
但可以确保各个版块相互独立,总共4个部分1.数据
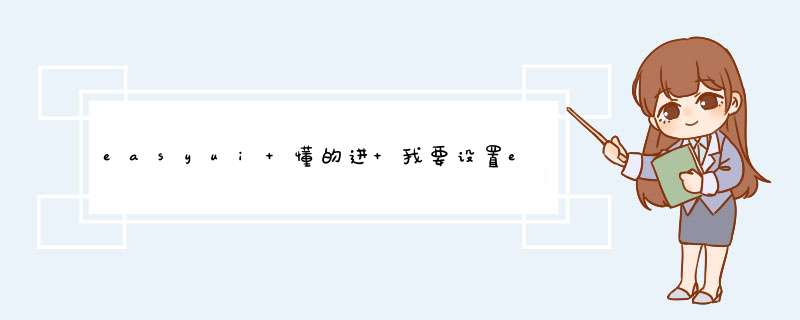
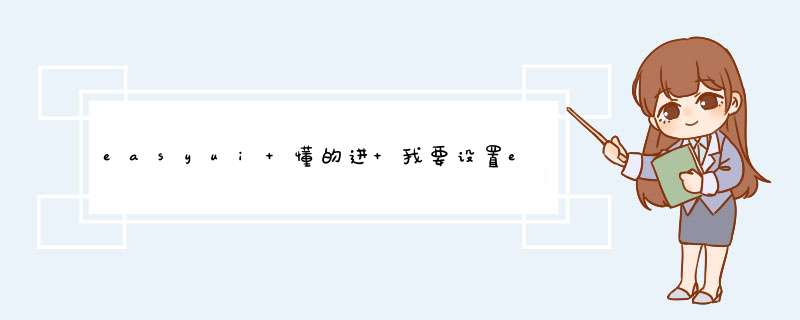
绑定2.DataGrid的增改删功能3.DataGrid的分页实现4.DataGrid的样式设计先上一张截图,让你大概知道自己需要的功能是否在这张图里有所实现。PS:使用技术:WPF+ADO.NETEntityFramework1.数据绑定(涉及DataGrid绑定和Combox绑定)在DataGrid中同时包含逗自动生成列地与逗用户自定义列地由属性AutoGenerateColumns控制。默认情况下,DataGrid将根据数据源自动生成列。下图列出了生成的列类型。如果AutoGenerateColumns="True",我们只需要如下几行代码后台dataGrid1.ItemsSource=infoList//infoList为内容集合(这是我从数据库中获取的记录集合类型为List)PS:因为这里给dataGrid1绑定了数据源,所以下面绑定的字段都是infoList中的字段名称,同样也对应着我数据表中的字段名。里面包含FID,公司名称,职员姓名,性别,年龄,职务。解释下,怕大家无法理解Binding后面的值是如何来的了显然这种数据绑定非常的容易,如果对表格要求不高,这中无疑是最简单方便的。如果AutoGenerateColumns="False"表格字段的显示就要靠我们手动去完成了。这个也是数据绑定的重点,因为实际应用中我们大多都是自定义去完成DataGrid的数据绑定。接下来贴出代码(后面的所有功能都可以在此代码基础上添加和修改)后台namespaceDemo{//////MainWindow.xaml的交互逻辑///publicenumSex{男,女}//注意写在命名空间内,不要写在类里,否则台前local:Sex找不到路径}当我们绑定好数据运行程序的时候,会发现DataGridComboBoxColumn下拉框里虽然绑定了值,但是他不会默认显示出已经设定好的值。所以我们就可以摈弃这种现有的DataGridComboBoxColumn,我们用DataGrid样板标签DataGridTemplateColumn。我们在DataGridTemplateColumn标签里要用到2个控件,一个TextBlock控件来显示内容,另一个ComBox来提供选择。所以我们可以用如下代码替换掉注意CellTemplate和CellEditingTemplate的区别2.DataGrid的增改删功能①添加记录行+
编辑记录行由于增加和编辑有一定的联系,所以就放一起来讨论在上面的代码处添加2个Button按钮,DataGrid默认是输入一行记录后自动会生成一个新行(类似MSSQL数据库添加表记录)。由属性CanUserAddRows来控制当CanUserAddRows=false的时候就不会自动生成新行。为了方便我们自己来控制,所以在DataGrid里面设置CanUserAddRows为false.后台
事件intjudge=0//0表示编辑状态,1为添加状态。因为后面的增加和编辑都在同一个事件中,所以建一个变量来区分 *** 作TB_InformationtbInfo=newTB_Information()//这个类可以供我调用里面的方法来进行增删改查的 *** 作privatevoidbtnAdd_Click(objectsender,RoutedEventArgse){judge=1//现在为添加状态dataGrid1.CanUserAddRows=true//点击添加后将CanUserAddRows重新设置为True,这样DataGrid就会自动生成新行,我们就能在新行中输入数据了。}//现在我们可以添加新记录了,我们接下来要做的就是获取这些新添加的记录//先声明一个存储新建记录集的List这里的Information是我的数据表实体类里面包含FID,公司名称,职员姓名,性别,年龄,职务ListlstInformation=newList()//我们通过RowEditEnding来获取新增的记录,就是每次编辑完行后,行失去焦点激发该事件。