
概述祝大家2018新年快乐,前不久发现了一个创意的脚本JtSQL(java
编写)开源地址为:https://github.com/noear/JtSQLJtSQL 特点:*.结合了JS、SQL、模板理念;*.保持了JS和SQL的语法高亮(利于DBA审核);*.方便统一管理、部署、运行*.像存储过程一样,提供当前上下文及变量支持;*.像SQL
客户端工具一样,即时编写即时运行;*.像定制统计程序一样,提供过程和逻辑控制能力;*.服务端运行(别误会成客户端运行啊...) 确实在工作中总会遇到这样的问题经常去拉sql,有时候一句sql执行搞不定 就得分多次sql,写sql写的心累。把JavaScript 和 sql 结合起来确实很赞。能解决一直困扰的问题以这个为创意点我也搞了一个
工具 我命名为tabris脚本工具开源地址为:https://github.com/yuzd/ClearScript.Manager (ps:大家有建议尽管提)特色:1 包含JtSQL的所有特性2 利用微软的 ClearScript V8 engine详细请参考:https://microsoft.github.io/ClearScript/Tutorial/FAQtorial.html?from=timeline&isappinstalled=0ClearScript很强大可以做到c# 与 JavaScript 互通3 把功能模块化 目前已实现的3个重要的模块1. 执行http请求处理模块2. 日志输出处理模块3. 执行sql处理模块.4. js代码智能提示tabris模块以后想用其他的功能都可以扩展其他模块 4. 代码编写采用CodeMirror ,写js代码智能提示 下面来一个动图感受下吧以以下场景为示例 封装的sql log http 三大组件 在编辑器上的方法能代码智能提示 //DB处理器var db = this.tabris.create('SQL', {name:'testorm',type:'mysql'});//http处理器var http = this.tabris.create('HTTP', {method:'GET'});//log处理器var log = this.tabris.create('LOG', {trace:true});db.delete('delete from child_district');//从district表里面获取所有城市的Codevar get_district_sql = "select Code from district";var district_code_list = db.query(get_district_sql);for (var index = 0; index < district_code_list.length; index++) {getChildDistrictAndInsertToDb(district_code_list[index].Code);}//远程获取function getChildDistrictAndInsertToDb(parentCode){log.info(parentCode);var re = http.getJson({url:'https://fuwu.sf-express.com/service/address/newAddr/getNewSubAddress?parentCode=' + parentCode});if(!re.subAddressList || !re.subAddressList.length) return;for (var index = 0; index < re.subAddressList.length; index++) {var child = re.subAddressList[index];var insertSql = "insert into child_district (Name,Code,DataChange_LastTime) VALUES('"+ child.distCnName +"','"+ child.distCode +"',now())";var insertResult = db.insert(insertSql)if(insertResult!=1){log.error(child.distCnName + '插入db失败!');}else{log.info(child.distCnName + '插入db成功!')}}} 下载地址https://pan.baidu.com/s/1dGZuodt9aMVKWyJ1F0byZw
<div >祝大家2018新年快乐,
<div >前不久发现了一个创意的脚本<span >Jtsql(java编写)
别误会成客户端运行啊...)
1 包含JtSQL的所有特性
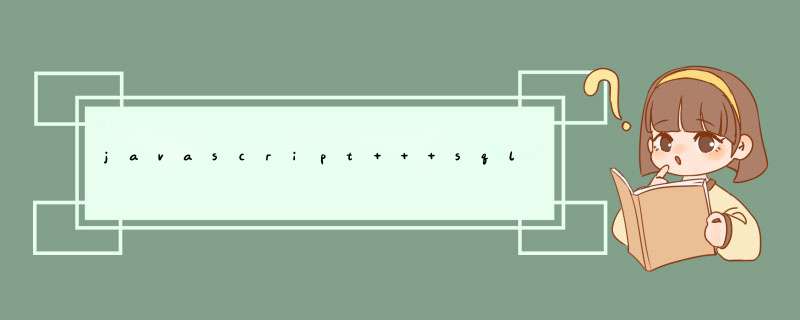
封装的sql log http 三大组件 在编辑器上的方法能代码智能提示 <img src="https://www.jb51.cc/res/2019/02-15/23/ca9db959d20a7a764f492d9c788c47ea.png" alt="">
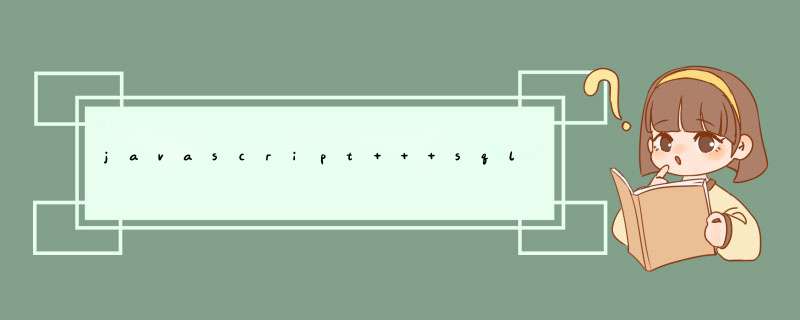
<img src="https://www.jb51.cc/res/2019/02-15/23/97887748187337470b0dddf4ffaa4fc6.png" alt="">
<div >
db = .tabris.create('sql''testorm''MysqL'<span >//<span >http处理器
<span >var http = <span >this.tabris.create('http'<span >,{
method:'GET'<span >
});<span >//<span >log处理器
<span >var log = <span >this.tabris.create('LOG'<span >,{
trace:<span >true<span >
});
db.<span >delete('delete from child_district'<span >);
<span >//<span >从district表里面获取所有城市的Code
<span >var get_district_sql = "select Code from district"<span >;
<span >var districtcodeList =<span > db.query(get_district_sql);
<span >for (<span >var index = 0; index < districtcodeList.length; index++<span >) {
getChilddistrictAndInsertToDb(districtcodeList[index].Code);
}
<span >//<span >远程获取
<span >function<span > getChilddistrictAndInsertToDb(parentCode){
log.info(parentCode);
<span >var re =<span > http.getJson({
url:'https://fuwu.sf-express.com/service/address/newAddr/getNewSubAddress?parentCode=' +<span > parentCode
});
<span >if(!re.subAddressList || !re.subAddressList.length) <span >return<span >;
<span >for (<span >var index = 0; index < re.subAddressList.length; index++<span >) {
<span >var child =<span > re.subAddressList[index];
<span >var insertsql = "insert into child_district (name,Code,DataChange_LastTime) VALUES('"+ child.distCnname +"','"+ child.distCode +"',Now())"<span >;
<span >var insertResult =<span > db.insert(insertsql)
<span >if(insertResult!=1<span >){
log.error(child.distCnname + '插入db失败!'<span >);
}<span >else<span >{
log.info(child.distCnname + '插入db成功!'<span >)
}
}
}
下载地址
总结
以上是内存溢出为你收集整理的javascript + sql编写SQL客户端工具tabris全部内容,希望文章能够帮你解决javascript + sql编写SQL客户端工具tabris所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)