
<HEAD>
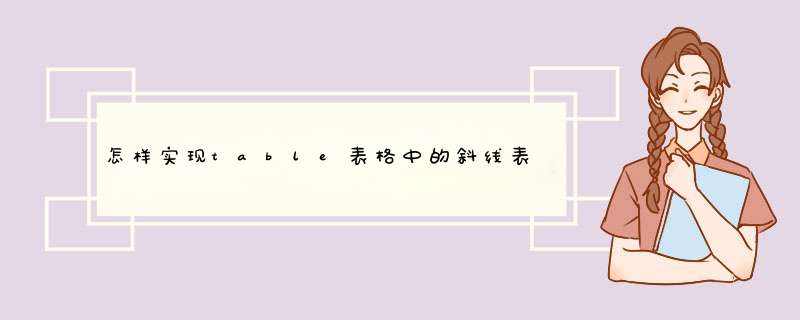
<TITLE>斜线表头</TITLE>
</HEAD>
<scriptLanguage="javascript">
functiona(x,y,color)
{document.write("<imgborder='0'style='position:absolute left:"+(x)+" top:"+(y)+"background-color:"+color+"'src='px.gif'width=1height=1>")}
</script>
<bodyleftmargin=0topmargin=0> <br>
<TABLEborder=0bgcolor="000000"cellspacing="1"width=400 >
<TRbgcolor="FFFFFF">
<TDwidth="111"height="52"><tablewidth="100%"height="100%"border="0"cellpadding="0"cellspacing="0">
<tr>
<tdid="td1"></td>
<td>成绩</td>
</tr>
<tr>
<td>姓名</td>
<td id="td2"></td>
</tr>
</table></TD>
<TDwidth="81">数学</TD>
<TDwidth="96">英语</TD>
<TDwidth="99">C语言</TD>
</TR>
<TRbgcolor="FFFFFF">
<TD>张三</TD>
<TD>55</TD>
<TD>66</TD>
<TD>77</TD>
</TR>
<TRbgcolor="FFFFFF">
<TD>李四</TD>
<TD>99</TD>
<TD>68</TD>
<TD>71</TD>
</TR>
<TRbgcolor="FFFFFF">
<TD>王五</TD>
<TD>33</TD>
<TD>44</TD>
<TD>55</TD>
</TR>
</TABLE>
<script>
functiongetTop(tdobj)
{
vParent=tdobj.offsetParent
t=tdobj.offsetTop
while(vParent.tagName.toUpperCase()!="BODY")
{
t+=vParent.offsetTop
vParent=vParent.offsetParent
}
returnt
}
functiongetLeft(tdobj)
{
vParent=tdobj.offsetParent
t=tdobj.offsetLeft
while(vParent.tagName.toUpperCase()!="BODY")
{
t+=vParent.offsetLeft
vParent=vParent.offsetParent
}
returnt
}
functionline(x1,y1,x2,y2,color)
{
vartmp
if(x1>=x2)
{
tmp=x1
x1=x2
x2=tmp
tmp=y1
y1=y2
y2=tmp
}
for(vari=x1i<=x2i++)
{
x=i
y=(y2-y1)/(x2-x1)*(x-x1)+y1
a(x,y,color)
}
}
//line(1,1,100,100,"000000")
line(getLeft(td1),getTop(td1),getLeft(td1)+td1.offsetWidth,getTop(td1)+td1.offsetHeight,'#000000')
line(getLeft(td2),getTop(td2),getLeft(td2)+td2.offsetWidth,getTop(td2)+td2.offsetHeight,'#000000')
</script>
</BODY>
</HTML>
无论生死得失,都无须悲戚哀绝,不必有悔意、不必有牵恋.这样才可远离红尘喧嚣,求得心灵平静.叔本华说:“你想拥有的越多,你就越痛苦”;
郑板桥说,人生贵在“难得糊涂”.
雾里看花花曼妙,水中望月月朦胧.
人生就是一段“放下”的旅程!年少时我们需要放下贪欲和复杂;中年时我们需要放下名利和挣扎;老年时我们需要放下悔意和浮华.一切随风,如剔透的水晶红尘终化.
学会放下,活在当下!
象庄子一样,泛起不系之舟,饱食而遨游天下!
生命,方如一朵永不凋谢的花!
当td为空时显示td的边线:给table加个border-collapse:collapse给td加个empty-cells:show都可以当td里内容为空时,td的border边框样式将不被执行,于是便出现有的td没有边线的情况,可以通过给空td输出一
个 来解决,但是要输出 ,就得修改程序,还得在程序里判断,。这样做似乎并不是最佳方
案,下面是个相对较好的例子。
<!----------test1------------>
class="test1"<pre>
.test1{border:1px solid #e1e1e1<b>border-collapse:collapse</b>width:60%}
.test1 td{border-bottom:1px solid #e1e1e1height:28pxpadding-left:6px}</pre><table border="0" cellpadding="0" cellspacing="0" class="test1"><tr><td>class1</td>
<td>这儿有内容</td><td></td><td></td><td></td></tr><tr><td>这儿有内容</td><td></td><td></td><td></td><td></td></tr></table><br><br><!----------test2------------>
class="test2":<pre>
.test2{border:1px solid black<b>border-collapse:collapse</b>width:60%}
.test2 td{border-bottom:1px solid blackheight:28pxpadding-left:6px<b>empty-cells:show</b>}</pre><table border="0" cellpadding="0" cellspacing="0" class="test2"><tr><td>class2</td>
<td>这儿有内容</td><td></td><td></td><td></td></tr><tr><td>这儿有内容</td><td></td><td></td><td></td><td></td></tr></table><br><br><!----------test3------------>
class="test3":普通不加border-collapse:collapse和empty-cells:show<pre>
.test3{border:1px solid #e1e1e1width:60%}
.test3 td{border-bottom:1px solid #e1e1e1height:28pxpadding-left:6px}</pre><table border="0" cellpadding="0" cellspacing="0" class="test3"><tr><td>class3</td>
<td>这儿有内容</td><td></td><td></td><td></td></tr><tr><td>这儿有内容</td><td></td><td></td><td></td><td></td></tr></table><style>.test1{border:1px solid #e1e1e1border-collapse:collapsewidth:60%}
.test1 td{border-bottom:1px solid #e1e1e1height:28pxpadding-left:6pxwidth:20%} .test2{border:1px solid blackborder-collapse:collapsewidth:60%}
.test2 td{border-bottom:1px solid blackheight:28pxpadding-left:6pxempty-cells:showwidth:20%} .test3{border:1px solid #e1e1e1width:60%}
.test3 td{border-bottom:1px solid #e1e1e1height:28pxpadding-left:6pxwidth:20%} pre{border:1px solid #999background-color:#FFFFF4color:#333padding:10pxmargin:10px 0 10px 0px}
pre b{color:blue}
*{font-family:arial}</style>语法:
empty-cells : hide | show参数:
hide : 隐藏
show : 显示说明:
设置或检索当表格的单元格无内容时,是否显示该单元格的边框。
只有当表格边框独立(例如当border-collapse属性等于separate时)此属性才起作用。
目前IE5.5尚不支持此属性。(IE5,IE6,Opera,Firefox支持)
对应的脚本特性为emptyCells。示例:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)