

前言
文章有点长,如果你是以学习的态度来看这篇文章,建议收藏起来慢慢看。
前端自动化部署一直以来概念很清楚知道怎么回事,但是其中怎么 *** 作没怎么研究过,虽然之前环境都搭起来了,但是也只是Jenkins构建项目成功,比如提交代码之后怎么触发自动构建,打包后的文件如何迁移到指定服务器的文件目录下,流水线如何搞等等这都是我之前想想头疼也只能头疼的问题。终于还是费了点心思搞了搞自动化部署,又花了大量时间来记录这个过程。
本文主要实现的自动化部署的流程如下:
【 git push提交代码 】——>【触发Jenkins自动构建】——>【拉取GitHub代码】——>【build打包】——>【生成dist文件】——>【压缩dist文件】——>【迁移到指定环境目录下】——>【删除指定环境目录下的dist文件】——>【解压迁移过来的dist.tar】——>【删除dist.tar】——【Success】
从头到尾撸一波,Lets go!
一、前期准备工作
1、云服务器,我的云服务器配置如下:
CentOS
CPU - 2核 内存 - 2GB
系统盘 - SSD云硬盘 40GB
2、安装Docker
3、安装Docker Compose
4、安装Git
5、安装Nginx
7、安装Jenkins
7、
添加安全组
。在云服务器平台配置端口,比如Jenkins访问的端口,Nginx访问的端口。1、示例环境
Docker version:24.0.7
Docker Compose version 1.24.0
GIt version:1.8.3.1
Nginx version:1.25.3
Jenkins version:2.414.3
查看上面的版本信息的具体 *** 作可参考拓展中的步骤
2、安装docker
具体安装可查看菜鸟教程,安装完之后,查看docker相关的rpm源文件是否存在
rpm -qa |grep docker

启动docker
sudo systemctl start docker
3、安装Docker Compose
Docker Compose 可以
定义和运行多个 Docker 容器
应用的工具。它允许你使用一个单独的文件(通常称为 docker-compose.yml)来配置应用程序的服务,然后使用该文件快速启动整个应用的所有服务。第一步,下载安装
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
第二步,查看是否安装成功
docker-compose -v

第三步,给
/docker/jenkins_home
目录设置最高权限,所有用户都具有读、写、执行这个目录的权限。(等建了/docker/jenkins_home
目录之后设置)chmod 777 /docker/jenkins_home
第四步,将
/usr/local/bin/docker-compose
文件设置为可执行文件,这样可以通过命令行直接执行docker-compose
命令,而不必指定脚本的路径。sudo chmod +x /usr/local/bin/docker-compose
4、安装Git
查看可安装的git版本
yum list git --showduplicates | sort -r

安装
yum install -y git
-y
表示在安装过程中不询问用户是否确认安装,而是自动回答 “yes”,即自动确认安装。这样可以在命令执行时跳过确认步骤,直接安装软件包,适用于需要自动化安装且无需用户交互的情况。
查看是否安装成功
git --version

卸载git,当然这里不需要卸载,只是做一下拓展
yum remove git
配置密钥,一直Enter,最终会生成
id_rsa(私钥)
、id_rsa_pub(公钥)
ssh-keygen -t rsa -C "root"

