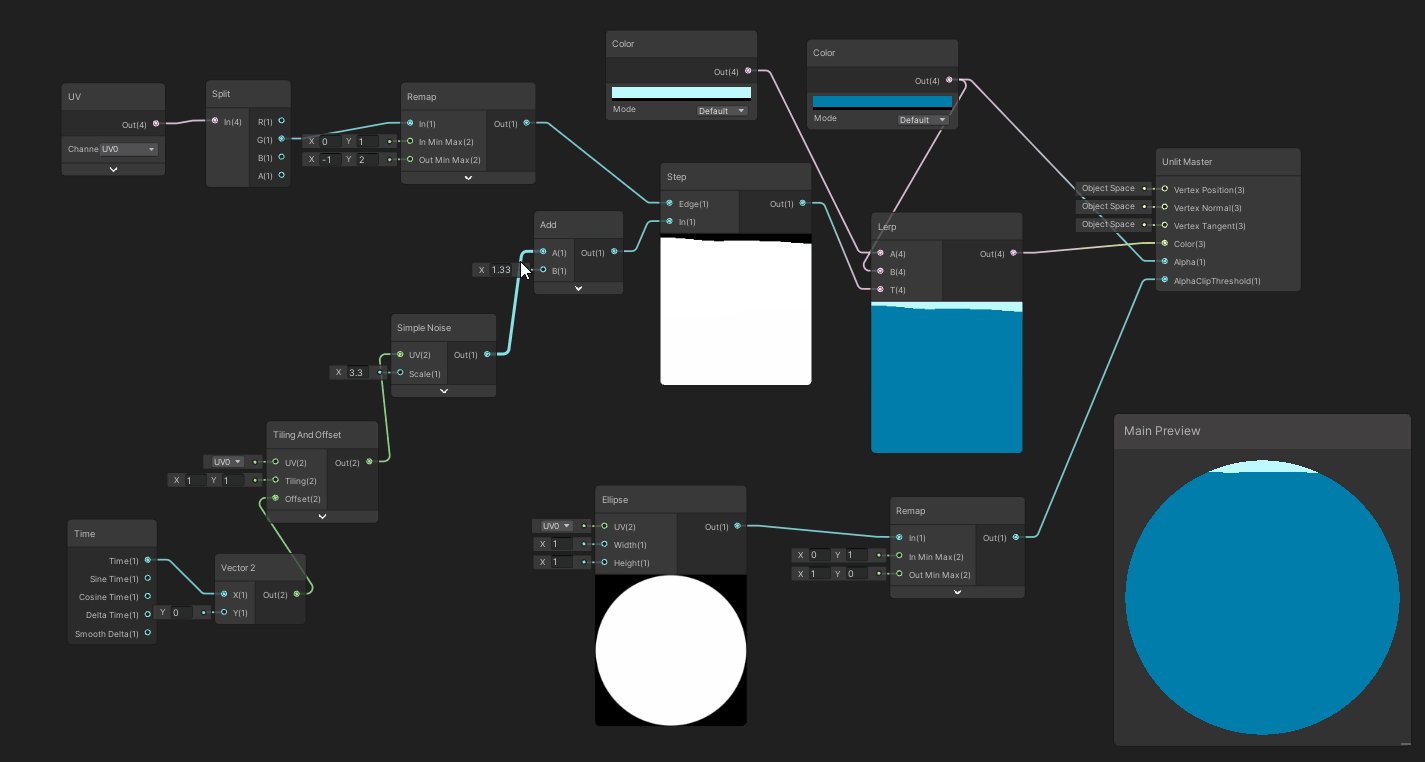
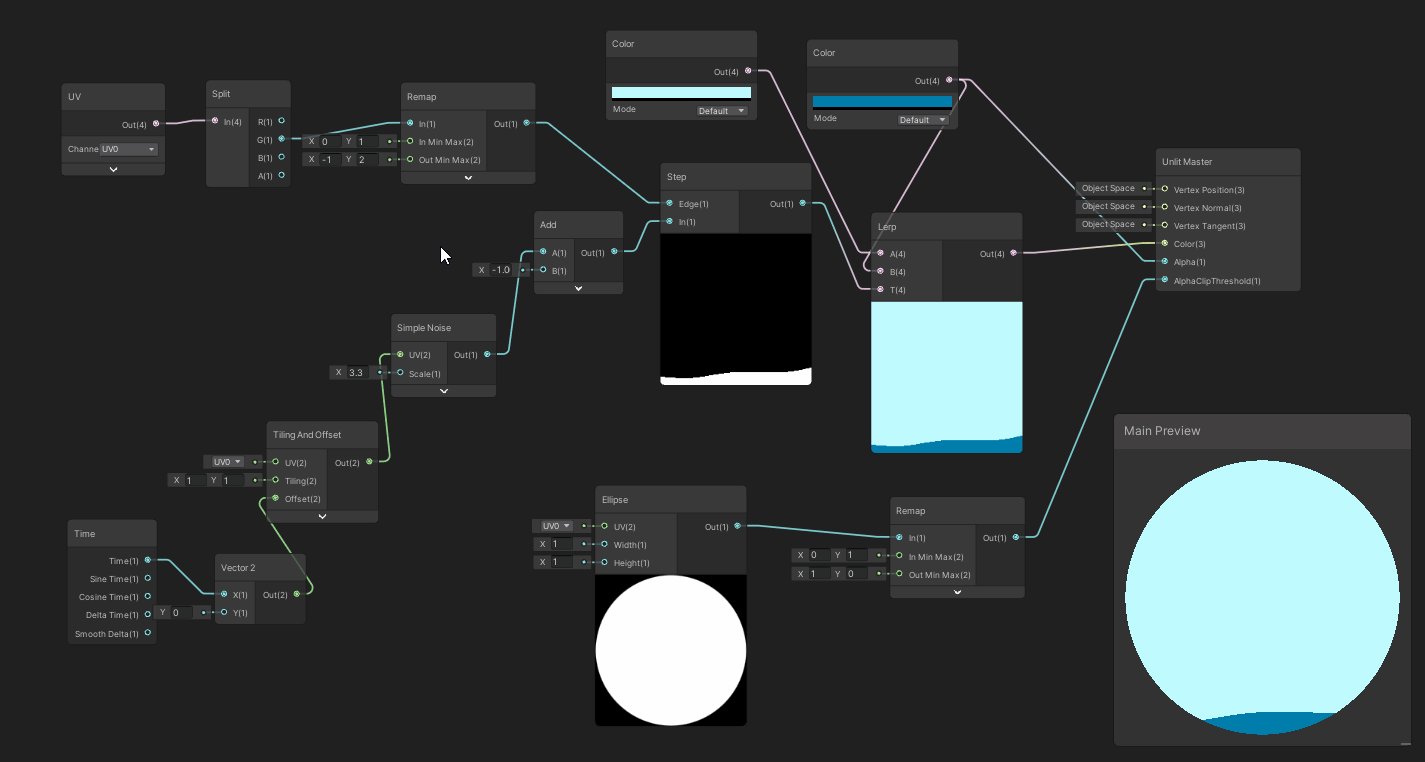
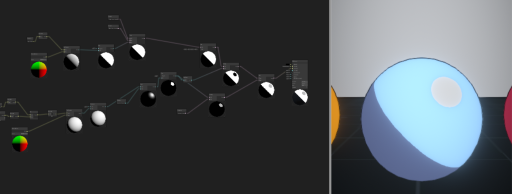
无贴图水球
主要节点:UV、Ellipse、Step
原理:通过UV的y方向构造一个垂直渐变的UV,作为噪声的Step边缘,形成一条波浪,最后差值两个颜色,再用形状做裁切。

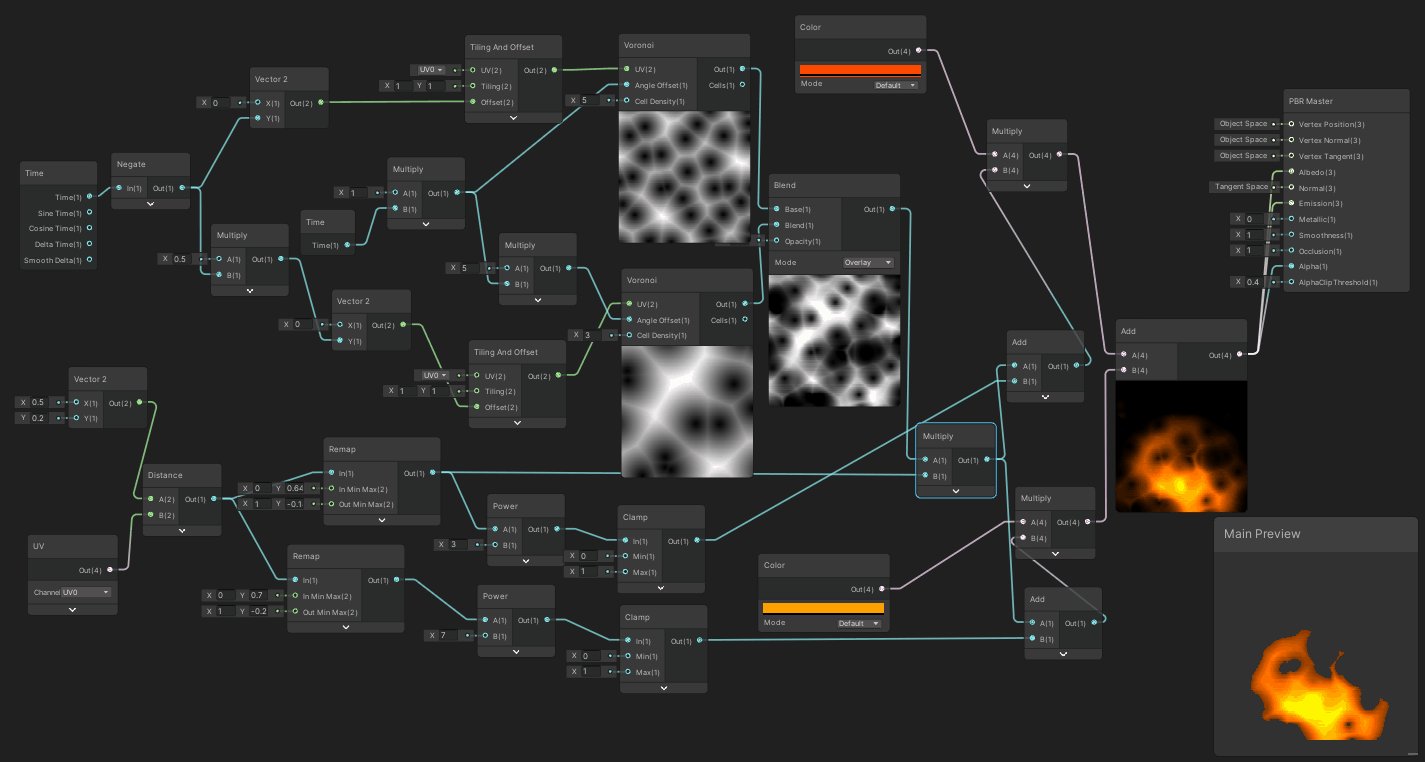
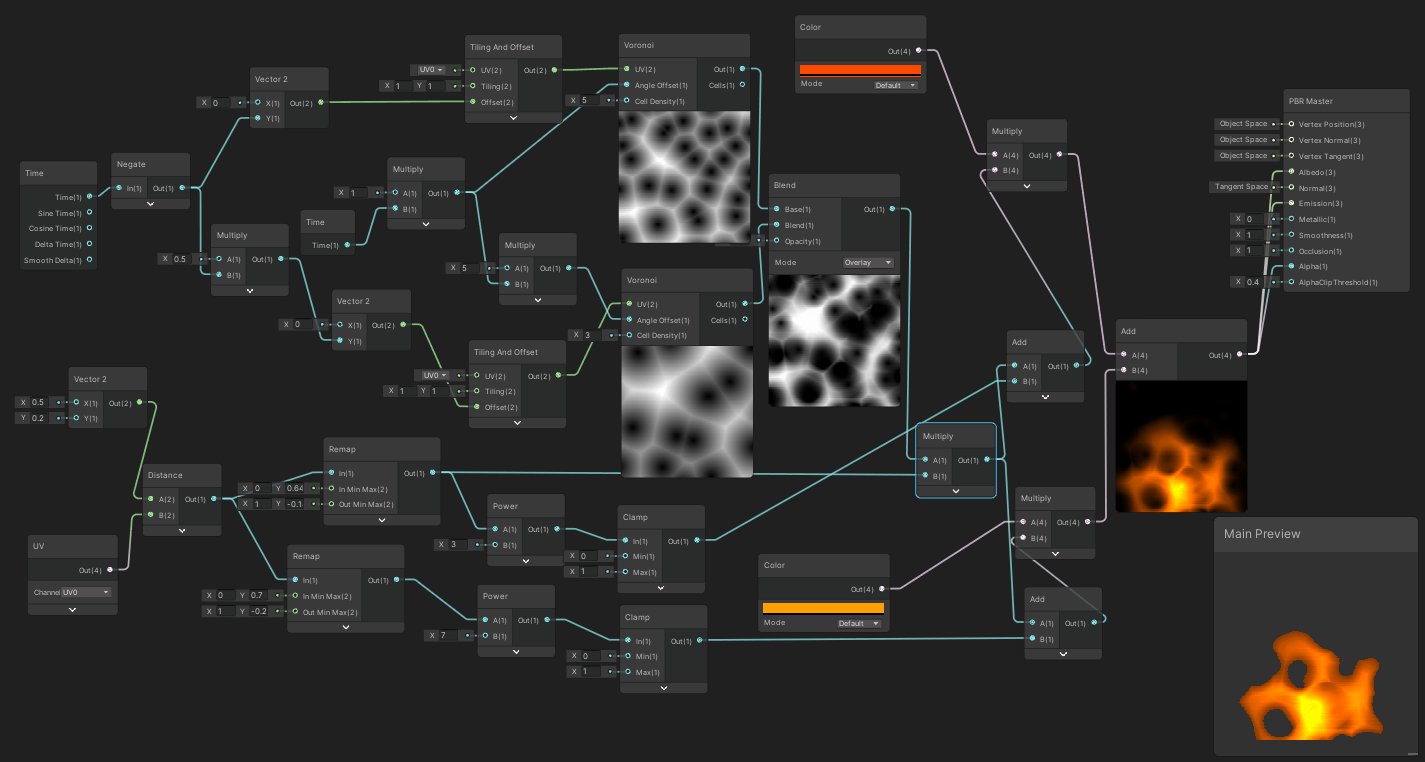
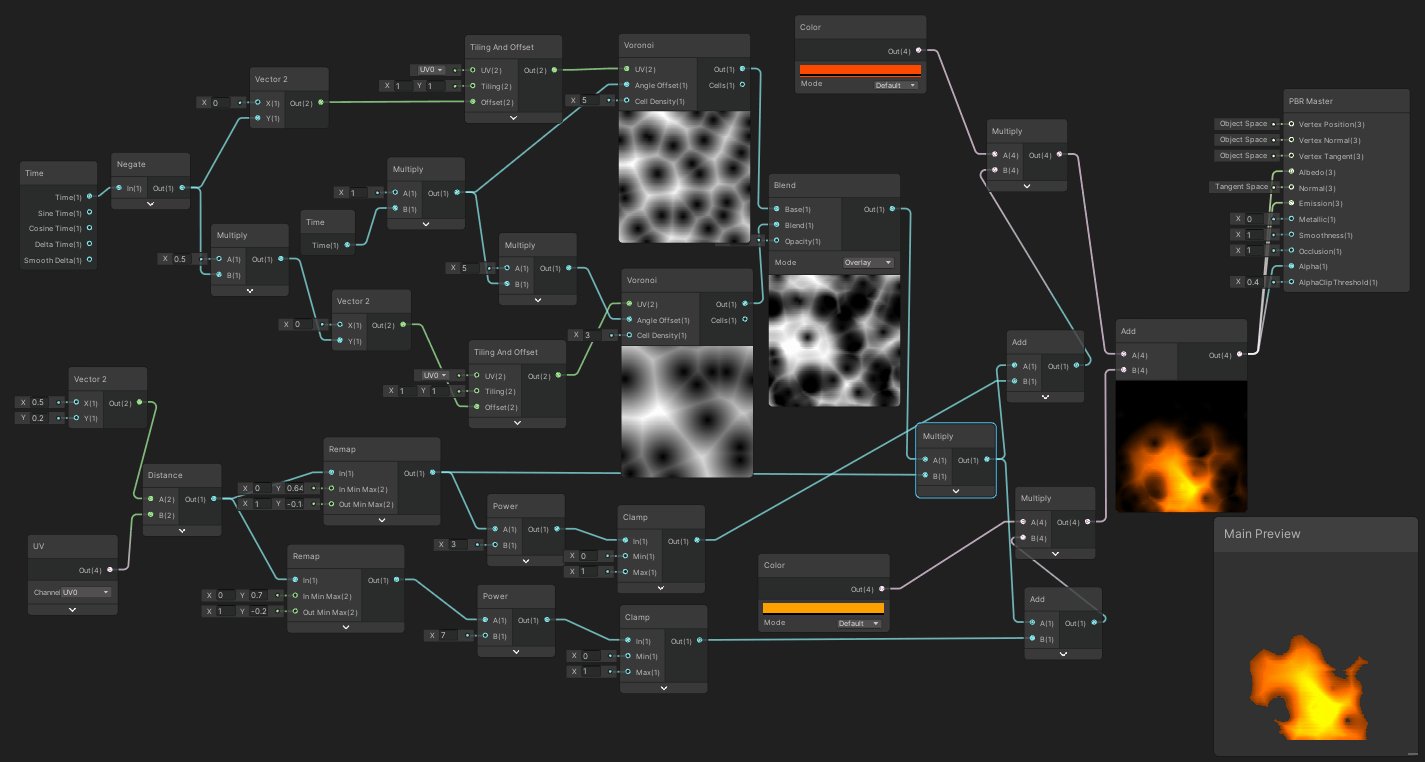
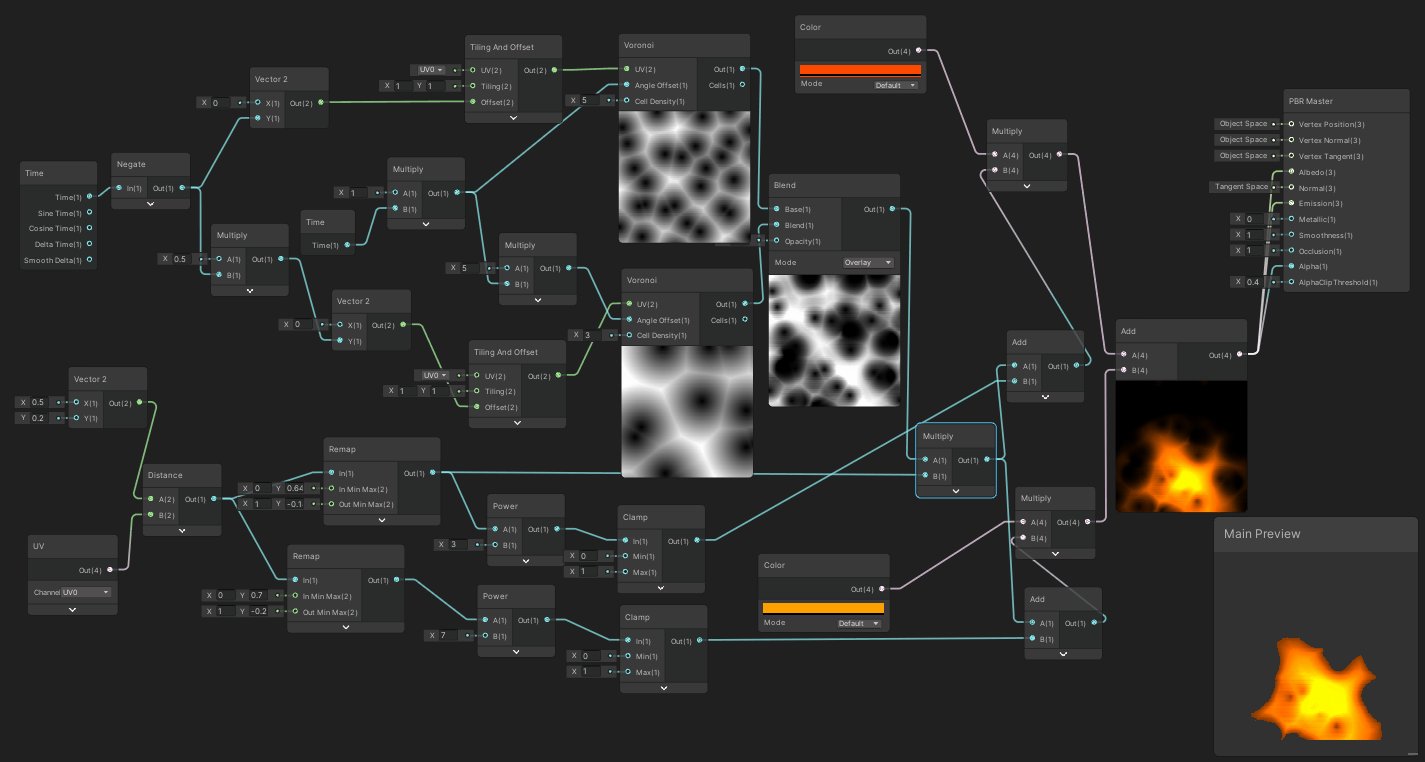
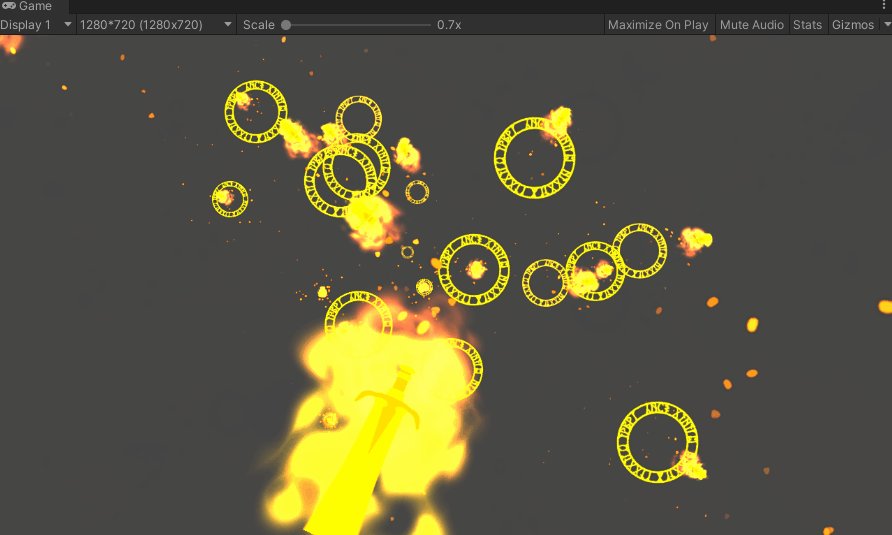
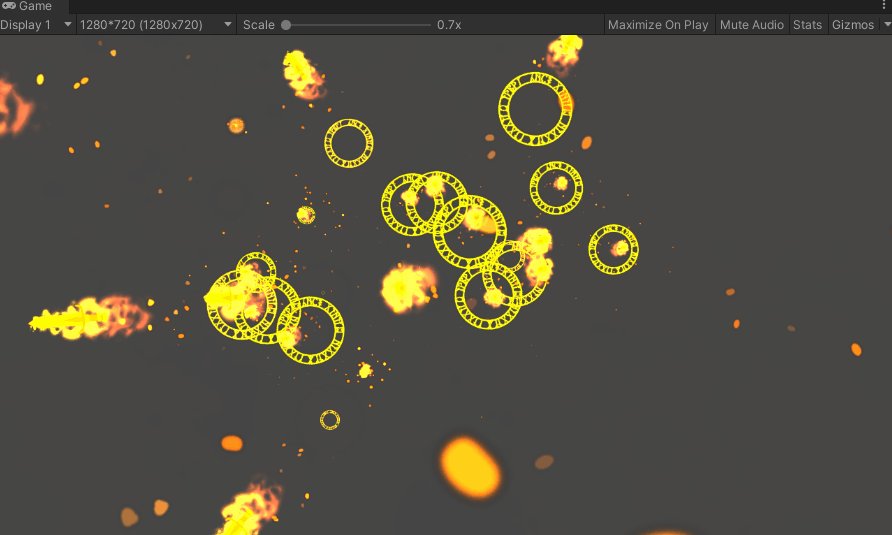
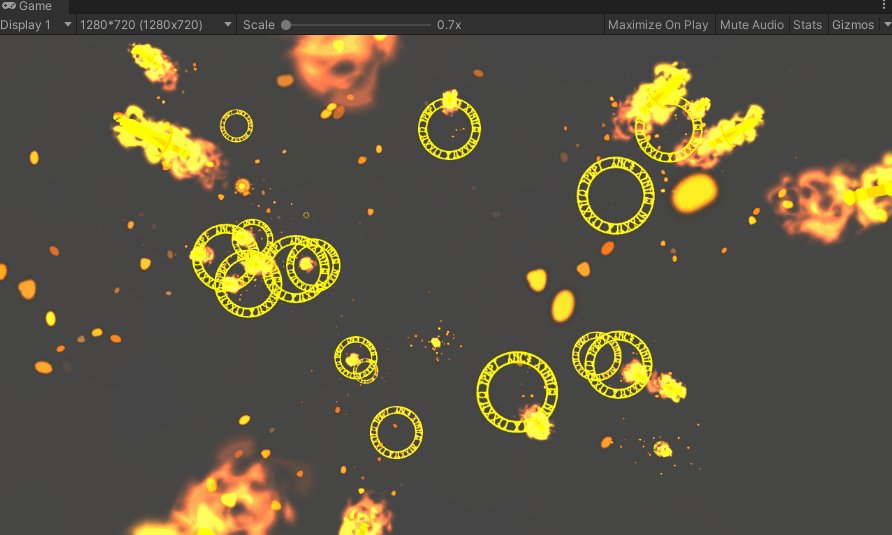
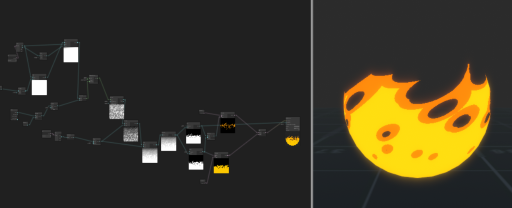
无贴图火焰
主要节点:Voronoi、Tiling And Offset、Blend
原理:通过两个Voronoi的融合,得到类似火焰向上燃烧的形状,再通过UV和一个Vector 2的Distance制造两个圆形区域,分别作为火焰内心和外围的区域,再合火焰形状相乘,最后再乘上颜色。

