
需要源码和图片集请点赞关注收藏后评论区留言或者私信~~~
各家电商的App首页都是动感十足,页面元素丰富令人眼花缭乱,其中运用了Android的多种组合控件,可以说是App界面开发的集大成之作,下面我们也动手实现一个。
一、需求描述
本次项目主要模仿淘宝App采用的技术,所以有底部标签栏,顶部也有标题栏,并且对于分类页面的商品列表,也会有高低不一呈现的瀑布流效果
二、界面设计
界面主要用到了以下控件
1:底部标签栏
2:广告条
3:循环视图RecyclerView
4:工具栏Toolbar
5:标签布局TabLaout
6:第二代翻页视图
7:循环视图的瀑布流布局
8:下拉刷新布局
三、关键部分
1:在ScrollView内部添加RecyclerView
2:关于ViewPager+Fragment的多重嵌套
3:电商首页项目的源码之间关系
与本次项目主要有关的代码之间关系如下
1:DepartmentStoreActivity.java 这是电商App首页的入口代码
2:DepartmentPagerAdapter.java 这是电商首页集成3个碎片页的翻页适配代码
3:DepartmentHomeFragment.java 这是首页标签对应的碎片代码
4:DepartmentClassFragment.java 这是分类标签对应的碎片代码
5:DepartmentCartFragment.java 这是购物车标签对应的碎片代码
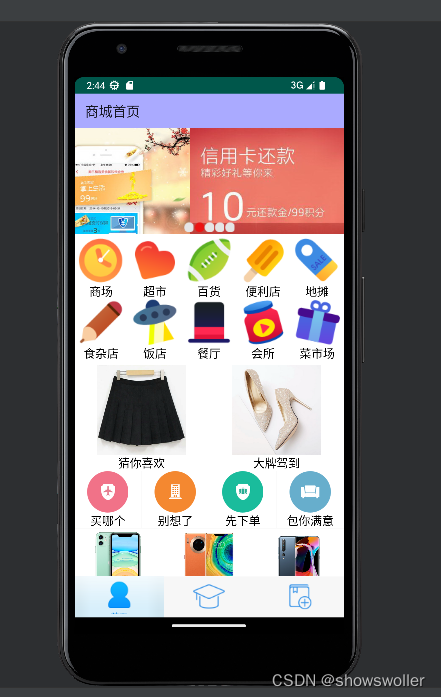
四、演示效果
首页效果如下

点击下方的标签栏可切换

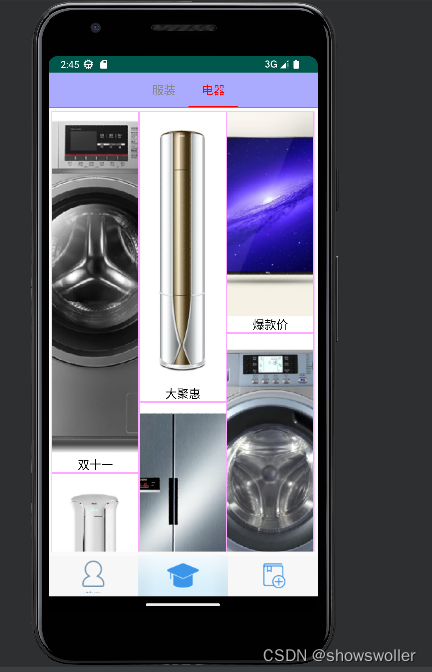
点击上方的标签栏可以切换到时装频道

购物车频道可以参见我之前的博客

五、代码
主类代码
package com.example.chapter12;import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager;import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup;import com.example.chapter12.adapter.DepartmentPagerAdapter;public class DepartmentStoreActivity extends AppCompatActivity { private ViewPager vp_content; // 声明一个翻页视图对象 private RadioGroup rg_tabbar; // 声明一个单选组对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_department_store); vp_content = findViewById(R.id.vp_content); // 构建一个翻页适配器 DepartmentPagerAdapter adapter = new DepartmentPagerAdapter(getSupportFragmentManager()); vp_content.setAdapter(adapter); // 设置翻页视图的适配器 // 给翻页视图添加页面变更监听器 vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { @Override public void onPageSelected(int position) { // 选中指定位置的单选按钮 rg_tabbar.check(rg_tabbar.getChildAt(position).getId()); } }); rg_tabbar = findViewById(R.id.rg_tabbar); // 设置单选组的选中监听器 rg_tabbar.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { for (int pos=0; pos<rg_tabbar.getChildCount(); pos++) { // 获得指定位置的单选按钮 RadioButton tab = (RadioButton) rg_tabbar.getChildAt(pos); if (tab.getId() == checkedId) { // 正是当前选中的按钮 vp_content.setCurrentItem(pos); // 设置翻页视图显示第几页 } } } }); } }
适配器类代码
package com.example.chapter12.adapter;import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentPagerAdapter;import com.example.chapter12.fragment.DepartmentHomeFragment; import com.example.chapter12.fragment.DepartmentClassFragment; import com.example.chapter12.fragment.DepartmentCartFragment;public class DepartmentPagerAdapter extends FragmentPagerAdapter { // 碎片页适配器的构造方法,传入碎片管理器 public DepartmentPagerAdapter(FragmentManager fm) { super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT); } // 获取指定位置的碎片Fragment public Fragment getItem(int position) { if (position == 0) { return new DepartmentHomeFragment(); } else if (position == 1) { return new DepartmentClassFragment(); } else if (position == 2) { return new DepartmentCartFragment(); } else { return null; } } // 获取碎片Fragment的个数 public int getCount() { return 3; } }
碎片类代码
package com.example.chapter12.fragment;import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup;import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import androidx.fragment.app.Fragment;import com.example.chapter12.R;public class DepartmentCartFragment extends Fragment { protected View mView; // 声明一个视图对象 protected AppCompatActivity mActivity; // 声明一个活动对象 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mActivity = (AppCompatActivity) getActivity(); mView = inflater.inflate(R.layout.fragment_department_cart, container, false); // 从布局文件中获取名叫tl_head的工具栏 Toolbar tl_head = mView.findViewById(R.id.tl_head); tl_head.setTitle("购物车"); // 设置工具栏的标题文字 mActivity.setSupportActionBar(tl_head); // 使用tl_head替换系统自带的ActionBar return mView; } }
2
