
Bootstrap是Twitter推出的一个由动态CSS语言Less写成的开源CSS/HTML框架(同时提供Sass 移植版代码)。Bootstrap提供了全面的基本及组件样式并自带了13个jQuery插件(模态对话框、标签页、滚动条、d出框等),可满足常用开发需要,而且还根据需要定制。另外,Bootstrap提供了优雅的HTML和CSS规范,使用者也可以参考学习。
今天谈一下bootstrap,这个让我爱不释手的东西,惯例,我们先要去它的官网http://v3.bootcss.com进行下载:
点击红线边框处即可跳转到下载页面,有三个东西可以给我们选择,由于我们现在处于初级使用阶段,或者说我们直接用在生成环境下,我们下载第一个就好:

下载成功后可以得到一个.zip的文件,解压后我们可以得到一个包含css、fonts和js的文件夹,ok,准备工作我们就做好了。
现在要怎么用呢,一头雾水吧,我们新建一个文件夹,命名为test,将刚刚三个文件夹复制到test文件夹中,现在用sublime打开刚刚的文件夹,点击file-open folder,选择test文件夹点击确定即可,如下:

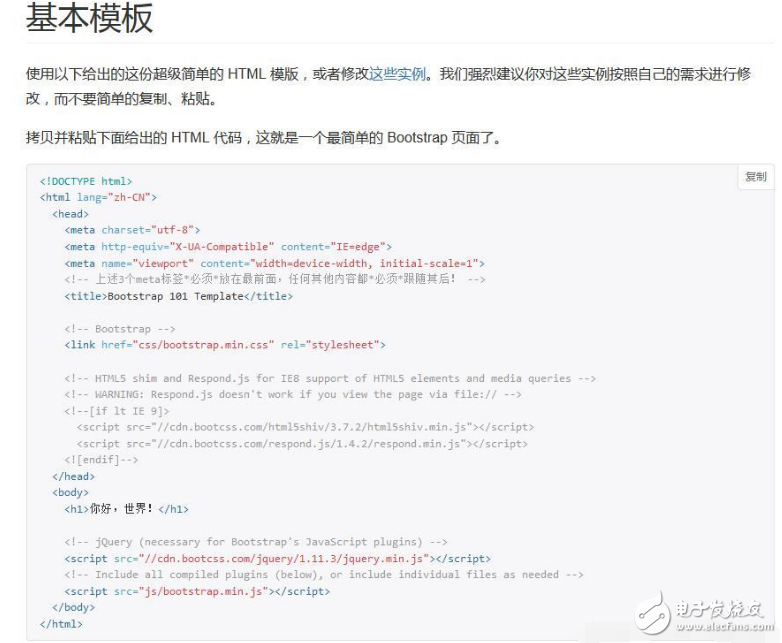
在test上右键选择new file,然后ctrl+s保存文件名为index.html,这时候回到bootstrap的官网,导航栏选择“起步”,向下拖动或在右侧选择“基本模板”,将下列代码进行复制,粘贴到index.html中,如下:

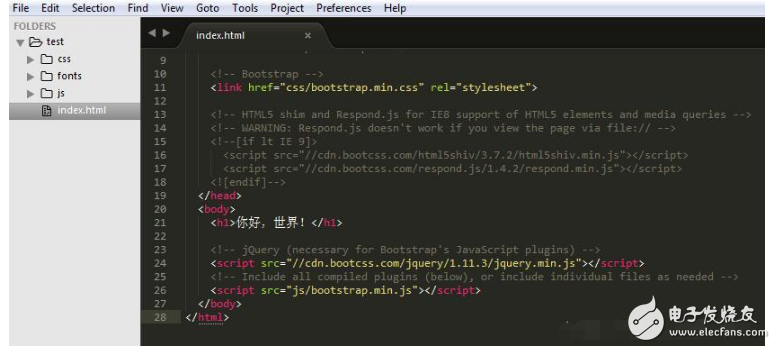
粘贴到sublime中,这是一个html5格式的html文件:

这时候我们点击index.html,浏览器打开后就可以在屏幕上看到一个Diao炸天的“Hello world”了。
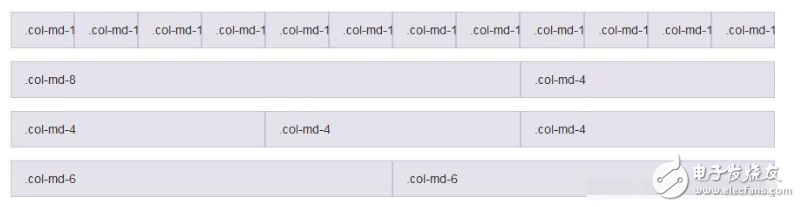
到这里,其实你已经用bootstrap完成了第一个页面设计了。下面来具体说下bootstrap的具体使用方法,bootstrap其实是把网页等分为了12分,所以记住12这个数字是很重要的,可能这里你会比较模糊,下面我们来看下官方文档是怎么说的,我们先来了解一下“栅格参数”:

bootstrap把根据屏幕大小把屏幕分为了4个层级,小于768像素的为超小屏幕,大于等于768像素的为小屏幕,大于等于992像素的为中等屏幕,大于等于1200像素的则为大屏幕,相应的类前缀见图或查看官方文档,根据栅格参数,我们看下下面这幅图:

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)