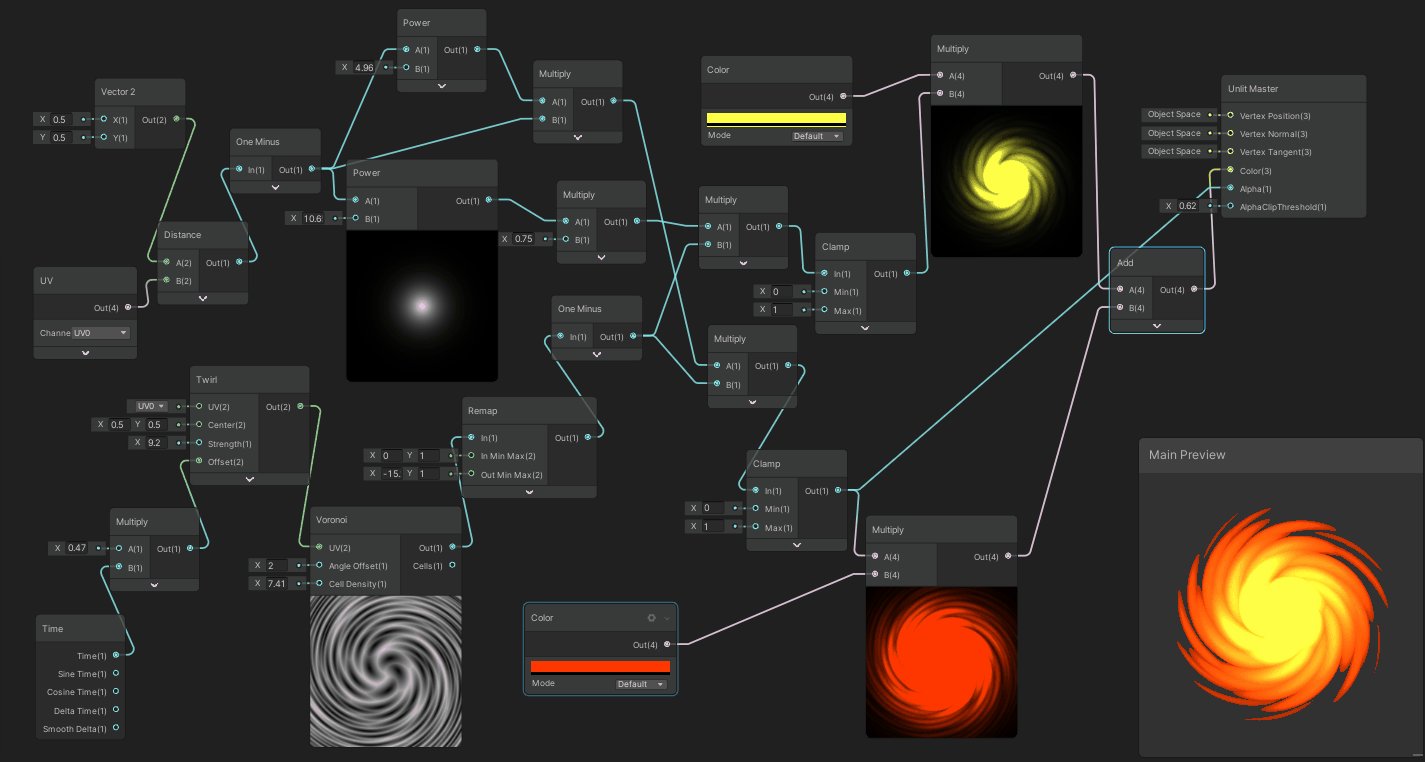
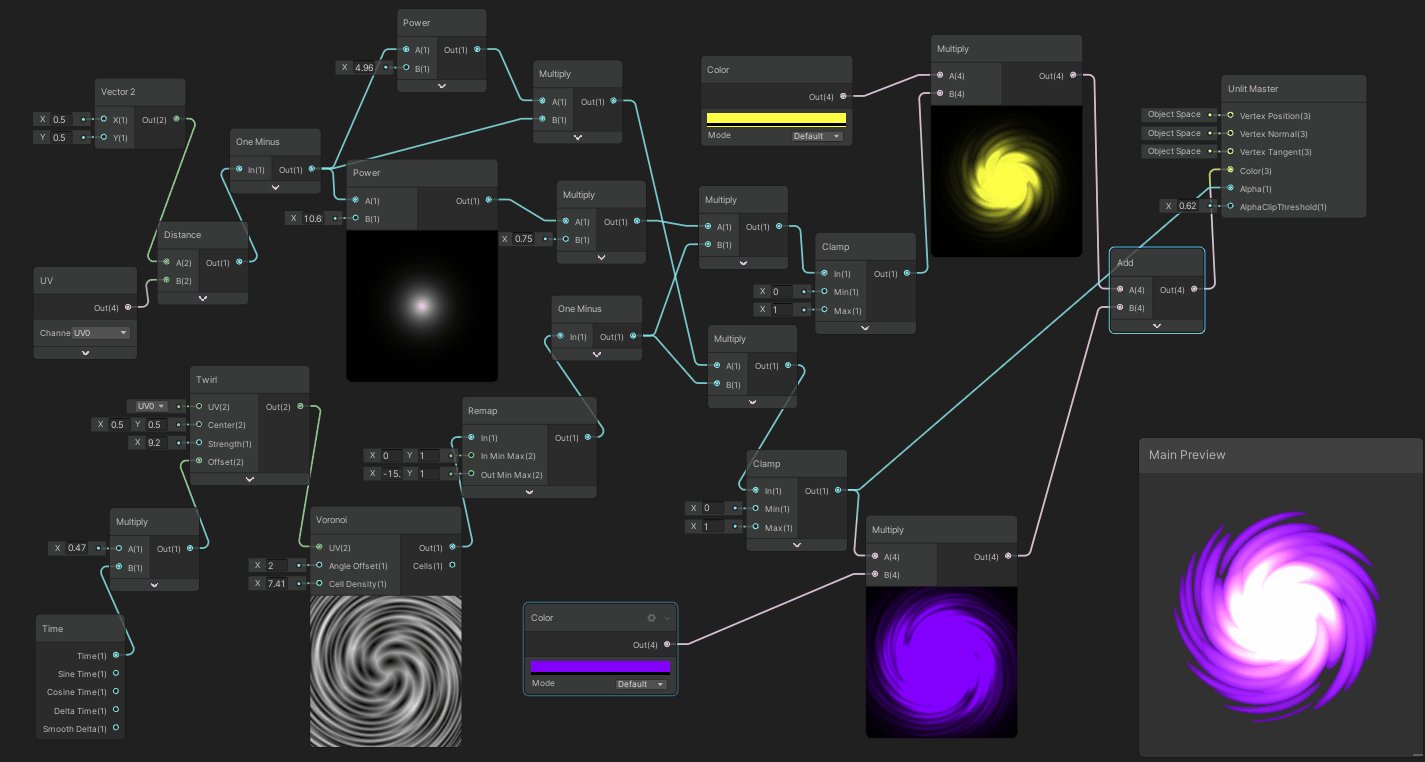
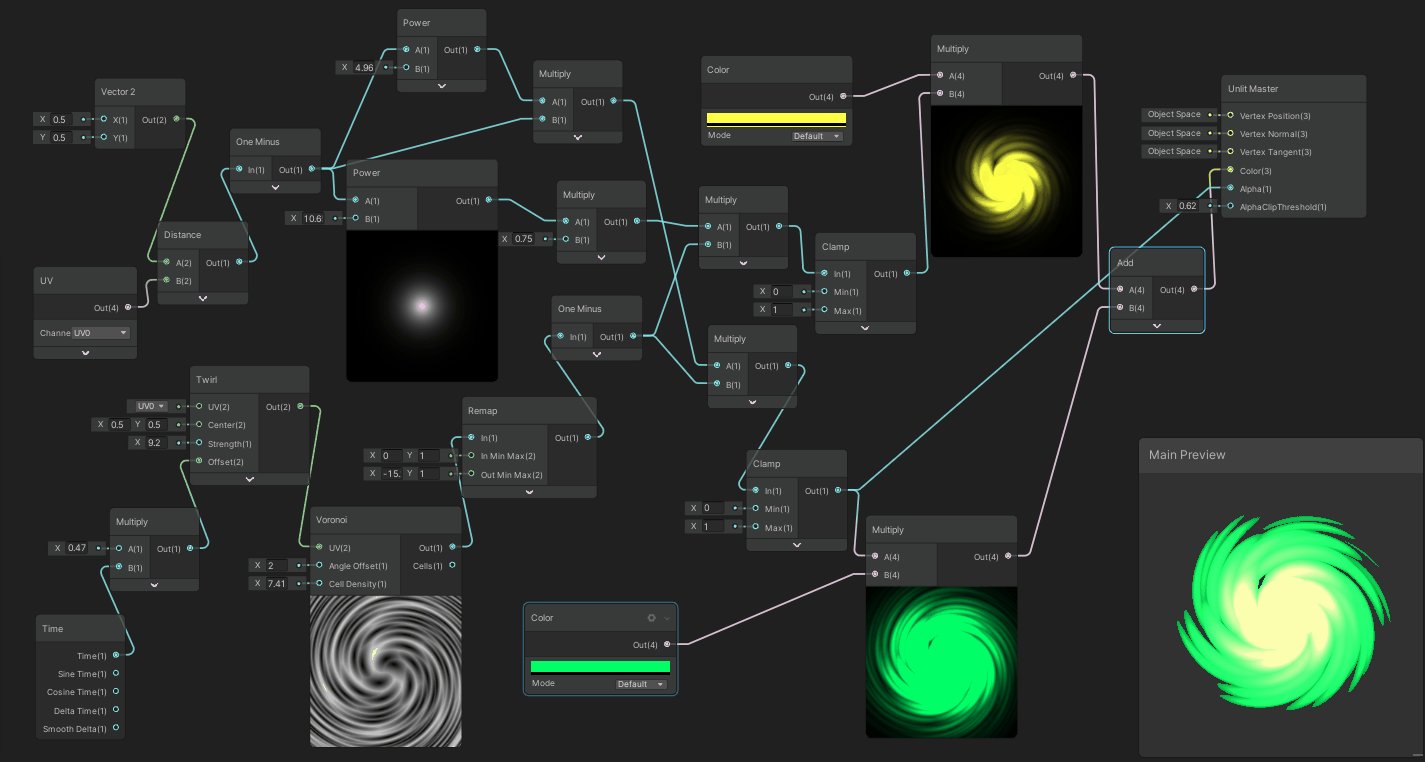
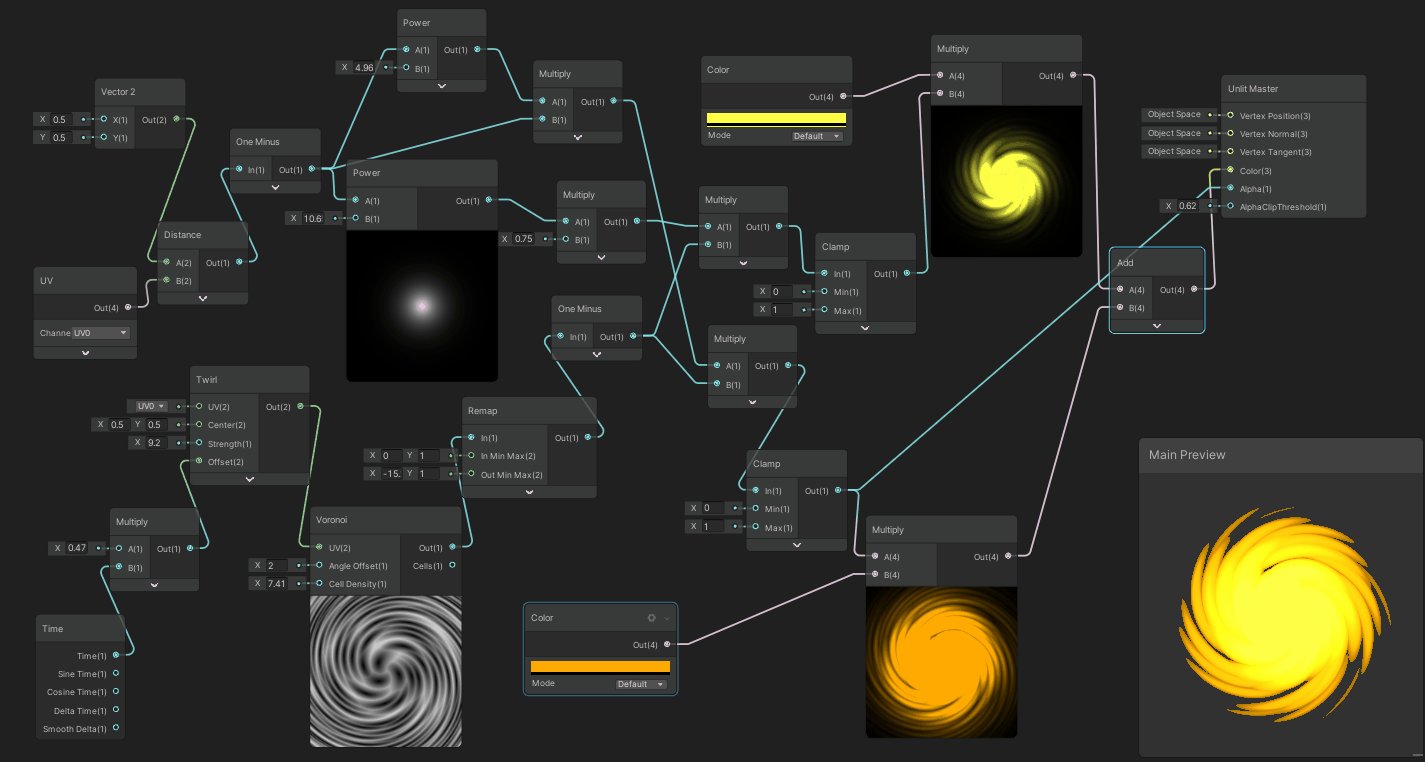
无贴图旋涡
主要节点:Twirl、Voronoi
原理:使用Twirl对Voronoi产生一个旋涡形状。
可以用于实现传送门的效果

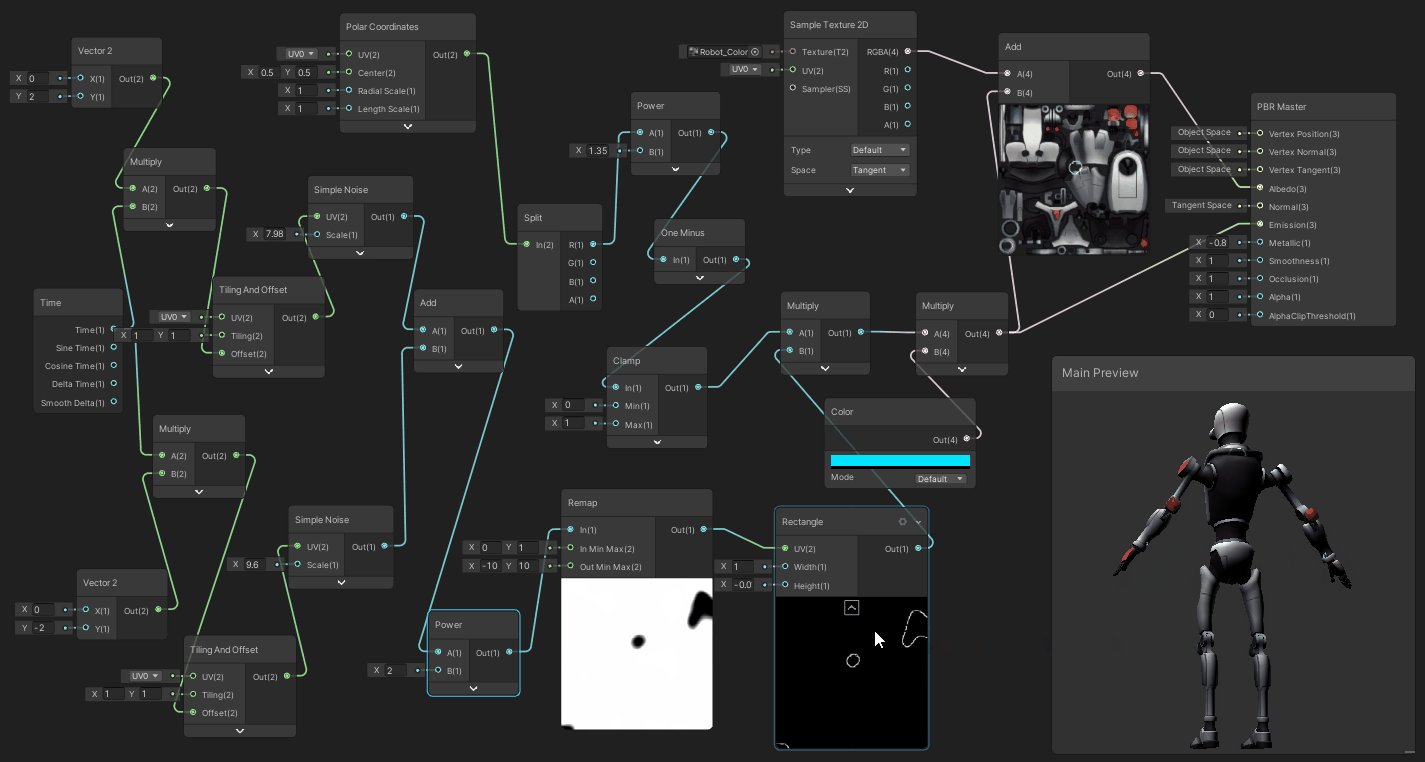
无贴图闪电
主要节点:Simple Noise、Rectangle
原理:噪声通过Rectangle后,可以形成类似闪电的形状
一个UV向下移动的噪声和一个UV向上移动的噪声相加,再通过Rectangle,则可以形成动态闪电效果。

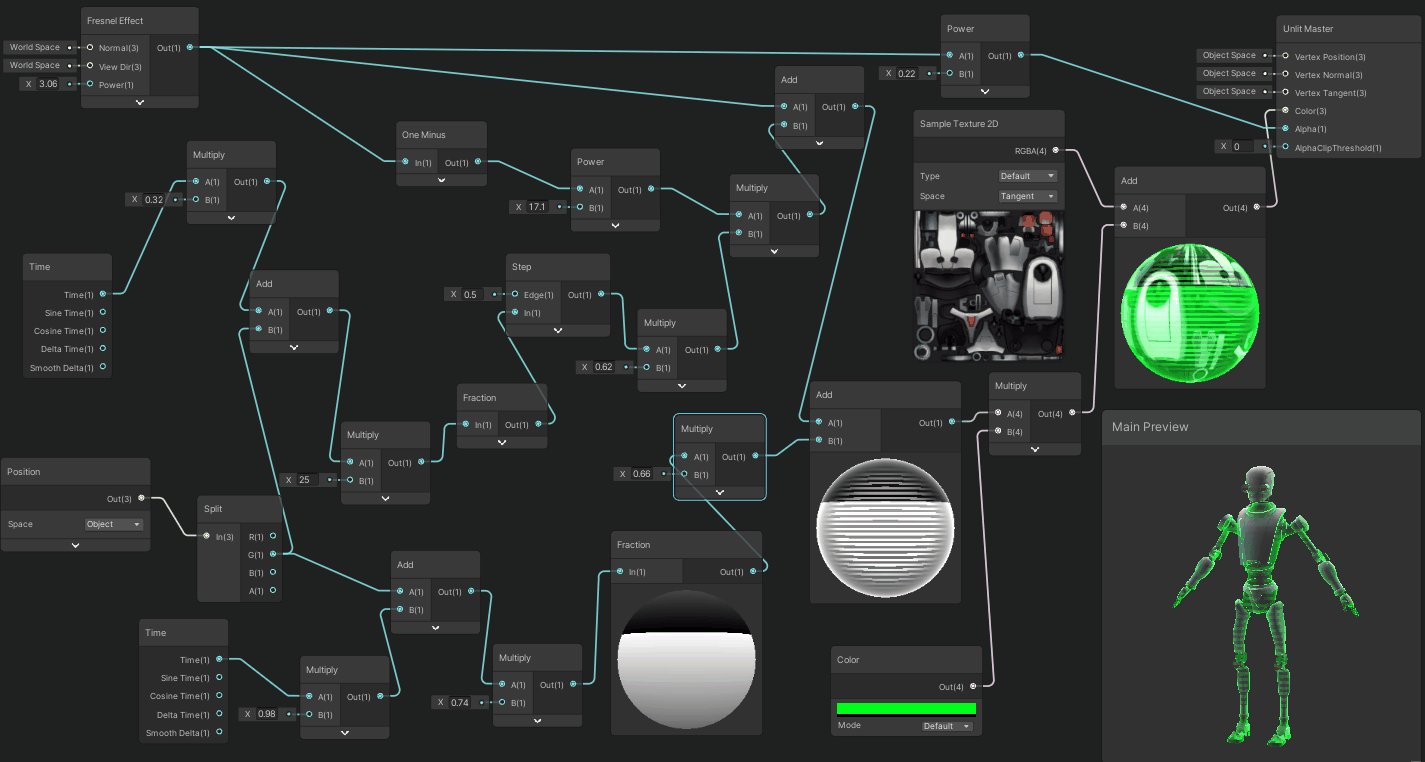
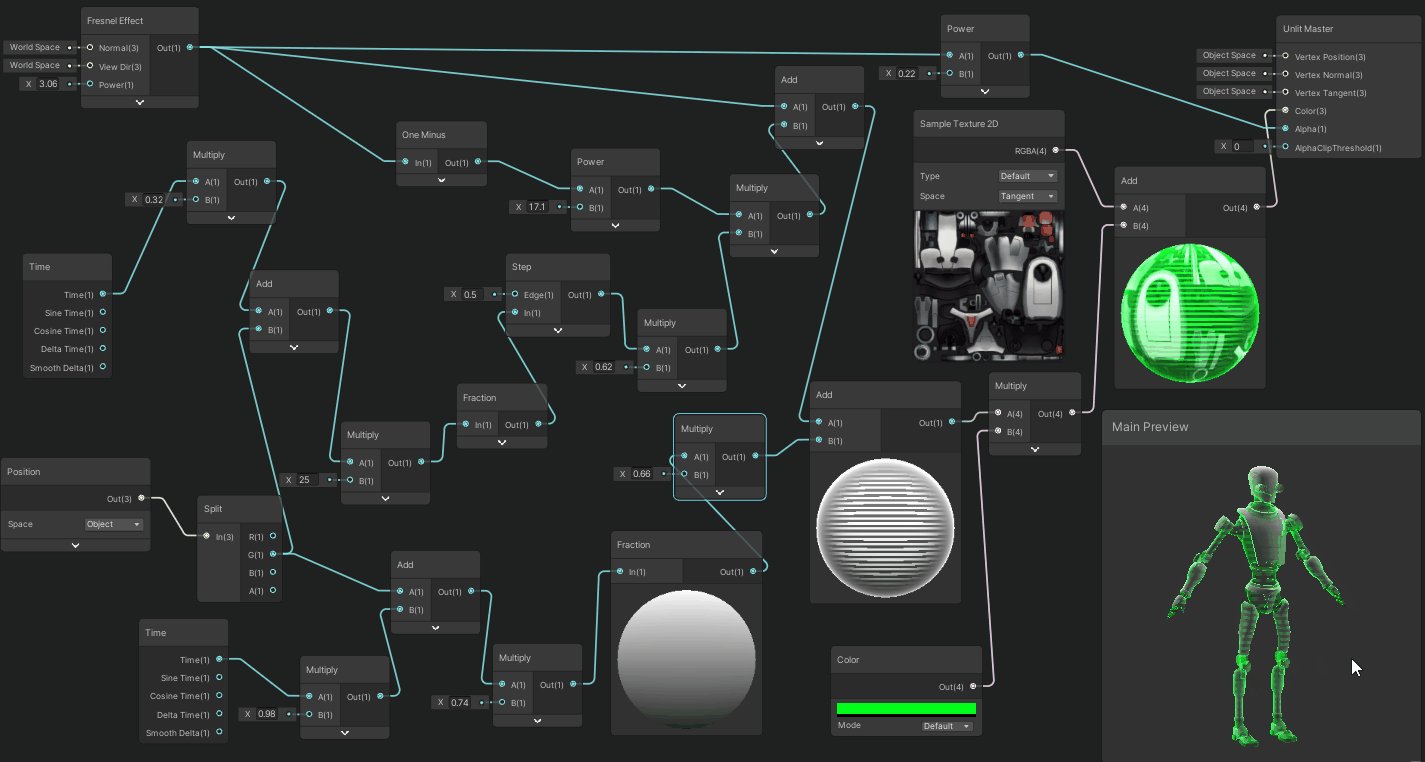
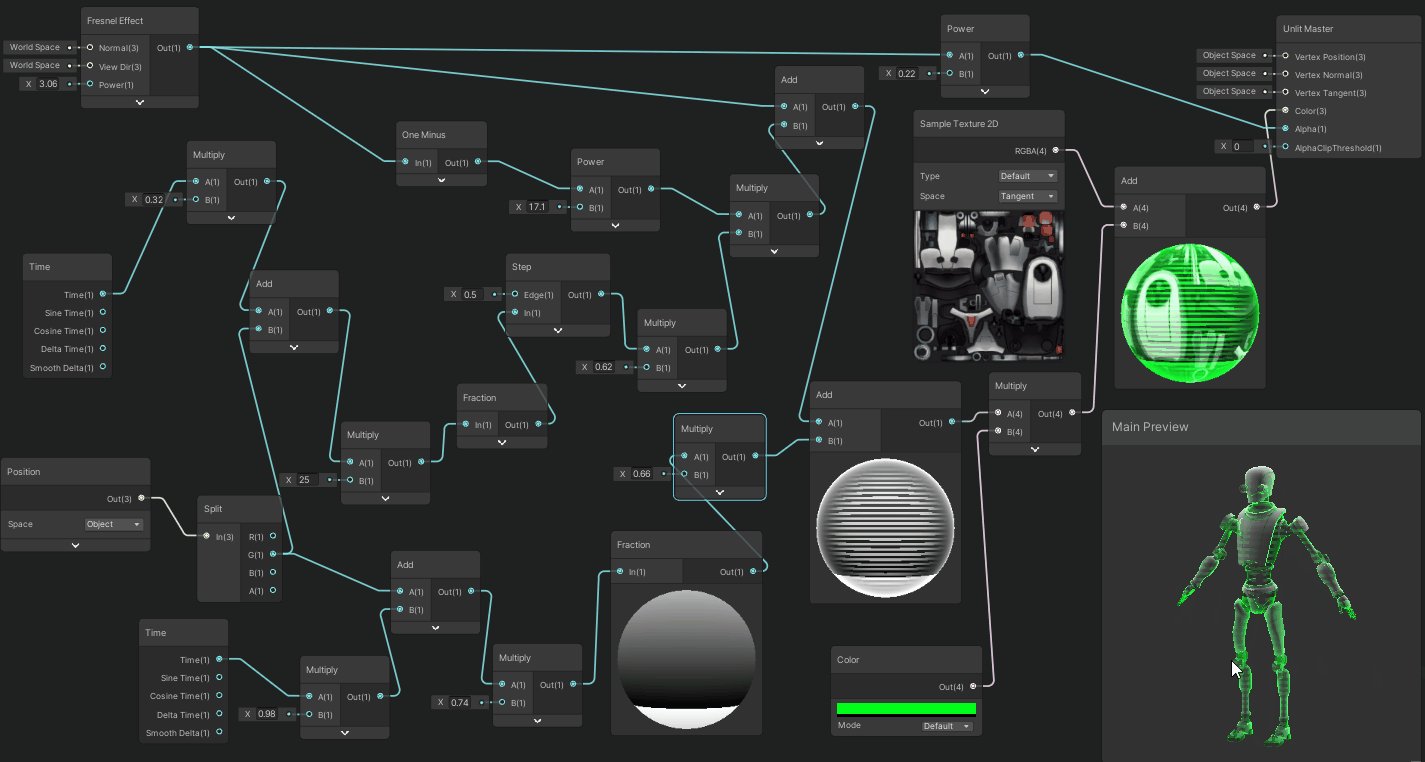
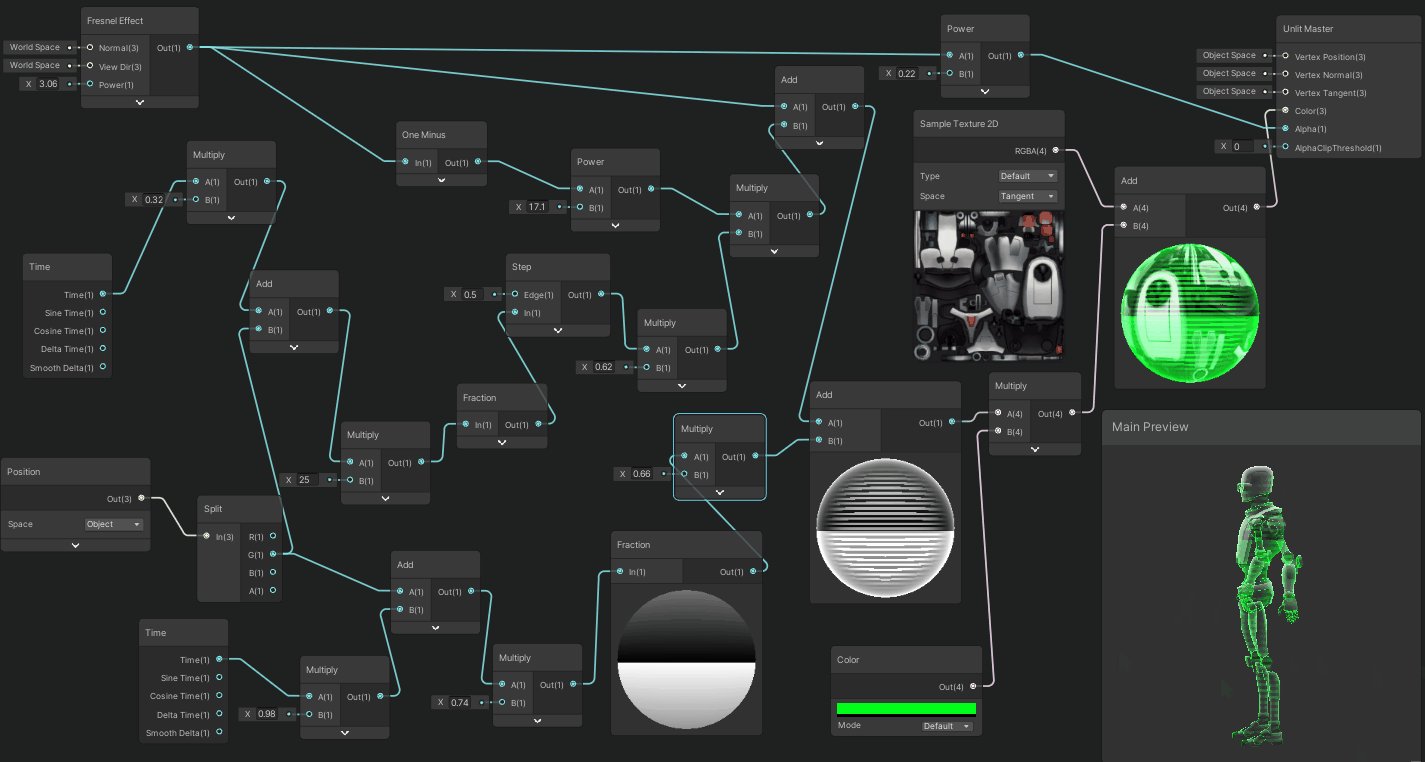
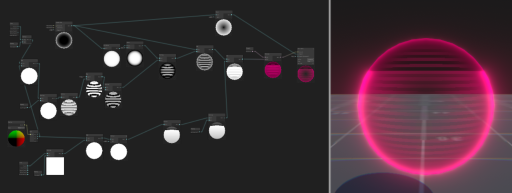
全息效果
主要节点:Position、Fraction、Time、Fresnel Effect
原理:通过Fraction获取Position的y分量得到一个条纹效果,再通过UV移动得到一个扫描的效果,最后和菲涅尔效果叠加。

