
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
vscode开发html的方法1.首先在第一行输入!
2.然后将光标移动到!后
3.按下tab键
4.完成
效果如下:

最近在用html" class="superseo">vscode做开发,发现vscode并没有sublime那个直接在浏览器打开预览的功能,那该怎么办呢?经研究,原来只要装个插件就好了

方法/步骤
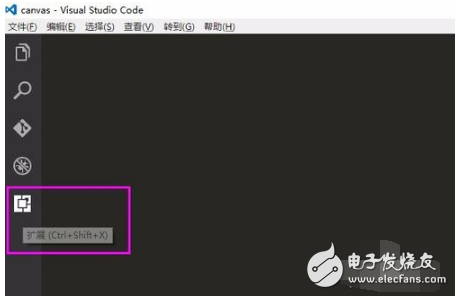
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮;

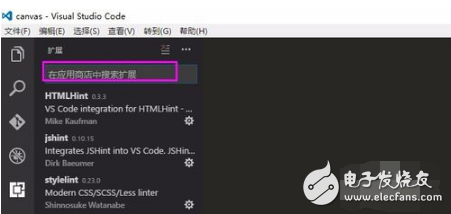
进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索;

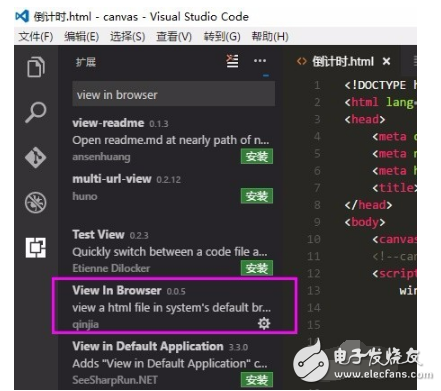
等待几秒钟时间,扩展就会陆续出现,在view in browser 选项右下角会出现“安装”小按钮;点击安装即可。安装完后会提示重新加载,点击重新加载即可(ps:因为小编已经安装了,所以已经没有“安装”按钮);

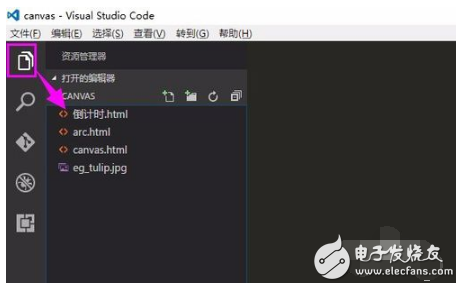
点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;

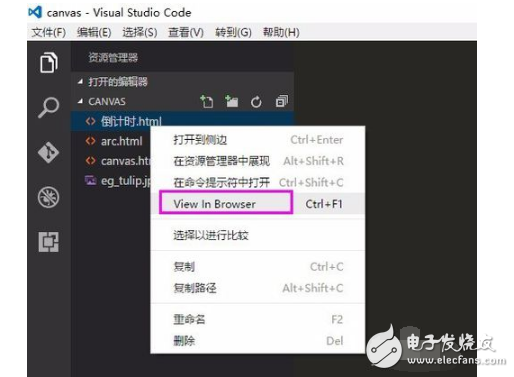
右键点击html文件,会出现view in browser 选项;

6点击view in browser 选项 就能用浏览器预览文件了~。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)