
datagrid 定义列有一个 styler 属性,,此属性值为一个函数,用于渲染单元格格式。
$('#dg')datagrid({columns:[[
{field:'listprice',title:'List Price', width:80, align:'right',
styler: function(value,row,index){
if (value > 90){
return 'background-color:#ff0000;color:white;';
// the function can return predefined css class and inline style
// return {class:'c1',style:'color:red'}
}
}
}
]]
});
如果是使用html标签定义列也可以:
<th data-options="field:'unitcost',width:80,align:'right',styler: function(value,row,index){if (value > 90){
return 'background-color:#ff0000;color:white;';
// the function can return predefined css class and inline style
// return {class:'c1',style:'color:red'}
}
}">Unit Cost
</th>
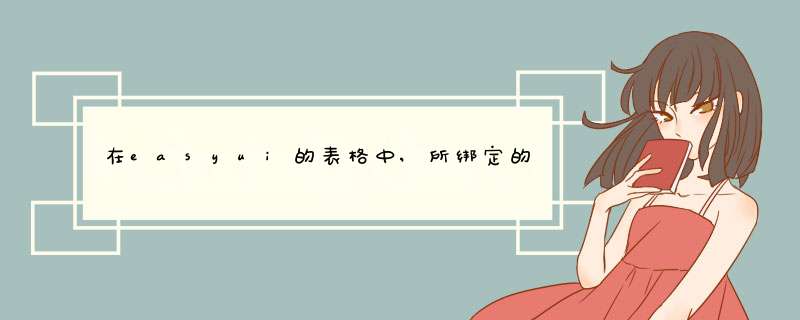
可以看到效果:
使用treegrid的reload方法时,需要注意当前树状表格的状态,如果表格当前未展开的状态的话,只可以直接调用reload方法来重新加载数据,但是如果当前树状表格的状态是展开的状态(有子节点了),那么调用reload方法会重新加载数据,但是加载的并不是父节点的url,而是子节点的url。加载完后会用子url的请求数据渲染treegrid,显示不正确。这个时候可以先用options方法获取url,将url重置为父节点的url,再调用reload方法即可
可能是因为你的数据格式上有问题;
这个是官网上对tree数据结构的属性描述,你的数据缺少一个“id”属性,而官网上对ID的描述是:“id对于加载远程数据很重要”。你的页面上有没有报什么错误啊?
以上就是关于在easyui的表格中,所绑定的数据是从数据库取得的数据,怎么将部分符合条件的数据显示为红色在线全部的内容,包括:在easyui的表格中,所绑定的数据是从数据库取得的数据,怎么将部分符合条件的数据显示为红色在线、easyui treegrid的展开问题、easyui中能从数据库中得到数据,为什么不能再tree中显示等相关内容解答,如果想了解更多相关内容,可以关注我们,你们的支持是我们更新的动力!
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)