
AlTIum designer的分层设计
新的AlTIum Designer用户可能无法完全l理解组织原理图的层次化自上而下或自下而上的角度。因此,用户经常进行简单(原理图)原理图设计,而不再对项目组织进行第二次思考。在本文中,我们将全面了解表单符号,以及如何使用它们来同步较大设计的部分。
AlTIum Designer中的层级设计可以定义为:
“分层设计是指设计中的结构关系或表对表关系。这是由符号(称为表符号)来完成的,它代表设计层次结构中的下表。符号表示下面的表,其中的表条目表示(或连接到表上的端口)。”
表符号
在AlTIum Designer中,开始分层设计需要创建工作表符号。 纸张符号是电气原语,用于在分层原理图中表示子纸张或子纸。表符号还包括表条目,它在父和子示意图之间提供了一种网络连接,类似于在表板设计中端口提供示意图之间的连接的方式。表符号可以用来在一个大的设计组织多个示意图,为用户提供了全面的柔性素质查看网络连接,整个项目。
表符号可以用来在一个大的设计组织多个示意图,为用户提供了全面的柔性素质查看网络连接,整个项目。这可以用来设置设计的类别,其相应的文件名连接到一个特定的示意图。在定义表符号中的条目时,将表条目名称链接到子表中的同一名称。

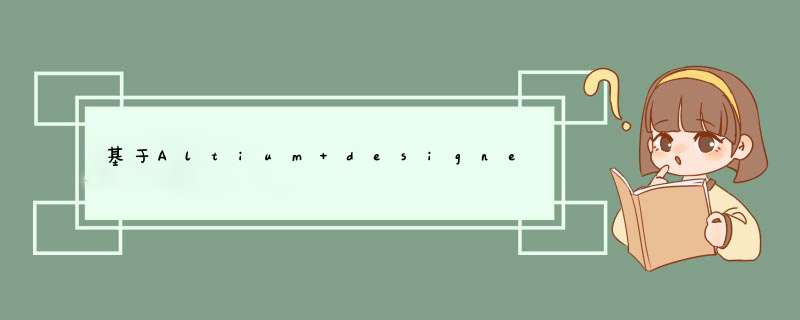
带表项的通用表符号
要在Altium Designer中创建工作表符号,只需在原理图编辑器中进行Place»Sheet Symbol。一旦你这样做,你可以添加一个工作表条目,转到Place»Sheet Entry,并将其放在工程图符号到原理图。
Altium Designer中的工作表符号的属性可以定义一个指示符,以便您的查看目的被标记,以及一个文件名,这对链接至关重要。文件名定义后,可以添加和编辑工作表条目。 其名称必须与子表单级别中的现有端口或电源端口匹配。

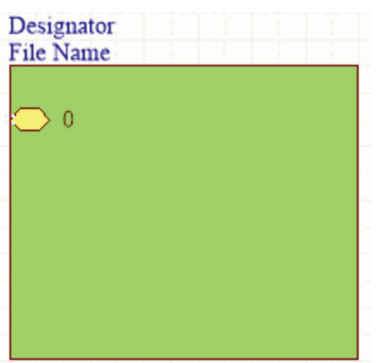
工作表符号属性

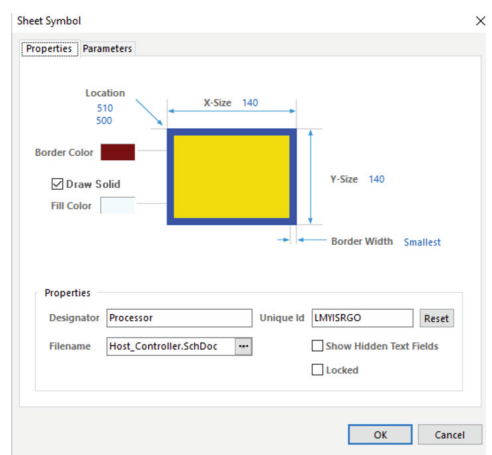
工作表条目属性
有层次的结构
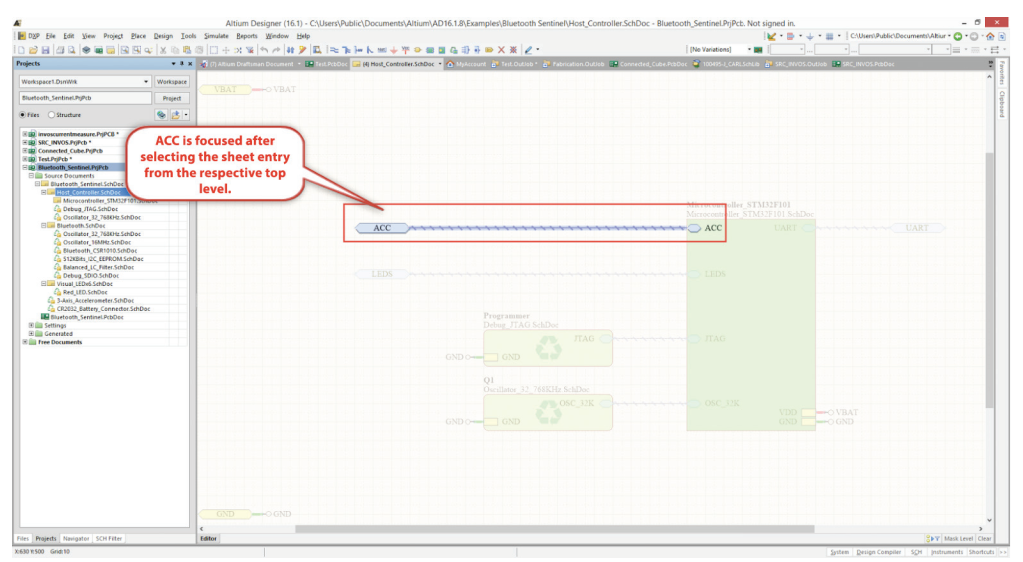
易于浏览设计:
在一个由多个表符号组成的分层设计中,每一个都有各自的条目,通过在一个表条目上使用Ctrl +双击,很容易导航到项目的某一部分。这将集中在一个特定的端口,在其各自的表上命名为端口,并允许用户查看其连接。