然后输入
cd /root/.ssh
cd /root/.ssh

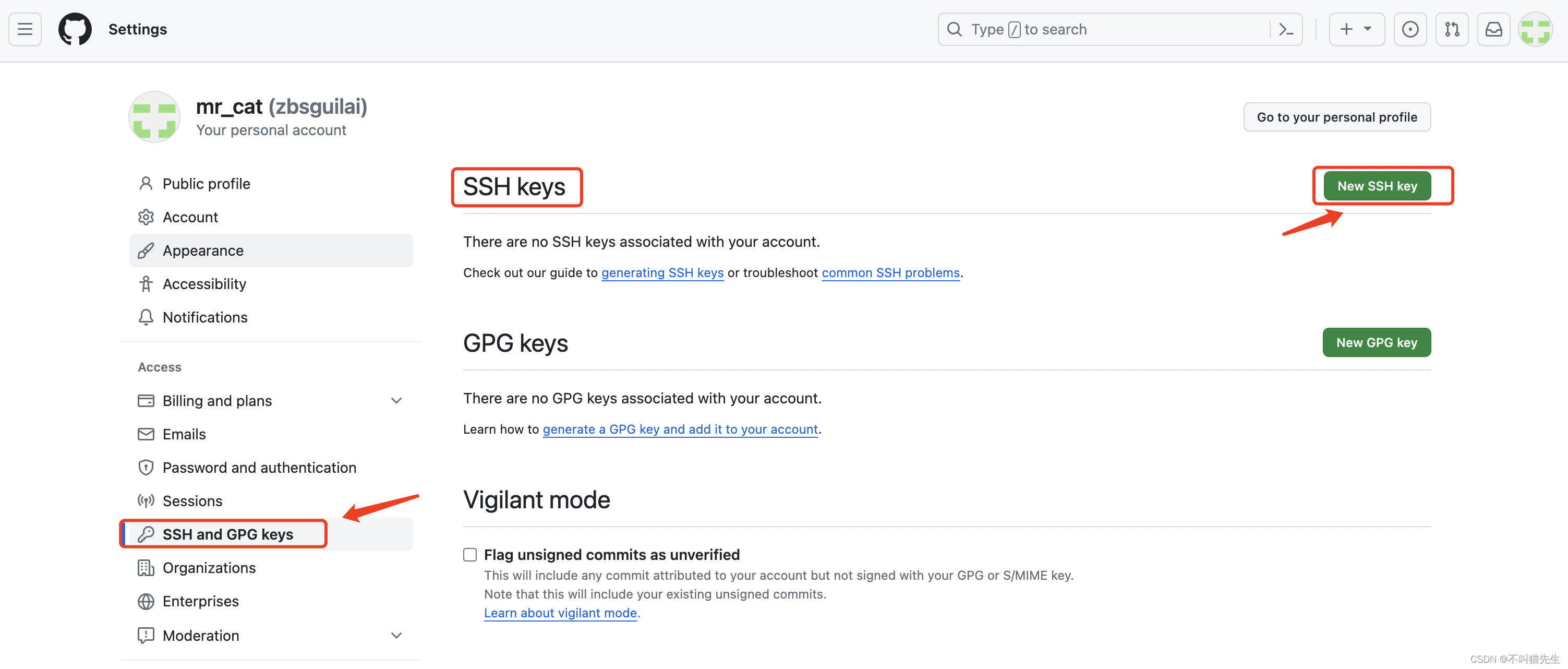
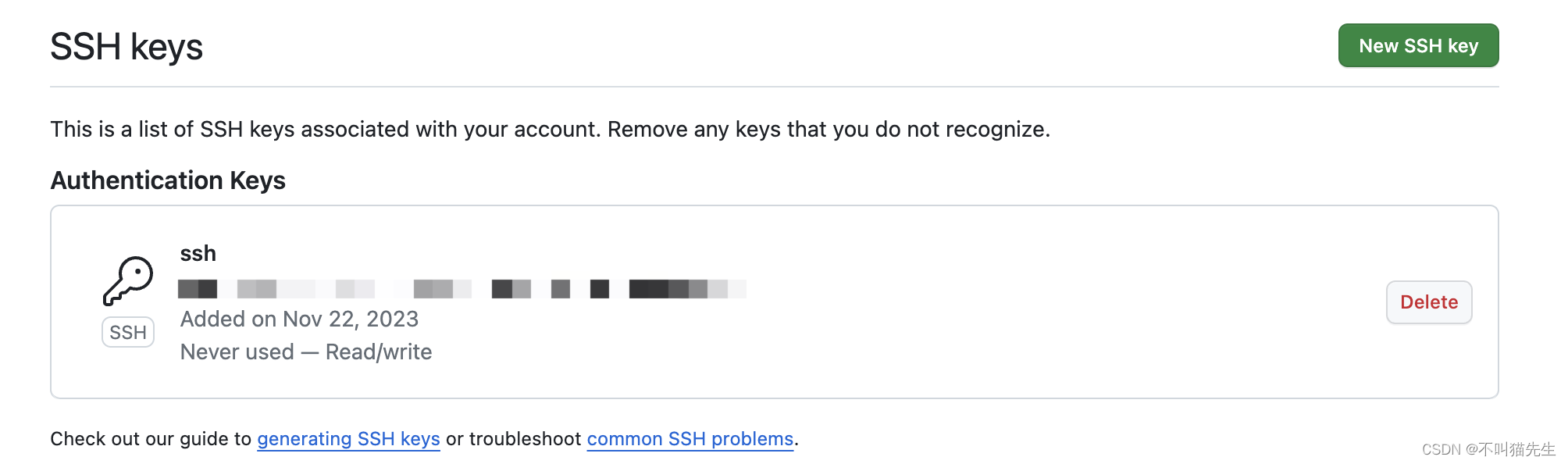
将公钥添加到GitHub或其他代码库的SSH Keys