package com.example.chapter12.fragment;import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup;import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import androidx.fragment.app.Fragment; import androidx.viewpager2.widget.ViewPager2;import com.example.chapter12.R; import com.example.chapter12.adapter.ClassPagerAdapter; import com.google.android.material.tabs.TabLayout; import com.google.android.material.tabs.TabLayoutMediator;import java.util.ArrayList; import java.util.List;public class DepartmentClassFragment extends Fragment { protected View mView; // 声明一个视图对象 protected AppCompatActivity mActivity; // 声明一个活动对象 private List<String> mTitleList = new ArrayList<String>(); // 标题文字列表 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mActivity = (AppCompatActivity) getActivity(); mView = inflater.inflate(R.layout.fragment_department_class, container, false); // 从布局文件中获取名叫tl_head的工具栏 Toolbar tl_head = mView.findViewById(R.id.tl_head); mActivity.setSupportActionBar(tl_head); // 使用tl_head替换系统自带的ActionBar mTitleList.add("服装"); mTitleList.add("电器"); // 从布局文件中获取名叫tab_title的标签布局 TabLayout tab_title = mView.findViewById(R.id.tab_title); // 从布局文件中获取名叫vp2_content的二代翻页视图 ViewPager2 vp2_content = mView.findViewById(R.id.vp2_content); // 构建一个分类信息的翻页适配器。注意Fragment嵌套时要传getChildFragmentManager ClassPagerAdapter adapter = new ClassPagerAdapter(mActivity, mTitleList); vp2_content.setAdapter(adapter); // 设置二代翻页视图的适配器 // 把标签布局跟翻页视图通过指定策略连为一体,二者在页面切换时一起联动 new TabLayoutMediator(tab_title, vp2_content, new TabLayoutMediator.TabConfigurationStrategy() { @Override public void onConfigureTab(TabLayout.Tab tab, int position) { tab.setText(mTitleList.get(position)); // 设置每页的标签文字 } }).attach(); return mView; }}
3
package com.example.chapter12.fragment;import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.Toast;import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import androidx.fragment.app.Fragment; import androidx.recyclerview.widget.DefaultItemAnimator; import androidx.recyclerview.widget.GridLayoutManager; import androidx.recyclerview.widget.RecyclerView;import com.example.chapter12.R; import com.example.chapter12.adapter.MobileGridAdapter; import com.example.chapter12.adapter.MobileRecyclerAdapter; import com.example.chapter12.adapter.RecyclerCombineAdapter; import com.example.chapter12.adapter.RecyclerGridAdapter; import com.example.chapter12.bean.GoodsInfo; import com.example.chapter12.bean.NewsInfo; import com.example.chapter12.util.Utils; import com.example.chapter12.widget.BannerPager; import com.example.chapter12.widget.SpacesDecoration;import java.util.ArrayList; import java.util.List;public class DepartmentHomeFragment extends Fragment implements BannerPager.BannerClickListener { protected View mView; // 声明一个视图对象 protected AppCompatActivity mActivity; // 声明一个活动对象 private List<Integer> getImageList() { ArrayList<Integer> imageList = new ArrayList<Integer>(); imageList.add(R.drawable.banner_1); imageList.add(R.drawable.banner_2); imageList.add(R.drawable.banner_3); imageList.add(R.drawable.banner_4); imageList.add(R.drawable.banner_5); return imageList; } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mActivity = (AppCompatActivity) getActivity(); mView = inflater.inflate(R.layout.fragment_department_home, container, false); // 从布局文件中获取名叫tl_head的工具栏 Toolbar tl_head = mView.findViewById(R.id.tl_head); tl_head.setTitle("商城首页"); // 设置工具栏的标题文字 mActivity.setSupportActionBar(tl_head); // 使用tl_head替换系统自带的ActionBar initBanner(); // 初始化广告轮播条 initGrid(); // 初始化市场网格列表 initCombine(); // 初始化猜你喜欢的商品展示网格 initPhone(); // 初始化手机网格列表 return mView; } private void initBanner() { // 从布局文件中获取名叫banner_pager的广告轮播条 BannerPager banner = mView.findViewById(R.id.banner_pager); // 获取广告轮播条的布局参数 LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) banner.getLayoutParams(); params.height = (int) (Utils.getScreenWidth(mActivity) * 250f / 640f); banner.setLayoutParams(params); // 设置广告轮播条的布局参数 banner.setImage(getImageList()); // 设置广告轮播条的广告图片列表 banner.setOnBannerListener(this); // 设置广告轮播条的广告点击监听器 banner.start(); // 开始轮播广告图片 } // 一旦点击了广告图,就回调监听器的onBannerClick方法 public void onBannerClick(int position) { String desc = String.format("您点击了第%d张图片", position + 1); Toast.makeText(mActivity, desc, Toast.LENGTH_LONG).show(); } private void initGrid() { // 从布局文件中获取名叫rv_grid的循环视图 RecyclerView rv_grid = mView.findViewById(R.id.rv_grid); // 创建一个网格布局管理器 GridLayoutManager manager = new GridLayoutManager(mActivity, 5); rv_grid.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个市场列表的网格适配器 RecyclerGridAdapter adapter = new RecyclerGridAdapter(mActivity, NewsInfo.getDefaultGrid()); adapter.setOnItemClickListener(adapter); // 设置网格列表的点击监听器 adapter.setOnItemLongClickListener(adapter); // 设置网格列表的长按监听器 rv_grid.setAdapter(adapter); // 设置循环视图的网格适配器 rv_grid.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_grid.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰 } private void initCombine() { // 从布局文件中获取名叫rv_combine的循环视图 RecyclerView rv_combine = mView.findViewById(R.id.rv_combine); // 创建一个四列的网格布局管理器 GridLayoutManager manager = new GridLayoutManager(mActivity, 4); // 设置网格布局管理器的占位规则 // 以下占位规则的意思是:第一项和第二项占两列,其它项占一列; // 如果网格的列数为四,那么第一项和第二项平分第一行,第二行开始每行有四项。 manager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() { @Override public int getSpanSize(int position) { if (position == 0 || position == 1) { // 为第一项或者第二项 return 2; // 占据两列 } else { // 为其它项 return 1; // 占据一列 } } }); rv_combine.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个猜你喜欢的网格适配器 RecyclerCombineAdapter adapter = new RecyclerCombineAdapter(mActivity, NewsInfo.getDefaultCombine()); adapter.setOnItemClickListener(adapter); // 设置网格列表的点击监听器 adapter.setOnItemLongClickListener(adapter); // 设置网格列表的长按监听器 rv_combine.setAdapter(adapter); // 设置循环视图的网格适配器 rv_combine.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_combine.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰 } private void initPhone() { // 从布局文件中获取名叫rv_phone的循环视图 RecyclerView rv_phone = mView.findViewById(R.id.rv_phone); // 创建一个网格布局管理器 GridLayoutManager manager = new GridLayoutManager(mActivity, 3); rv_phone.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个手机列表的循环适配器 MobileGridAdapter adapter = new MobileGridAdapter(mActivity, GoodsInfo.getDefaultList()); rv_phone.setAdapter(adapter); // 设置循环视图的网格适配器 adapter.setOnItemClickListener(adapter); // 设置网格列表的点击监听器 adapter.setOnItemLongClickListener(adapter); // 设置网格列表的长按监听器 rv_phone.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_phone.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰 }}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout android:layout android:orientation="vertical"> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout android:layout android:layout_weight="1" /> <RadioGroup android:id="@+id/rg_tabbar" android:layout android:layout android:orientation="horizontal"> <RadioButton android:id="@+id/rb_home" android:checked="true" android:text="首页" android:drawableTop="@drawable/tab_first_selector" /> <RadioButton android:id="@+id/rb_class" android:text="分类" android:drawableTop="@drawable/tab_second_selector" /> <RadioButton android:id="@+id/rb_cart" android:text="购物车" android:drawableTop="@drawable/tab_third_selector" /> </RadioGroup></LinearLayout>
创作不易 觉得有帮助请点赞关注收藏~~~
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)