浏览层次结构
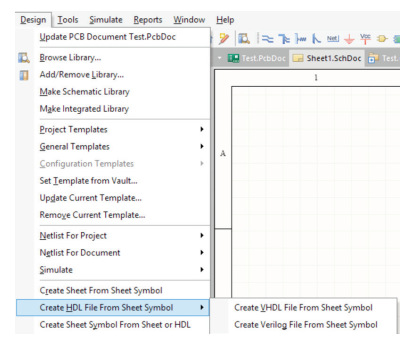
以下命令是启动自顶向下设计方法层次结构的第一步。 这些功能可以在最新版本的Altium Designer 中找到。
从符号创建工作表
从符号创建VHDL文件
从符号创建Verilog文件
所有这四个功能都是在软件的原理图编辑器下完成的。当使用“从符号创建表单”功能时,它基本上从顶层创建一个子表,并包括其中的匹配端口。

自下而上的设计方法:
自下而上的设计方法与自上而下的方法相反。在底层,您本质上是检查子表的平面设计,并使用它们来创建一个顶层,将所有这些信息组合成一个类别。在Altium Designer的最终结构的看法是一样的。

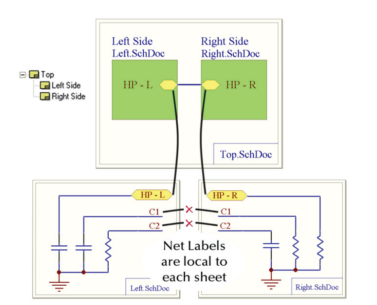
层次网络连接范围的例子
如何在多个设计中整合网络连接
有很多不同的方法来定义网络连接:层次结构,端口全局,网络标签全局,网络标签和端口全局,以及脱机连接器。您使用哪一个取决于多页设计的结构。 对于层次结构设计,使用顶级工作表中的命名工作表条目定义了父工作表和子表之间的连接,它通过网络标签分别与子表中的命名端口相匹配。
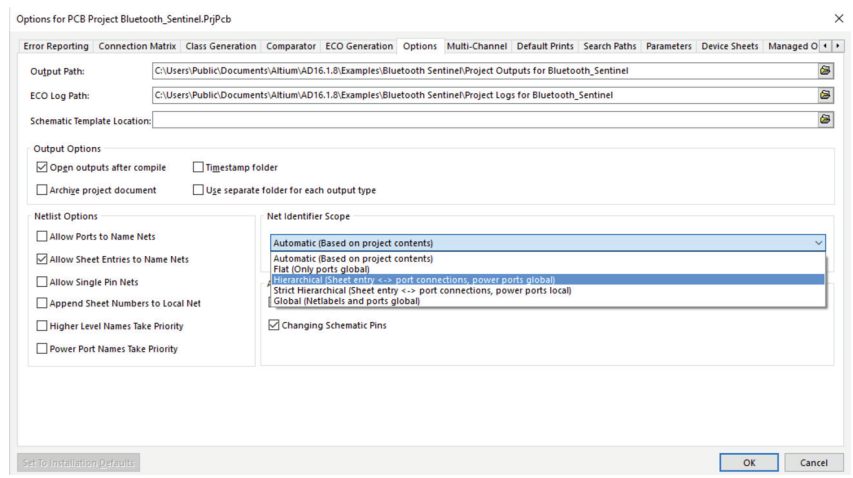
在Altium Designer中设置网络范围:
在Altium Designer中创建层次结构设计时,需要用户在继续 *** 作前对其进行排序。 否则,它们会遇到异常的编译错误,其中最常见的是重复的网络名称。范围可以通过转到Project » Project Options » Options » Net Identifi er Scope 范围来定义

如何定义分层网络标识符范围
结论:
在多页设计中,可能难以查看连接并向项目查看器显示整体设计结构。这就是为什么使用工作表条目来定义层次结构是非常有益的。这将允许项目用户节省时间,消除与多页设计相关的头痛,因为它们进行设计审查以进行生产。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)