
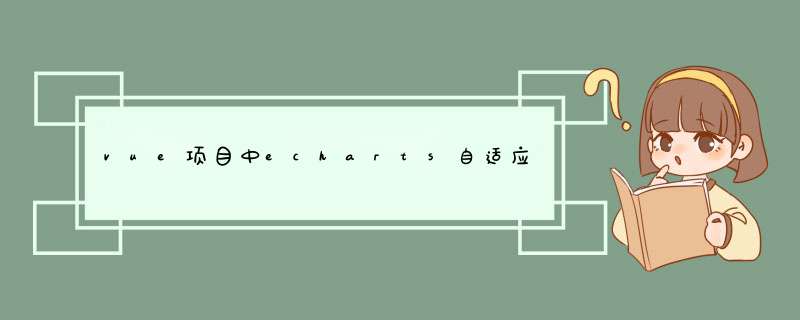
1、首先新建一个js文件,用来自定义一个全局指令:
2、然后在main.js中引入:
3、然后在自己使用的echarts上加入此指令!
完美!
<chart :options="options" style="width:100%height:400px" autoresize ></chart>
添加 autoresize 属性
欢迎分享,转载请注明来源:内存溢出

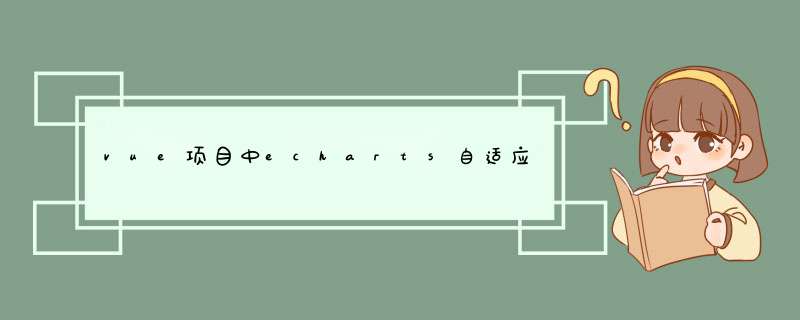
1、首先新建一个js文件,用来自定义一个全局指令:
2、然后在main.js中引入:
3、然后在自己使用的echarts上加入此指令!
完美!
<chart :options="options" style="width:100%height:400px" autoresize ></chart>
添加 autoresize 属性
欢迎分享,转载请注明来源:内存溢出
 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)