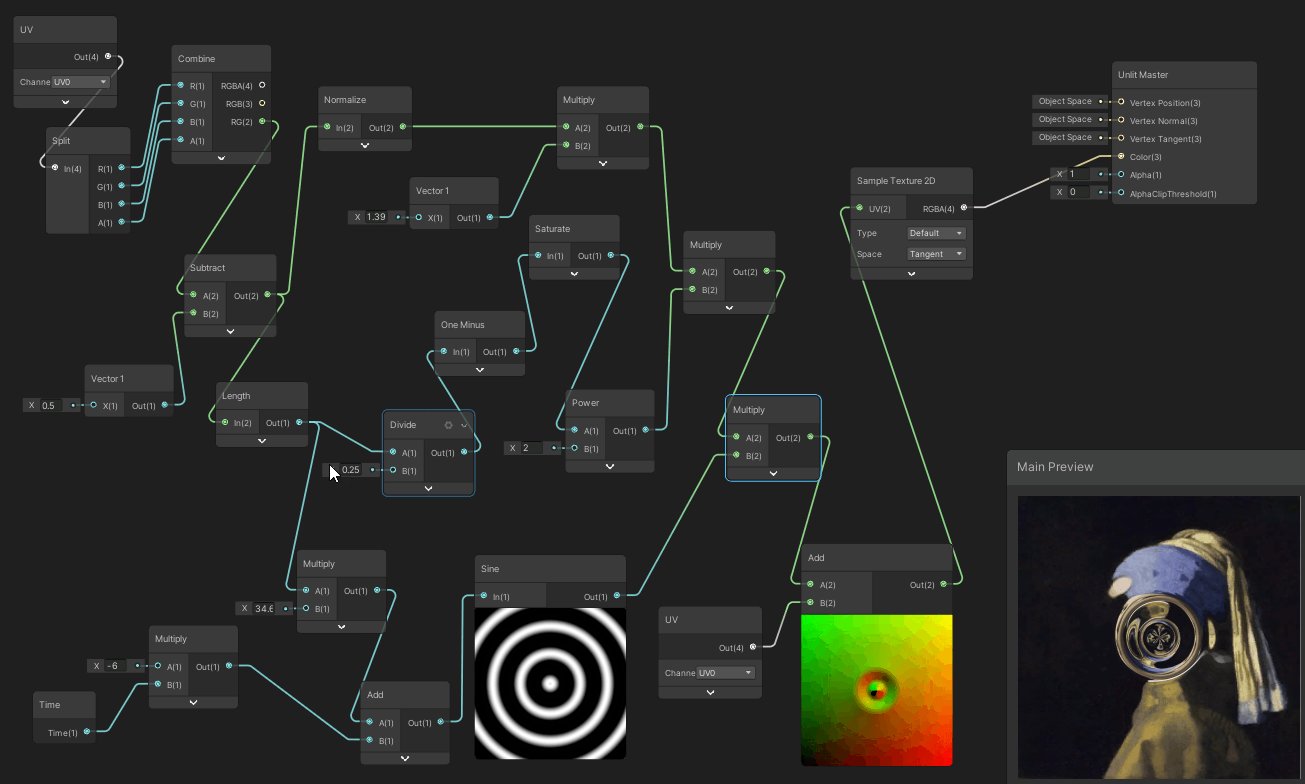
水波纹效
主要节点:UV、Sine
原理:通过UV和Sine构造一个圆心向外扩散的效果,再作用到贴图的UV上。

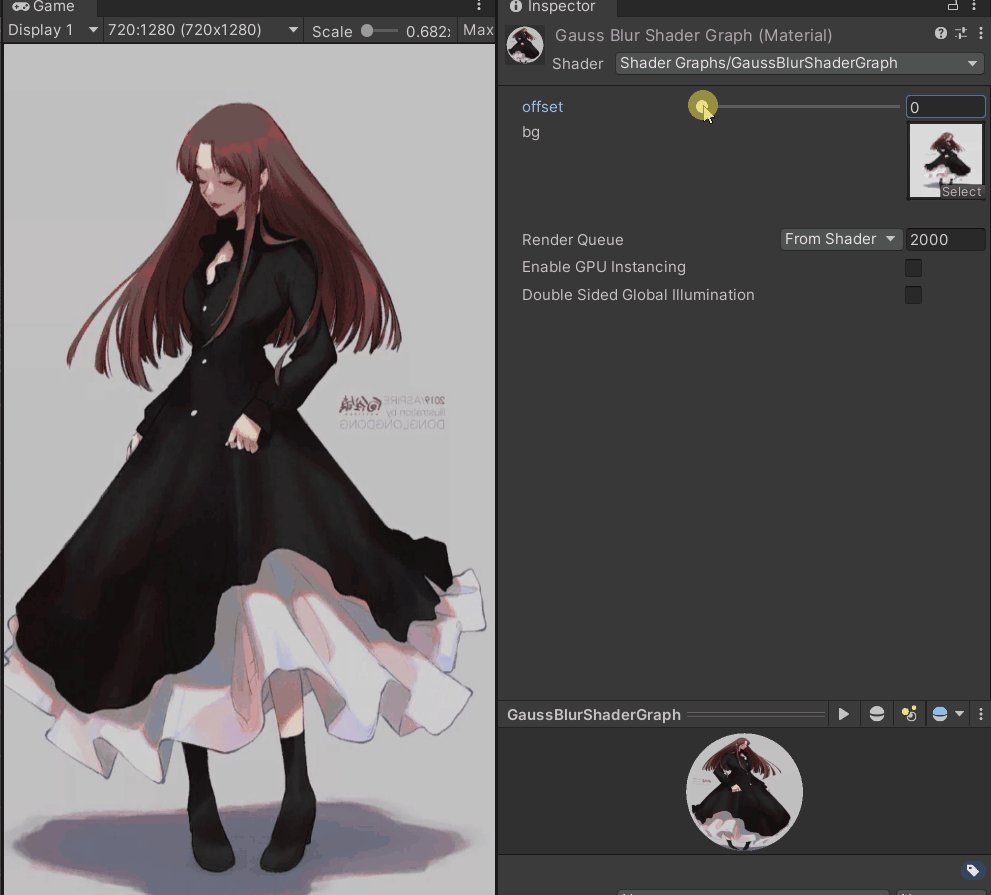
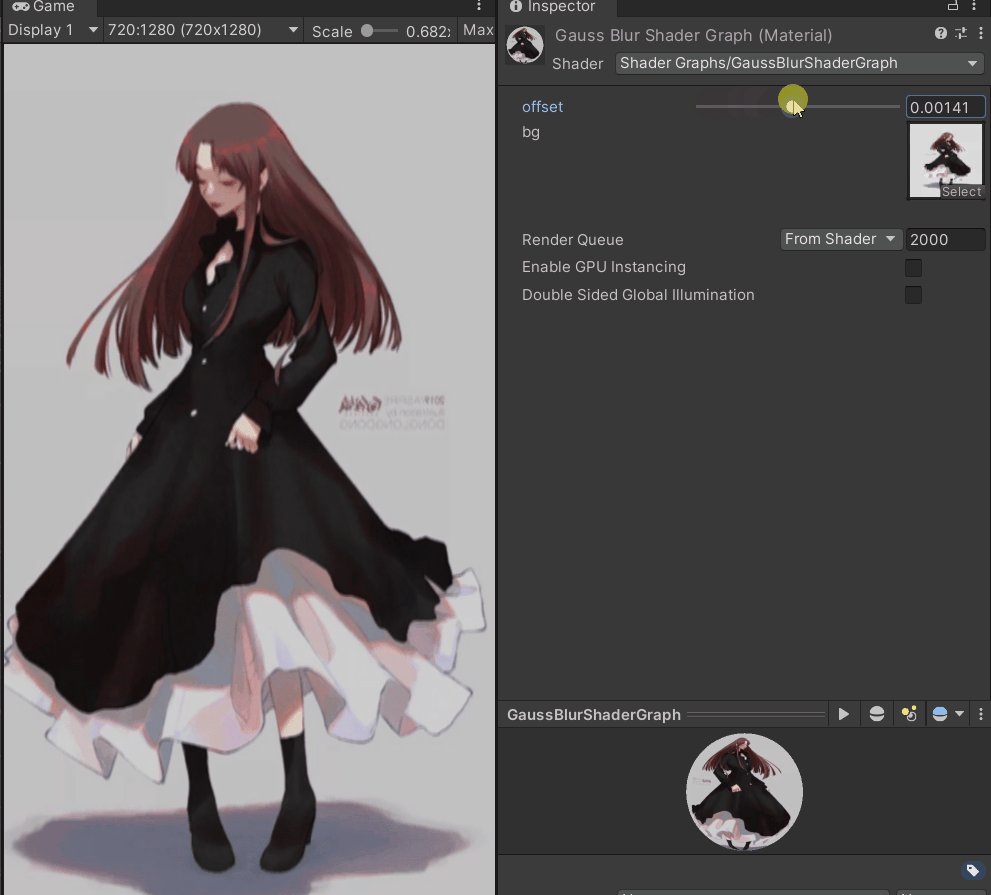
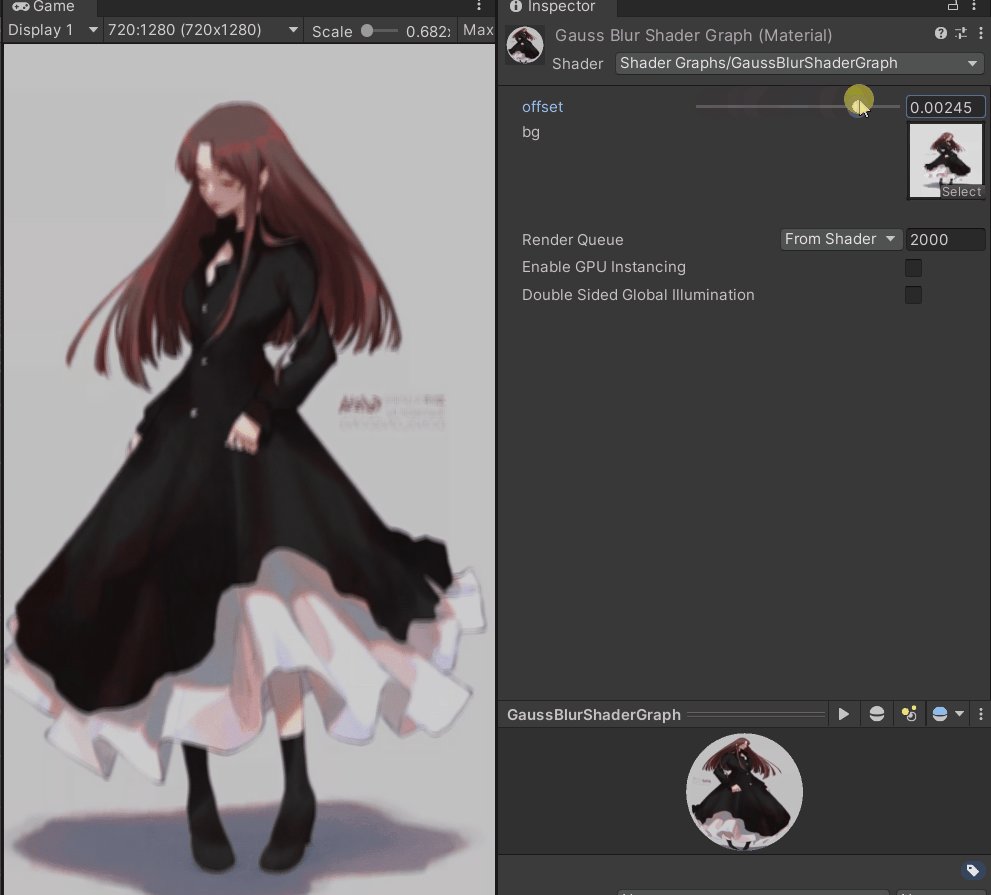
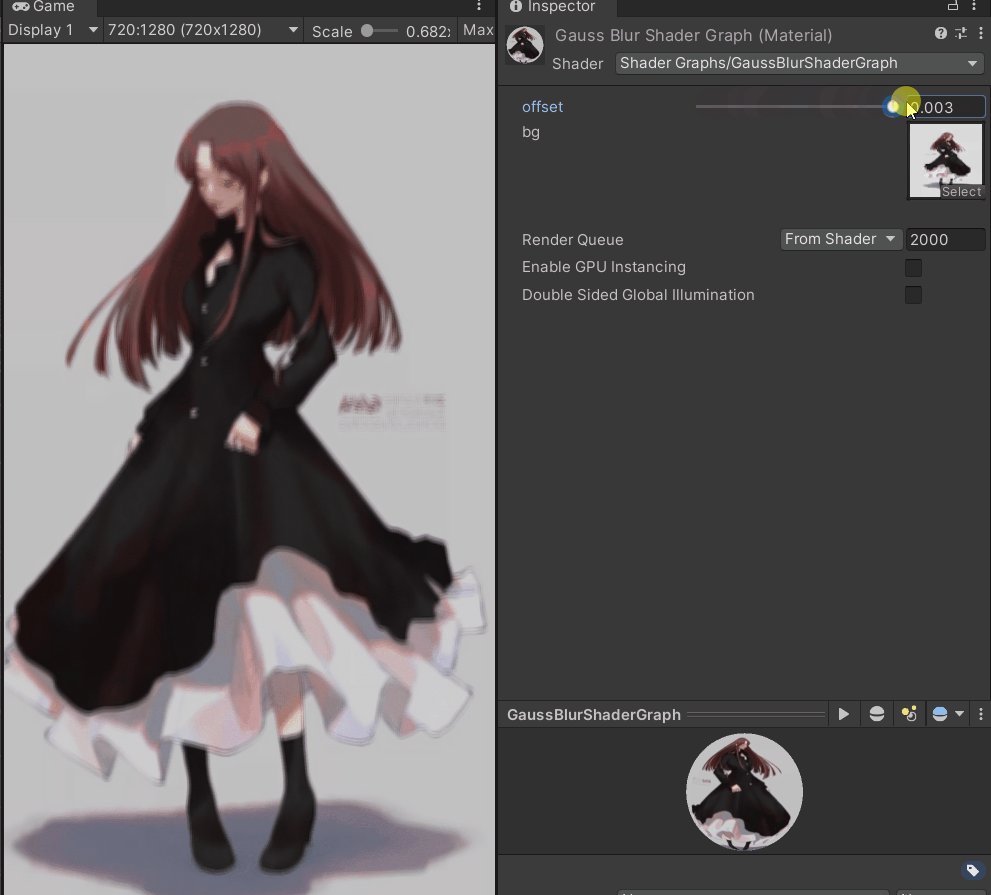
高斯模糊
具体实现参见这篇文章:Unity ShaderGraph实现图片的高斯模糊效果

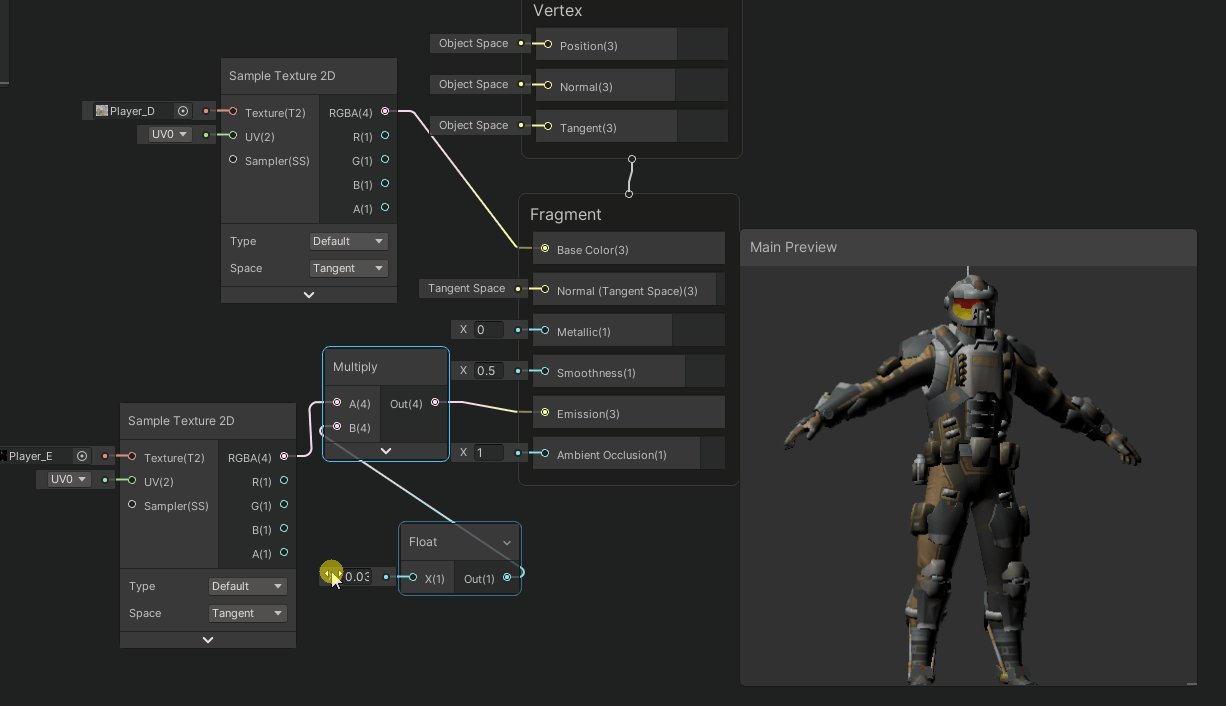
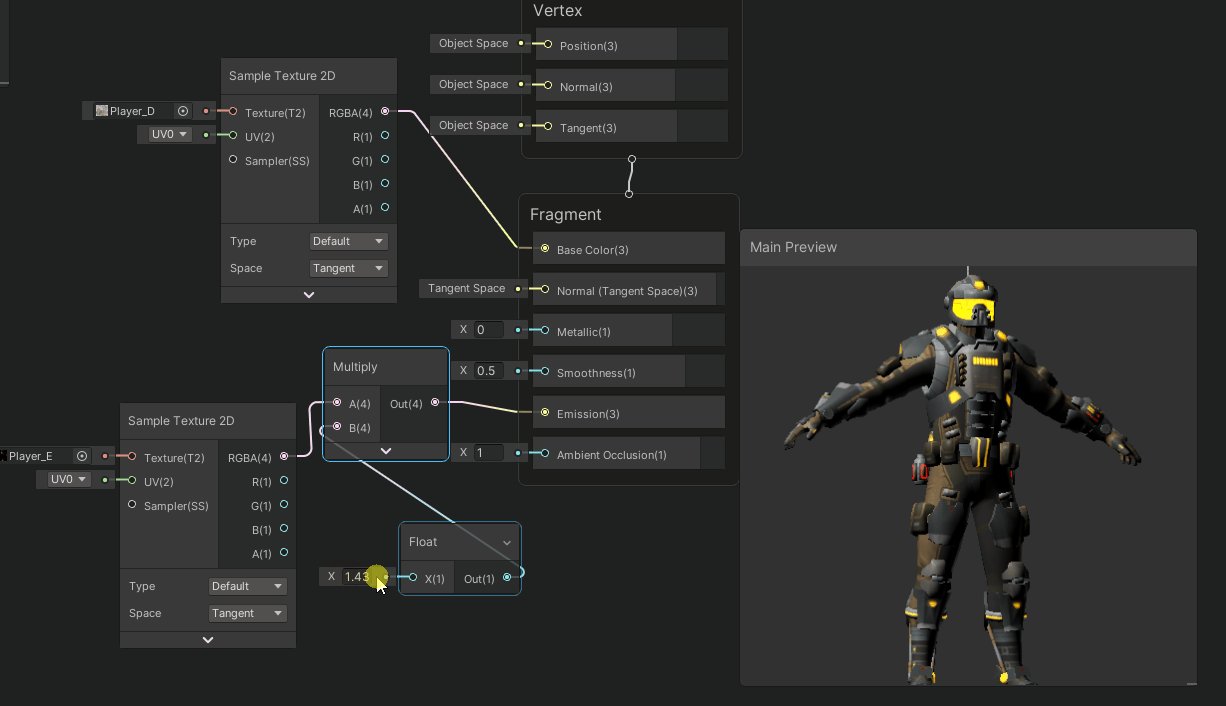
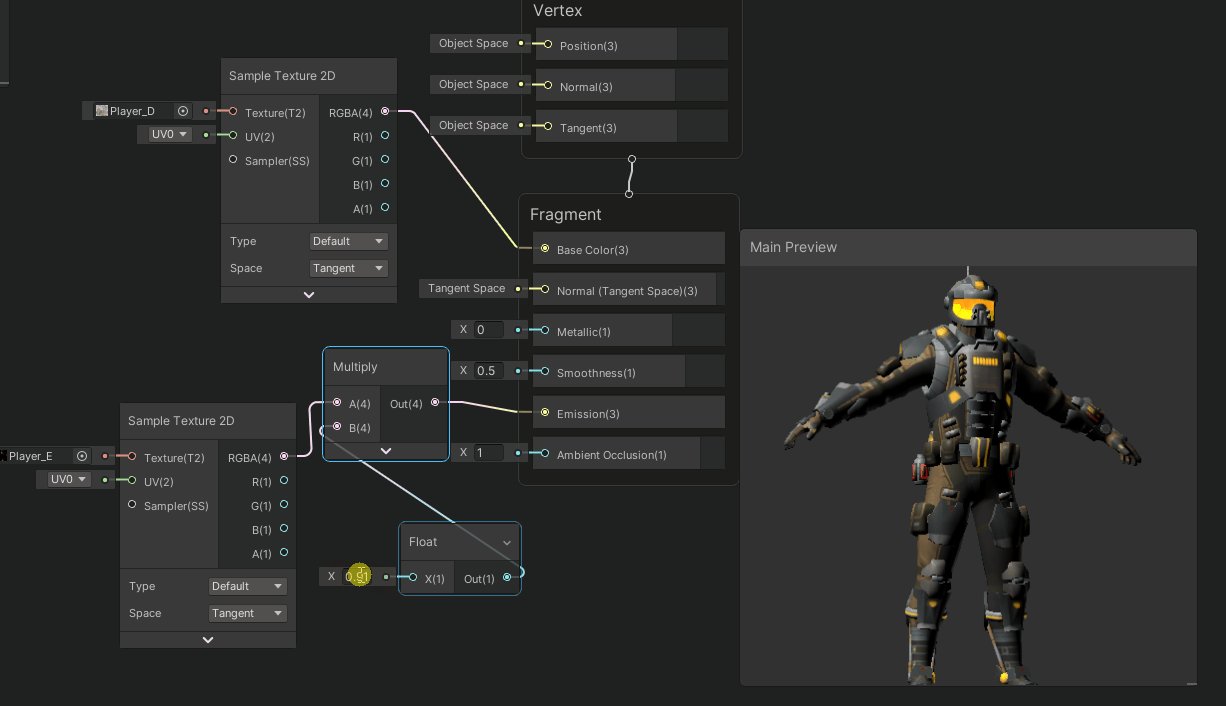
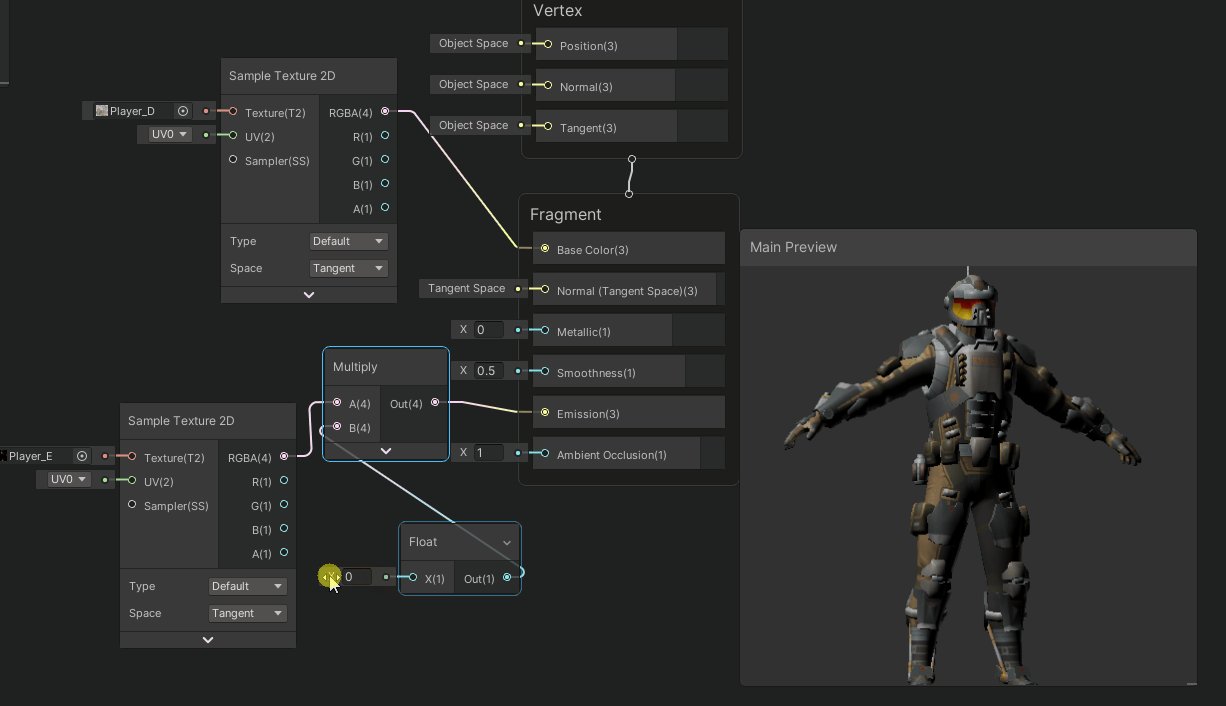
自发光
1.我们先看下PBR ShaderGraph(Lit ShaderGraph)下的自发光效果。
使用自发光贴图,输入到Emmision,有了自发光效果:

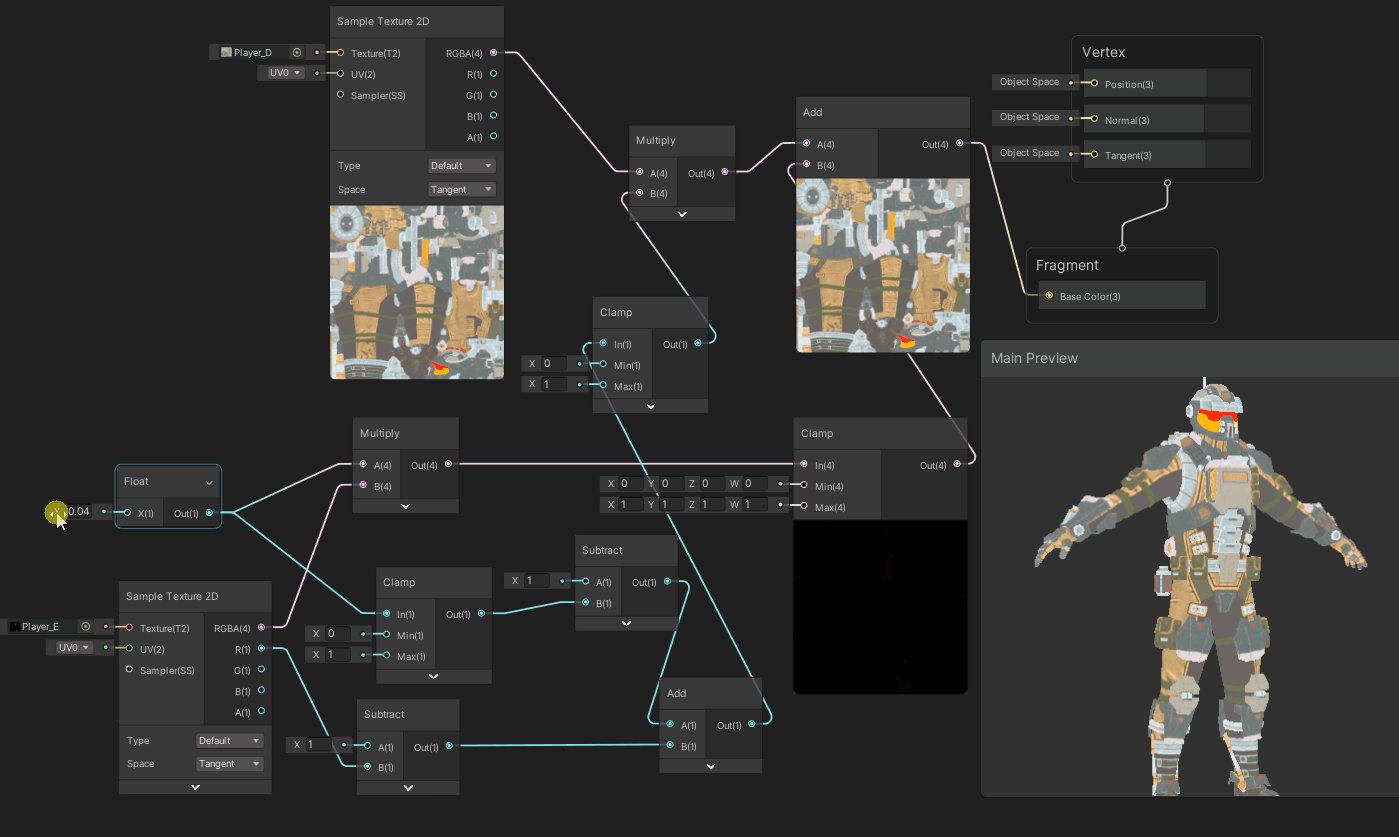
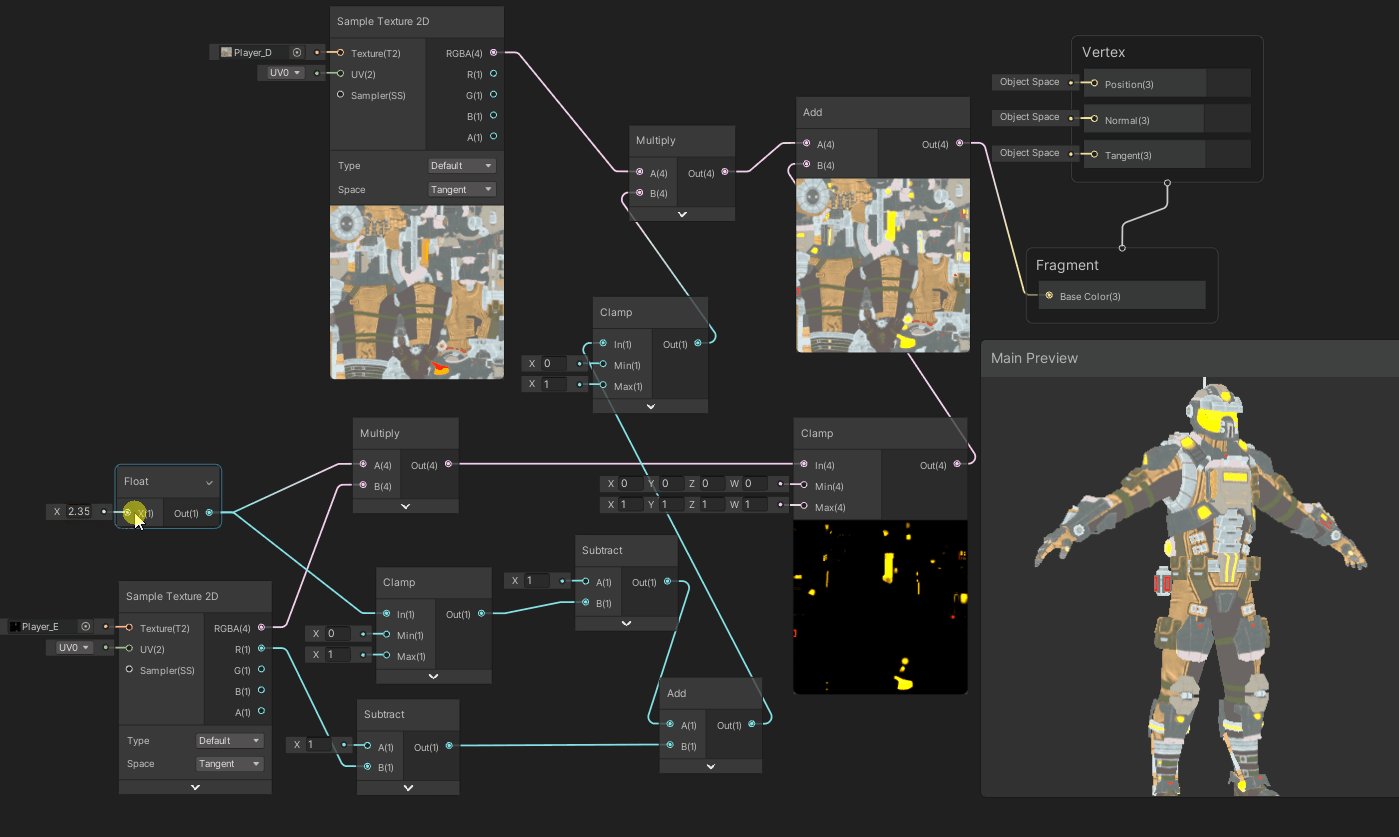
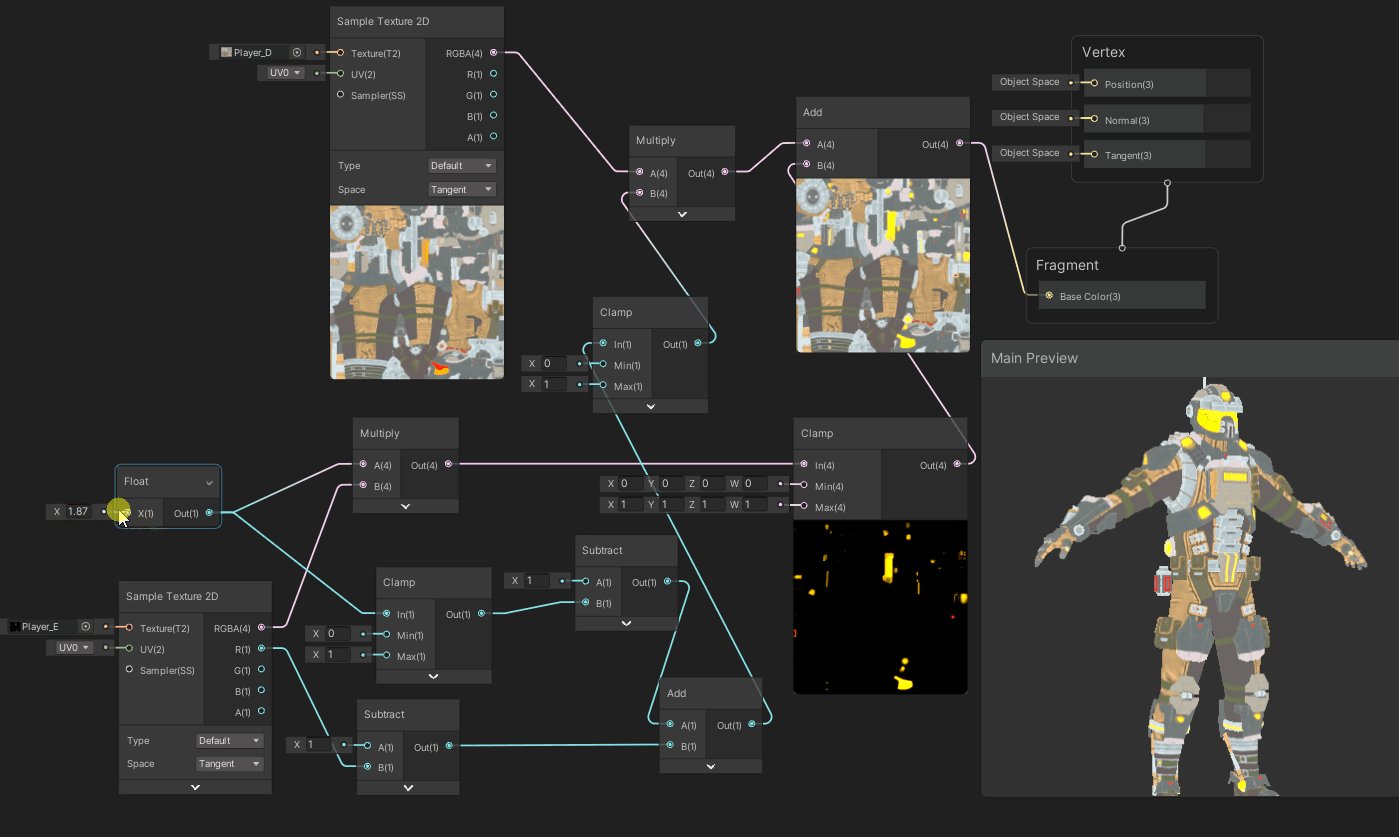
2.Unlit ShaderGraph中的自发光

