
作者:飞扬的青春
拿到开发板日子也过半了,体验也逐渐深入,自己也想着用这款开发板做下QT小项目,所以在这里记录下一个小的项目开发。
选择这个项目呢需要准备点东西。我这边为了开发方便选择了是单片机开发板,板载两个传感器一个SHT20和一个光照度传感器,通过串口和我们的OK3399之间传输数据,后续有机会,最方便的就是在Linux底层加入驱动,写Linux驱动方式来读传感器数据,有机会会写一篇体验的。
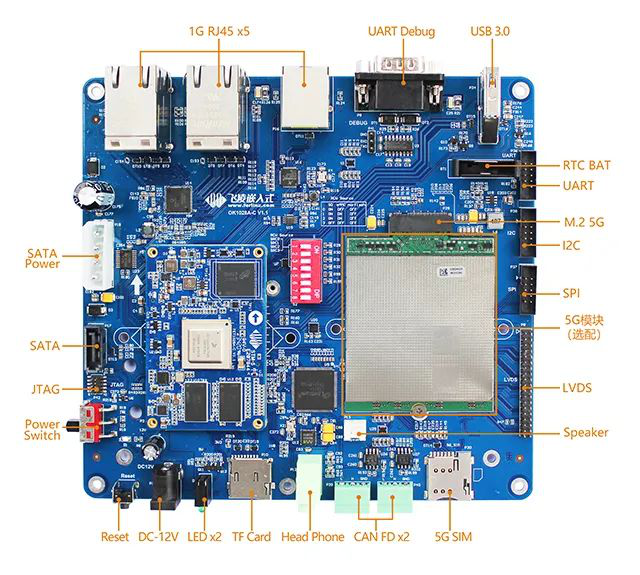
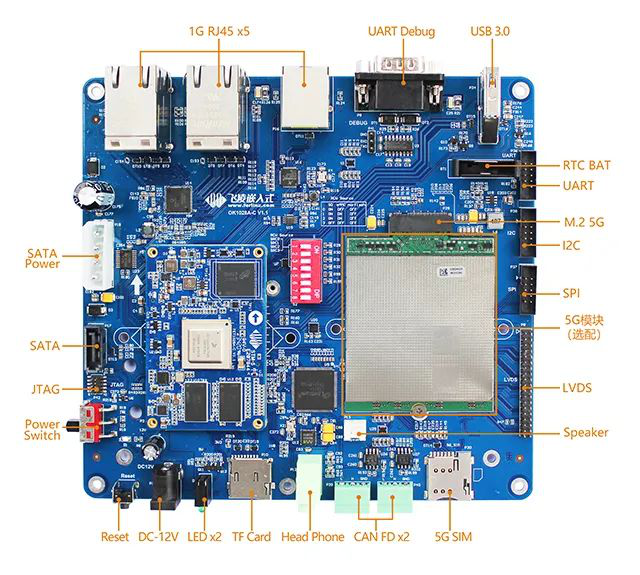
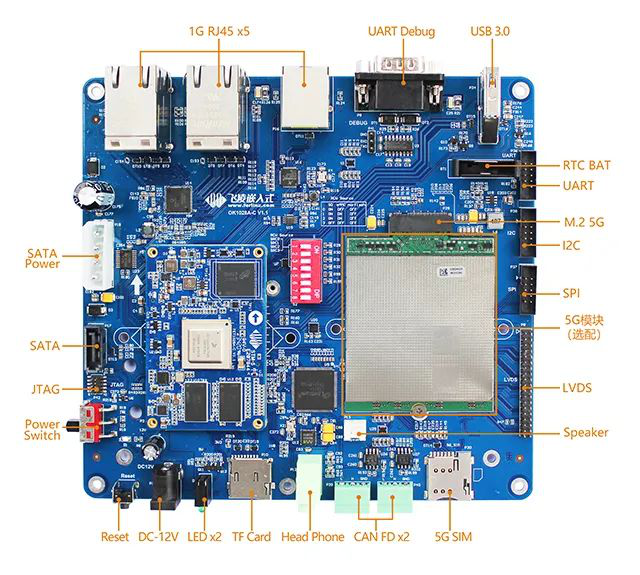
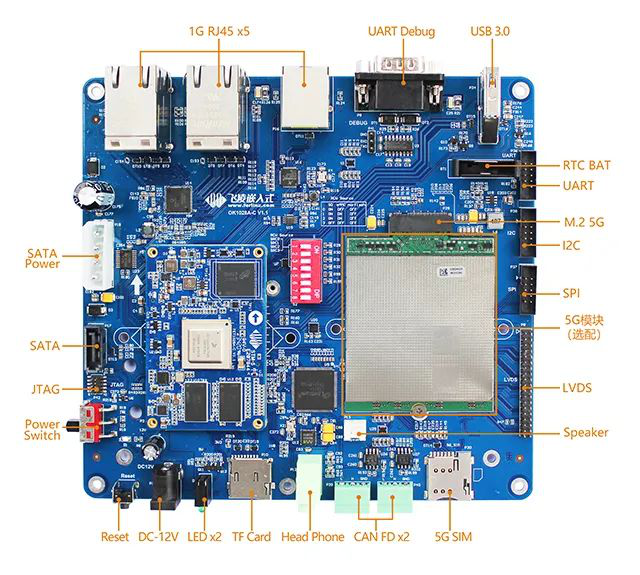
OK3399这边也是处理好了底层串口驱动,我使用的是与SPI口复用的串口4,设备名称ttyS4,有这个我们就可以在QT中写串口程序了。
接下来就是接好线,注意TX和RX交叉和共地,基本就可以完成数据传输。

