
大多数嵌入式系统,仅提供几个按键和像素点较少的LCD,同时处理器运算能力有限(如8/16位单片机),不宜运行商用的GUI图形库(如uC/GUI、miniGUI、QT等),但仍然得为用户提供GUI功能。一个具有代表的硬件平台如下,提供6个输入按键:上移、下移、左移、右移、确定和取消;有一LCD,不限制物理尺寸与像素点数。本文描述一种基于上述硬件平台的实现简单的GUI设计原理,它提供窗口系统因此具备较好地显示效果。
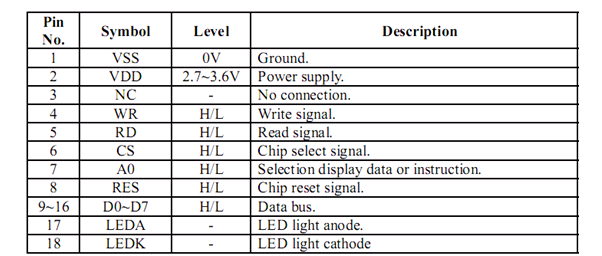
2硬件设计一般LCD显示模块包括三部分:控制器、驱动器和液晶显示屏,同时提供外部引脚供嵌入式处理器连接。以TRULY公司LCD显示模块MST-G320240DBSW-75W-E为例,它的控制器为RA8835,模块的引脚定义如下表1。[1]
表1 LCD引脚示例


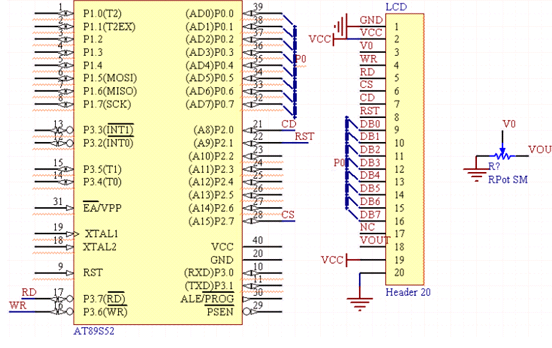
图1 MCU的I/O连接LCD模块
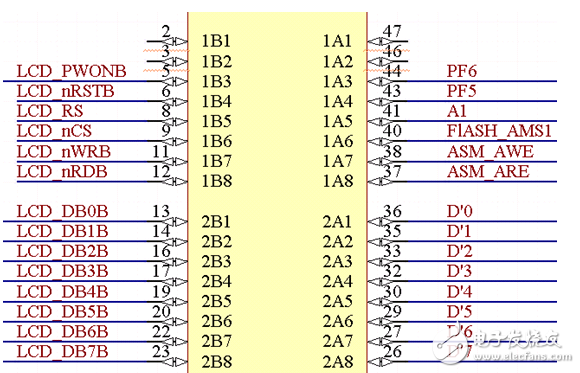
另一种高级接线方式是将它连接到Asynchronous Memory接口(如果处理器具备),这样一来 *** 作LCD就像访问普通的存储器(如FLASH)一样,极大提供便利性,如图2所示。

图2 ASYNC MEMORY连接LCD模块
3 LCD驱动LCD控制器是LCD模块的核心,驱动一个LCD模块本质就是对LCD控制器写一系列指令的过程。[2]