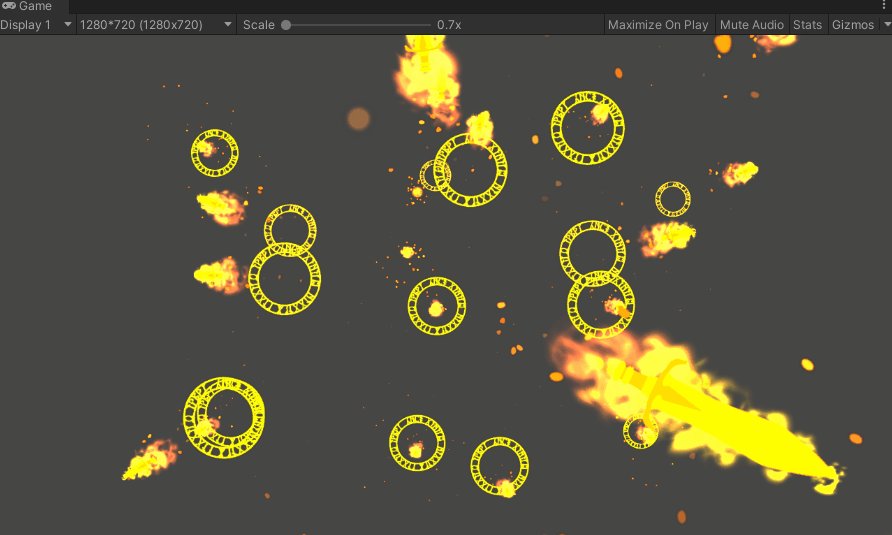
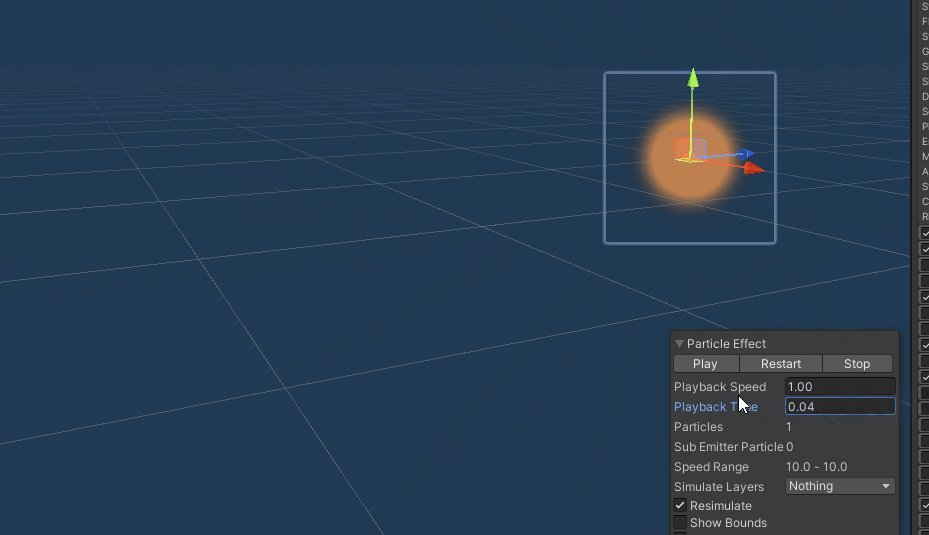
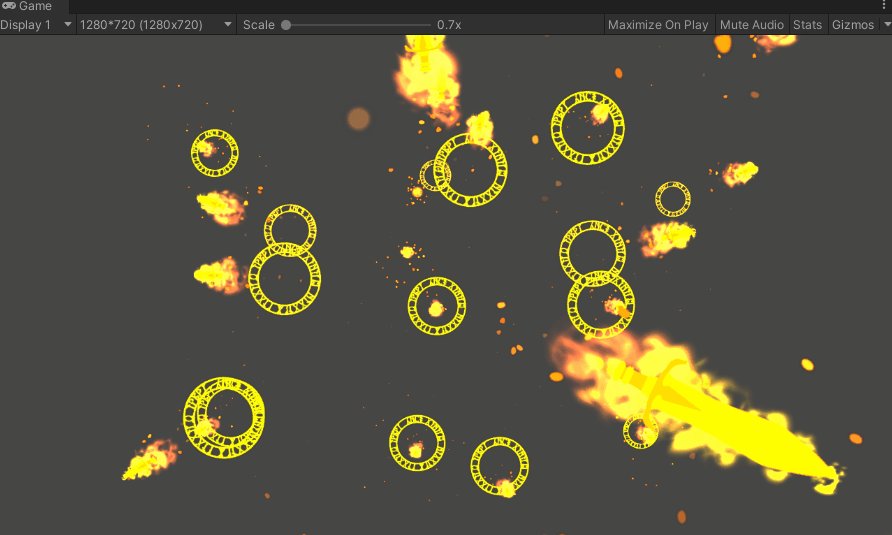
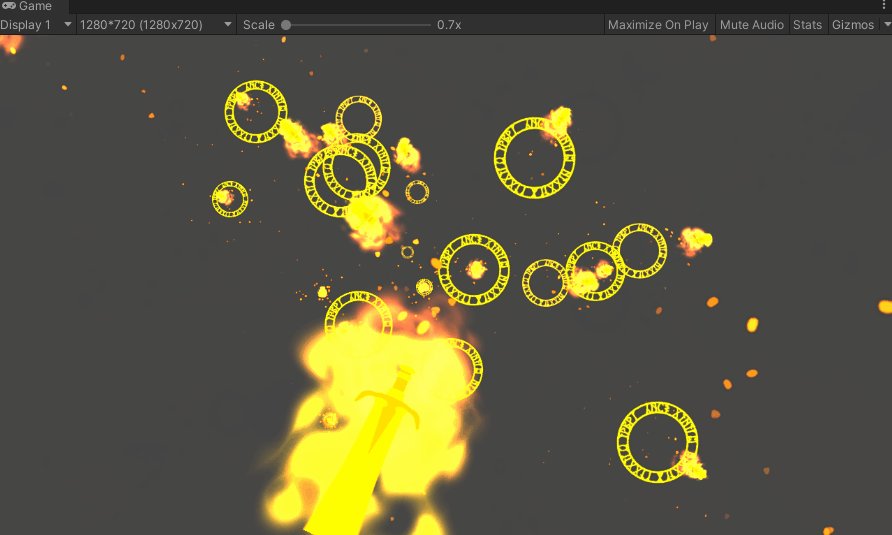
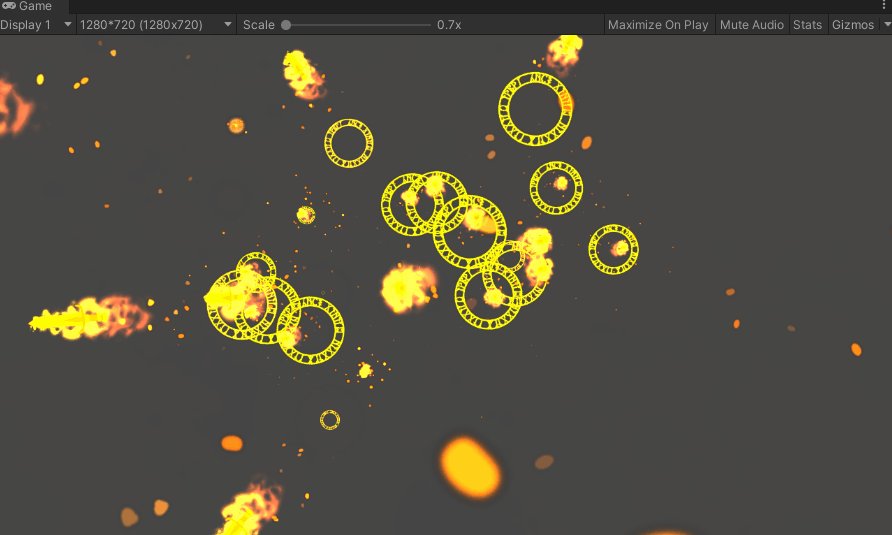
粒子系统溶解效果
具体实现参见这篇文章:Unity ShaderGraph溶解效果运用到粒子系统中
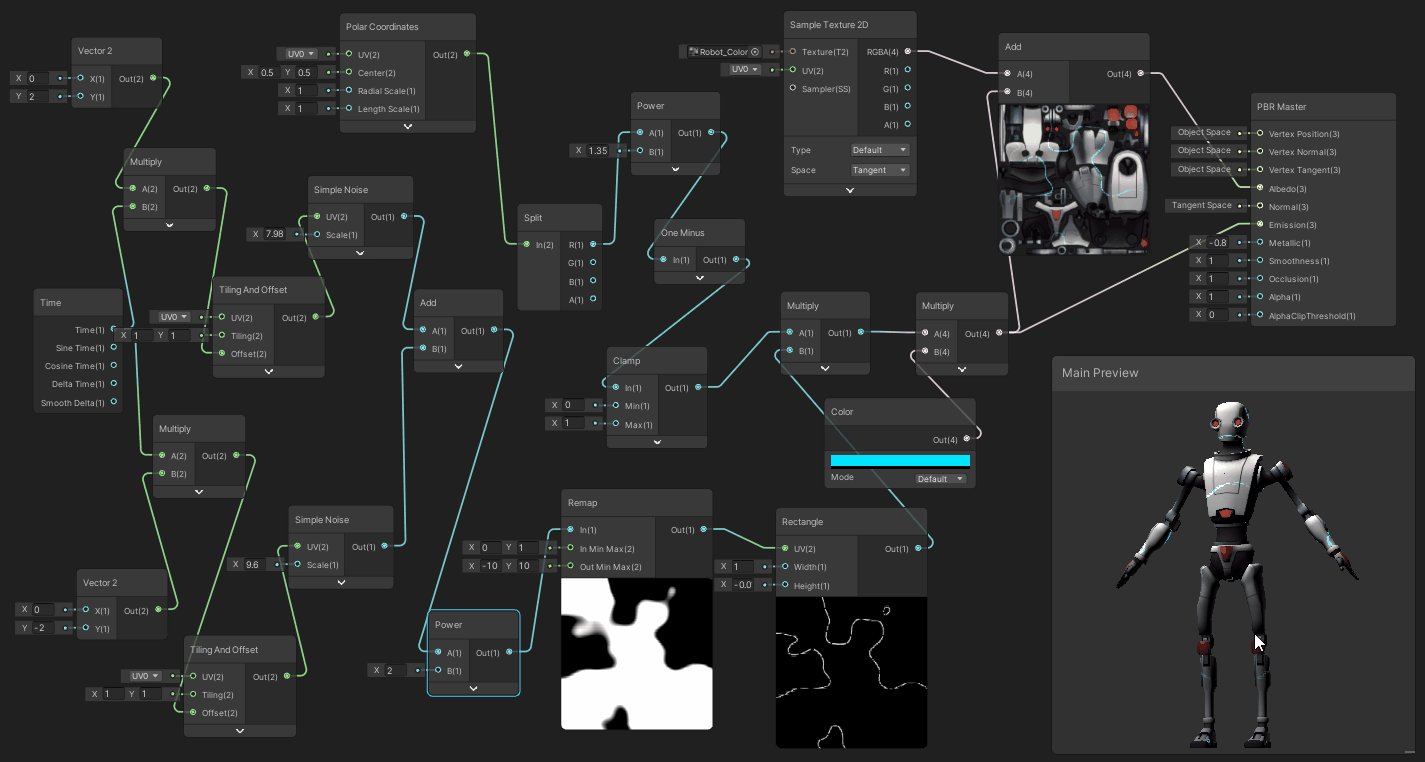
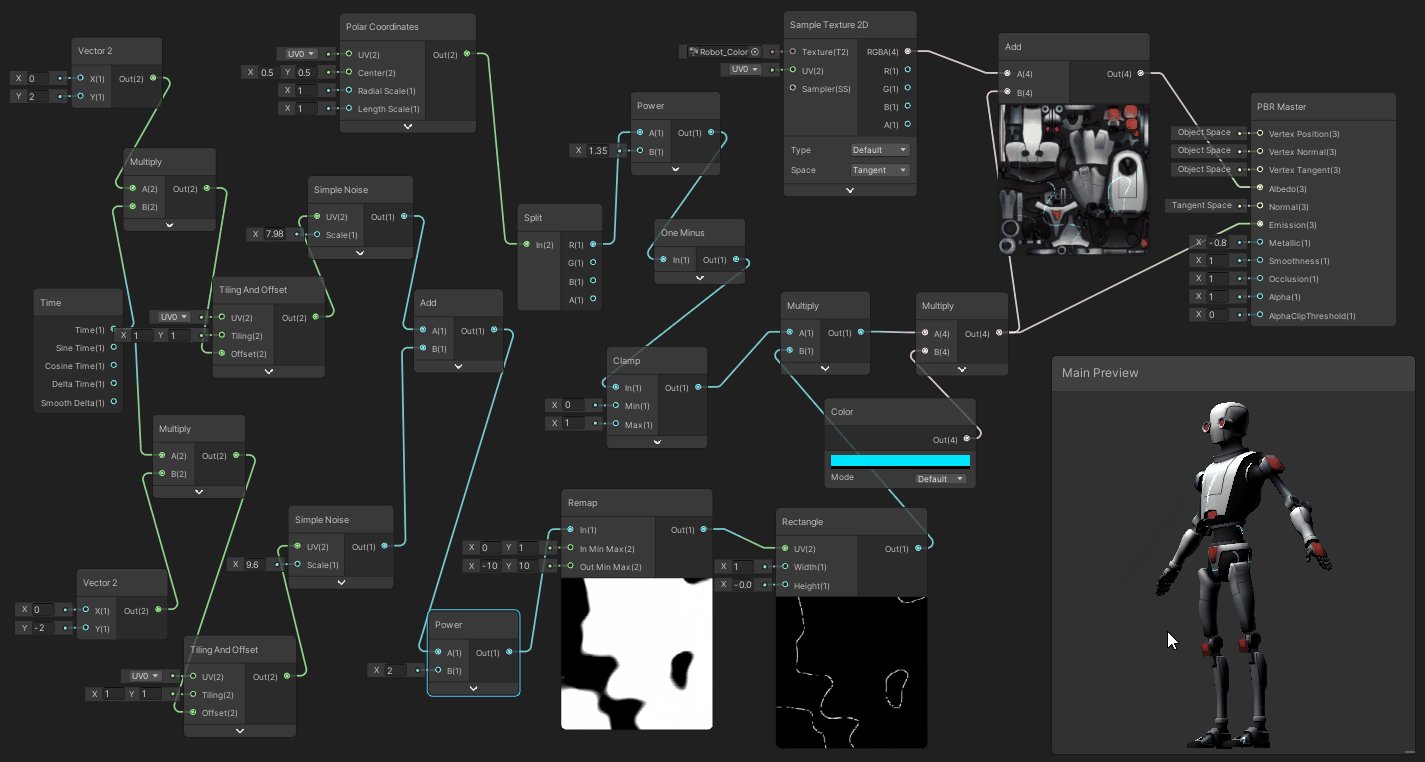
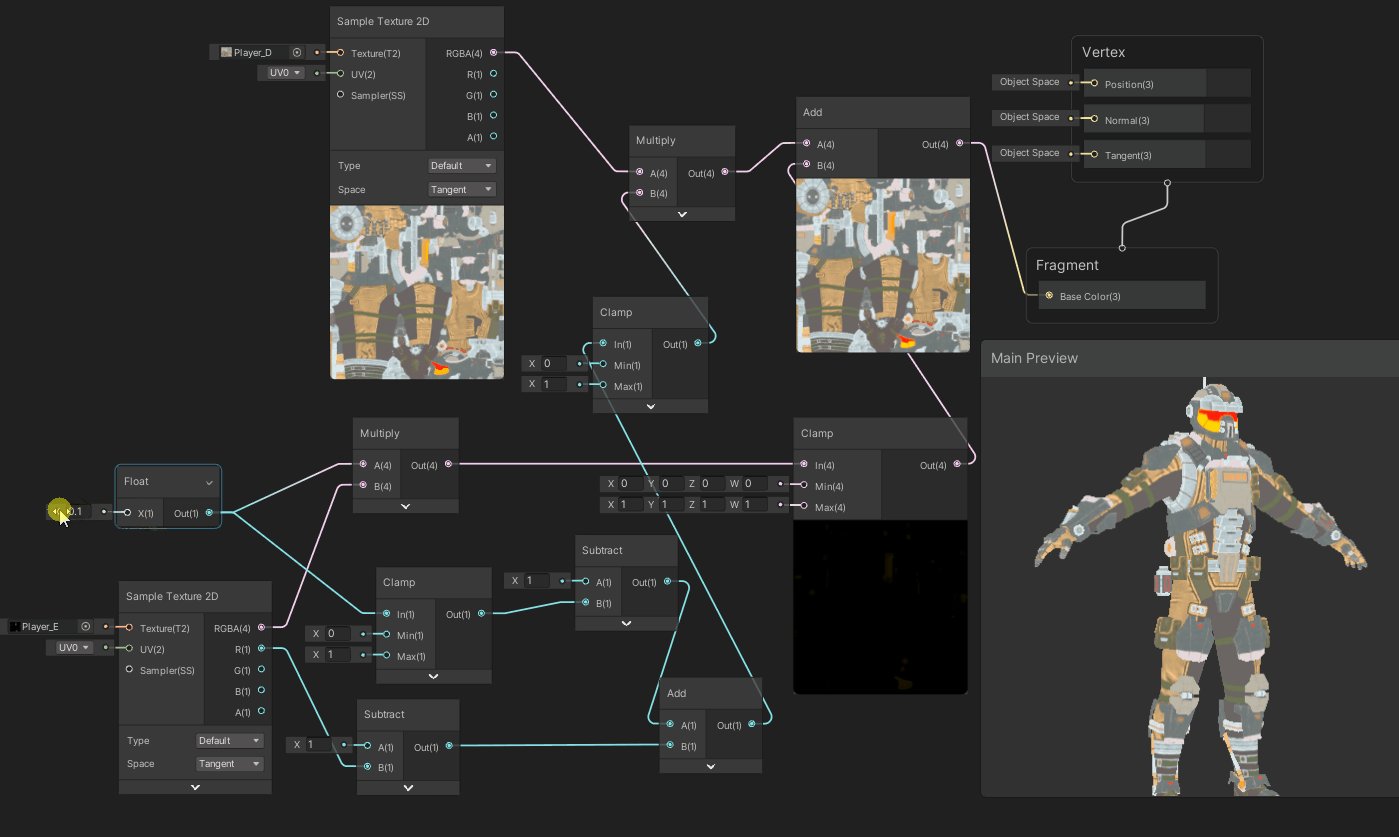
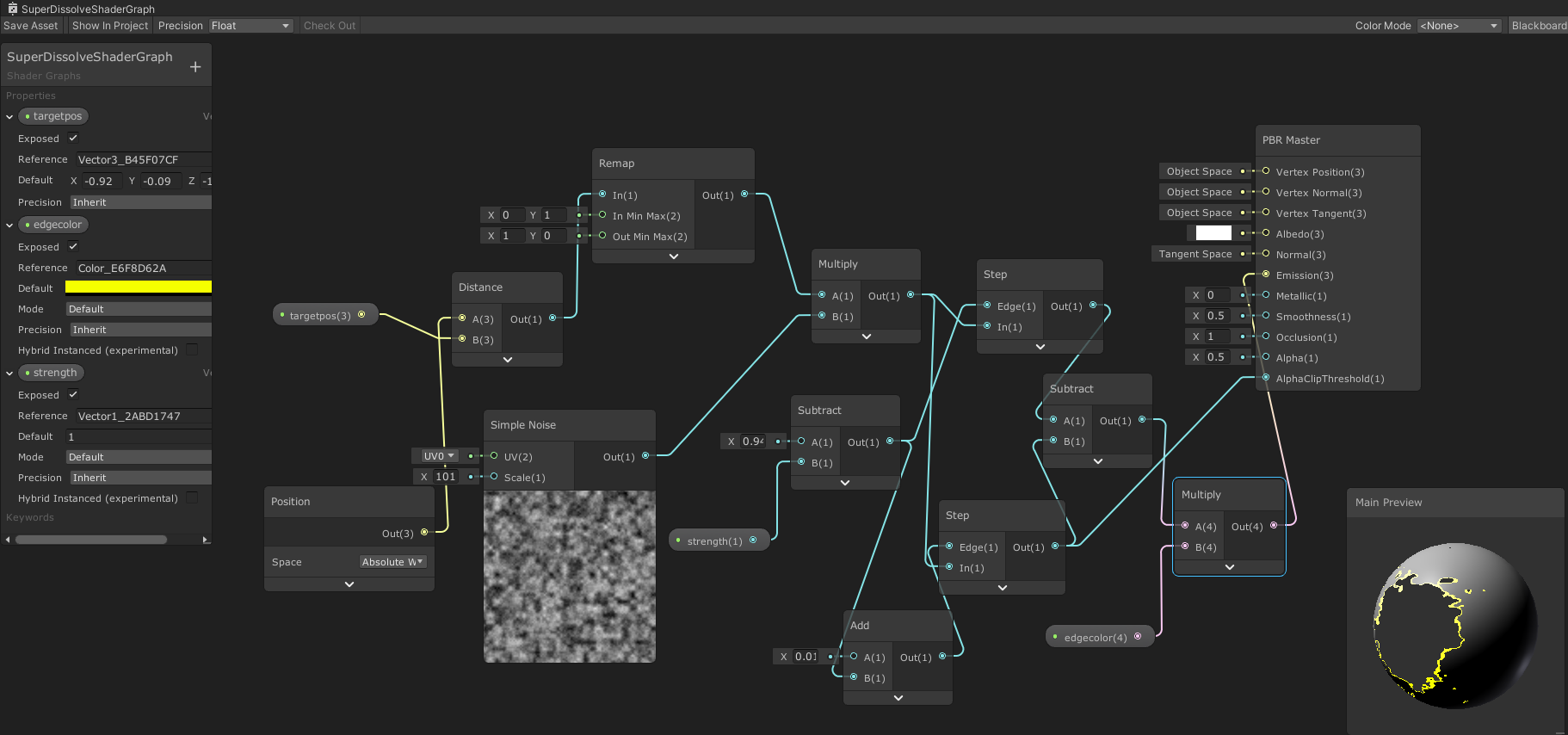
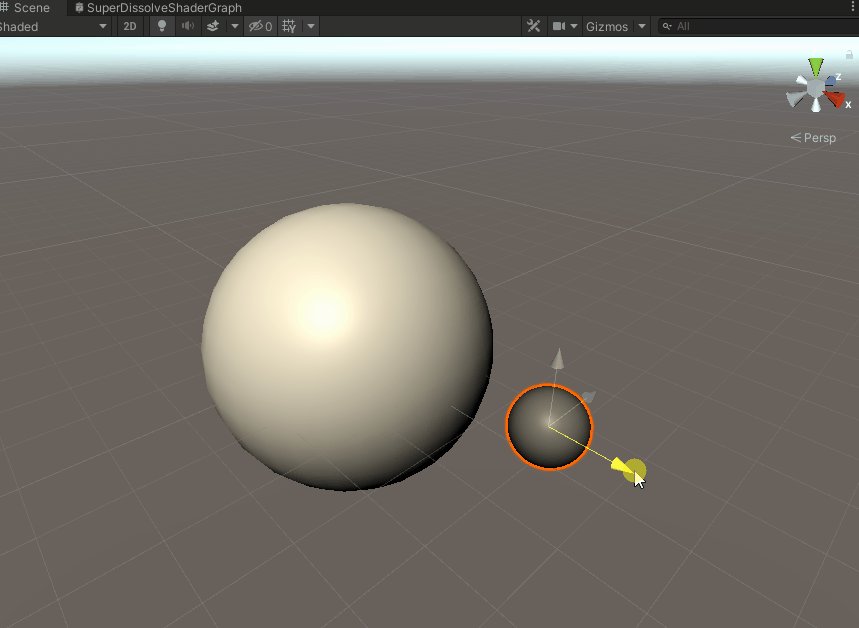
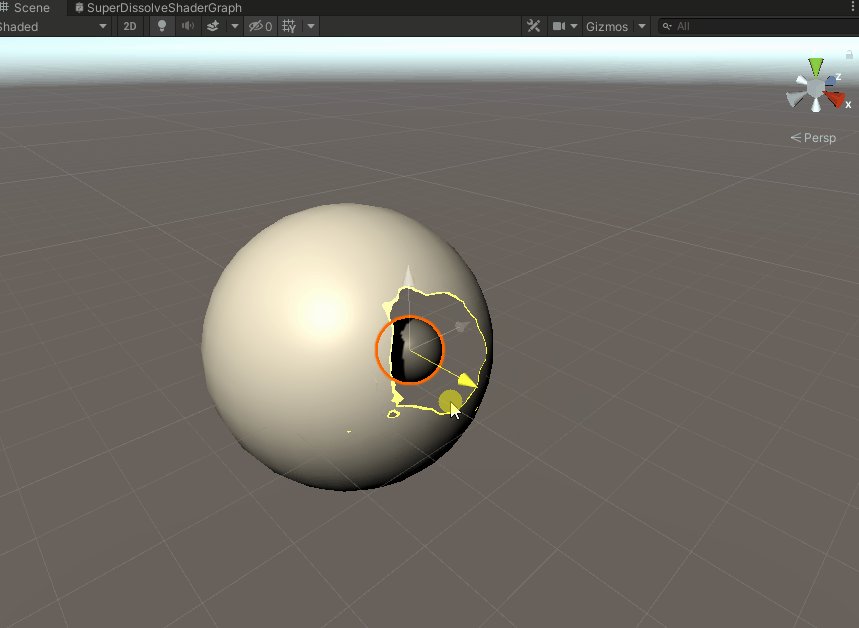
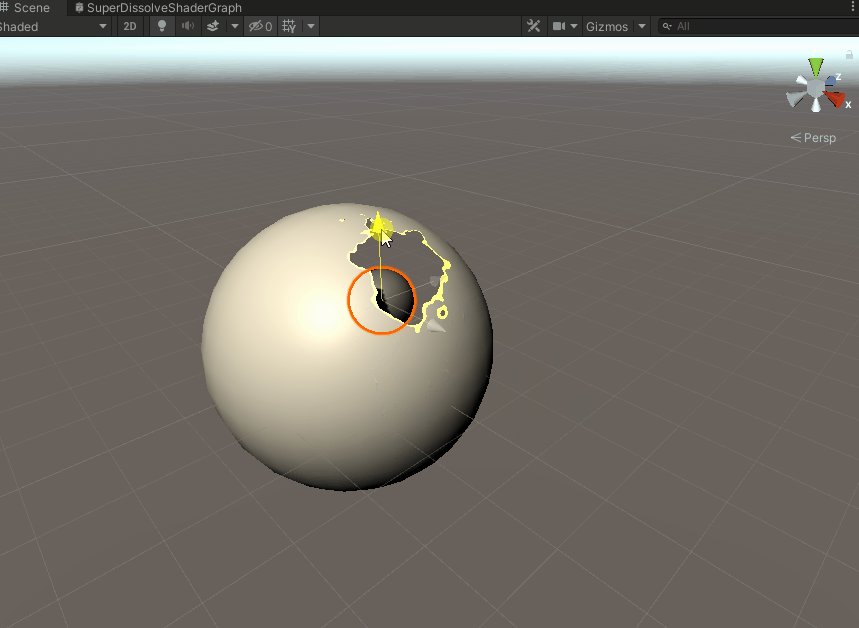
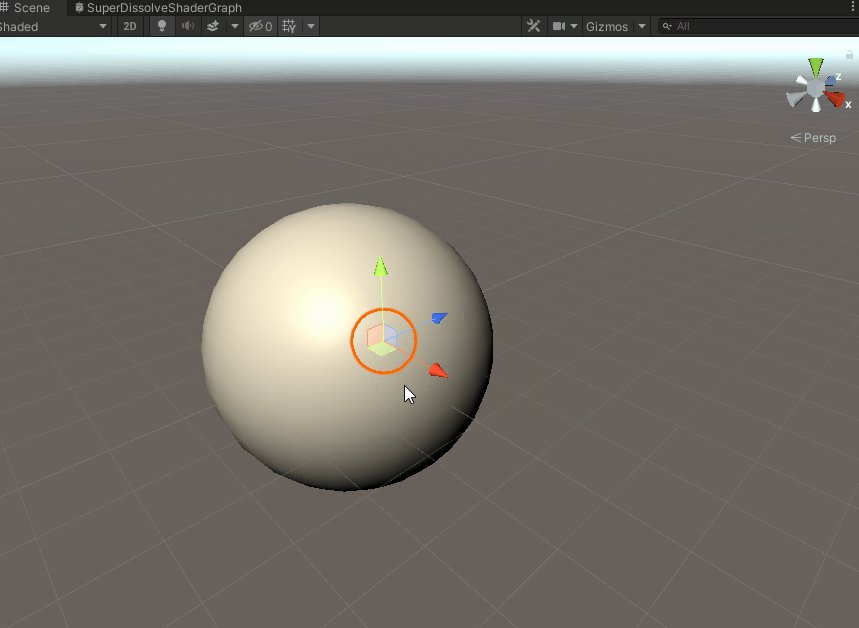
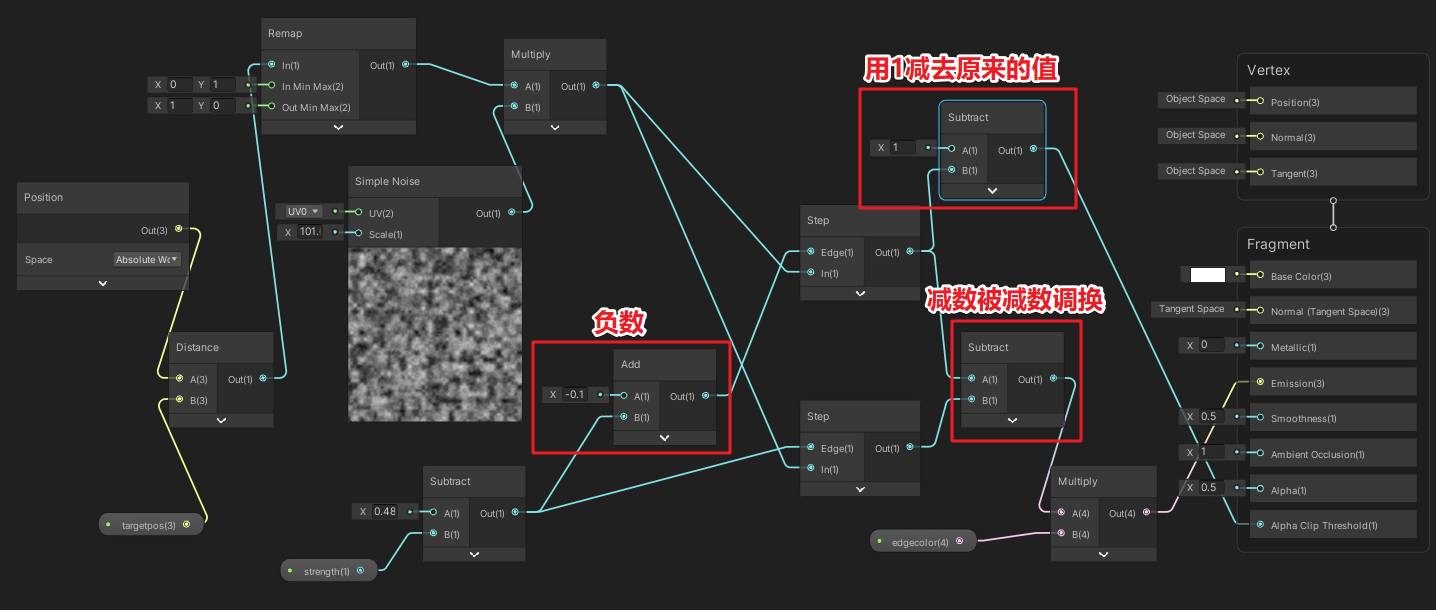
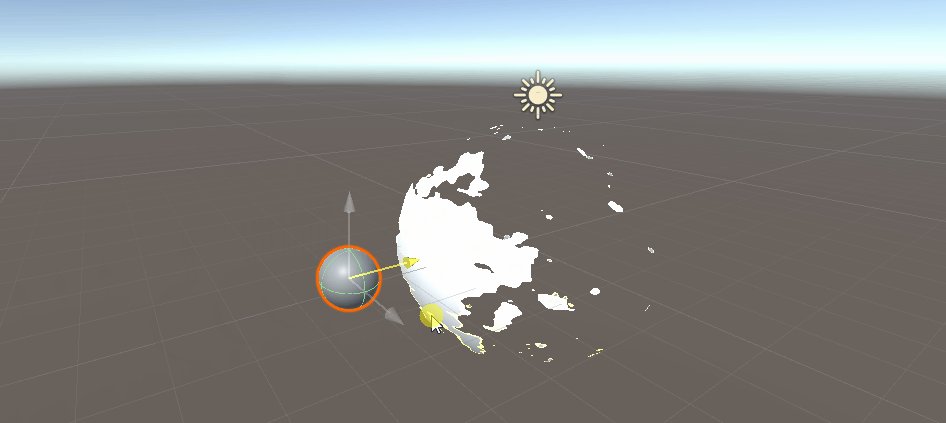
物体靠近局部溶解

using System.Collections; using System.Collections.Generic; using UnityEngine; /// <summary> /// 脚本挂在到 需要溶解的物体上 /// </summary> public class Main : MonoBehaviour { /// <summary> /// 材质球 /// </summary> public Material mat; /// <summary> /// 要靠近的物体 /// </summary> public Transform m_targetObj; void Start() { } void Update() { mat.SetVector("Vector3_B7D1FB9C",m_targetObj.position); } }
运行效果

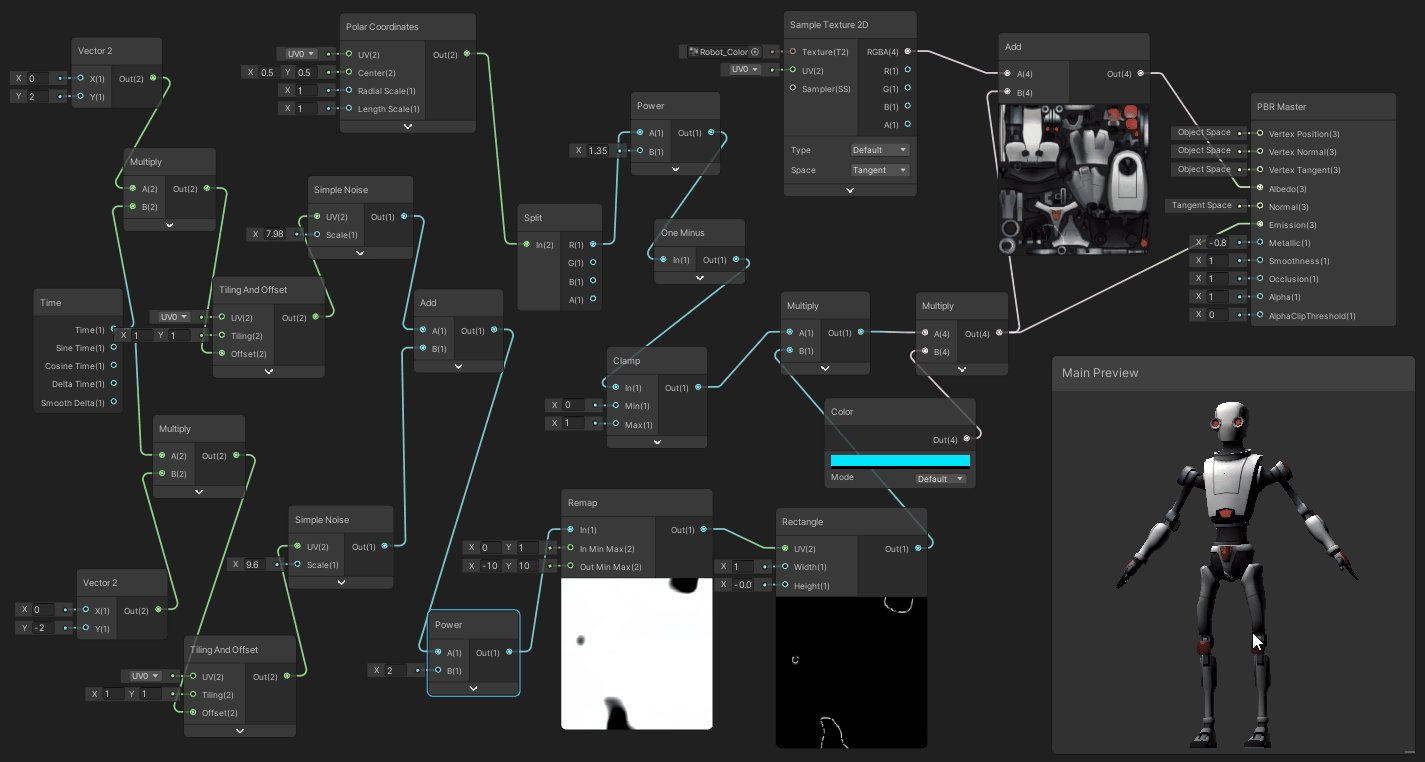
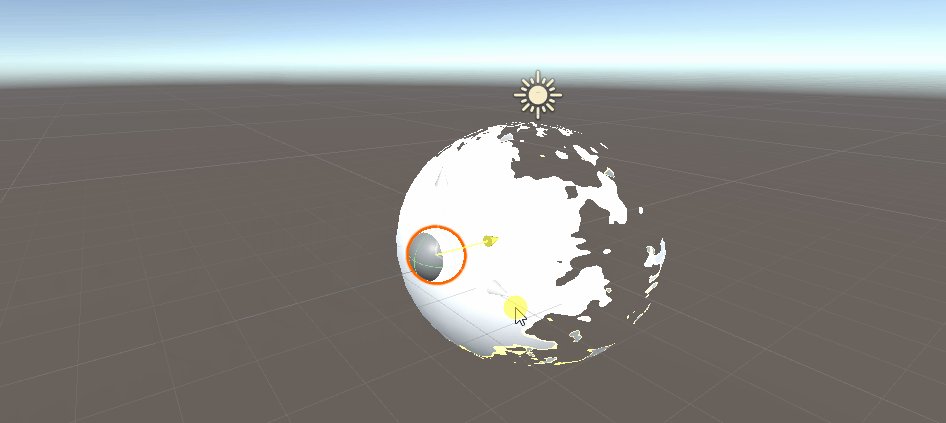
物体靠近局部显示
及与上面相反的效果,只需调整下如下几个地方

运行效果如下

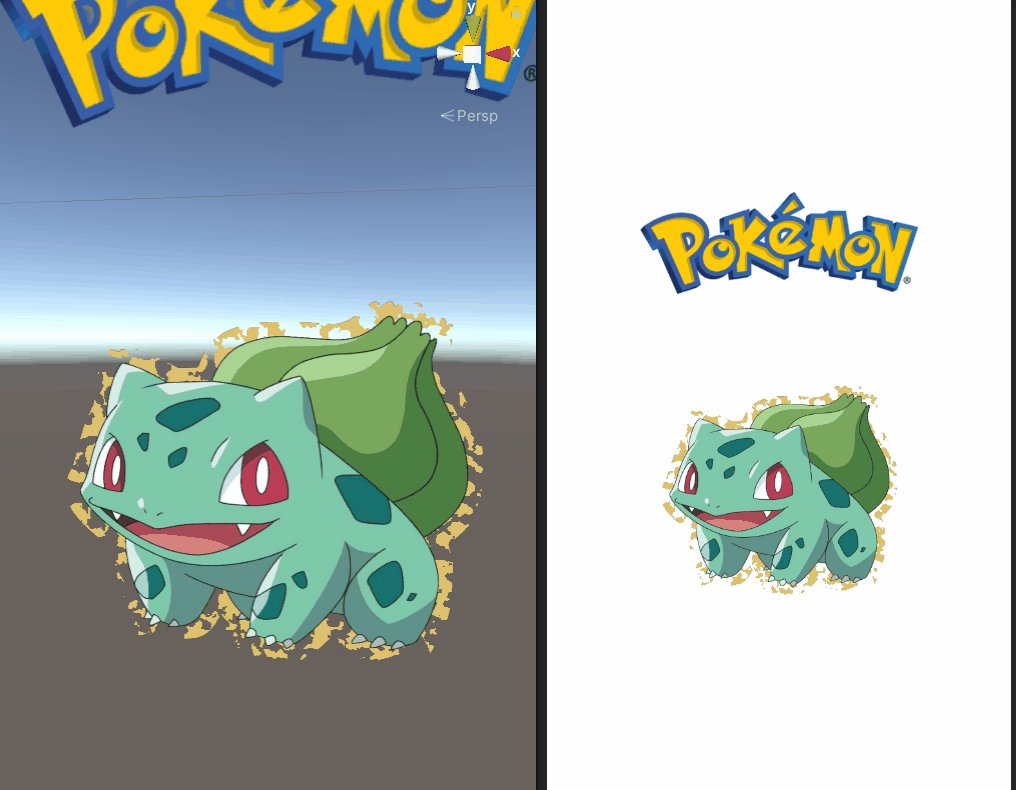
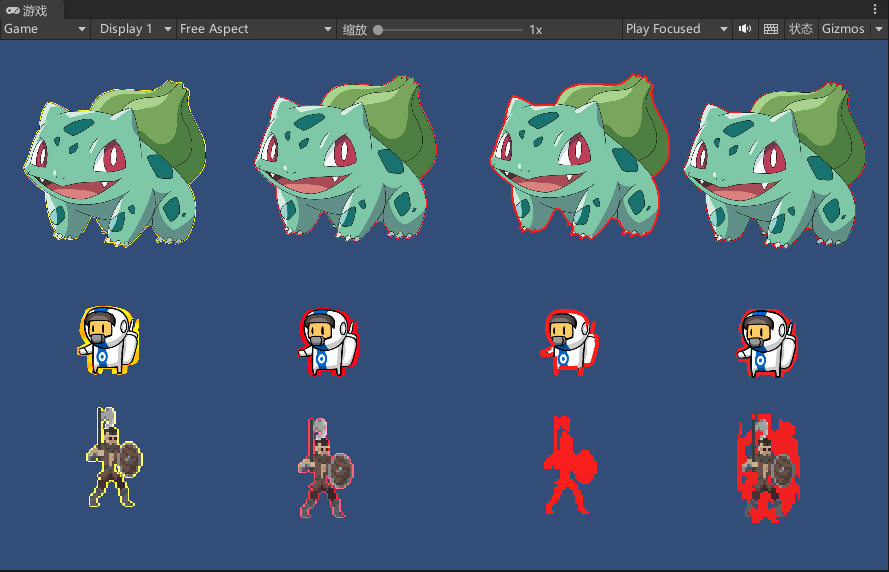
2D描边效果
具体实现参见这篇文章:Unity ShaderGraph 2D描边效果、不规则描边效果

