
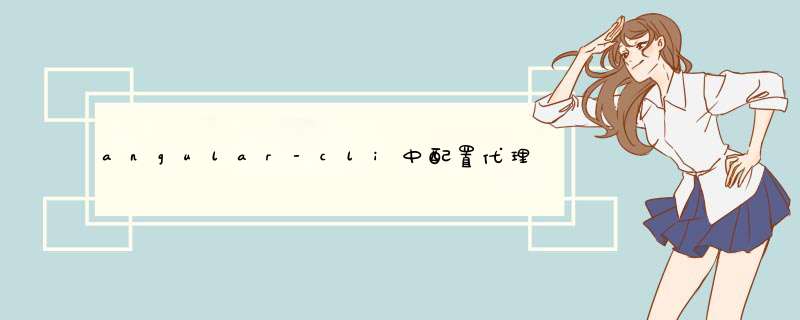
如下图,我是用express配置了一个接口
然后在不做任何 *** 作的情况下请求这个/auth的这个接口,接口的全称应该是192.168.1.109:8888/auth
结果会报错,如下图
在项目的根目录新建JSON文件
配置好了后,npm start启动项目,请求成功
如果想代理多个路径,可以换一种方式配置,加了个context参数
此配置可以代理接口地址为“/auth”和“/api”开头路径的服务,以上方法是用json文件配置代理的,还可以用ES6模块化的方式配置
同样在项目的根目录新建一个proxy.config,js文件,此文件是js文件
和json文件同样配置,此时不在赘述
这里插一句,如果要请求不跨域还可以修改接口的请求头,例如我express写的接口,所以我会在请求前做相应的参数设置
如果要需要进行其他参数的配置可以参照 webpack 官方文档
如何安装和配置 AngularJS Eclipse。AngularJS Eclipse 插件是基于强大的 JavaScript 推断引擎(javascript inference engine)Tern.js, 它由 JavaScript 编写。若在 java 环境下使用该引擎,需要使用 tern.java。它用 node.js 执行 tern.js。这就是为什么你在下面将看到的必须安装 node.js 或是 Eclipse 内置的 node.js。
如果不单独安装 node.js 或使用 Eclipse 内置的 node.js,那么在 HTML 编辑器里只有语法颜色(syntax coloring)和自动完成指令(completions directives)可用。
安装
AngularJS Eclipse 推荐使用 Eclipse JEE 4.5 (Mars)版本,及以上。
当你使用 AngularJS Eclipse 更新站点安装时,你会看见如下图所示,当然,你也可以直接在 Eclipse的“market place”里输入“angularjs”:
你必须选择:
AngularJS Eclipse Tooling,AngularJS Eclipse 插件。 AngularJS support for JSP,如果你想使用带 AngularJS 的 JSP,需要安装这个。 Tern - 内置的 Node.js。如果你没有单独安装 node.js 在你的机器上,那么执行 tern.js 必需一个 Node.js。 Tern IDE。用于 Eclipse IDE 使用 tern。 Tern - Tooling。生成 tern 插件、JSON Type 定义或 Web Browser editor(CodeMirror, Ace, Orion)的工具。更多信息,参见 Tern Toolings
AngularJS 配置
使用 AngularJS Eclipse 功能(HTML features 和 JavaScript features)前,你必须把你的项目转换成 AngularJS 项目:
偏好设置(Preferences Settings)
下面说明如何配置 tern 和 angular。
全局偏好(Global Preferences)
在 Eclipse 的 Window/Preferences 对话框中设置。
Node.js
AngularJS Eclipse 基于 javascript 推断引擎——tern.js。若想使用它,需要用 node.js(Rhino 有点慢)。配置 node.js 如下所示:
若你已经单独安装的 node.js,需要选择 Native node 安装类型,以及 nodejs 在你机器上的安装路径:
当选择 native node 时,它会在默认文件夹搜索 node 可执行文件(例如:,对于 Widnows *** 作系统,C:\Program Files\nodejs\node.exe),如果没有找到,会尝试在 PATH 环境变量中搜索。
注意:单独安装 node 后,使用 Angular JS Eclipse 前,最好重启电脑,这是为了让 *** 作系统正确更新你的 PATH 环境变量。
若使用内置的 node,你必须根据你的 *** 作系统正确选择内置的 node:
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)