
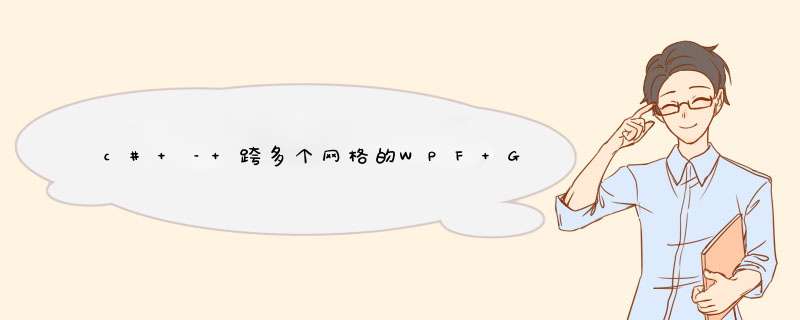
最终布局应如下图所示,但所有按钮的大小应相同.
XAML目前看起来像这样.有谁看到我哪里出错了?
<UserControl x:Class="UserControls.UserControl2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/Expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWIDth="300"><GrID GrID.IsSharedSizeScope="True"> <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" /> </GrID.ColumnDeFinitions> <GroupBox GrID.Row="0" GrID.Column="0" header="header 1" GrID.IsSharedSizeScope="True"> <GrID GrID.IsSharedSizeScope="True"> <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> </GrID.ColumnDeFinitions> <button Content="A" GrID.Row="0" GrID.Column="0" margin="2" /> <button Content="B" GrID.Row="0" GrID.Column="1" margin="2" /> <button Content="C" GrID.Row="0" GrID.Column="2" margin="2" /> </GrID> </GroupBox> <GroupBox GrID.Row="1" GrID.Column="0" header="header 2" GrID.IsSharedSizeScope="True"> <GrID GrID.IsSharedSizeScope="True"> <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> </GrID.ColumnDeFinitions> <button Content="AA" GrID.Row="0" GrID.Column="0" margin="2" /> <button Content="BB" GrID.Row="0" GrID.Column="1" margin="2" /> </GrID> </GroupBox></GrID>解决方法 仅将GrID.IsSharedSizeScope应用于顶级容器.参考下面的代码.
<GrID GrID.IsSharedSizeScope="True"> <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" /> </GrID.ColumnDeFinitions> <GroupBox GrID.Row="0" GrID.Column="0" header="header 1" > <GrID > <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> </GrID.ColumnDeFinitions> <button Content="A" GrID.Row="0" GrID.Column="0" margin="2" /> <button Content="B" GrID.Row="0" GrID.Column="1" margin="2" /> <button Content="C" GrID.Row="0" GrID.Column="2" margin="2" /> </GrID> </GroupBox> <GroupBox GrID.Row="1" GrID.Column="0" header="header 2" > <GrID > <GrID.RowDeFinitions> <RowDeFinition Height="auto" /> </GrID.RowDeFinitions> <GrID.ColumnDeFinitions> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> <ColumnDeFinition WIDth="auto" SharedSizeGroup="button" /> </GrID.ColumnDeFinitions> <button Content="AA" GrID.Row="0" GrID.Column="0" margin="2" /> <button Content="BB" GrID.Row="0" GrID.Column="1" margin="2" /> </GrID> </GroupBox> </GrID>总结
以上是内存溢出为你收集整理的c# – 跨多个网格的WPF Grid.IsSharedSizeScope全部内容,希望文章能够帮你解决c# – 跨多个网格的WPF Grid.IsSharedSizeScope所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)