
状态图的元素:
圆圈 -> 状态
箭头 -> 状态的转换,通常附近会标明转换条件
星号 -> 再peek一个字符
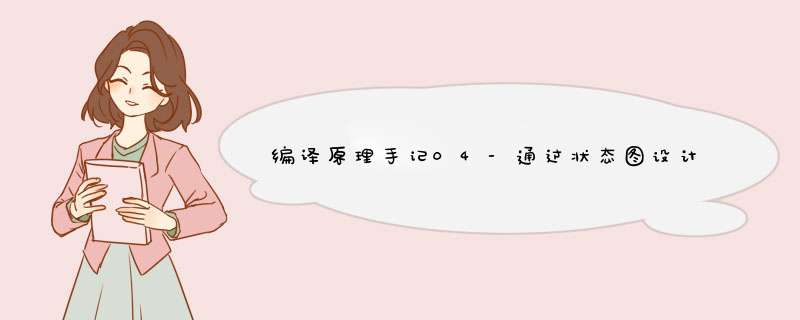
例如一个标识符的词法解析状态图:
根据状态图,我们就可以写出相应的程序出来,上面这个状态图转化成程序后大概如下:
var token stringfor { // ch代表每次读取的字符 switch state { // 第一次读取到一个下划线或字母则进入状态1 case 0: if ch == '_' || ('A' <= ch && ch <= 'Z') || ('a' <= ch && ch <= 'z') { token += string(ch) state = 1 } // 如果读取到的字符不是下划线、字母,也不是数字,则进入状态2(结束状态) case 1: if ch == '_' || ('A' <= ch && ch <= 'Z') || ('a' <= ch && ch <= 'z') || ('0' <= ch && ch <= '9') { token += string(ch) } else { state = 2 } // 这是结束状态,返回的token就是这次解析出的标识符 case 2: return token }}
以上是内存溢出为你收集整理的编译原理手记04-通过状态图设计词法分析器全部内容,希望文章能够帮你解决编译原理手记04-通过状态图设计词法分析器所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)