上面就是串口接收程序,目前主要是采用定时器和一个槽函数完成定时接收数据解析。
写完这个程序后我测试了下打印。


通过usb转TTL的模块把电脑端的数据传送到底层调试串口上打印出来,效果就是这样。

单片机这边也同样是初始化传感器和串口,以及一个定长数组包就可以完成三组数据的同时传输。两边串口设置需要相同。

接下来就是把剩余程序编写完成。然后传输到下位机上,具体可以看我体验二的文章,里面有具体步骤。然后就是运行,效果如下。

我在这里使用了一个开源的QT绘制曲线库,QCustomPlot,这个库功能强大,太多的我也没深入研究,这里就贴上我的代码。
QFont font; // font.setPointSize(12); /* 实例化,设置位置、背景颜色 */ QBrush brush(QColor(50, 50, 50)); dataCustomPlot = new QCustomPlot(ui->widget); dataCustomPlot->setGeometry(0, 0, 880, 440); dataCustomPlot->setBackground(brush); //设定右上角图形标注可见 dataCustomPlot->legend->setVisible(true); dataCustomPlot->legend->setFont(QFont("HelveTIca", 9)); dataCustomPlot->legend->setRowSpacing(-3); dataCustomPlot->installEventFilter(ui->widget); QVector shapes; shapes << QCPScatterStyle::ssCross; shapes << QCPScatterStyle::ssPlus; shapes << QCPScatterStyle::ssCircle; shapes << QCPScatterStyle::ssDisc; shapes << QCPScatterStyle::ssSquare; shapes << QCPScatterStyle::ssDiamond; shapes << QCPScatterStyle::ssStar; shapes << QCPScatterStyle::ss**; shapes << QCPScatterStyle::ss**Inverted; shapes << QCPScatterStyle::ssCrossSquare; shapes << QCPScatterStyle::ssPlusSquare; shapes << QCPScatterStyle::ssCrossCircle; shapes << QCPScatterStyle::ssPlusCircle; shapes << QCPScatterStyle::ssPeace; shapes << QCPScatterStyle::ssCustom; /* x轴、Y轴相关配置 */ QPen pen(Qt::white); font.setPointSize(8); dataCustomPlot->seTInteractions(QCP::iRangeDrag | QCP::iRangeZoom); //可拖拽+可滚轮缩放 dataCustomPlot->xAxis->setLabelColor(QColor(Qt::white)); // X轴上标识label字体颜色 dataCustomPlot->yAxis->setLabelColor(QColor(Qt::white)); dataCustomPlot->xAxis->setTickPen(pen); // 设置x轴上坐标点上对应的刻度线的颜色 dataCustomPlot->xAxis->setTickLabelRotation(60);//设置标签角度旋转 dataCustomPlot->yAxis->setTickPen(pen); dataCustomPlot->xAxis->setBasePen(pen); // 设置x轴 轴线本身的颜色 dataCustomPlot->yAxis->setBasePen(pen); dataCustomPlot->xAxis->setTickLabelColor(QColor(Qt::white)); // 设置x轴刻度值文本的颜色 dataCustomPlot->yAxis->setTickLabelColor(QColor(Qt::white)); dataCustomPlot->xAxis->setSubTicks(false); // 隐藏x轴刻度线 dataCustomPlot->yAxis->setSubTicks(false); // 隐藏y轴刻度线 dataCustomPlot->xAxis->setLabelFont(font); // 设置x轴标识label文本字体大小 dataCustomPlot->yAxis->setLabelFont(font); // 设置y轴标识label文本字体大小 font.setPointSize(10); dataCustomPlot->xAxis->setTickLabelFont(font); dataCustomPlot->yAxis->setTickLabelFont(font); dataCustomPlot->xAxis->setLabel("时间"); QSharedPointer