添加之后,就是酱样子

如果设置么有问题,那么服务器就可以拉取GitHub上的代码。
在
root
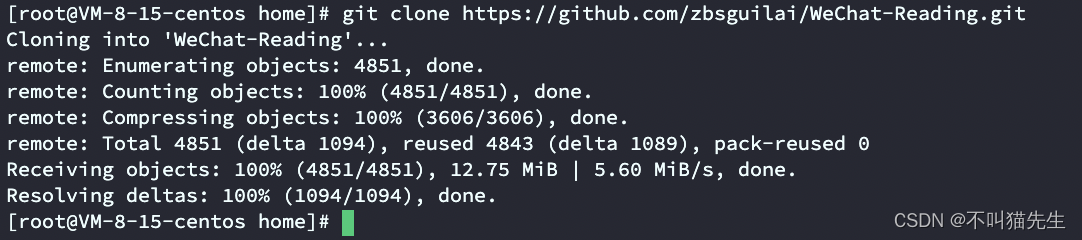
目录下新建一个home
目录,在home目录下拉取代码git clone https://github.com/zbsguilai/WeChat-Reading.git

5、安装Nginx和Jenkins
使用docker拉取nginx、jenkins镜像,jenkins镜像不维护了,改用jenkins/jenkins:lts
docker pull nginx docker pull jenkins/jenkins:lts
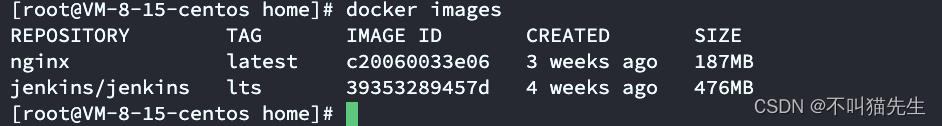
拉取完之后,查看镜像
docker images