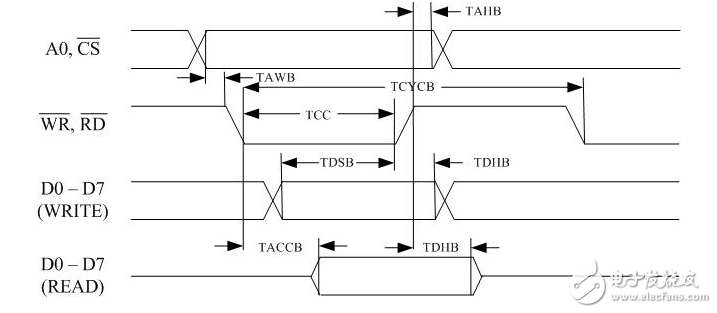
图3总线时序
图3是LCD控制器RA8835的总线时序。对于普通I/O口连接LCD的方式,驱动程序需要对相应引脚按顺序产生高低电平,如下代码所示:(省略对引脚宏定义的语句)
void lcd_cmdwrite(unsigned char cmd)
{
LCD_CS = 0; /* Enable access LCD */
LCD_CD = 1; /* 0=Data; 1=Command */
LCD_WR = 0; /* Enable write */
LCD_RD = 1; /* Insure read signal is invalid */
LCM_DATA = cmd; /* Put command value into port */
LCD_WR = 1; /* Disable Write */
LCD_CS = 1; /* Disable access LCD */
}
如果嵌入式处理器的Asynchronous Memory接口连接到LCD总线,需要设置该接口的延时时间,以便于符合图3中LCD的总线时序,然后驱动将会简化成写外设内存。针对图2中接线,写LCD命令寄存器的驱动代码如下:
#define LCD_START_ADDR 0x20100000 /* BANK1 */
#define LCD_DATA_ADDR (LCD_START_ADDR) /* Data */
#define LCD_REG_ADDR (LCD_START_ADDR+2) /* CMD */
#define p_wLcdDataAddr ((REG16*)LCD_DATA_ADDR)
#define p_wLcdRegAddr ((REG16*)LCD_REG_ADDR)
#define WR_LCD_REG(wRegVal) *p_wLcdRegAddr = wRegVal;
LCD控制器指令一般组织成寄存器格式:寄存器名+数值。仍以上例为参考,控制器RA8835设置光标地址的指令为:寄存器名(CSRW)0x46,数值为2个字节(光标位置)。其中寄存器名写入指令输入缓冲器内(即A0=1),数值写入数据输入缓冲器内(即A0=0)。
在一个LCD上绘制任何图形或文件的基础是绘制像素点,因此首先需要实现的功能是 *** 作像素点。 *** 作一个像素点的接口是:X坐标、Y坐标和动作(点亮或擦除),算法如下:
1. 根据X坐标和Y坐标组合成LCD光标值并写入LCD控制器;
2. 从LCD控制器中读取当前光标下RAM数值;
3. 根据动作(点亮或擦除)修改RAM数值对应像素BIT值;
4. 再次将光标值写入LCD控制器(读RAM导致该光标已移动);
5. 将修改后数值写入LCD控制器的RAM区。
一旦完成像素 *** 作就可以施展一些高级绘制动作:文字、图片、几何图形等。
4 GUI软件框架图4显示了本GUI设计的软件层次,引入分层会带来很多好处:[3]
降低复杂度每一层只专注自己需要实现的功能,实现高内聚;
提高可移植性不管更换处理器还是LCD只需要修改底层部分;
改善性能使用高效算法来优化性能只需要修改一处。

图4 GUI软件层次
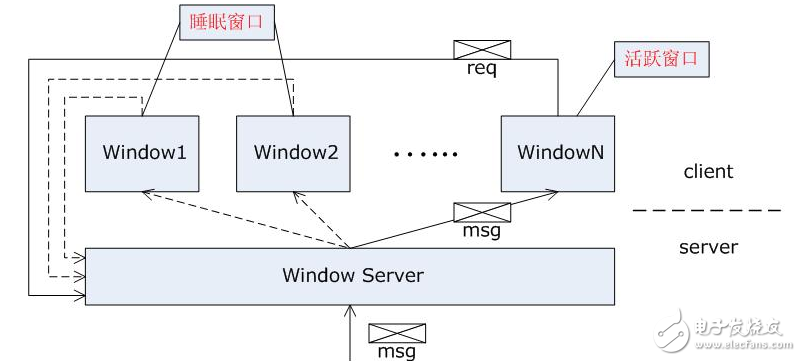
对于轻量级嵌入式GUI来说,窗口是十分重要的图形载体,嵌入式GUI一般一个屏幕仅容纳一个窗口,当前正在显示的窗口即为活跃窗口,其它均为睡眠窗口。因此窗口有2种状态:
活跃期:处理消息,响应动作,如获取实时数据并刷新屏幕等;
睡眠期:不响应外部消息,释放资源,如硬件和软件实体等;
从逻辑上把窗口系统分成2层:窗口服务器和客户端,如图5所示。外部消息(用户按键、数据更新等)首先传递给窗口服务器,然后服务器把消息传发给当前活跃窗口,活跃窗口根据消息类别进行相应处理;另外,活跃窗口也可以向服务器发出请求,如切换窗口等。

