
本文为大家带来四种JavaScript让HTML静态页面传值的方法。
1、JavaScript通过URL传值这个方法没有什么技术含量,也是最简单的,不过有个缺点就是传输的值不能太大,因为浏览器对与URL的长度是有限制的。
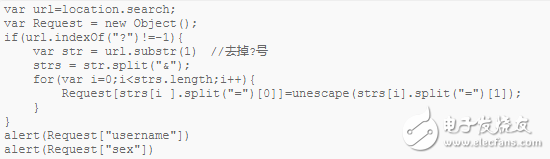
将form的acTIon属性设置为GET,那么表单里面的字段就会自动通过url传输过去,然后在single.html页面获取url,分割参数就可以得到数据。

优点:取值方便。可以跨域。
缺点:值长度有限制
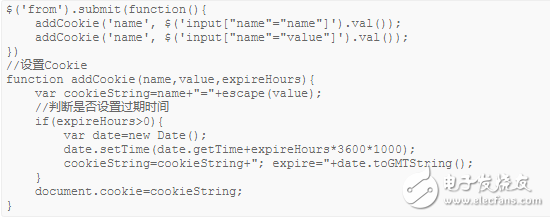
2、JavaScript通过Cookie传值Cookie是浏览器存储少量命名数据。它与某个特定的网页或网站关联在一起。Cookie用来给浏览器提供内存,以便脚本和服务器程序可以在一个页面中使用另一个页面的输入数据。

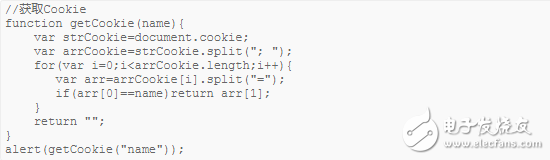
然后在single.html页面获取Cookie,这里我们也定义一个通用的获取Cookie的函数。

可以在同源内的任意网页内访问,生命期可以设置,不过同样的传输的值有限制。
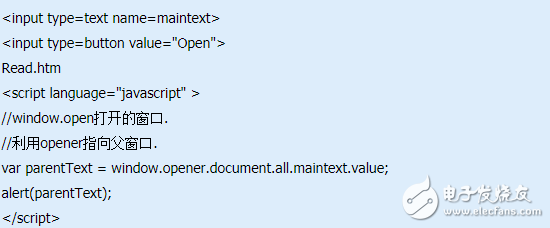
3、JavaScript通过Window.open传值这两窗口之间存在着关系。父窗口parent.htm打开子窗口son.htm
子窗口可以通过window.opener指向父窗口。这样可以访问父窗口的对象。
Post.htm

优点:取值方便。只要window.opener指向父窗口,就可以访问所有对象。不仅可以访问值,还可以访问父窗口的方法。值长度无限制。
缺点:两窗口要存在着关系。就是利用window.open打开的窗口。不能跨域。
4、JavaScript通过HTML5本地储存传值HTML5中新加入了离线储存,那么我们就可以使用离线数据库保存我们的数据,然后在需要的地方调用数据,这就和在先应用没有却别了,这也可能是最好的解决方法。
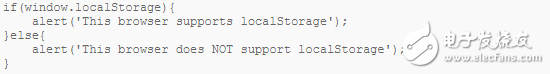
由于是一个新的技术,你可以通过下面的代码检测你的浏览器是否支持

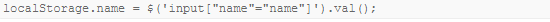
储存变量的值

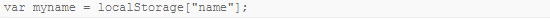
读取变量的值

欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)