子d拖尾效果
具体实现参见这篇文章:Unity使用ShaderGraph配合粒子系统,制作子d拖尾特效

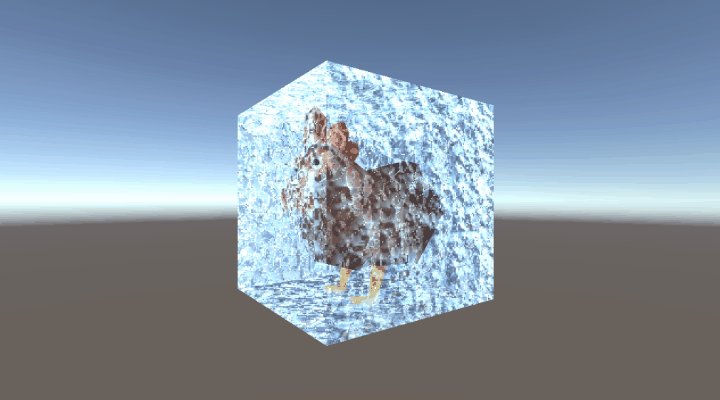
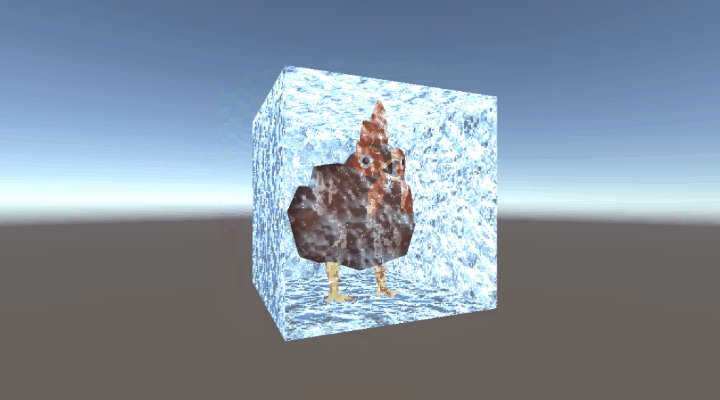
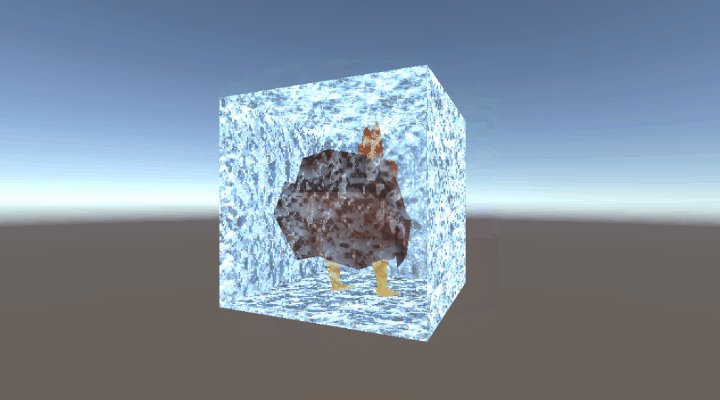
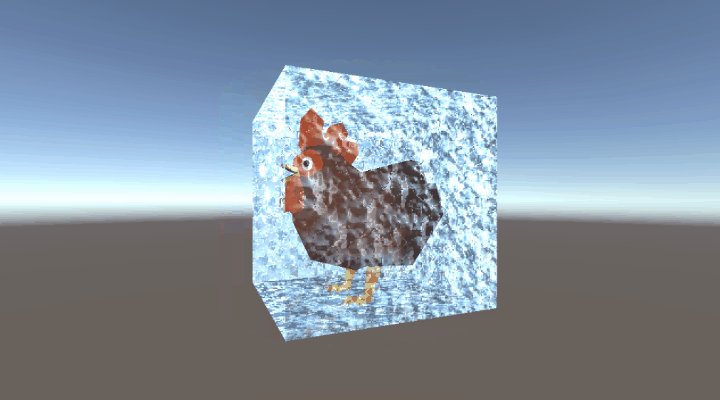
冰块效果,一只被冻住的鸡
工程地址:https://gitcode.net/linxinfa/unityurpiceeffect

效果

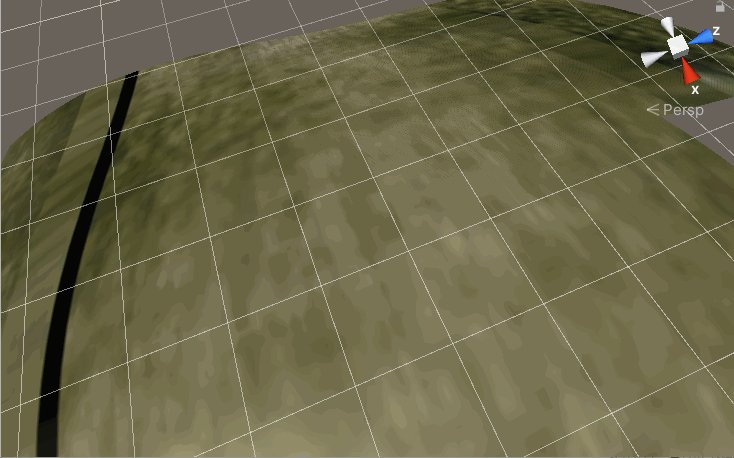
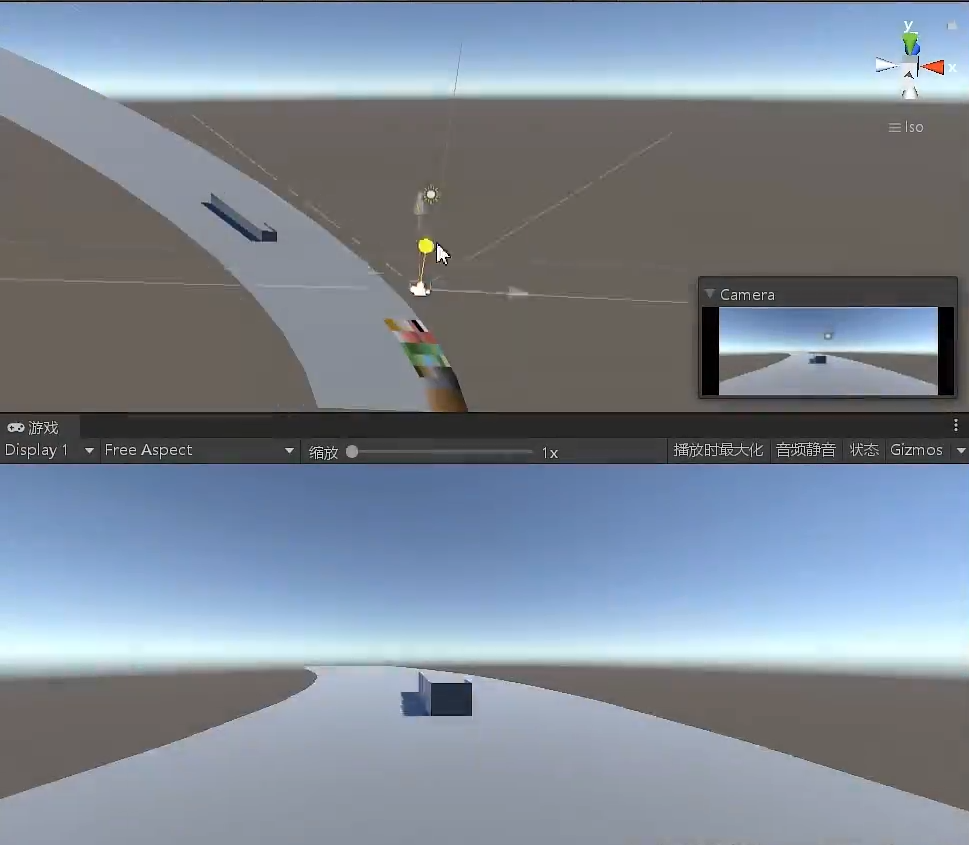
弯曲世界
这里的弯曲只是一种视觉效果,不影响碰撞盒子等物理物体。


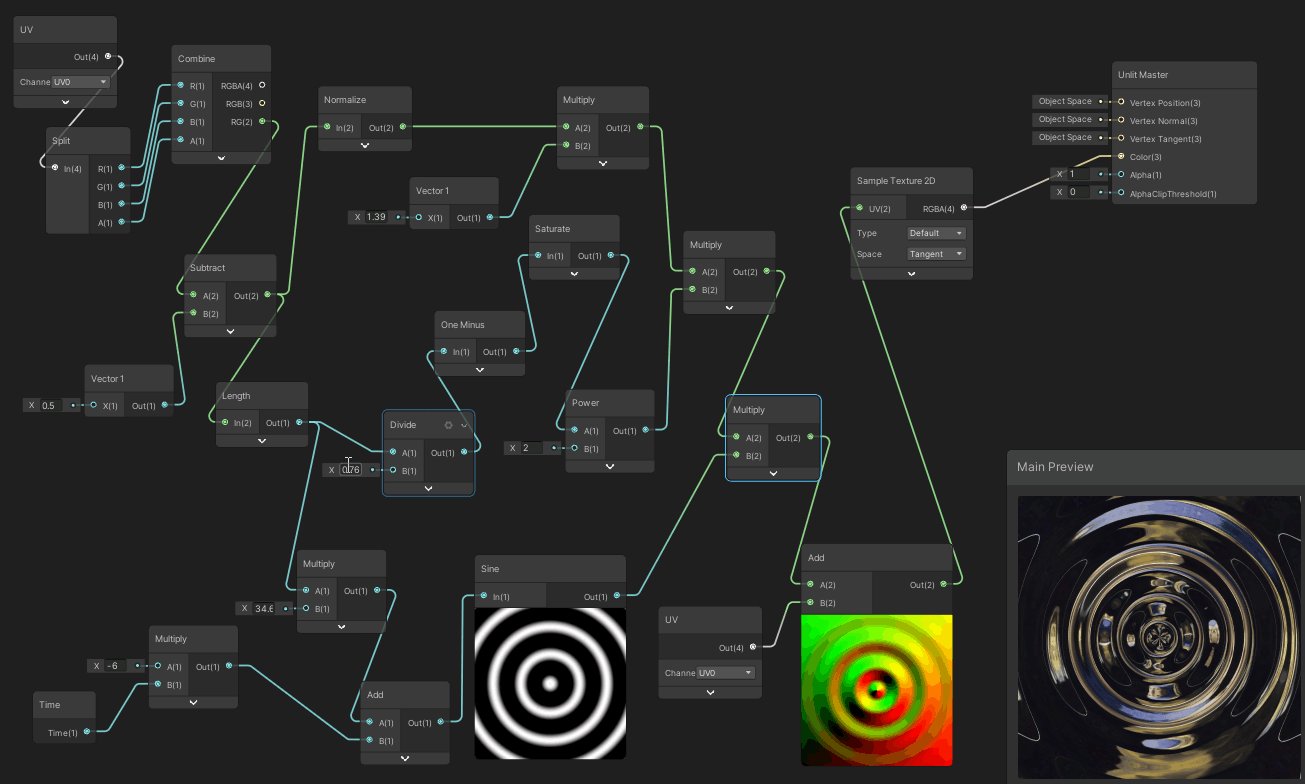
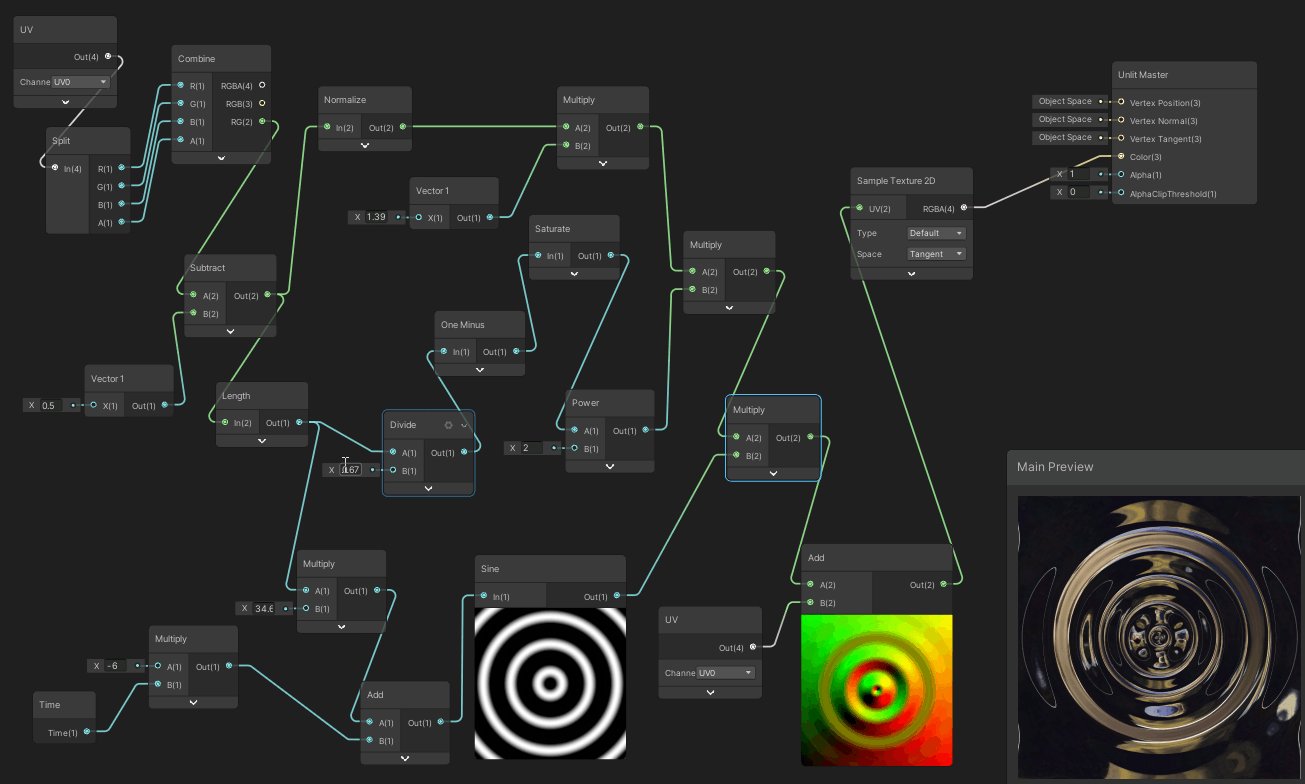
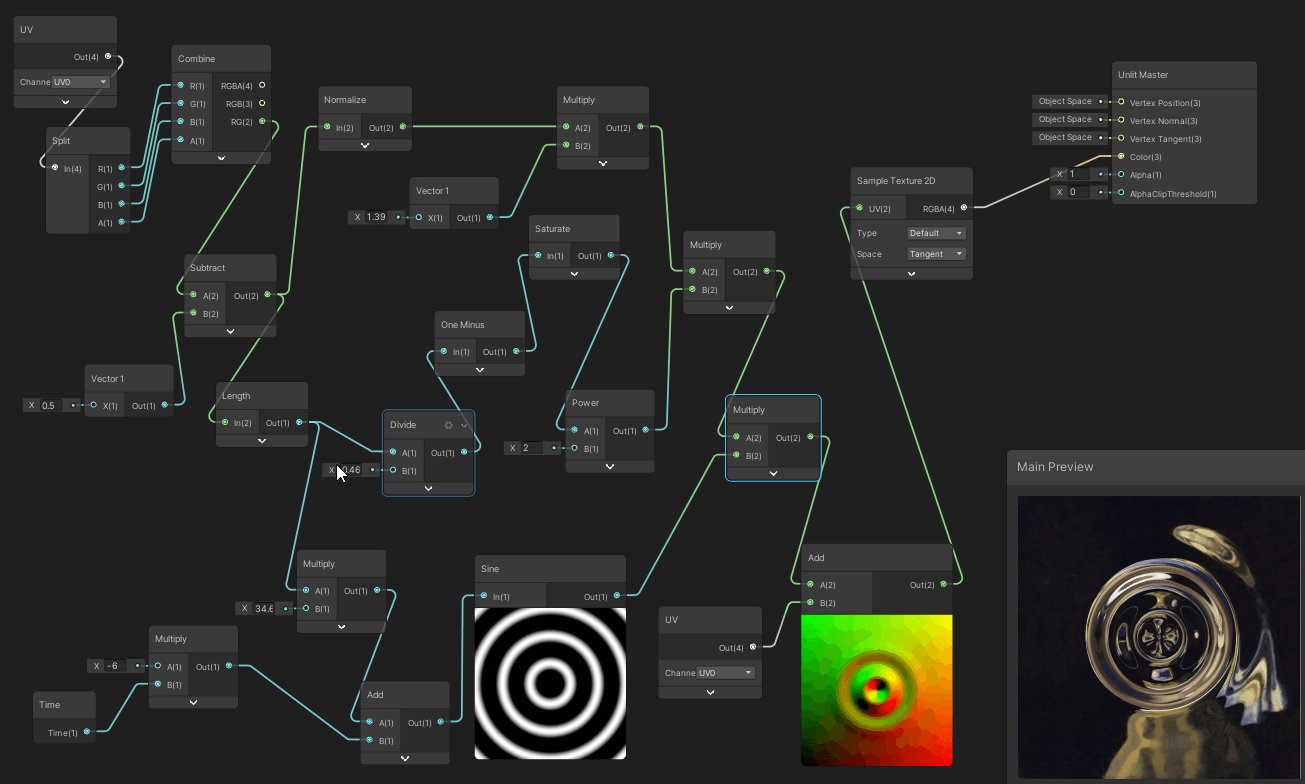
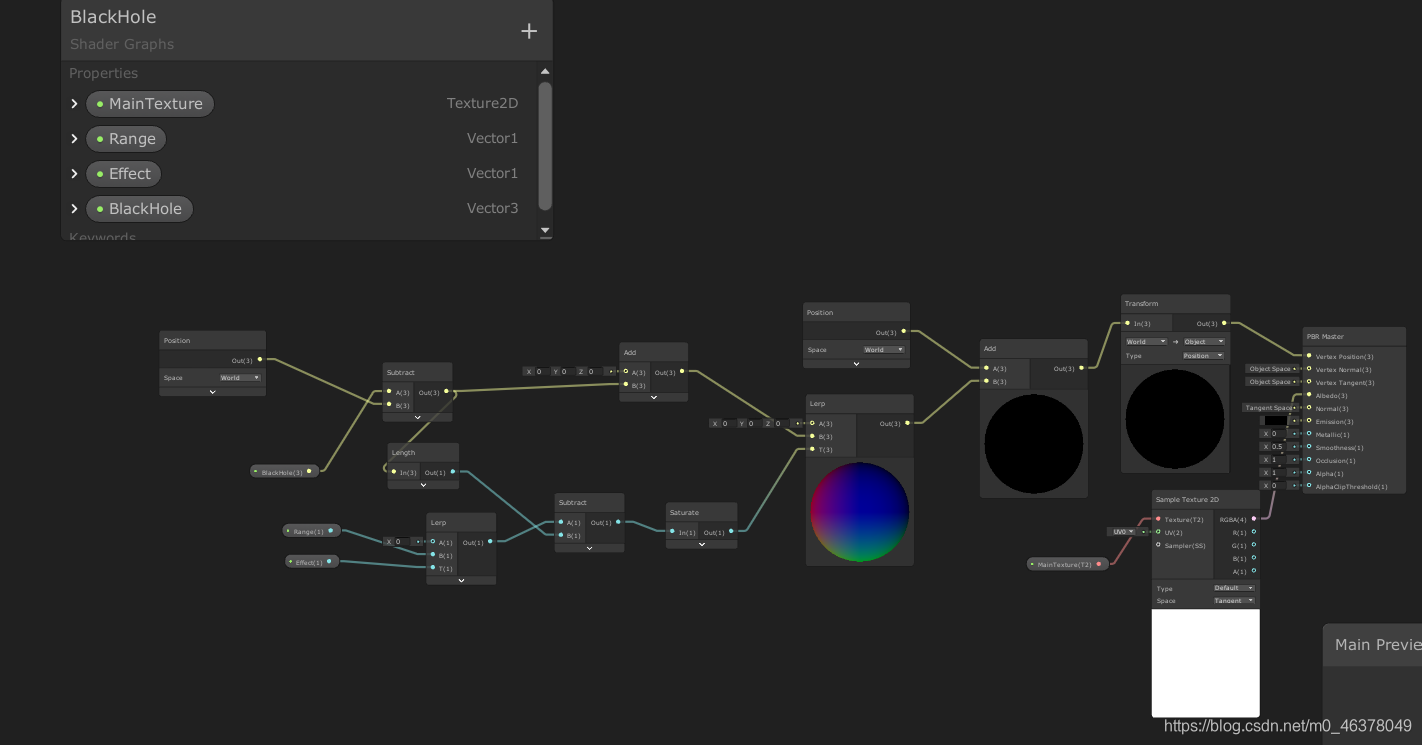
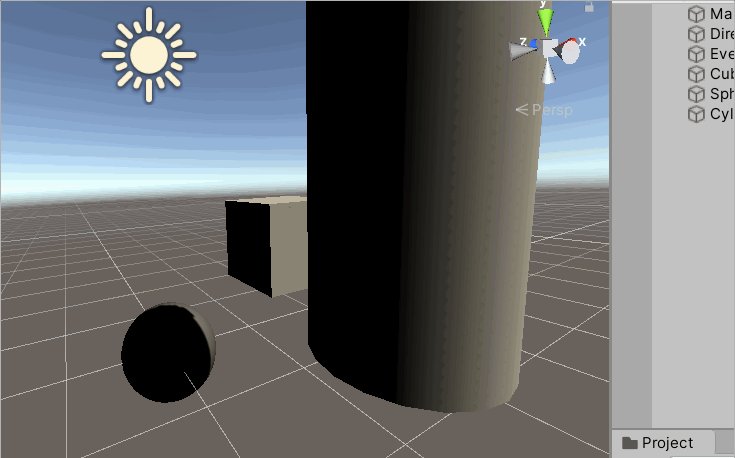
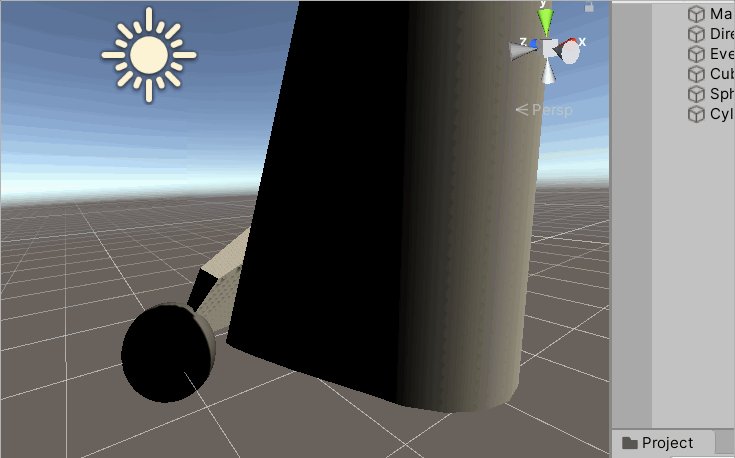
黑洞吸收效果


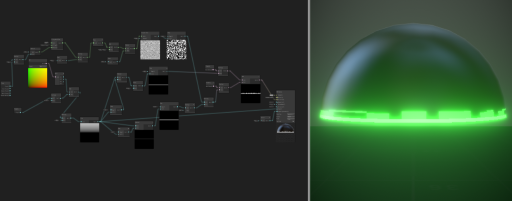
能量罩


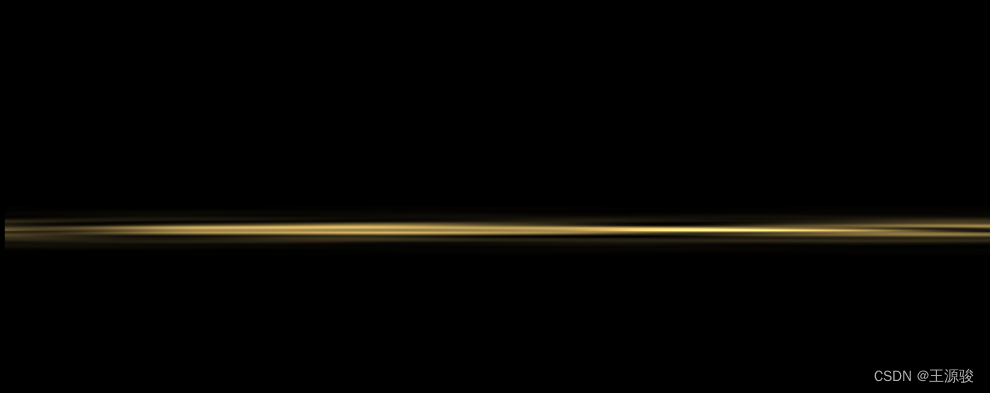
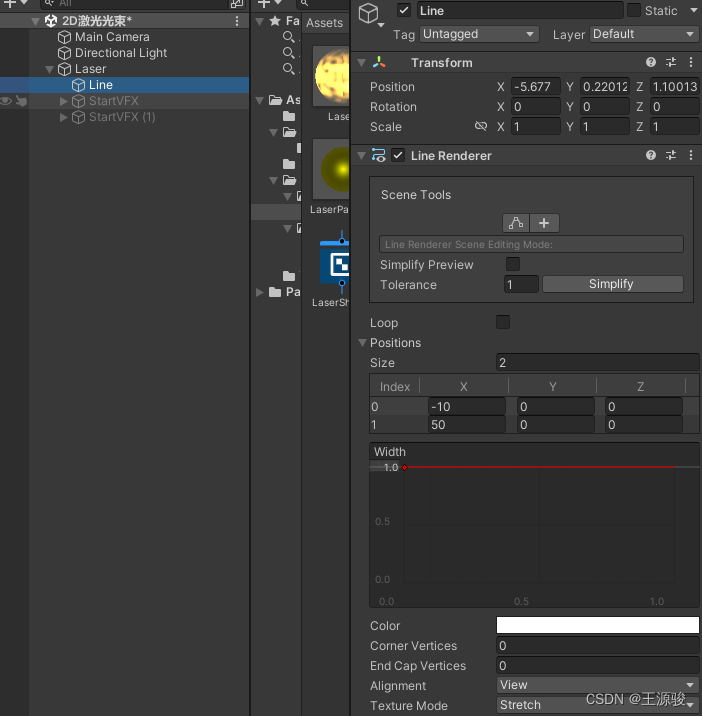
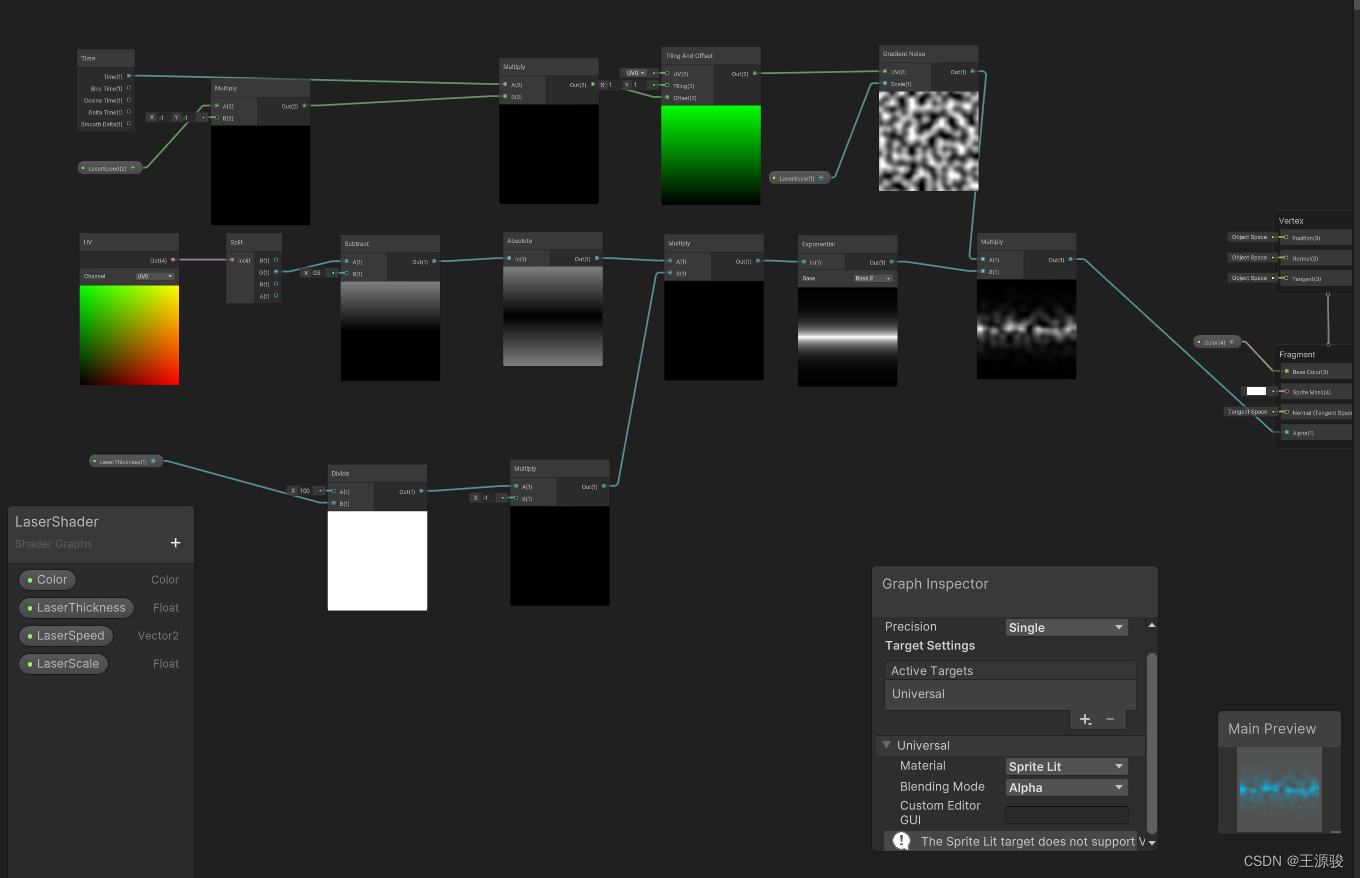
激光光束