创建docker的相关目录,方便维护
mkdir /docker mkdir /docker/compose mkdir /docker/jenkins_home mkdir /docker/nginx mkdir /docker/nginx/conf mkdir /docker/html mkdir /docker/html/dev mkdir /docker/html/release mkdir /docker/html/pro
创建
docker-compose.yml
、nginx.conf
配置文件cd /docker/compose touch docker-compose.ymlcd /docker/nginx/conf touch nginx.conf
最终目录结构如下:
+ docker + compose - docker-compose.yml //docker-compose配置 + html //各环境代码目录(实际项目可能不在同一目录) + dev //dev环境代码目录 + release //release环境代码目录 + pro //pro环境代码目录 + jenkins_home //Jenkins工程目录 + nginx //nginx工程目录 + conf - nginx.conf //nginx配置
nginx.conf
# nginx.conf 例: user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; gzip on; #dev环境 server { #监听的端口 listen 8001; server_name localhost; #设置日志 # access_log logs/dev.access.log main; #定位到index.html location / { #linux下HTML文件夹,就是你的前端项目文件夹 root /usr/share/nginx/html/dev/dist; # root /home/html/dev/dist; #输入网址(server_name:port)后,默认的访问页面 index index.html; try_files $uri $uri/ /index.html; } } #sit环境 server { #监听的端口 listen 8002; server_name localhost; #设置日志 # access_log logs/sit.access.log main; #定位到index.html location / { #linux下HTML文件夹,就是你的前端项目文件夹 root /usr/share/nginx/html/sit/dist; # root /home/html/dev/dist; #输入网址(server_name:port)后,默认的访问页面 index index.html; try_files $uri $uri/ /index.html; } } # include /etc/nginx/conf.d/*.conf; }
重点: 进入服务器控制台安全组配置添加三个都端口。
8080:对应jenkins
8001:对应dev环境
8002:对应sit环境
docker-compose.yml
version: '3'networks: frontend: external: trueservices: # 容器 docker_jenkins: user: root # root权限 restart: always # 重启方式 image: jenkins/jenkins:lts # 使用的镜像 container_name: jenkins # 容器名称 environment: - TZ=Asia/Shanghai - "JENKINS_OPTS=--prefix=/jenkins_home" ## 自定义 jenkins 访问前缀(上下文context) ports: # 对外暴露的端口定义 - 8080:8080 - 50000:50000 volumes: # 卷挂载路径 - /docker/jenkins_home/:/var/jenkins_home # 挂载到容器内的jenkins_home目录 - /usr/local/bin/docker-compose:/usr/local/bin/docker-compose docker_nginx_dev: # nginx-dev环境 restart: always image: nginx container_name: nginx_dev ports: - 8001:8001 volumes: - /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf - /docker/html:/usr/share/nginx/html - /docker/nginx/logs:/var/log/nginx docker_nginx_sit: # nginx-sit环境 restart: always image: nginx container_name: nginx_sit ports: - 8002:8002 volumes: - /docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf - /docker/html:/usr/share/nginx/html - /docker/nginx/logs:/var/log/nginx
配置说明:
docker_jenkins
是一个定义的服务名称。user: root
指定了 Jenkins 容器使用 root 权限。restart: always
表示容器总是在退出时重启。image: jenkins/jenkins:lts
指定了 Jenkins 镜像及其版本。container_name: jenkins
是容器的名称。ports
定义了容器内外端口的映射。volumes
定义了主机文件系统路径与容器内路径的挂载关系。image: nginx
指定了 Nginx 镜像。container_name: nginx_dev
是容器的名称。6、启动环境
先启动docker
systemctl start docker
然后启动Jenkins、Nginx
docker-compose up -d
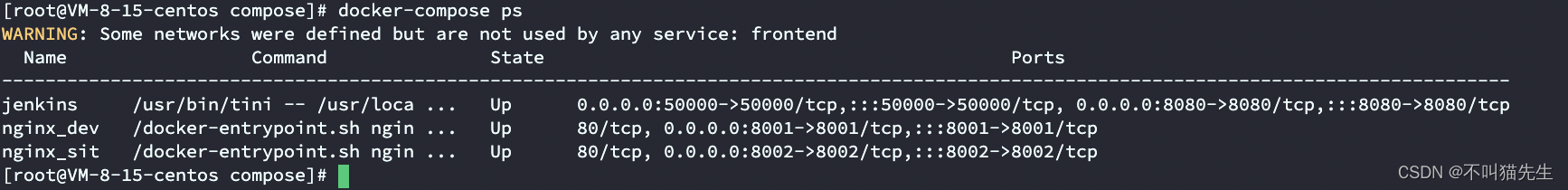
查看运行状态
docker-compose ps -a

7、验证Nginx
在
/docker/html/dev/dist
目录下新建index.html
,文件内容如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>welcome to Nginx</h1> </body> </html>
浏览器打开,输入
服务器地址:8001
看到下面的页面说明nginx配置没问题,同样的 *** 作可测试下8002端口
8、验证Jenkins
浏览器输入
服务器地址:8080/jenkins_home
。为什么要加jenkins_home
后缀?(思考一波欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫

评论列表(0条)