
一: 首先弄清题目的意思
A.需要的主要组件列表:
1. 创建一个窗口,窗口标题叫Information
2. 3个标签, 用于显示文字 Name Number Class
3. 3个文本框, 用于填写信息
4. 1个按钮, 文字是确认
5. 1个文本域
B.业务逻辑
1. 当点击按钮确认的时候, 把 文本框的信息显示到文本域
C.设计的主要技术
JLabel , JButton, JTextField ...等, 都是swing的组件 , 所以应该使用swing进行创建
二: 确定使用的布局
swing虽然重写了大部分的组件, 但是布局, 依旧沿袭awt技术
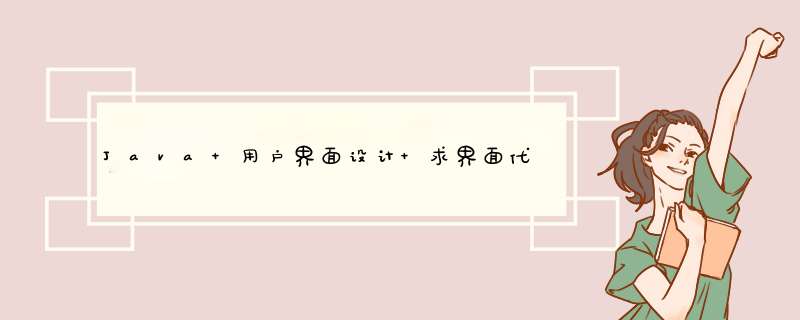
分析图片上的布局:
至少有2种方法可以实现,
方法一: 绝对布局 , 优点: 配合可视化GUI拖曳, 可以完美的实现图上的组件的位置
但是缺点也是致命的, 不同的 *** 作系统平台下, 可能会出现位置的移动,
只适合开发平台, 移植效果差 . 所以不推荐使用
方法二: 灵活的表格布局, 配合流式布局 , 所有 *** 作系统下,显示效果都比较统一.
三: 效果图
四: 参考代码
import java.awt.*
import java.awt.event.*
import javax.swing.*
public class FrameDemo extends JFrame {
//申明需要的组件
private final JTextField jtf1,jtf2,jtf3
private final JTextArea jta
public FrameDemo() {
setTitle("Information")//设置窗口标题
setSize(320, 360)//设置窗口大小
setLocationRelativeTo(null)//设置窗口居中
setDefaultCloseOperation(EXIT_ON_CLOSE)//设置关闭时退出虚拟机
getContentPane().setLayout(new FlowLayout())//设置窗口布局为流式布局
JPanel jp = new JPanel(new GridLayout(4, 2))//设置jp面板为表格布局4行2列
//第一行
JPanel jp01 = new JPanel()
JLabel jl1 = new JLabel("Name:")
jp01.add(jl1)
JPanel jp1 = new JPanel()
jtf1 = new JTextField(8)
jp1.add(jtf1)
//第二行
JPanel jp02 = new JPanel()
JLabel jl2 = new JLabel("Number:")
jp02.add(jl2)
JPanel jp2 = new JPanel()
jtf2 = new JTextField(8)
jp2.add(jtf2)
//第三行
JPanel jp03 = new JPanel()
JLabel jl3 = new JLabel("Class:")
jp03.add(jl3)
JPanel jp3 = new JPanel()
jtf3 = new JTextField(8)
jp3.add(jtf3)
//第四行
JPanel jp04 = new JPanel()
JLabel jl4 = new JLabel("")
jp04.add(jl4)
JPanel jp4 = new JPanel()
JButton jb = new JButton("确认")
jp4.add(jb)
jp.add(jp01)
jp.add(jp1)
jp.add(jp02)
jp.add(jp2)
jp.add(jp03)
jp.add(jp3)
jp.add(jp04)
jp.add(jp4)
getContentPane().add(jp)
jta = new JTextArea()
jta.setColumns(20)//设置文本域的大小
jta.setEditable(false)//设置文本域不可编辑
jta.setBackground(jp.getBackground())//设置文本域的背景色和面板一样
getContentPane().add(jta)
jb.addActionListener(new ActionListener() {//给按钮添加事件
public void actionPerformed(ActionEvent e) {//点击按钮,显示信息到文本域
String name = jtf1.getText()
String number = jtf2.getText()
String clazz = jtf3.getText()
jta.setText("You name is "+name+" number is "+number+" class is "+clazz)
}
})
}
public static void main(String[] args) {
new FrameDemo().setVisible(true)//创建窗口,被设置为可见
}
}
五: 拓展
虽然图形界面的实现方法是多样的, 我们一定要根据具体情况, 选择一个比较优化的 合理的, 符合业务逻辑的实现方法
首先在工具栏中选择 Preferencese,Settings,打开配置文件。2、其次在右侧界面添加下方代码块中的内容,Ctrl+S 保存。
3、最后效果展示就可以把显示效果的页面放在代码下方。sublimetext是一款跨平台代码编辑器,在linux、osx和windows下均可使用。
ConstPwd="Admin"
Const
Usr="Admin"
加入两个文本框和一个按钮控件,2个文本框控件名分别为
UsrTxt
和
PwdTxt
按钮控件写代码:
if
UsrTxt
=
Usr
and
PwdTxt=Pwd
then
msgbox
"密码正确!",vbinformation,"提示"
else
msgbox
"密码错误!",vbinformation,"提示"
end
if
这是简单的密码登陆,通过更改常量在程序内部规定用户名和密码!其他的自己琢磨下或者给我发邮件
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)