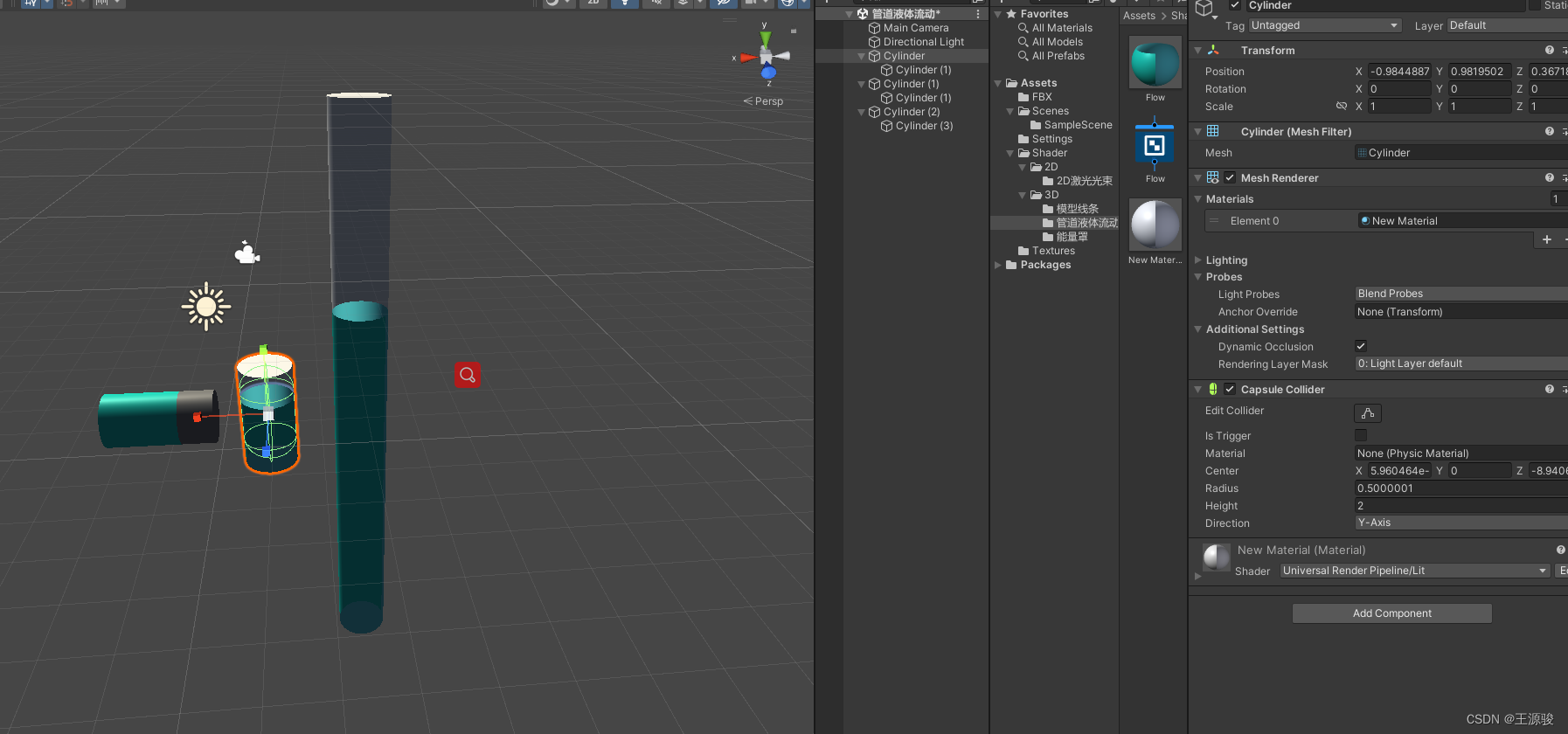
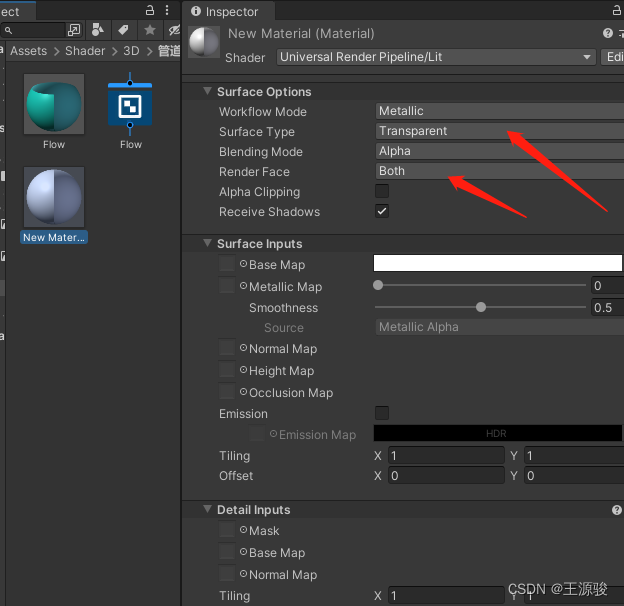
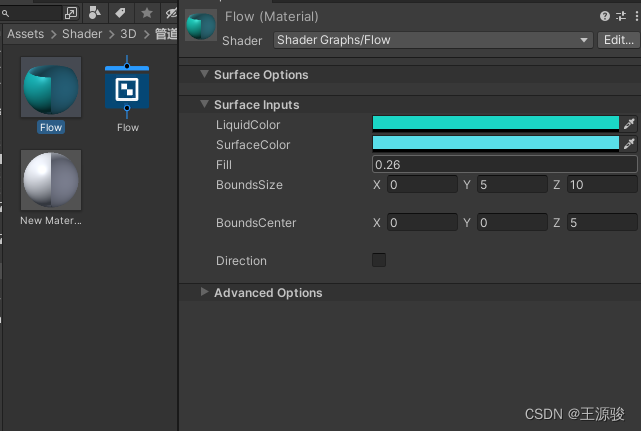
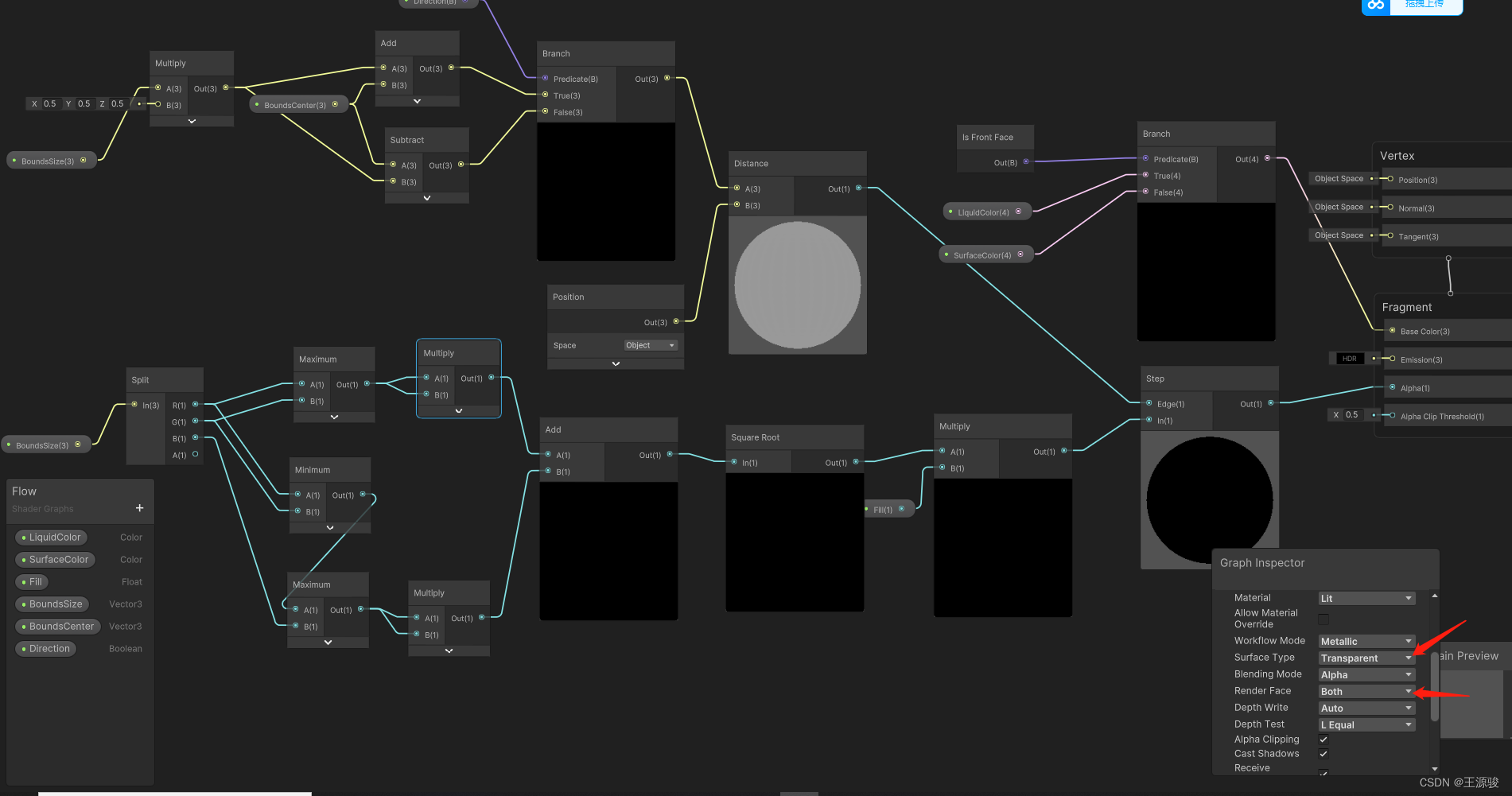
管道液体流动




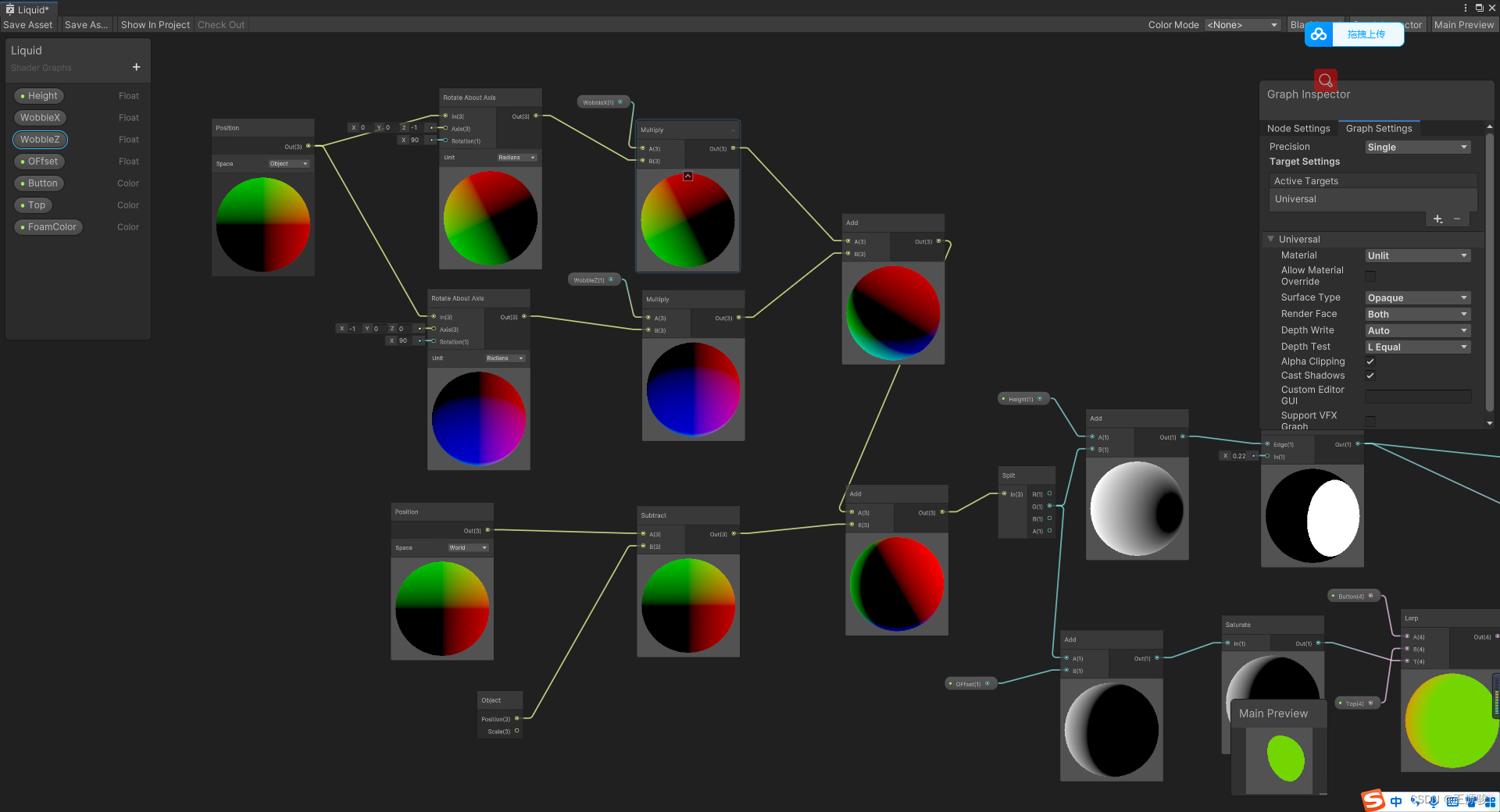
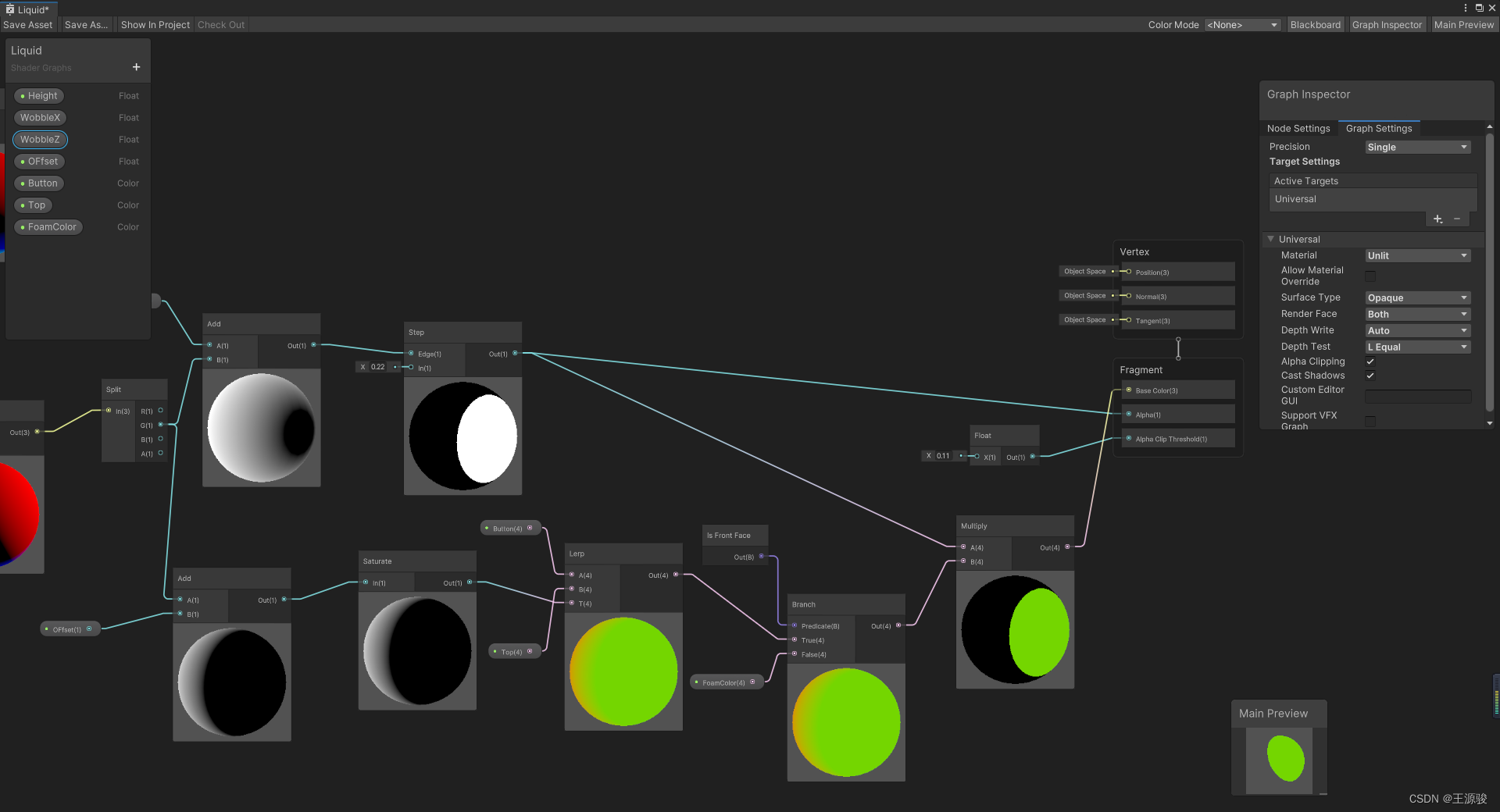
水瓶液体


