
2. value(值):表示cookie的值(键值对中的值);
3. domain(域):表示cookie的适用范围,可以是网站的顶级域名、子域名或者具体的主机名;
4. path(路径):表示cookie的有效路径,只有在该路径中的页面才可以使用该cookie;
5. expires(过期时间):表示cookie的过期时间,过了这个时间,浏览器将自动删除cookie;
6. max-age(最大存活时间):与expires的作用相同,都是设置cookie的过期时间,但max-age是以秒数为单位,而expires是以日期为单位;
7. secure(安全):表示cookie只能在使用安全传输协议(如HTTPS)的情况下才能传输;
8. HttpOnly(只能通过HTTP传输):表示cookie只能通过HTTP或HTTPS协议传递,禁止客户端通过脚本访问该cookie。
Cookie 是一些数据, 存储于你电脑上的文本文件中。当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息。
当用户访问 web 页面时,他的名字可以记录在 cookie 中。 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。 当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。 服务端通过这种方式来获取用户的信息。
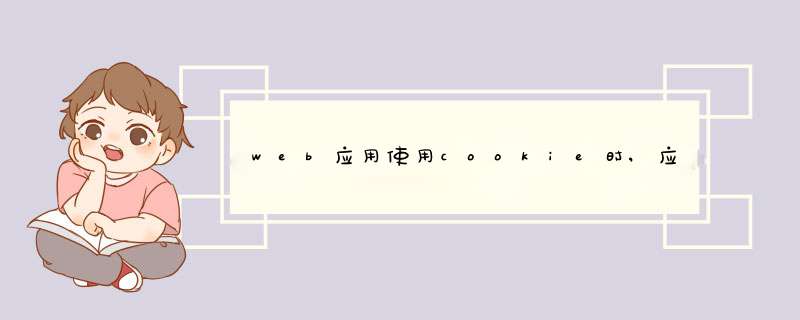
打开控制台,查看'应用程序',点左侧储存第5个里的Cookie(饼干样式图标)
点开后查看图中的列表:
第一个是Cook的key(键)
第二个是Cook的值
(第一个第二个并称为cookie的键对值)
第三个是域名
第四个是路径
(三和四两者加起来就构成了 URL)
第五个是浏览器的会话,是expires选项用来设置“cookie 什么时间内有效”。
第六个:是大小
第七个:这个选项用来设置cookie是否能通过 js 去访问。
第八个:secure选项用来设置cookie只在确保安全的请求中才会发送。
如下所示:
cookie详解 ↓ ↓ ↓
cookie详解_每天都记录一点点!-CSDN博客_cookie
1.如何创建cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
JavaScript 中,创建 cookie 如下所示:
还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除
例:
可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
例:
2.如何删除cookie
删除 cookie 非常简单。您只需要设置 expires 参数为以前的时间即可
注意,当您删除时不必指定 cookie 的值。
3.如何修改cookie
在 JavaScript 中,修改 cookie 类似于创建 cookie
旧的cookie将被覆盖
注意:
document.cookie 属性看起来像一个普通的文本字符串,其实它不是。
即使在 document.cookie 中写入一个完整的 cookie 字符串, 当您重新读取该 cookie 信息时,cookie 信息是以名/值对的形式展示的。
如果设置了新的 cookie,旧的 cookie 不会被覆盖。 新 cookie 将添加到 document.cookie 中,所以如果重新读取document.cookie
如果需要查找一个指定 cookie 值,必须创建一个JavaScript 函数在 cookie 字符串中查找 cookie 值。
首先,我们创建一个函数用于存储访问者的名字:
函数解析:
以上的函数参数中,cookie 的名称为 cname,cookie 的值为 cvalue,并设置了 cookie 的过期时间 expires。
该函数设置了 cookie 名、cookie 值、cookie过期时间。
创建一个函数用于返回指定cookie的值:
函数解析:
cookie 名的参数为 cname。
创建一个文本变量用于检索指定 cookie :cname + "="。
使用分号来分割 document.cookie 字符串,并将分割后的字符串数组赋值给 ca (ca = document.cookie.split(''))。
循环 ca 数组 (i=0i<ca.lengthi++),然后读取数组中的每个值,并去除前后空格 (c=ca[i].trim())。
如果找到 cookie(c.indexOf(name) == 0),返回 cookie 的值 (c.substring(name.length,c.length)。
如果没有找到 cookie, 返回 ""。
最后,我们可以创建一个检测cookie是否创建的函数.
如果设置了cookie,将显示一个问候信息.
如果没有设置cookie,将会显示一d窗用于询问访问者的名字,并调用setCookie函数将访问者的名字存储365天
cookie方法的运用实例:学生管理系统登录界面,cookie可以防止修改网络的url来更改即将跳转的网页,加强了网站的安全系数
Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
expires是当前cookie的过期时间。max-age是当前cookie经过多少秒失效,等于0是关闭浏览器立即失效,小于0是cookie无效 立即删除。max-age的优先级比exprises高。
path:路径,指定与cookie关联的web,目录或路径,
"/" 凡是来自同一服务器,URL里有相同路径的所有web页面都可以共享cookies。
domain:域,指定关联的web服务器或域,值是域名,如果我们想让www.achome.cn能够访问bbs.achome.cn设置的cookies,该怎么办? 我们可以把domain属性设置成“achome.cn”,并把path属性设置成“/”。
secure:安全,指定cookie的值通过网络如何在用户和服务器之间传递。不设置或为空的情况就是使用不安全的HTTP链接传递数据。否则就是通过HTTPS或者其他安全协议传递数据。
本地的cookie文件并不加密。
samesite:(strict、lax、none)
strict最严格,完全禁止第三方cookie,跨站点时任何情况都不发送cookie。当前URL与请求目标一致才会带上cookie。
lax除了导航到目标网址的get请求外大多数情况也不发送第三方cookie,允许链接、预加载、get 表单携带cookie,但post表单、iframe、ajax等不允许携带cookie。基本也杜绝了CSRF攻击。
none任何时候都带上cookie。
HTTPonly:安全性,客户端脚本无法通过document.cookie等方式获取读写。有助于避免xss攻击。
CSRF攻击:cookie往往用来存储用户的身份信息,恶意网站可以设法伪造带有正确cookie的HTTP请求。第三方网站诱导发出的cookie,称为第三方cookie。
设置cookie:响应头中的set-cookie 前端设置cookie。同站same-site 二级域名+顶级域名,相等即可。www.lilnong.top 主机名.二级域名.顶级域名。同源和跨域same-origin 和cross-origin 。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)