
我们这样看着世界
人们都知道,把大象放进冰箱需要三步,而人眼把世界放进大脑也可简单分为三步:眼球感应到像(传感器采集并转换成数字信号)——转成神经信号传到大脑(通过通讯系统将信号传到处理器)——大脑处理并存放(处理器转化成屏幕可显示与存储的格式)。
所以,人眼开始看到的图像格式由光信号转化成了神经中的电信号与化学信号,传播格式已经不同了!
机器也是要转换的。
1.1 大脑里的格式——RGB图像格式
首先,屏幕是由一个个像素点组成的,里面绚丽的色彩也就只是出自像素点上红(Red)、绿(Green)、蓝(Blue)三原色而已,这种色彩的表示方法称为RGB色彩空间表示(它也是多媒体计算机技术中用得最多的一种色彩空间表示方法),如下图所示:
图1
根据三基色原理,任意一种色光F都可以用不同分量的R、G、B三色相加混合而成。如公式 1.1所示。
公式 1.1 三基色原理
白光是多种光的混合,所以当三基色系数最大时为白色,零时为黑色,而介于两者间的就是世间百色了。
每个像素点就像一个颜料盒,盒子越大,装的色彩种类越多,则这个像素点能表达的色彩越丰富,而这个盒子的大小在电脑里叫做存储空间,调色的方式则是改变三原色含量,下面的表越往下,所需要的存储空间越大,但每个像素点能描述的颜色越准确,屏幕的画面也就越逼真。
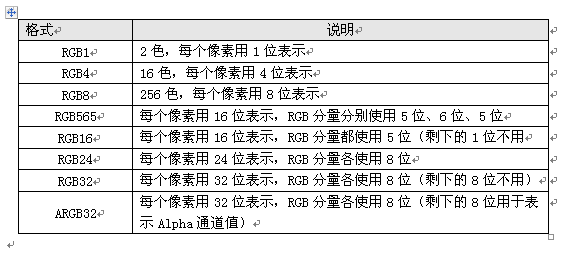
RGB常见的格式如表 1.1所示,不用详细看,留着以后查就好。

表 1.1 RGB常见格式

1.2 眼球上的格式——YUV图像格式
与RGB视频信号传输相比,YUV最大的优点在于只需占用极少的带宽(RGB要求三个独立的视频信号同时传输),两种格式对带宽的占用量吨位差异如下图一般,RGB占用的带宽要大得多。
图2
所以我们存储的时候为了节约空间(偷工解料?)、方便打包就用了亮度信号Y和两个色差信号R-Y(红色-亮度,即U)、B-Y(蓝色-亮度,即V)分别进行编码,然后发出去,到了显示终端再转换回RGB格式,这种色彩的表示方法就是所谓的YUV色彩空间表示。这时候也许你会问“咦,G(绿色)哪去了”,其实两种颜色加亮度也能通过算法大致表达出原本的颜色(果然偷工减料),所以就算是融合进R和B里了。
难道只为了省点带宽所以我们就义无反顾选择了YUV格式吗?
当然不是!好吧,虽然低带宽也很重要。
采用YUV色彩空间更重要在于它的亮度信号Y和色度信号U、V是分离的,这样分开的好处就是不但可以避免相互干扰,还可以降低色度的采样率而不会对图像质量影响太大。如果U、V为零,就没有颜色,变成黑白电视了。当然,Y也是一个重要参数,其实平时我们看一个颜色深浅是很不一样的,而深浅取决于亮度Y,Y的影响如下图示。
图3
下面只介绍一种YUV格式,大家触类旁通。
1) YUV 4:2:2
4代表存放流码中有4个Y,2表示存放流码中有2个U色差值,第二个2表示存放流码中有2个V色差值。
下面的四个像素为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
存放的码流为:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射出像素点为:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]

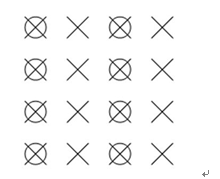
图4
上图是YUV4:2:2的采样网络,灯光样例(Y)用叉表示,色度样例(U、V)则用圈表示。每个点都有叉,而圈只有一半,所以这就是为什么上面的存放流码四个Y齐全,而U、V只有一半。
1.3 RGB/YUV格式转换
由此可见,两种兵器各有所长,YUV长于处理和传输,RGB长于表达,都爱不释手怎么办?下附两者锻造秘籍!
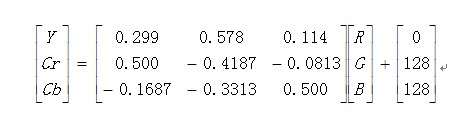
YUV(YCrCb)与RGB的转化关系,可用公式 1.2来描述。

公式 1.2 YUV与RGB转化关系
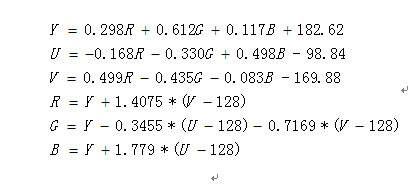
进行转化得公式 1.3。

公式 1.3 YUV与RGB简化转换
其中RGB取值范围均为0-255。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)