脚本挂载到使用材质的物体上
using System.Collections; using System.Collections.Generic; using UnityEngine;public class Wobble : MonoBehaviour { Renderer rend; Vector3 lastPos; Vector3 velocity; Vector3 lastRot; Vector3 angularVelocity; public float MaxWobble = 0.03f; public float WobbleSpeed = 1f; public float Recovery = 1f; public float wobbleAmountX; public float wobbleAmountZ; float wobbleAmountToAddX; float wobbleAmountToAddZ; float pulse; float time = 0.5f; // Use this for initialization void Start() { rend = GetComponent<Renderer>(); } private void Update() { time += Time.deltaTime; // 随着时间的推移减少抖动 wobbleAmountToAddX = Mathf.Lerp(wobbleAmountToAddX, 0, Time.deltaTime * (Recovery)); wobbleAmountToAddZ = Mathf.Lerp(wobbleAmountToAddZ, 0, Time.deltaTime * (Recovery)); // 做一个减小摆动的正弦波 pulse = 2 * Mathf.PI * WobbleSpeed; wobbleAmountX = wobbleAmountToAddX * Mathf.Sin(pulse * time); wobbleAmountZ = wobbleAmountToAddZ * Mathf.Sin(pulse * time); // 修改着色器参数 rend.material.SetFloat("_WobbleX", wobbleAmountX); rend.material.SetFloat("_WobbleZ", wobbleAmountZ); // 速率 velocity = (lastPos - transform.position) / Time.deltaTime; angularVelocity = transform.rotation.eulerAngles - lastRot; // 摆动 wobbleAmountToAddX += Mathf.Clamp((velocity.x + (angularVelocity.z * 0.2f)) * MaxWobble, -MaxWobble, MaxWobble); wobbleAmountToAddZ += Mathf.Clamp((velocity.z + (angularVelocity.x * 0.2f)) * MaxWobble, -MaxWobble, MaxWobble); // 保持最后的位置 lastPos = transform.position; lastRot = transform.rotation.eulerAngles; } }
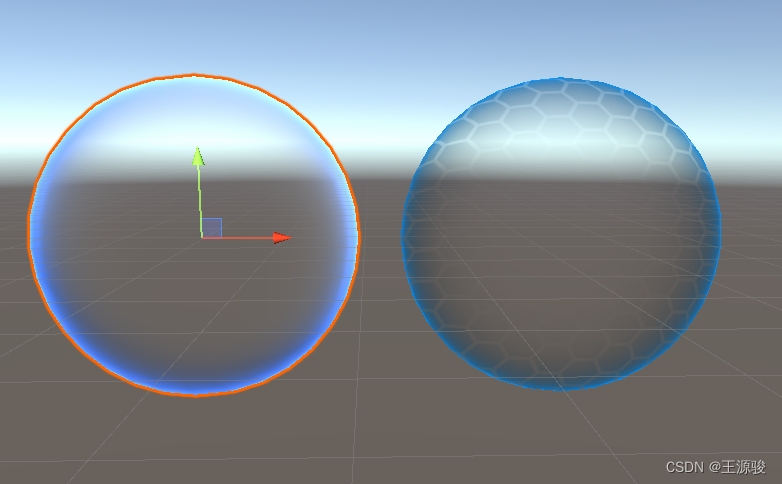
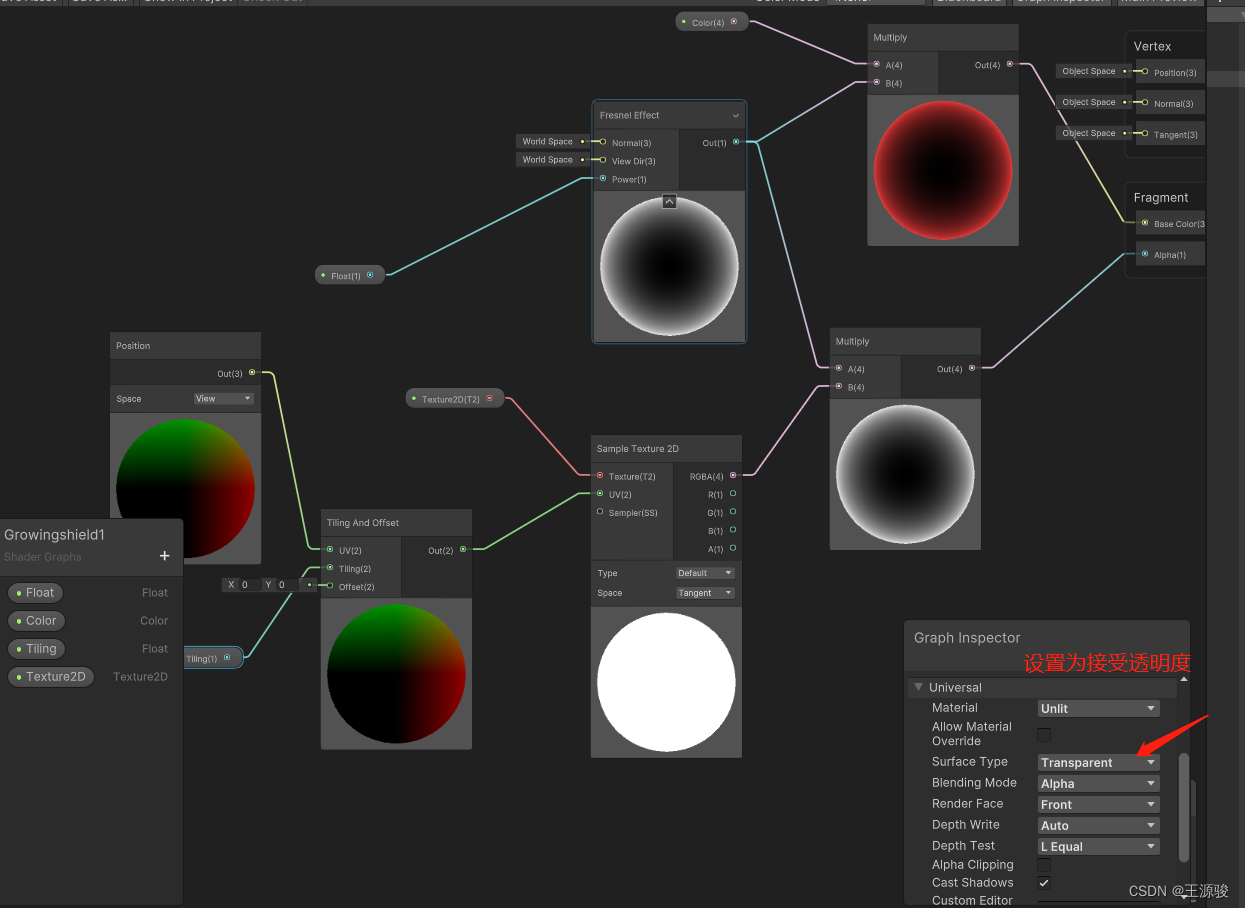
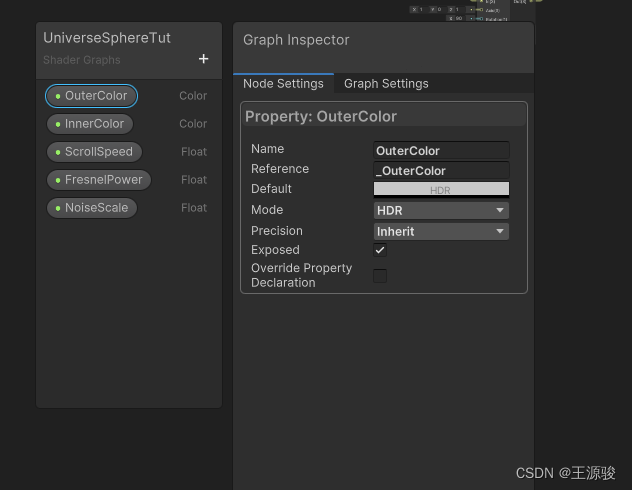
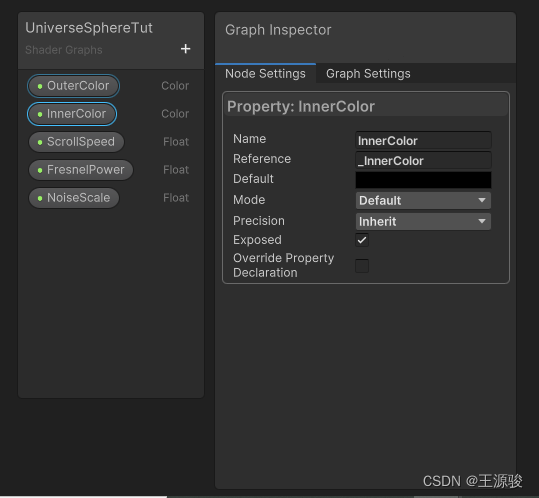
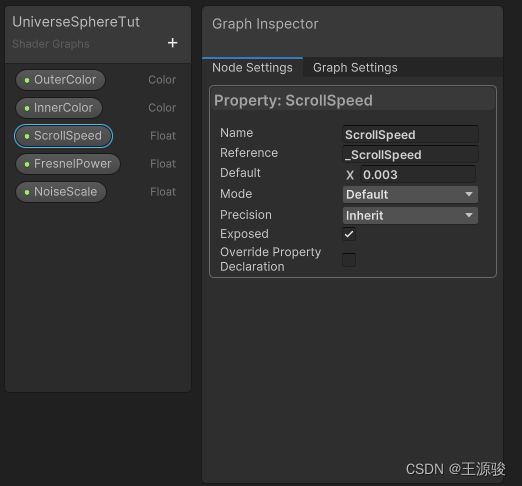
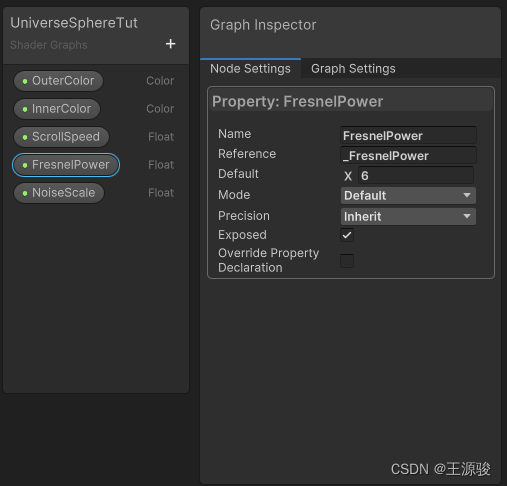
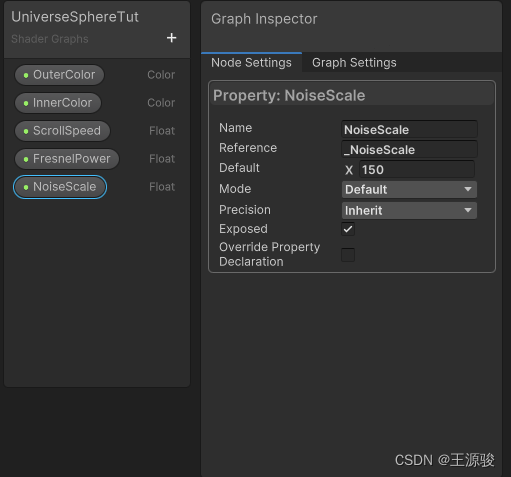
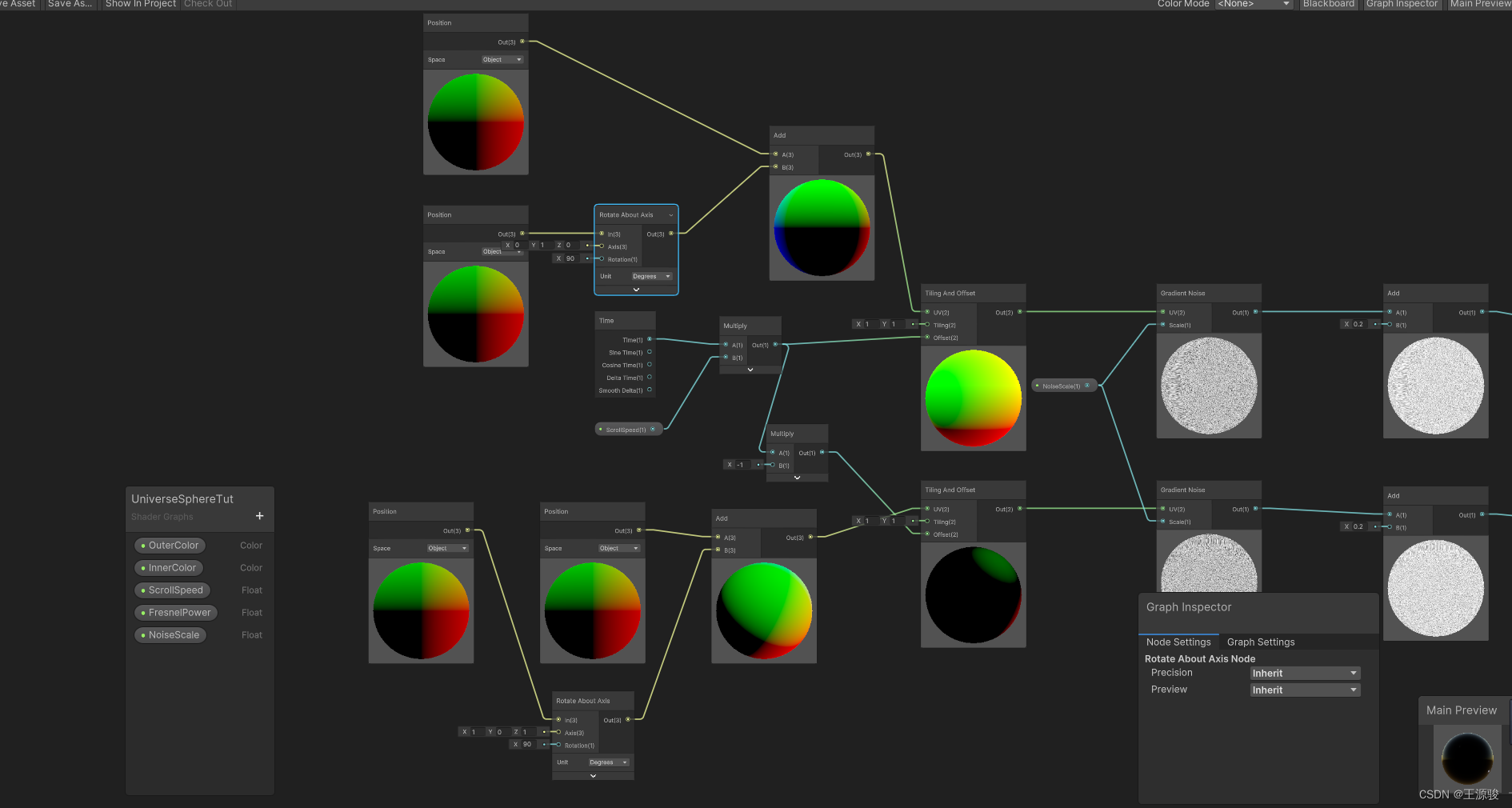
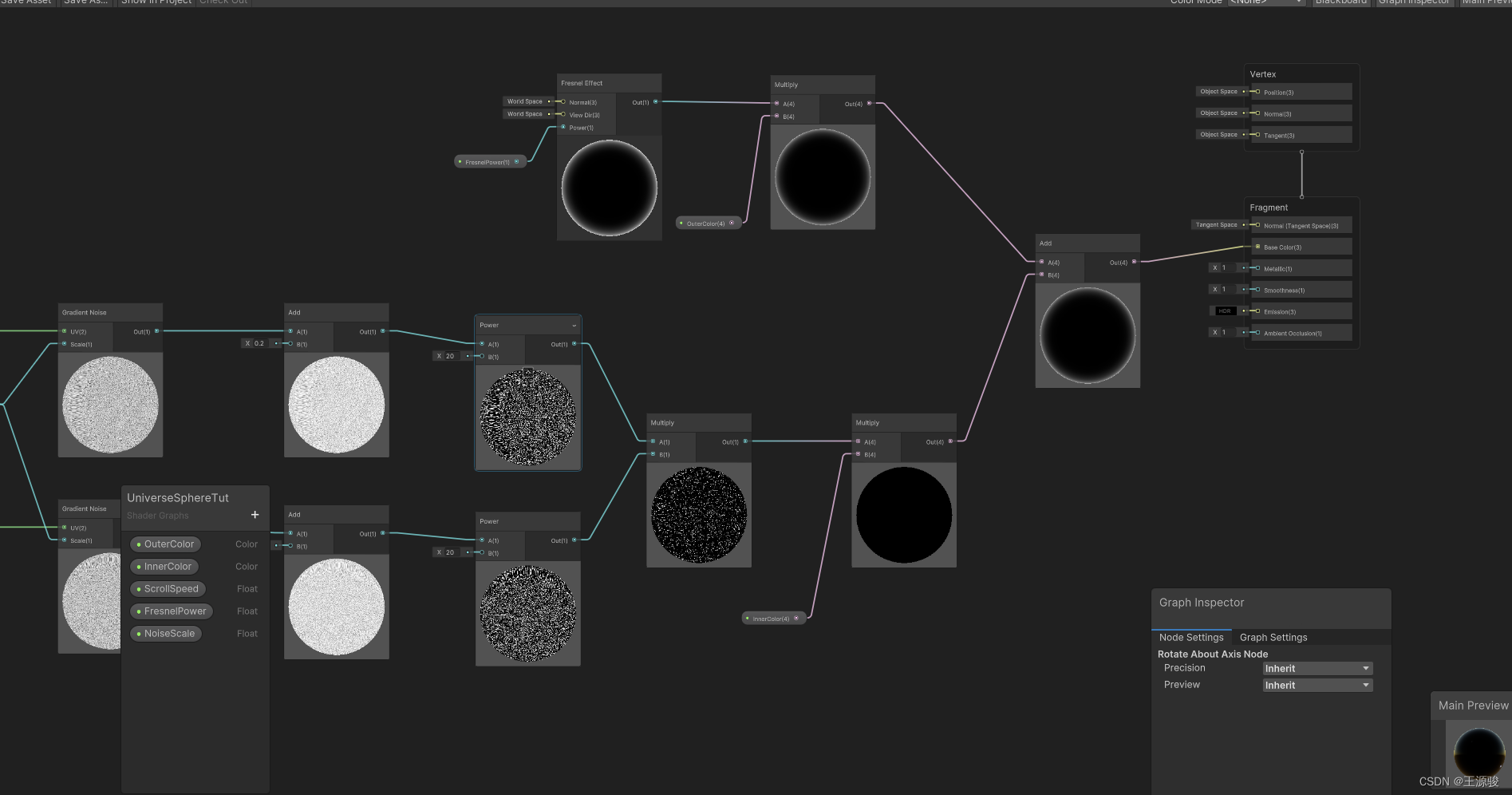
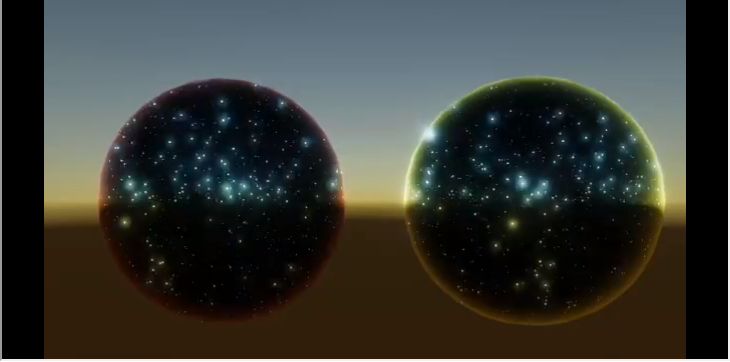
星体







使用涅菲尔效果实现边缘发光,然后使用时间控制噪声节点偏移,就出现类似星星闪烁的感觉,
然后最重要的是需要做后处理设置,
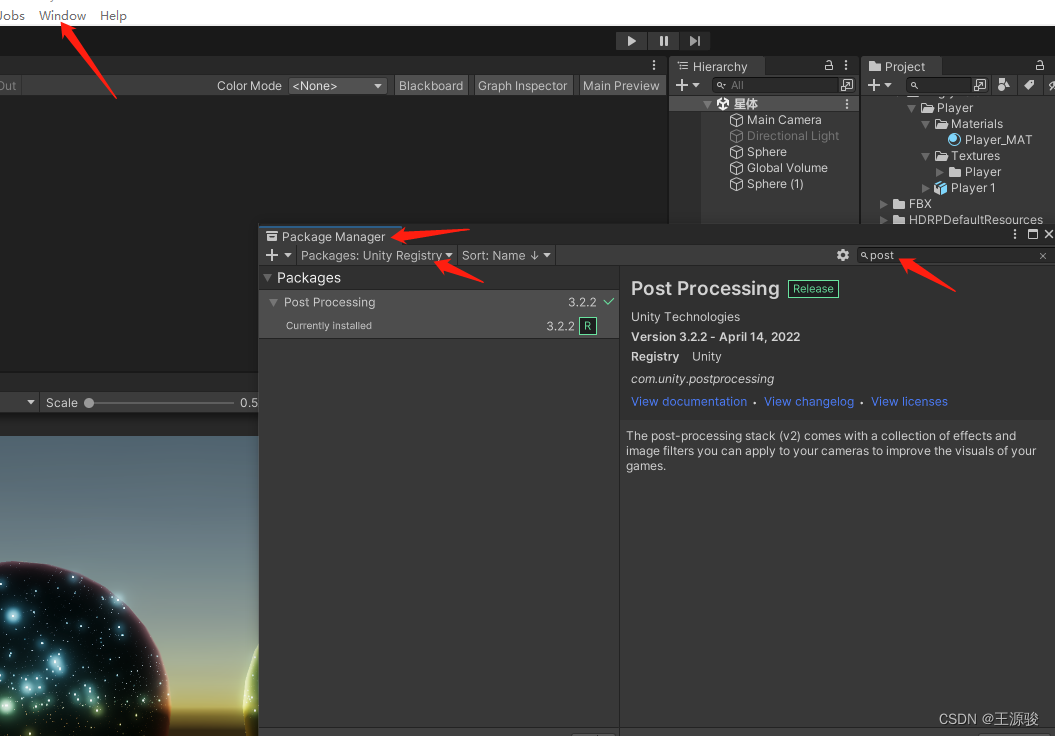
首先需要安装PostProcessing包
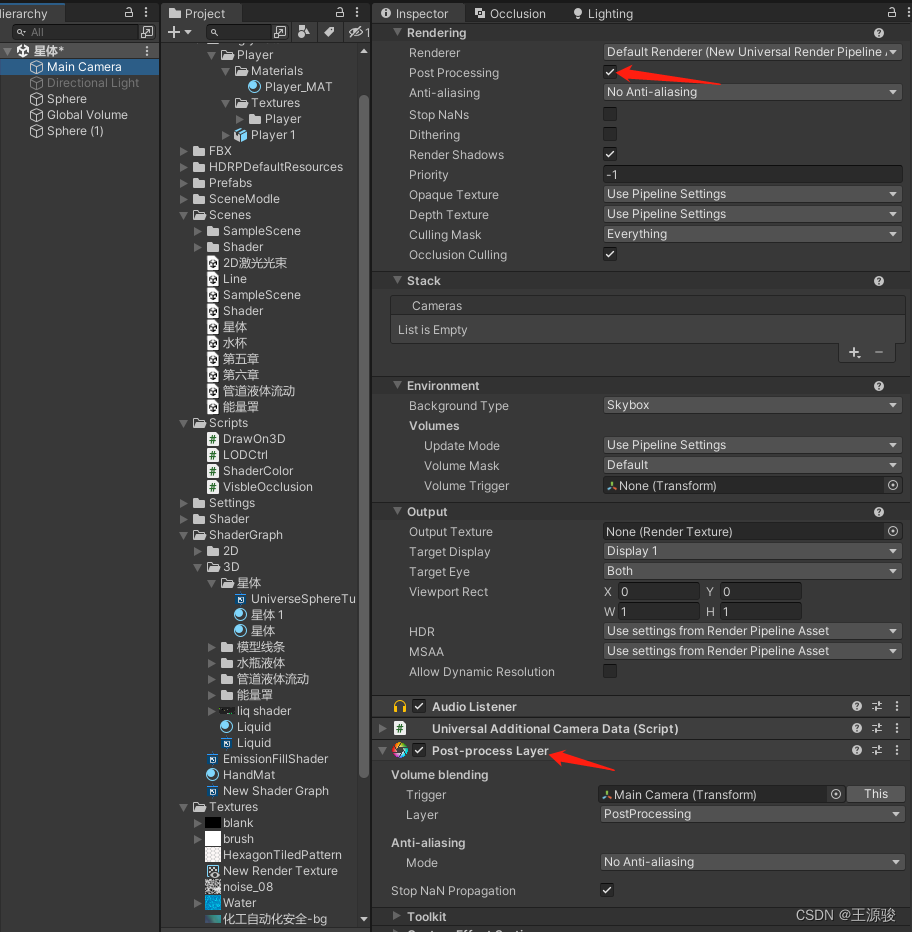
然后需要设置相机
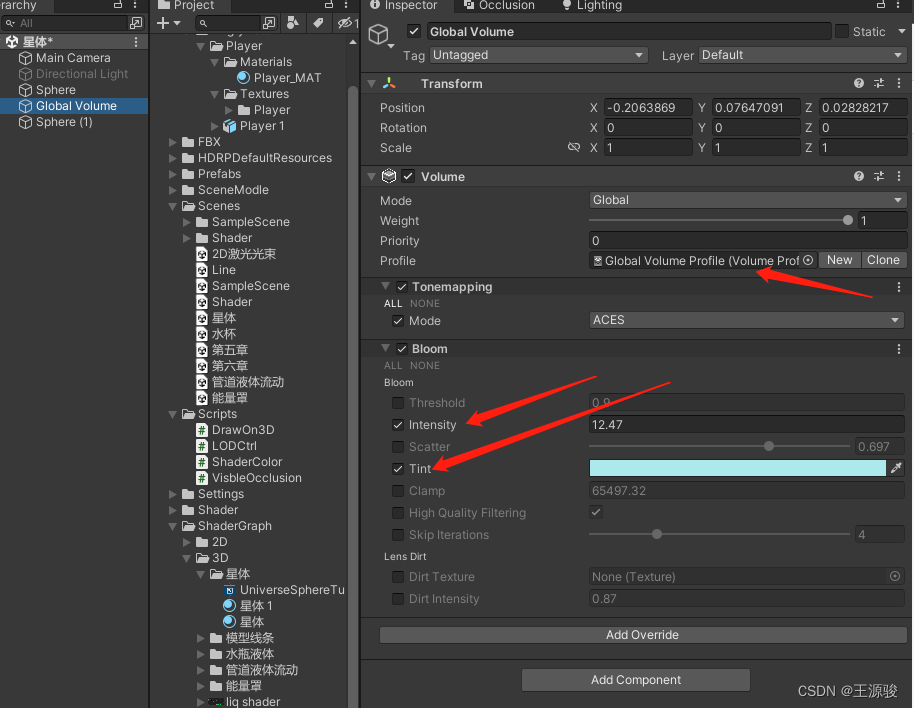
然后再Hierarchy面板右键Volume–Global Voume
这是会有一个Global Volume物体,首先设置Volume组件上Profule,点击New即可
然后点AddOverride,添加Tonemapping和Bloom,
设置Bloom上的Intensity和Tint即可,调整数字和颜色,




涟漪效果
这是一种图像效果,它扭曲渲染的图像,水面上的涟漪,源码位置
https://github.com/keijiro/RippleEffect

灰烬飘散(2023/7/5更新)
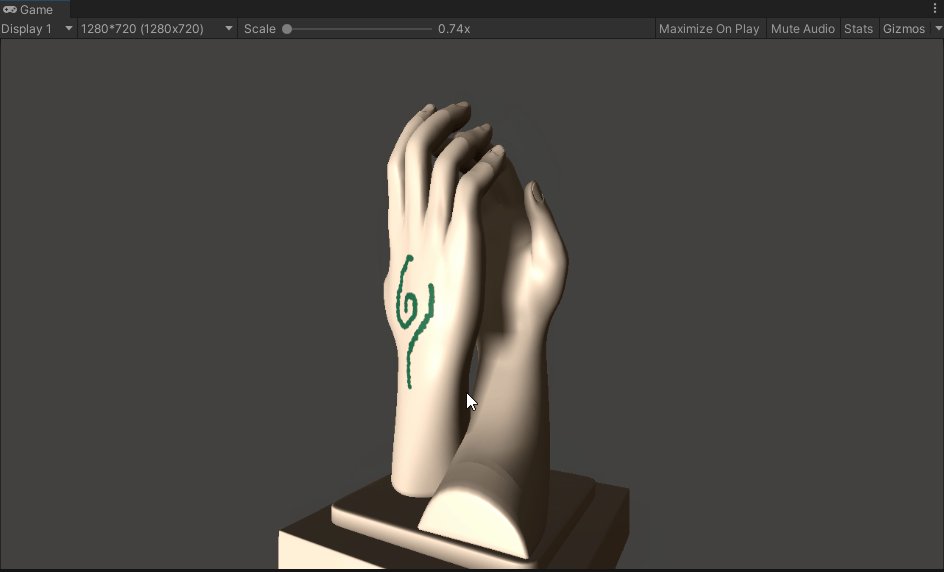
实现在模型上涂鸦的效果(2023/7/5更新)
使用Unity ShaderGraph实现在模型上涂鸦的效果,那么,纹个手吧

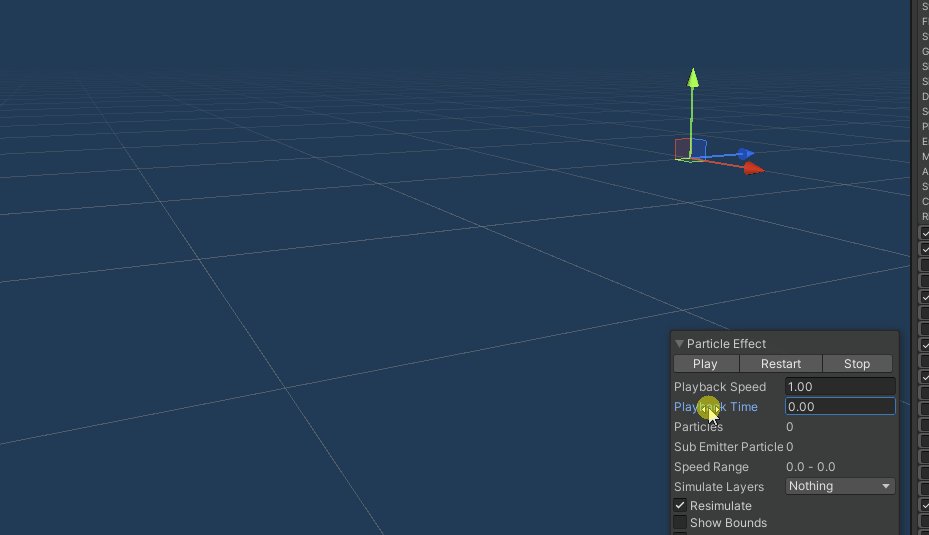
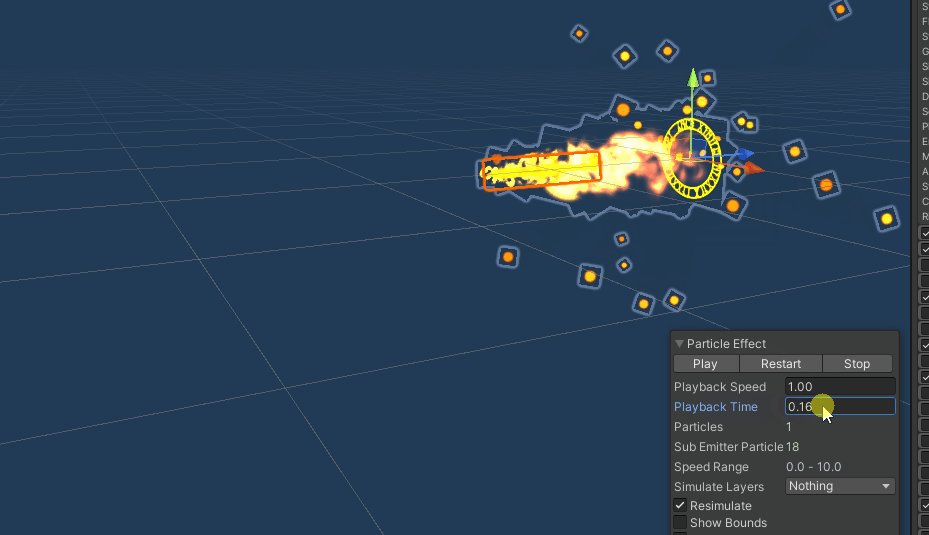
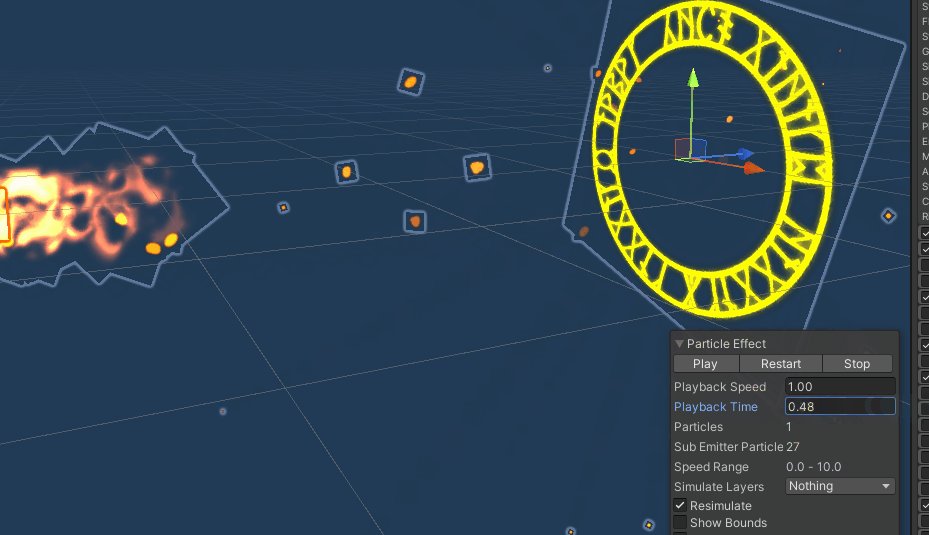
子d拖尾特效(2023/7/5更新)
Unity使用ShaderGraph配合粒子系统,制作子d拖尾特效


溶解、火灾、全息图、像素化、卡通化、简单旗帜(2023/7/5更新)
https://github.com/andydbc/unity-shadergraph-sandbox






弯路和世界弯曲效果(2023/7/8更新)
https://blog.csdn.net/qq_36303853/article/details/131604523?spm=1001.2014.3001.5501


实现2d图片多种描边效果(2023/7/9更新)
https://blog.csdn.net/qq_36303853/article/details/131624412

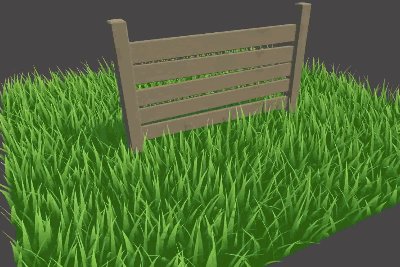
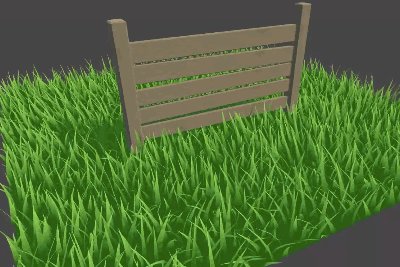
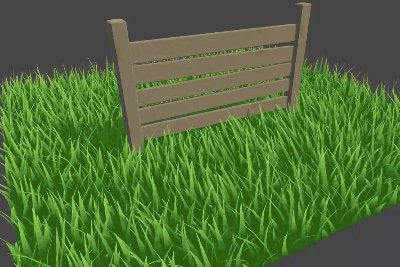
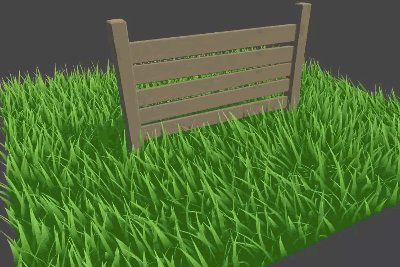
实现3d草随风摆动效果(2023/12/1更新)
https://github.com/IronWarrior/UnityGrassGeometryShader

待续
源码
后面有空我会整理好放上来
https://gitee.com/qimingzhihaonan/shader-graph
参考
【文章】:https://blog.csdn.net/m0_46378049/article/details/115000628
【文章】:https://blog.csdn.net/linxinfa/article/details/108049048
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的
点赞评论和关注
,以便我第一时间收到反馈,你的每一次支持
都是我不断创作的最大动力。当然如果你发现了文章中存在错误
或者有更好的解决方法
,也欢迎评论私信告诉我哦!好了,我是
向宇
,https://xiangyu.blog.csdn.net一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

欢迎分享,转载请注明来源:内存溢出


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)