图5窗口服务器与客户端
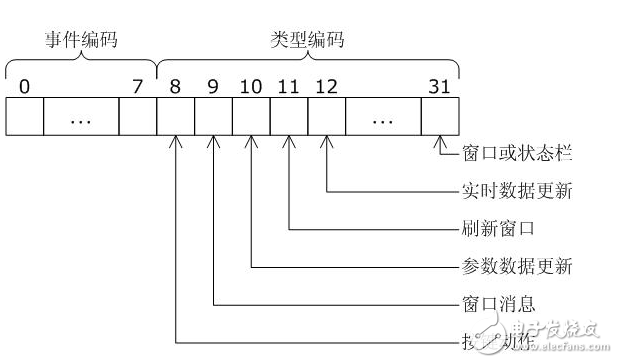
在GUI设计中消息是各种对象通信的重要机制,窗口之间通信的种类繁多,如果对消息进行编码呢?图6显示了一种参考方式。消息本质上就是一个32位整数,其实很多RTOS消息传递也是这个类型。取低8位为事件编码,高24位为类型编码。[4]
任一类型最大支持256个事件,类型编码仅能一位为1,否则将引起事件判断错误。当编码正确时,类型一定是2的整幂次,因此可以使用检查整幂次方的算法来检测消息正确性。
设uMsg是消息数值,则有:
uTemp = uMsg & 0xFFFFFF00UL; /*取类型编码值*/
if (0 == (uTemp & (uTemp - 1)))编码正确
else 编码错误

图6消息编码
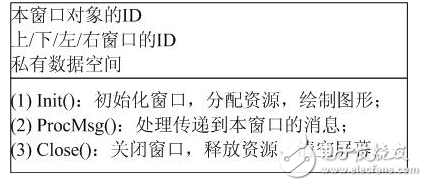
5窗口系统与交互用面向对象的方式来设计窗口如图7所示,每个窗口都有自己的ID,同时有其周围邻居窗口的ID值用于窗口切换;私有数据空间用于窗口的个性化定值。窗口对象包含3个方法:Init()用于绘制窗口和初始化窗口资源;ProcMsg()处理所有传递到本窗口的消息;Close()关闭窗口同时释放资源。

图7窗口对象设计
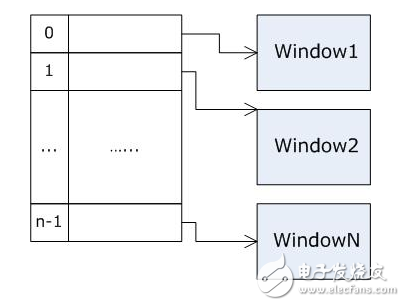
把多个窗口的指针组织成数组就形成了图8所示的窗口对象群,这样一来方便窗口的寻址。

图8窗口对象群
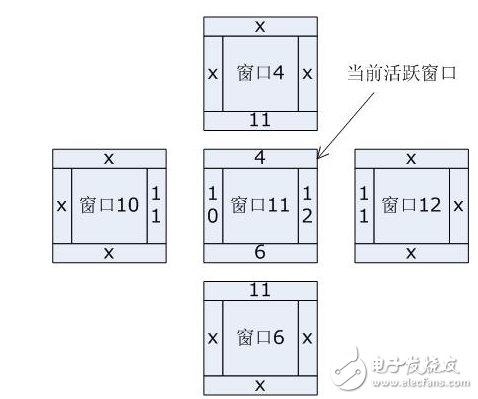
图9显示了窗口与邻居窗口的关系,如果当前活跃窗口为11,响应用户按键上/下/左/右来切换窗口时,可以直接取对应邻居窗口的ID,这样 *** 作带来极大的便捷性。

图9窗口与邻居窗口寻址
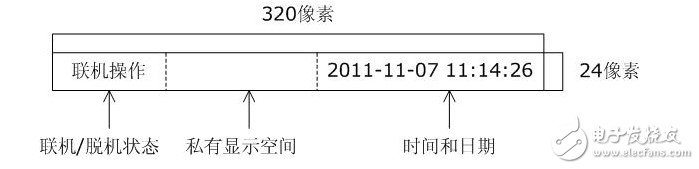
6 状态栏实现状态栏一般位于窗口的最底部,它的典型结构如图10所示。它一般提供如下方法:
Init():初始化状态栏对象;
Visible():显示状态栏对象,实时响应外部消息;
Invisible():不再显示状态栏对象,忽略外部消息;
ChangeLinkStat():更新联机/脱机状态;
UpdateDate():更新当前日期
UpdateTIme():更新当前时间
私有显示空间是提供给窗口进行个性化定制,它的原则是:无论哪个窗口使用,都是“谁分配,谁回收”,即当该窗口关闭时需要清除它在私有显示空间的所有显示内容。

本文设计的轻量级嵌入式GUI已经在某工业控制产品中稳定使用多年,该产品选用TRULY公司320x240像素的LCD。采用分层与面向对象的设计,使软件系统容易移植和开发;简单化的设计使系统异常稳定;另外占用资源很少,这是商业GUI无法比拟的。在此基础上还能扩展更高级的图形控件功能,可以参见姊妹篇《轻量级嵌入式GUI高级功能实现》。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)