dateTicker(new QCPAxisTickerDateTime); //得到DateTime的 dateTicker->setDateTimeFormat("hh:mm:ss"); dataCustomPlot->xAxis->setTicker(dateTicker); dataCustomPlot->xAxis->setRange(20170101011234,20300228235959); dataCustomPlot->yAxis->setRange(0, 100); // 设置y轴数据范围 /* 增加一个数据曲线 */ pen.setColor(Qt::blue); // 设置画笔的颜色 dataCustomPlot->addGraph(); // 增加曲线图 //设置右上角显示名称 dataCustomPlot->graph(0)->setName("温度"); // 设置曲线的名字 dataCustomPlot->graph(0)->setPen(pen); // 设置曲线画笔的颜色 dataCustomPlot->graph(0)->setLineStyle(QCPGraph::lsLine); // 设置连接线的类型 两点直线连接 dataCustomPlot->graph(0)->setScatterStyle(QCPScatterStyle(shapes.at(3), 10)); pen.setColor(Qt::green); // 设置画笔的颜色 dataCustomPlot->addGraph(); // 增加曲线图 dataCustomPlot->graph(1)->setPen(pen); // 设置曲线画笔的颜色 dataCustomPlot->graph(1)->setName("湿度"); // 设置曲线的名字 dataCustomPlot->graph(1)->setLineStyle(QCPGraph::lsLine); // 设置连接线的类型 两点直线连接 dataCustomPlot->graph(1)->setScatterStyle(QCPScatterStyle(shapes.at(5), 10)); pen.setColor(QColor(250, 168, 140)); // 设置画笔的颜色 dataCustomPlot->addGraph(); // 增加曲线图 dataCustomPlot->graph(2)->setPen(pen); // 设置曲线画笔的颜色 dataCustomPlot->graph(2)->setName("光照度"); // 设置曲线的名字 dataCustomPlot->graph(2)->setLineStyle(QCPGraph::lsLine); // 设置连接线的类型 两点直线连接 dataCustomPlot->graph(2)->setScatterStyle(QCPScatterStyle(shapes.at(7), 10)); /* 刷新显示 */ dataCustomPlot->replot();
以上是初始化绘制背景和三个曲线的样式。
uchar FHone = buf.at(0); uchar FHtwo = buf.at(1); uchar FTone = buf.at(8); uchar FTtwo = buf.at(9); if(FHone==0x11&&FHtwo==0x22&&FTone==0xff&&FTtwo==0xee) { tempreture = (buf.at(2)<<8|buf.at(3))/10.0; humidity = (buf.at(4)<<8|buf.at(5))/10.0; Light_Value = buf.at(6)<<8|buf.at(7); QString tmp =QString::number(tempreture, 'f', 1); QString hum =QString::number(humidity, 'f', 1); QString Light_value = QString("%1").arg(Light_Value); //光照度 ui->label_2->setText(tmp+"℃"); ui->label_4->setText(hum+"%"); ui->label_6->setText(Light_value+"LX"); dataCustomPlot->graph(0)->addData(now, tempreture); dataCustomPlot->graph(1)->addData(now, humidity); dataCustomPlot->graph(2)->addData(now, Light_Value); dataCustomPlot->xAxis->setRange(now, 5 , Qt::AlignRight); dataCustomPlot->replot(); }
下面的这个是具体的解析数据,让其显示的过程。
至此搭建完硬件和软件就能实现具体数据的显示了,当然在Linux上直接做驱动是很好的,但是这种方式也比较适用专门用QT开发界面,用其他平台搭建硬件环境的。驱动就能少关心一些。后面我也将继续学习下OK3399的其他玩法。
关注官方网站了解详情 飞凌嵌入式<<








 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)