
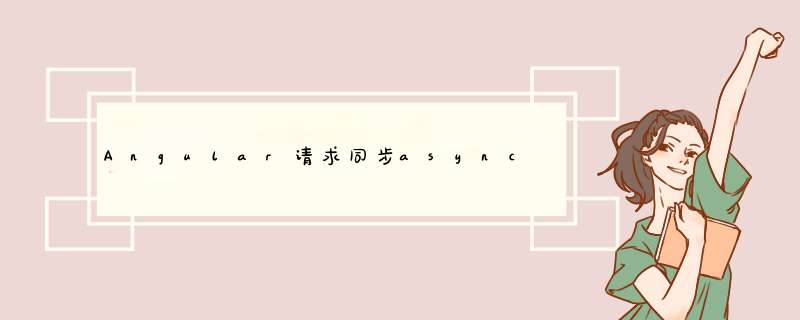
2、initData 执行完成
3、constructor 执行完成
1、调用的最外层函数中使用 async 修饰;
2、在方法体中,使用 await 修饰要发送的同步请求;
3、getData 方法是为了返回同步请求的res。toPromise,将res转成Promise对象。
很简单最流行的方法是调mongo 因为 mongo可以通过restful服务调用
另外早在十几年前 应该是00年 oracle sqlserver都支持XML服务了 只不过默认不开启
或者可以写一个通用的接口 java的 php什么语言都可以 只要传入SQL 返回json结果集就行了
-------我是华丽的分割线---------
不懂可以继续追问
会给你更好地建议,帮助解决可困难,喂百度知道做贡献
Angular 5.x之后get、post和服务器交互使用的是Angular中自有的封装的HttpClientModule模块。该模块用于发送 Http 请求,用于发送请求的方法都返回 Observable 对象。
npm 安装json-serve,代替api的服务器接口为我们测试数据提供接口
npm install -g json-serve
然后我们在本地新建一份json文件用于存放一份数据
写好模拟数据后,在项目中启动接口服务:
输入指令: json-server --watch D:\data.json
可以看到,数据是请求成功了。
post请求数据与get请求不太相同,post请求需要先在 @angular/common/http 依赖中导入 HttpHeaders 模块
根据上图可以看出,post请求中需要传入2~3个参数,第一个是api接口的地址,第二个是body请求体,最后一个是请求需要设置的配置项。
在 app.module.ts 中引入 HttpClientModule 、 HttpClientJsonpModule 并注入
1、在使用axios之前首先需要安装axios
2、然后在使用到的地方去引入axios模块
3、使用axios请求数据
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)