
Ajax是:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
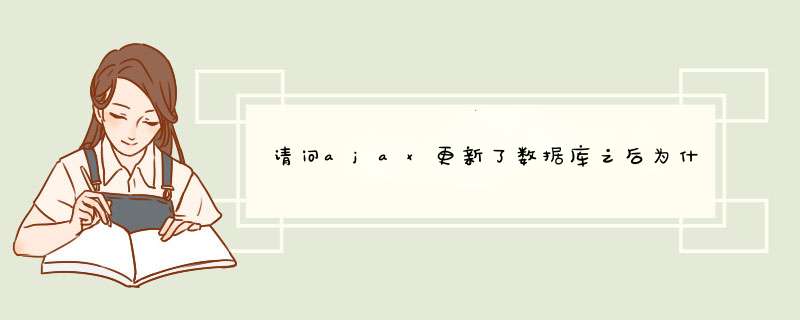
首先看一下在console中运行的结果:
onreadystatechange 这一步起到了监听的作用:
通俗点说就是:
onreadystatechange监听readyState。
readyState属性一旦变化,就能触发onreadystatechange函数的执行!这是官网上告诉我们的。
值得注意:官网上的叙述有些歧义, 我们可以看到,当xhr.readyState == 4完成时,函数才开始执行!
这种形式的显示方式一般都需要刷新页面,如果你只想刷新部分页面可以考虑使用iframe子页面刷新,如果用ajax的话无法在不刷新页面的情况下修改table数据。当然,如果你非要用ajax的话,那也可以在ajax的success中把table清除,然后用重新渲染这部分的html。$.ajax({
cache:false,
async:false,
url:url,
type:'post',
dataType:'json',
data:data,
success:function(data){
if(data&&data.length>0){
$("#search_msg tr").remove()
//添加内容
var trContent=""
trContent+="<tr>"
$("#search_msg").append(trContent)
})
1、我是用php的,对jsp不熟,但是ajax技术过程应该是通用的,希望能给你有所提示。ajax在实现无刷新请求服务器端数据时,你返回用了三个输出流,这样ajax只能捕捉到第一个输出,后面的程序就不会执行了(或者有执行的,但是不会再返回给前台页面了,只有第一个才会返回给前台页面)。所以我建议你可以用一个数组将你要返回的这三组数据统一到数组中,然后将数组统一传递到前台页面。在php中用到了json,我觉得问题就在于此。
2、另外由于ajax是无刷新的,而当你读取数据库中数据,想要显示数据时,有些必须要刷新页面,要不然你就得在页面加载时就将所有数据传递给页面,如果你用了ajax获取到了后台页面,但此时页面已经加载完成,这样就不会显示出你从后端读出的数据,你可以在js里用reload函数,重载本页面就可以实现。这里的问题经常是会在d出显示或者用ajax删除时出现的问题,给你说下希望能能给你提供思路~~
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)