
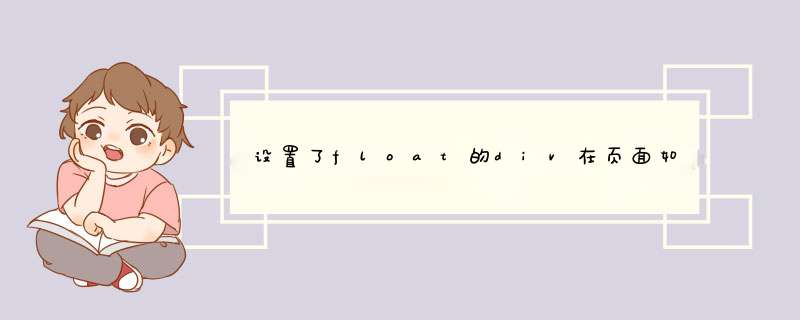
<div style="margin:0 autowidth:1500pxbackground-color:#999999padding:10px">
<div style="float:leftwidth:300pxbackground-color:#FF6600"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600"></div>
</div>
我测试过,文字居中简单再加一个样式就可以了:text-align:center
<div style="margin:0 autowidth:1500pxbackground-color:#999999padding:10px">
<div style="float:leftwidth:300pxbackground-color:#FF6600text-align:center"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600text-align:center"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600text-align:center"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600text-align:center"></div>
<div style="float:leftwidth:300pxbackground-color:#FF6600text-align:center"></div>
</div>
代码如下:<div class="favViewicon ">
<ul class="clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
关于position:relative,它将依据left,right,top,bottom等属性在正常文档流中偏移位置。那我们可以让ul为position:relativeleft:50%,然后再让li像左浮动,在让它position:relativeright:50%(或者left:-50%),那么li就像向中间浮动一样居中了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)