更新记录也是执行该事件privatevoiddataGrid1_RowEditEnding(objectsender,DataGridRowEditEndingEventArgse){Informationinfo=newInformation()//我自己的数据表实例类info=e.Row.ItemasInformation//获取该行的记录if(judge==1)//如果是添加状态就保存该行的值到lstInformation中这样我们就完成了新行值的获取{lstInformation.Add(info)}else{tbInfo.UpdInformation(info)//如果是编辑状态就执行更新 *** 作更新 *** 作最简单,因为你直接可以在DataGrid里面进行编辑,编辑完成后执行这个事件就完成更新 *** 作了}}//获取到记录后,单击保存按钮就可以保存lstInformation中的每一条记录privatevoidbtnSave_Click(objectsender,RoutedEventArgse){foreach(InformationinfoinlstInformation){tbInfo.InsInformation(info)//执行插入方法,将记录保存到数据库}judge=0//重新回到编辑状态lstInformation.Clear()dataGrid1.CanUserAddRows=false//因为完成了添加 *** 作所以设置DataGrid不能自动生成新行了Binding(Num,1)}这里又会遇到一个问题。那就是更新数据的时候,发现数据更本就没更新。跟踪代码会发现后台得到的值还是原来的,无法获取编辑后的值。这个问题就是绑定模式的问题,我们只需设置双向绑定就可以了。且作用对象是在属性值更改的情况下进行双向绑定。只要在前面的每个表字段处加上Mode=TwoWay,UpdateSourceTrigger=PropertyChanged问题就解决了例如:②删除记录为了有良好的用户体验,我就做了个可以批量删除的删除功能。就是利用到CheckBox控件来完成。以绑定代码为基础添加代码首先我们要获取CheckBox中的值,有哪些是被选中的。显然CheckBox里面还必须绑定值,并且还需要一个事件。给CheckBox添加的代码如下后台代码//由ChecBox的Click事件来记录被选中行的FIDListselectFID=newList()//保存选中要删除行的FID值privatevoidCheckBox_Click(objectsender,RoutedEventArgse){CheckBoxdg=senderasCheckBoxintFID=int.Parse(dg.Tag.ToString())//获取该行的FIDvarbl=dg.IsCheckedif(bl==true){selectFID.Add(FID)//如果选中就保存FID}else{selectFID.Remove(FID)//如果选中取消就删除里面的FID}}//已经获取到里面的值了,接下来就只要完成删除 *** 作就可以了删除事件如下privatevoidbtnDelete_Click(objectsender,RoutedEventArgse){foreach(intFIDinselectFID){tbInfo.DelInformation(FID)//循环遍历删除里面的记录}//Binding(Num,1)//这个是我绑定的一个方法,作用是删除记录后重新给DataGrid赋新的数据源}3.DataGrid的分页实现原理:其实分页功能的实现大家都清楚,无非就是把一个记录集通过运算来刷选里面对应页码的记录。接来下我们再次添加新的代码首先我们先写个分页的方法,供上面这些事件调用后台代码//number表示每个页面显示的记录数currentSize表示当前显示页数privatevoidBinding(intnumber,intcurrentSize){ListinfoList=newList()infoList=tbInfo.GetInformationList()//获取数据源intcount=infoList.Count//获取记录总数intpageSize=0//pageSize表示总页数if(count%number==0){pageSize=count/number}else{pageSize=count/number+1}tbkTotal.Text=pageSize.ToString()tbkCurrentsize.Text=currentSize.ToString()infoList=infoList.Take(number*currentSize).Skip(number*(currentSize-1)).ToList()//刷选第currentSize页要显示的记录集dataGrid1.ItemsSource=infoList//重新绑定dataGrid1}//分页方法写好了接下来就是响应下一页,上一页,和跳转页面的事件了//先定义一个常量constintNum=12//表示每页显示12条记录//上一页事件privatevoidbtnUp_Click(objectsender,RoutedEventArgse){intcurrentsize=int.Parse(tbkCurrentsize.Text)//获取当前页数if(currentsize>1){Binding(Num,currentsize-1)//调用分页方法}}//下一页事件privatevoidbtnNext_Click(objectsender,RoutedEventArgse){inttotal=int.Parse(tbkTotal.Text)//总页数intcurrentsize=int.Parse(tbkCurrentsize.Text)//当前页数if(currentsize=1&&pageNum(dataGrid_LoadingRow)//自动添加序号的事件调用下面的dataGrid_LoadingRow}publicvoiddataGrid_LoadingRow(objectsender,DataGridRowEventArgse){e.Row.Header=e.Row.GetIndex()+1//设置行表头的内容值}接下来就可以修改行表头的颜色了②给列表头添加颜色③给行添加颜色+滑鼠事件lt/DataGrid>④给单元格添加颜色⑤让用户在单元格获得焦点时编辑ComboBox其实这不属于样式的范畴了,但我喜欢把改善用户体验归于这一类。当我们的表格里有类似ComboBox的控件时(如:DatePicker控件等)。我们编辑这些控件时,首先第一次单击获取单元格焦点,第二次点击才能获取编辑时的焦点,也就是用户必须单击2次才能进行 *** 作。这种机制其实是适合文本框控件的,但对于其它控件,像ComboBox就显得很不方便了。所以我们要做的就是单击第一次的时候用户就可以编辑ComboBox。接下来我要在DataGrid添加了三个新属性(RowDetailsVisibilityMode、SelectionMode和SelectionUnit)和一个新的事件处理程序(SelectedCellsChanged)前台后台现在就差一个SelectedCellsChanged(选则单元格时出发该事件)事件的后台代码了privatevoiddataGrid1_SelectedCellsChanged(objectsender,SelectedCellsChangedEventArgse)if(e.AddedCells.Count==0)returnvarcurrentCell=e.AddedCells[0]if(currentCell.Column==dataGrid1.Columns[3])//Columns[]从0开始我这的ComboBox在第四列所以为3{dataGrid1.BeginEdit()//进入编辑模式这样单击一次就可以选择ComboBox里面的值了}⑥固定列表头这个非常简单只要在DataGrid里添加一个属性即可提供一点思路吧,未经测试,是否可行不敢断言:
easyui的combogrid在生成DOM时,实际会将原来的input或select 设为display:none,接收输入的是easyui自动生成的另一个input,通过跟踪可以发现这个input的class为combo-text,那么你可以在适当的事件中为这个input添加focus事件绑定,调用combobox的ShowPanel方法显示下拉列表。
$('#datagrid1').datagrid({
onClickRow:function(rowIndex, rowData){
alert("NO.1 was selected! rowIndex = " + rowIndex)
}
})
$('#datagrid2').datagrid({
onClickRow:function(rowIndex, rowData){
alert("NO.2 was selected! rowIndex = " + rowIndex)
}
})
还可以通过其他函数来触发,比如:onDblClickRow(双击行),onClickCell(单击单元格),onSelect(选择一行)等等其他函数来触发,达到你要获取焦点的效果


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)