
传统的办法采用的解析AutoCAD图形绘制,并封装成 AcitveX 控件,在Web显示。但这需要Web端安装插件,并且只支持windows平台,而更重要的 Chrome 已不再支持ActiveX技术。
随着新技术的发展,html5技术已非常成熟,在渲染方面技术非常成熟,越来越多的方案采用html5渲染方式。但CAD与GIS在数据结构上存在较大的差异,CAD数据类型较为丰富,支持简单点、线、面、多义线、椭圆、块、文字等多种数据类型,而转换到GIS中,只转换为点、线、面、注记等类型。所以会导致存在着和真实CAD图形绘制差异的问题。
唯杰地图 https://vjmap.com 采用后端解析CAD的图形直接渲染成GIS瓦片数据;前端采用最新的WebGL技术,加载渲染出的栅格和矢量数据,完美解决上述问题;
唯杰地图 为用户自定义地图格式WebGIS可视化显示开发提供的一站式解决方案, 完全兼容dwg格式 、 23d效果完美切换 、 高性能webgl渲染 、 个性化地图定制 、 矢量栅格瓦片全支持 、 跨平台私有化部署 。支持的格式如常用的AutoCAD的DWG格式文件、GeoJSON等常用GIS文件格式,它使用WebGL矢量图块和自定义样式呈现交互式地图, 提供了全新的大数据可视化、实时流数据可视化功能,通过本产品可快速实现浏览器和移动端上美观、流畅的地图呈现与空间分析,可帮助您在网站中构建功能丰富、交互性强、可定制的地图应用。
通过 Service 对象的 openMap 方法可打开服务器上面已存在的地图,或者通过 fileid 传入 http 网络路径或服务器本地路径打开一幅 DWG 格式的 CAD图形 .
获取上面打开地图返回的 地理范围 建立 坐标系 ,然后创建 地图对象
当鼠标在地图的某个实体上面时,需要高亮显示或者点击查看,在 矢量瓦片 模式下可调用 enableVectorLayerHoverHighlight ;在 栅格瓦片 下,可调用 enableLayerClickHighlight
地图提供了在地图之上绘制覆盖物的能力,比如点标记、纯文本标记、折线、圆、多边形、矩形等图形,在绘制中可以对点标记进行标题、图标等进行设置,对折线可以进行颜色、宽度等属性进行设置,对于面(圆、多边形、矩形)同样可以进行填充色、边框色、宽度等很多自定义属性进行设置。
增加一个marker覆盖物
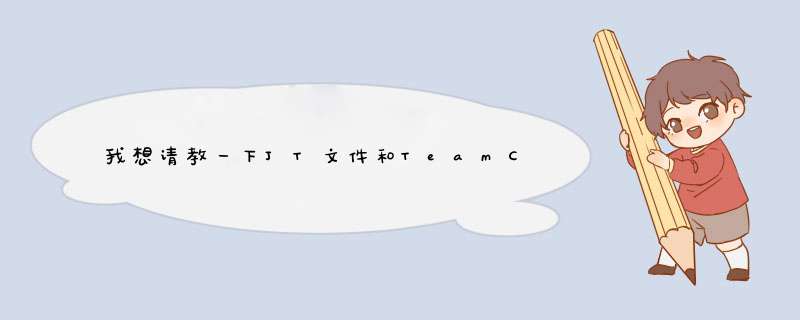
创建很多正方形拉伸图层
效果如下:
demo地址 可访问 https://vjmap.com/demo/#/demo/map/overlay/fillextrusion/fillextrusion
柱形图。数据分析是指用适当的统计分析方法对收集来的大量数据进行分析,将它们加以汇总和理解并消化,柱形图是最基本的可视化图表,但由于并不是数据的形式无法属于是无法导出的文件类型,必须将之转化为图片格式才能导出。根据柱形的高低来判断数据的多少,以直观的视觉角度描绘数据的基本变量。欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)